Email-шаблон
С чего начать
В главном меню выберите раздел "Шаблоны" и создайте новый шаблон сообщения. Далее выберите способ создания:

Если у вас уже есть готовый шаблон, вы можете импортировать его в платформу из файла или вставить HTML-код. Структура импортируемых шаблонов описана в этой статье. После загрузки шаблона вы автоматически перейдете в редактор.
Чтобы сразу начать работу в редакторе, выберите Редактор → Email:

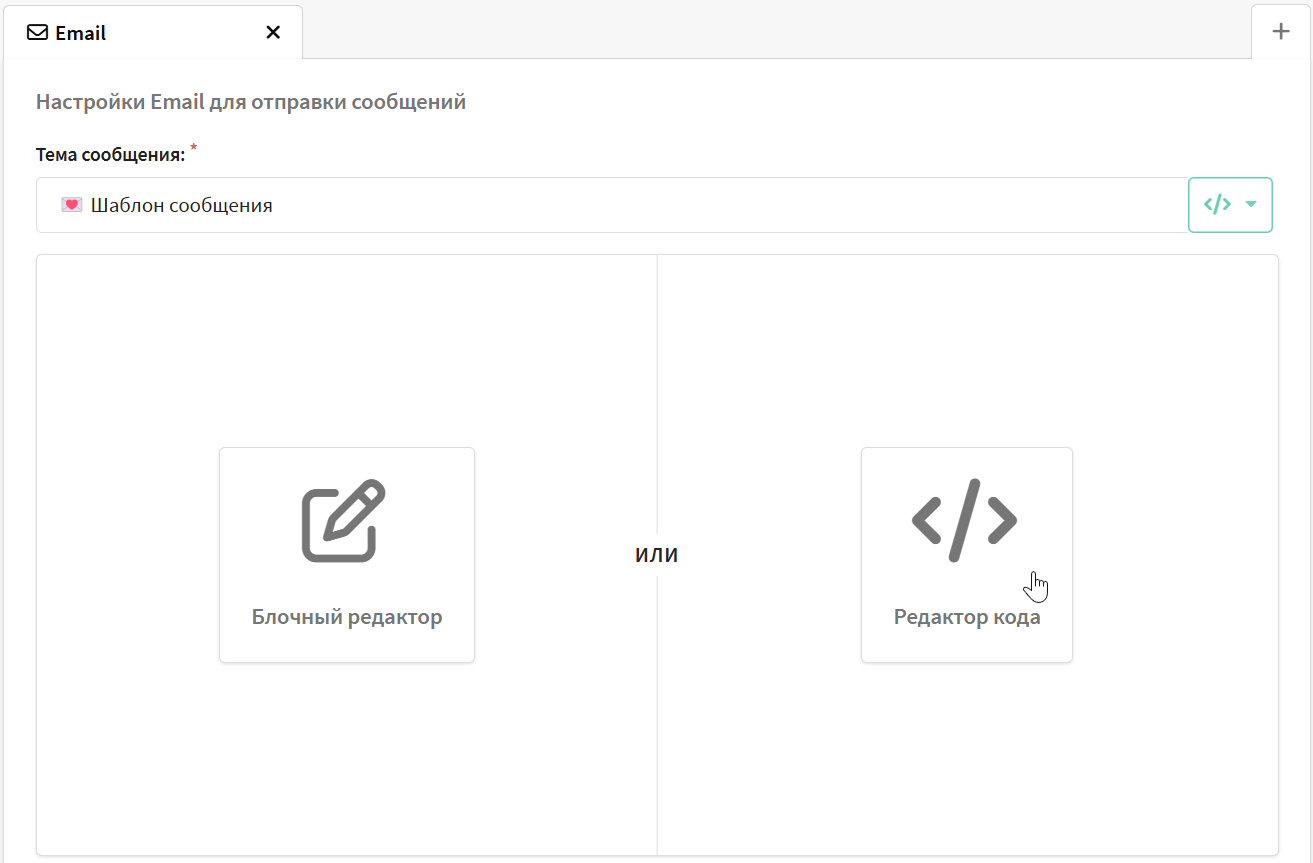
В окне настройки нового email-шаблона вам необходимо выбрать редактор, в котором продолжить работу.

В платформу встроено три редактора:
1. Блочный редактор позволяет быстро создать шаблон с нуля, используя готовые блоки. Он подойдет тем, кто не знаком с HTML и CSS. Также в этом редакторе доступны AMP-элементы для создания интерактивных писем. Подробнее о возможностях блочного редактора читайте в этой статье.

2. Редактор кода предназначен для работы с HTML и CSS. Используйте его, чтобы внести изменения в уже готовый шаблон. Подробнее о работе в редакторе кода читайте ниже.

