Блочный редактор Pixcraft
Визуальный конструктор Pixcraft — это инструмент для создания, редактирования и настройки маркетинговых email—шаблонов и писем без необходимости написания кода. Он предназначен для маркетологов и дизайнеров, которые хотят быстро собирать профессиональные письма с помощ�ью удобного интерфейса, используя блоки, визуальные элементы и настройки дизайна.
Подробные инструкции, примеры использования и советы по работе с редактором доступны в документации Pixcraft.
Интерфейс и основные функции редактора