3. Визуальный реадактор подходит для редактирования готового email-шаблона. С его помощью вы можете быстро изменить цвет текста, добавить ссылку или заменить изображение без знания HTML и CSS. Чтобы перейти в визуальный редактор, сперва откройте редактор кода, после чего нажмите кнопку "Визуальный редактор β" в правом верхнем углу. Работа в визуальном редакторе описана в этом разделе.
Обратите внимание, вы можете перейти из блочного редактора в редактор кода, но обратный переход невозможен.
Настройки email-шаблона
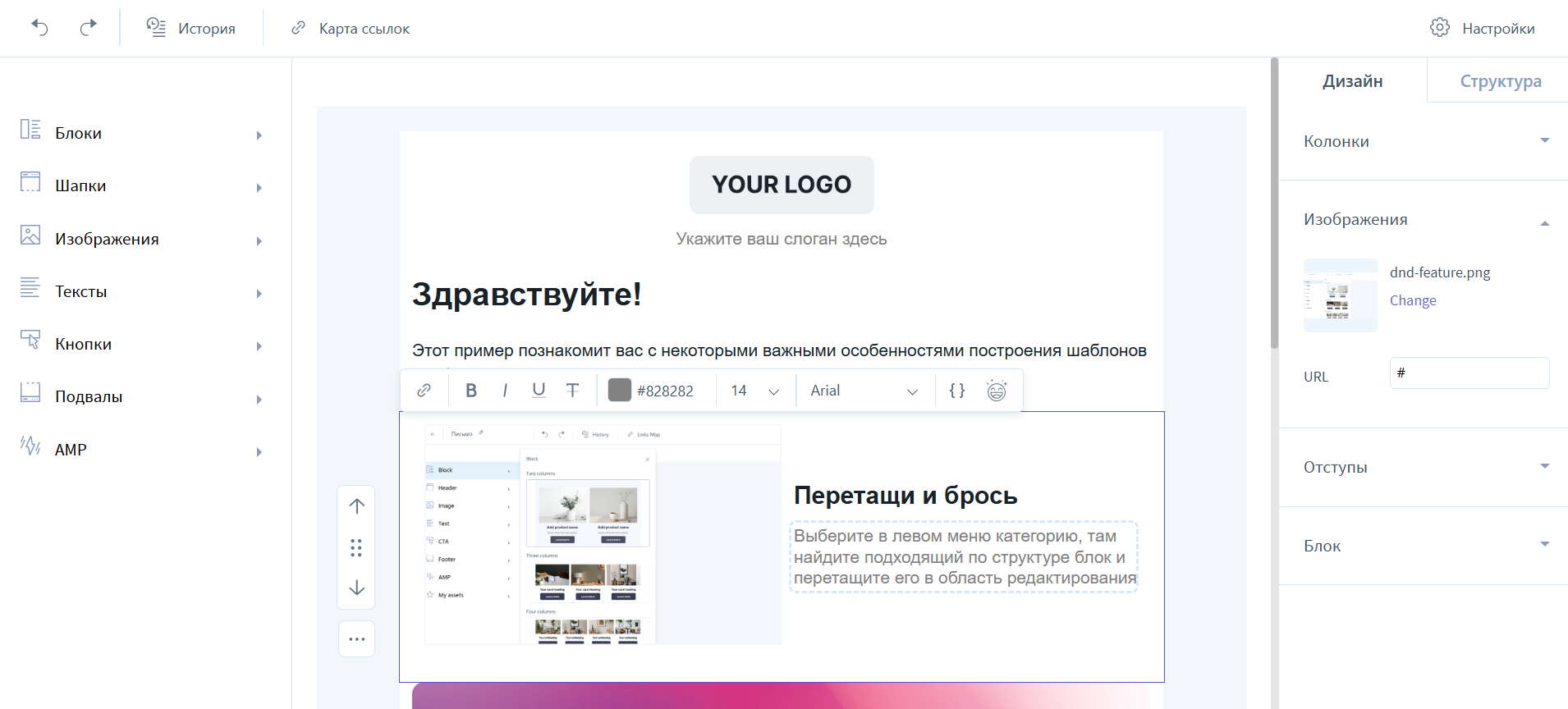
В основных настройках контента для email-канала укажите Тему письма, которая будет отображаться в почтовом клиенте получателя. Вы можете персонализировать тему, воспользовавшись меню переменных </>, или вручную, используя системные переменные. Также в тему можно добавить эмодзи.

Ниже заполните следующие поля:
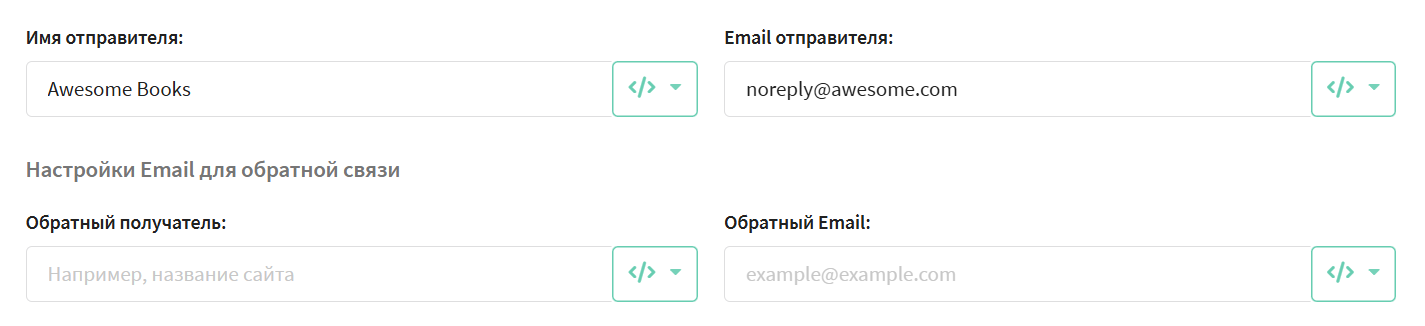
- Имя отправителя — имя, от которого письмо отправляется подписчику. Можно добавить персонализацию и эмодзи.
- Email отправителя — адрес, от которого письмо отправляется клиенту.
Для настройки обратной связи заполните следующие поля:
- Обратный получатель — имя для ответа на сообщение. Доступна персонализация: например, вы можете указать здесь имя личного менеджера клиента.
- Обратный email — электронный адрес для ответа на сообщение.

Поля Имя отправителя и Email отправителя переопределяют значения, настроенные для Email-канала в Ресурсе или — если ресурсы не используются — значения аналогичных полей в Базе профилей.
HTML-версия письма
Большинство подписчиков видят в своих почтовых ящиках HTML-версию сообщения. В редакторе кода поддерживаются HTML и CSS, а также переменные персонализации.

Для облегчения форматирования и работы с объектами доступны следующие функции:
Форматирование
 — жирный текст
— жирный текст
 — курсив
— курсив
 —
—
зачёркнутый
текст
 — отформатированный текст
— отформатированный текст
 — подчеркнутый текст
— подчеркнутый текст
 — маркированный список
— маркированный список
 — нумерованный список
— нумерованный список
 — вставка таблицы
— вставка таблицы
Служебные функции
 — добавление
пикселей
для отслеживания открытия и прочтения письма. Если вы не
вставите пиксели в процессе редактирования сообщения, система предупредит вас об этом при сохранении.
— добавление
пикселей
для отслеживания открытия и прочтения письма. Если вы не
вставите пиксели в процессе редактирования сообщения, система предупредит вас об этом при сохранении.
 — добавление
внешнег�о HTML-контента.
Вы также можете указать адрес источника переменной вручную
— добавление
внешнег�о HTML-контента.
Вы также можете указать адрес источника переменной вручную {[http://example.com]}.
 — добавление или редактирование ссылок.
— добавление или редактирование ссылок.
 — настройка UTM меток.
— настройка UTM меток.
 — добавление или редактирование
изображений.
— добавление или редактирование
изображений.
 — добавление кнопок Поделиться
в социальных сетях.
— добавление кнопок Поделиться
в социальных сетях.
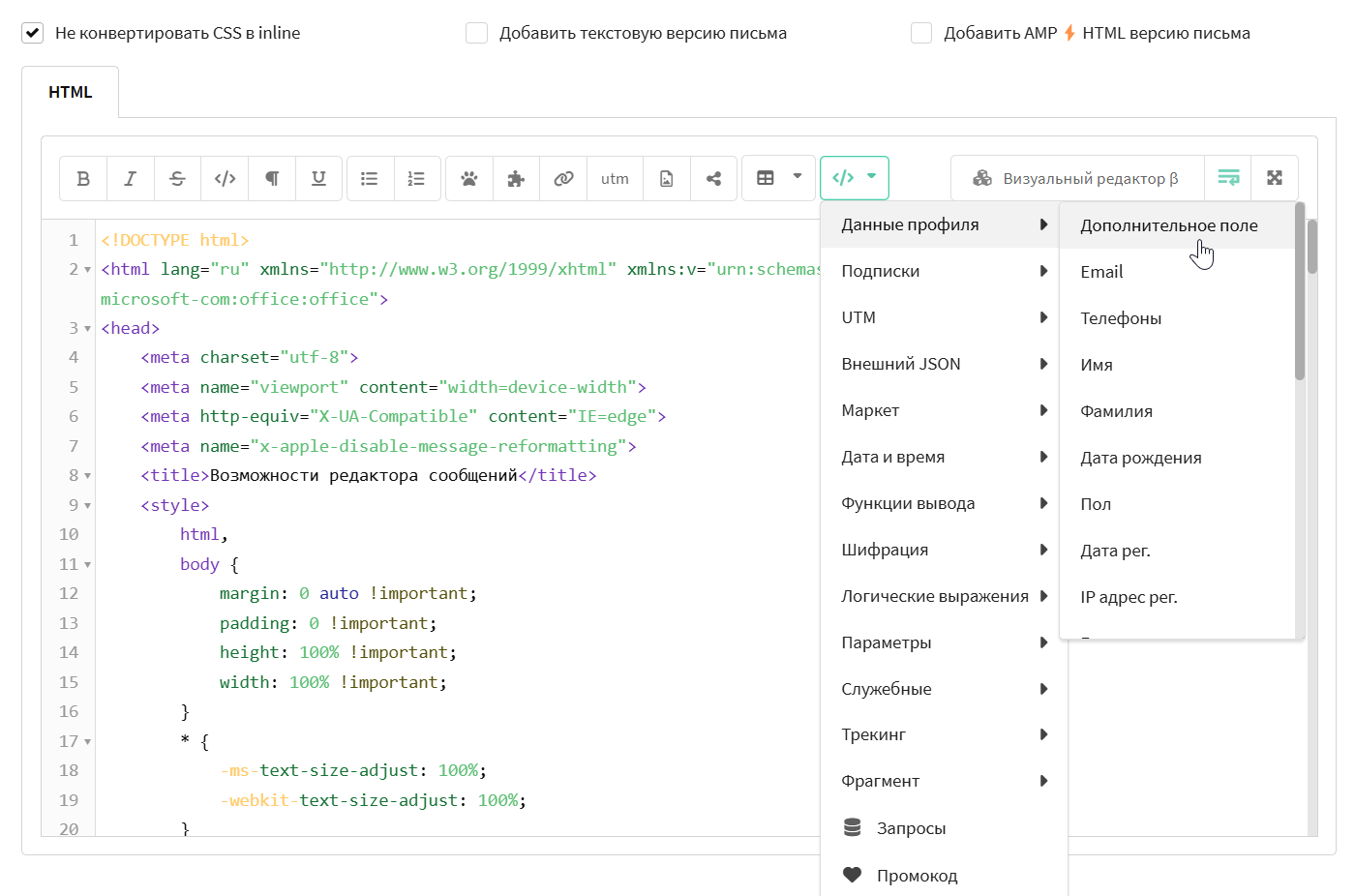
 — меню переменных
и функций редактора. С помощью этой
кнопки вы можете добавить в сообщение данные профилей клиентов, промокоды, циклы и логические выражения,
а также динамический контент и системные ссылки.
— меню переменных
и функций редактора. С помощью этой
кнопки вы можете добавить в сообщение данные профилей клиентов, промокоды, циклы и логические выражения,
а также динамический контент и системные ссылки.
С помощью ряда кнопок в правой части окна вы можете включить режим переноса строк  или полноэкранный режим
или полноэкранный режим  , а также перейти в визуальный редактор.
, а также перейти в визуальный редактор.
По умолчанию Altcraft не конвертирует стили, включённые в HTML-версию сообщения, в строчные теги (Не конвертировать CSS в inline). Однако, если эту опцию убрать, стили будут добавляться атрибутами в элементы сообщения:
<h1 style="font-size:36px;">Привет!</h1>
<h2 style="font-size:28px;">Хороший день, не правда ли?</h2>
Это обеспечивает большую совместимость с Outlook и прочими клиентами почты, которые не поддерживают стили, вынесенные в блок <style>.
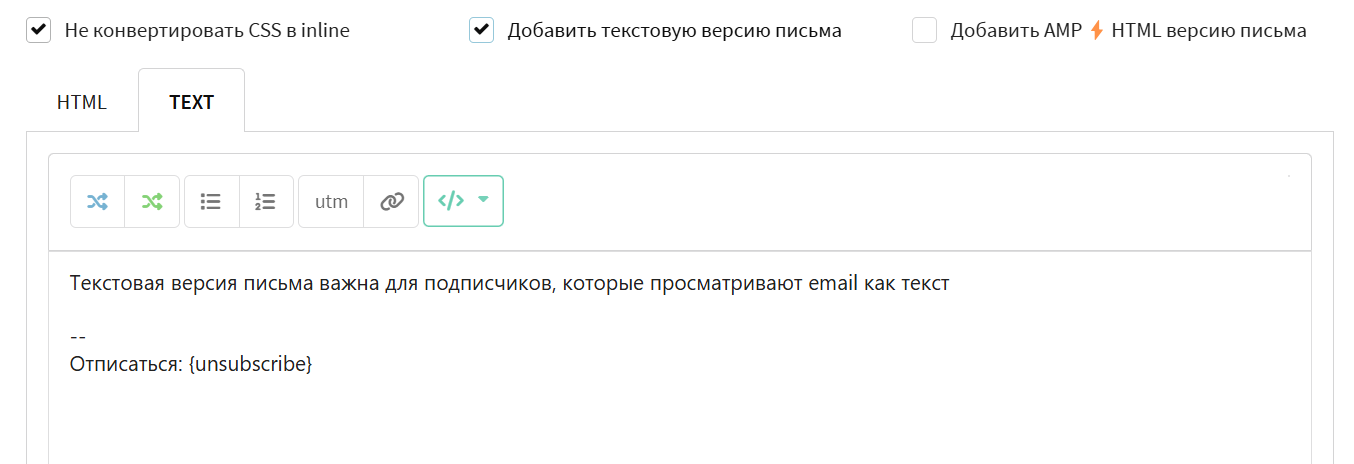
Текстовая версия письма
Текстовая версия письма представляет собой текст без форматирования. Она отображается в почте вместо HTML, если email-провайдер подписчика или сам клиент блокирует HTML-версию. По умолчанию данная версия отключена. Чтобы включить её в письмо, отметьте галочкой "Добавить текстовую версию письма".

Вы можете сгенерировать текстовую �версию на основе HTML с помощью кнопок в парвом верхнем углу редактора:
 — генерирует текстовую версию с гиперссылками.
— генерирует текстовую версию с гиперссылками.
 — генерирует текстовую версию с использованием Markdown-ссылок, что может повысить совместимость с различными почтовыми системами.
— генерирует текстовую версию с использованием Markdown-ссылок, что может повысить совместимость с различными почтовыми системами.
Текстовая версия также поддерживает списки, UTM метки, ссылки и переменные.
Если в HTML-версии письма есть ссылка отписки или confirm-ссылка, она также должна присутствовать в текстовой версии письма. В противном случае, вы не сможете сохранить шаблон.
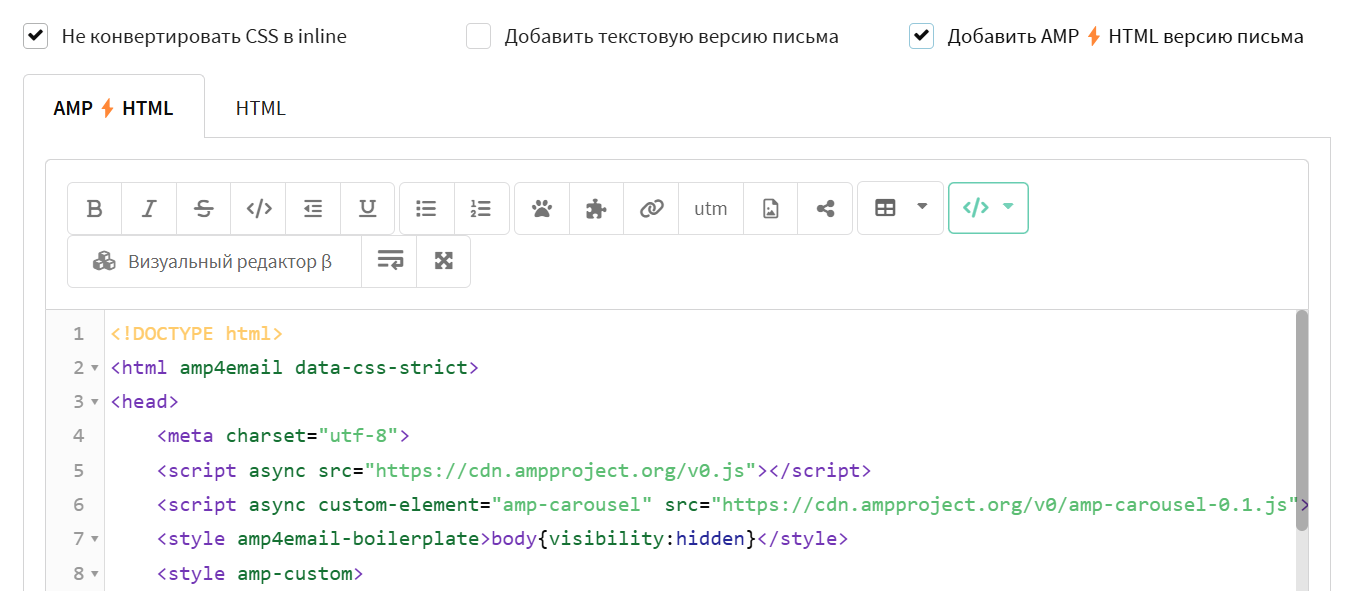
AMP-версия
Технология AMP позволяет д�обавлять JavaScript-компоненты в email-письма и делать их интерактивными. В AMP-письме пользователь может пройти опрос, купить товар или подтвердить регистрацию, не переходя на сайт.
Почтовые клиенты требуют специальной регистрации от отправителей AMP-писем. Руководство по добавлению вашего адреса отправителя в разрешённый список вы найдёте в официальной документации AMP.
Тем, кто только начинает осваивать amp-технологию, будет полезен этот гайд.
Для отправки AMP-писем необходимо установить флажок в поле "Добавить AMP⚡HTML версию письма". Ниже появится дополнительная вкладка "AMP⚡HTML", где вы сможете использовать AMP-компоненты.

На данный момент AMP-письма поддерживают следующие почтовые клиенты:
- Gmail;
- Yahoo;
- Mail.ru.
Если письмо придёт на почтовый клиент, который не поддерживает технологию AMP, получатель увидит HTML-версию.
Ссылки в AMP-версии
В amp-версии письма для наименова�ния ссылок поддерживается только атрибут data-name. При сохранении шаблона платформа автоматически подставит атрибут во все ссылки.
<a href="https://example.com" title="Текст ссылки" data-name="link1">Текст ссылки</a>
Также обратите внимание, если вы добавляете amp-параметр в ссылку, не надо оборачивать ссылку трекингом, иначе она не будет работать. Чтобы отключить трекинг, добавьте атрибут no-track. Клики по такой ссылке отслеживаться не будут.
<a href="${{exampleUrl}}" title="Текст ссылки" data-name="link1" no-track>Текст ссылки</a>
Экранирование шаблонных выражений
Синтаксис шаблонизации AMP совпадает с синтаксисом шаблонизации Altcraft. Чтобы избежать некорретной обработки кода, необходимо экранировать шаблонные выражения AMP с помощью символа $.
Например, если вы используете компонент <amp-list>, то замените переменную для подстановки элемента списка {{title}} на ${{title}}:
<amp-list id="myList" src="https://foo.com/list.json">
<template type="amp-mustache">
<div>${{title}}</div>
</template>
</amp-list>
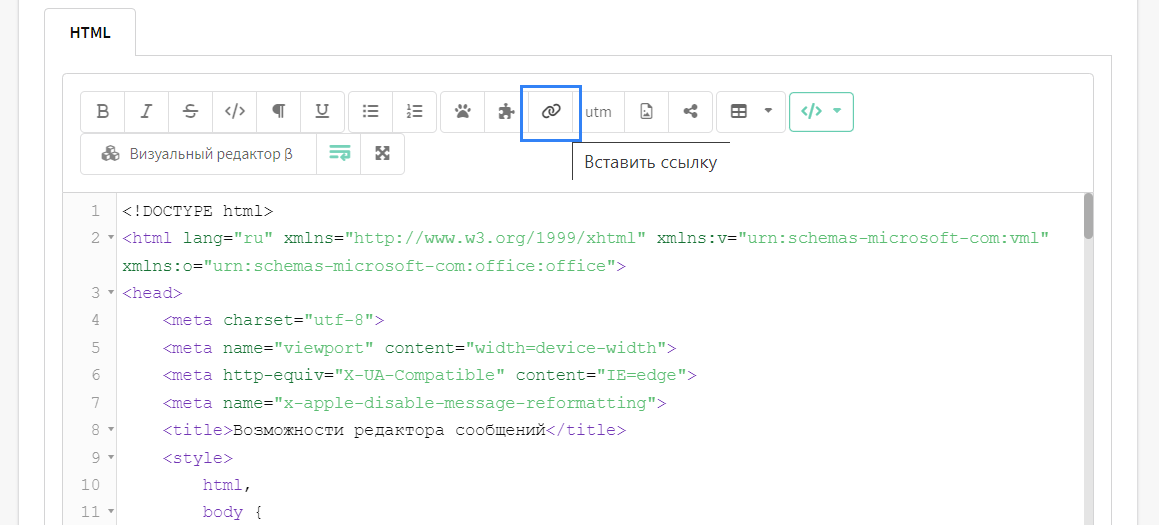
Конструктор ссылок
В редактор писем встроен удобный конструктор ссылок. Чтобы добавить ссылку, установите курсор в нужную строку и нажмите на кнопку Вставить ссылку. Если вы хотите изменить ссылку, которую уже добавили в шаблон, выделите её в редакторе и после этого откройте конструктор:

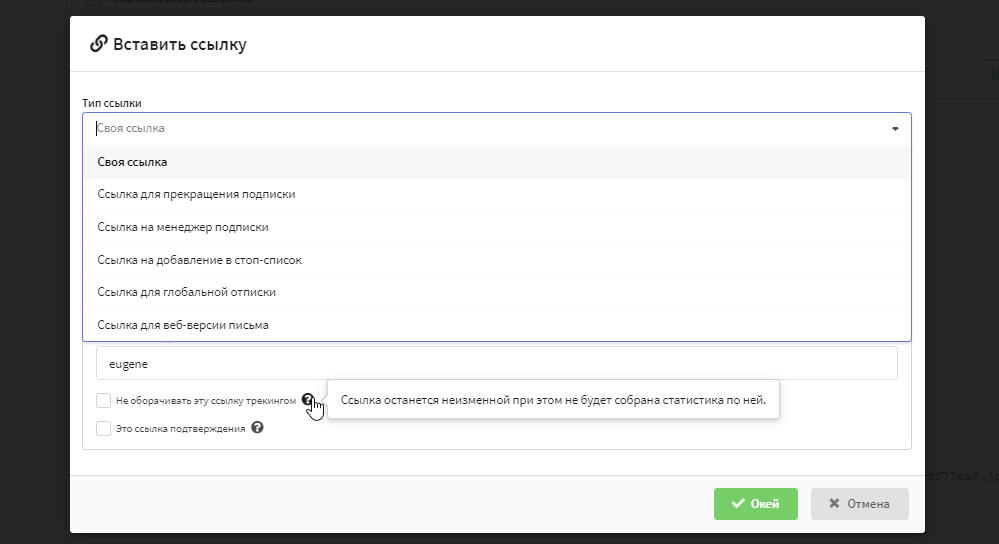
В конструкторе можно выбрать тип ссылки в зависимости от назначения:
- Своя ссылка — ссылка на любую веб-страницу, кроме пользовательских ссылок отписки и подтверждения.
- Ссылка прекращения подписки — ссылка на системную или пользовательскую страницу прекращения подписки на ресурс. Подписка переходит в статус Отписан. Не влияет на глобальный статус профиля и другие подписки.
- Ссылка на менеджер подписок — ссылка на системную страницу управления подписками. Клиент сможет приостановить свои подписки, возобновить или отписаться от рассылок.
- Ссылка на добавление в стоп-список — ссылка на добавление в стоп-список, по которой клиент сможет заблокировать получение определённого контента.
- С�сылка для глобальной отписки — изменяет глобальный статус профиля клиента на Отписан, полностью прекращая возможность коммуникации.
- Ссылка для веб-версии письма — ссылка на точную копию письма, отправленного подписчику. Если у клиента возникнут проблемы с отображением письма — оно будет доступно по ссылке из любого браузера.

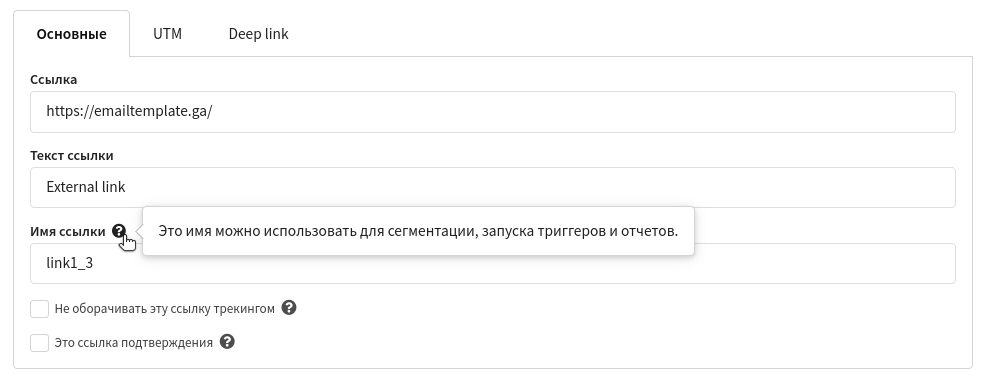
Основные настройки
В основных настройках введите URL для перехода — если вы добавляете свою ссылку. Для системных ссылок поле будет предзаполнено. Также введите текст ссылки для отображения в письме и имя ссылки — оно используется в отчётах, сегментации и при запуске триггеров и сценариев.
Дополнительно вы можете отключить перенаправление на трекинг при переходе по ссылке, а также сделать любую ссылку ссылкой подтверждения подписки.

UTM метки
Для каждой отдельной ссылки в сообщении вы можете переопределить UTM метки. Для этого необходимо перейти на вкладку UTM и активировать поле Задать UTM метки.
В качестве меток могут использоваться переменные, такие как название кампании или базы данных.

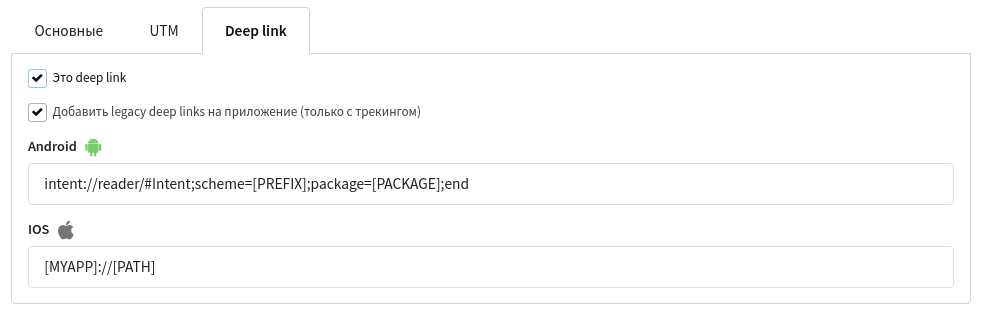
Deep link
Если вы хотите использовать в email-письме ссылку для перехода в мобильное приложение, активируйте опцию Это deep link на соответствующей вкладке.
Чтобы указать различные ссылки для Android и iOS платформ, добавьте legacy deep links. Обратите внимание, что такие ссылки могут быть добавлены только с использованием трекинга.

Вложения в Email
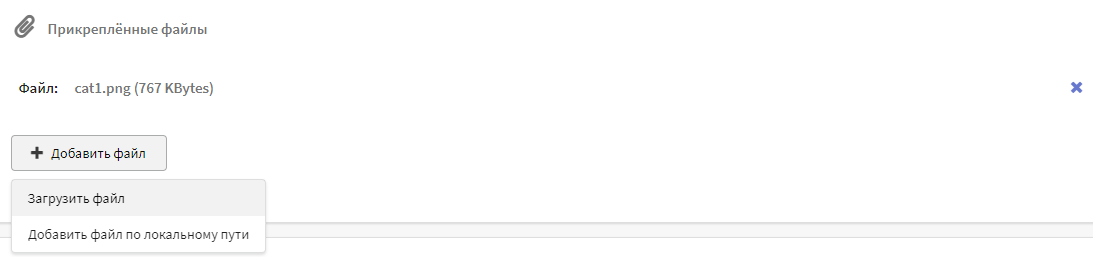
Чтобы прикрепить к письму файл, воспользуйтесь формой в нижней части редактора. Есть два варианта:
- Загрузить файл в платформу с компьютера:

- Выбрать директорию хранения файла на сервере, на котором установлена платформа. В пути директории вы можете использовать переменные профиля клиента. Введите расположение файла и нажмите Добавить:

Удалить загруженные файлы и сохранённые пути файлов вы можете, нажав на крестик в правой части формы.
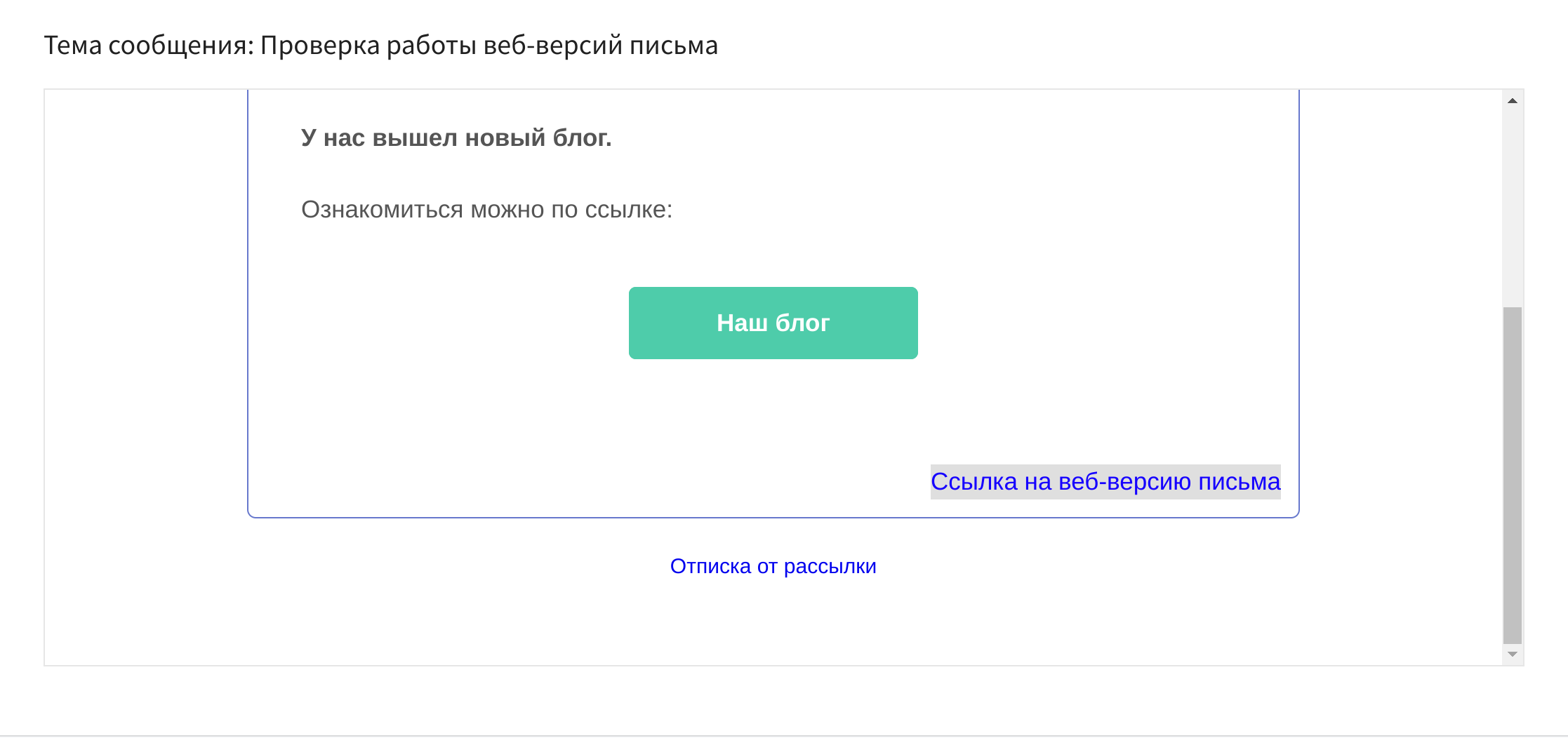
Веб-версия письма
Веб-версия письма — это версия email-сообщения, которую пользователь может просмотреть как веб-страницу в браузере в случае его некорректного отображения в почтовых сервисах. Веб-версии увеличивают шансы того, что ваше сообщение будет просмотрено даже при неожиданных ошибках почтового клиента. Также наличие ссылки на веб-версию позволяет быстро и удобно поделиться письмом при необходимости.

Добавить ссылку на веб-версию можно через конструктор ссылок или вручную:
<a href="{webversion}" title="Веб-версия письма" name="web_version"> Открыть письмо в браузере</a>
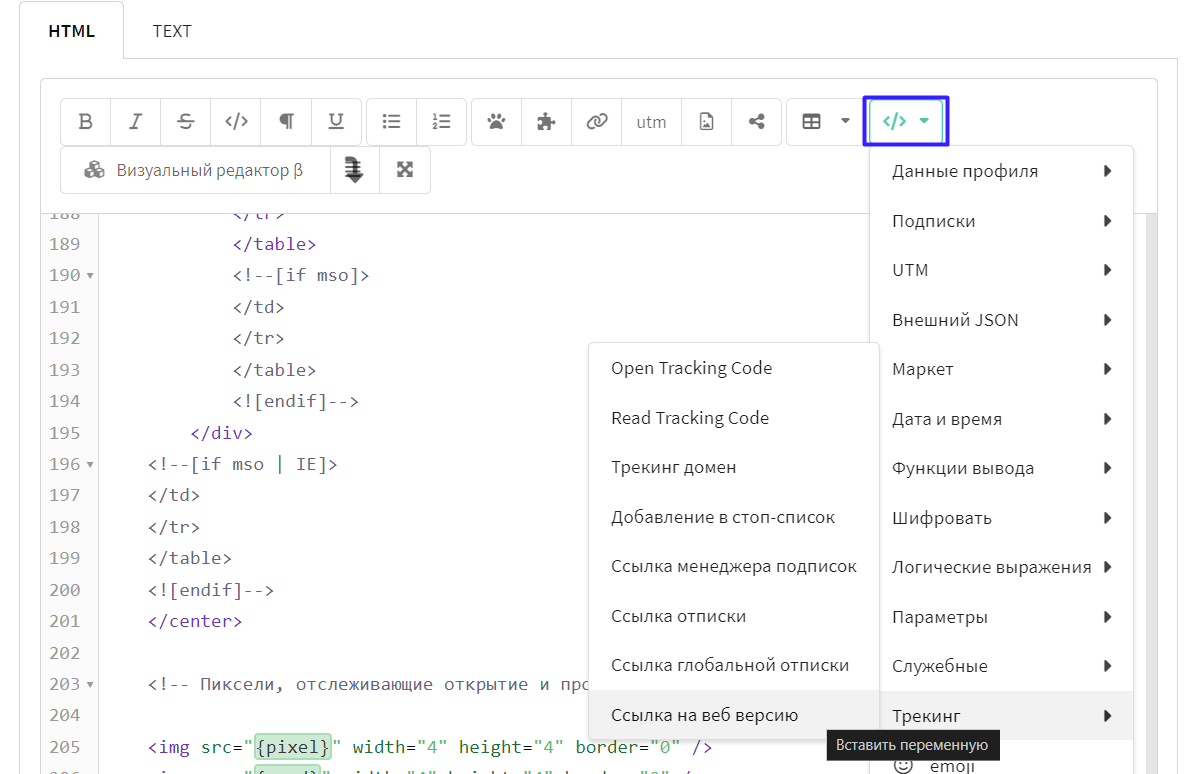
Также добавление ссылки возможно через меню переменных. Откройте его, кликнув </> на панели инструментов. Выберите Трекинг — Ссылка на веб версию:

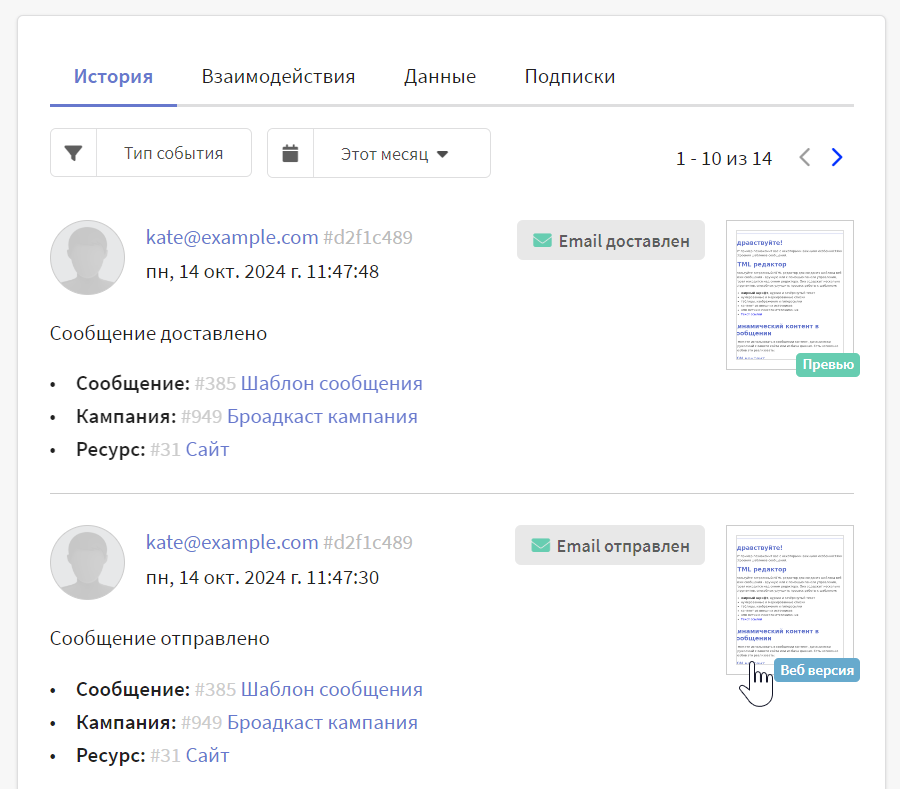
Посмотреть веб-версию отправленного клиенту письма можно в истории профиля. По умолчанию веб-версии хранится 30 дней. Изменить период хранения может администратор платформы в настройках аккаунта.

Ссылка на веб-версию не открывается в режиме предпросмотра и при отправке тестового письма. Веб-версия формируется только для отправленных сообщений. Чтобы проверить ссылку, отправьте письмо тестовому подписчику через броадкаст.
По умолчанию сохранение веб-версий отключено в аккаунте. Для активации этой функции администратору платформы необходимо настроить политику веб-версий. После этого в истории профилей появятся ссылки для просмотра веб-версий отправленных сообщений.
Если в шаблоне отправленного сообщения отсутствует ссылка на веб-версию, веб-версия письма не будет сохранена. Тем не менее, администратор может изменить это поведение, активировав опцию Always save email web versions в настройках аккаунта.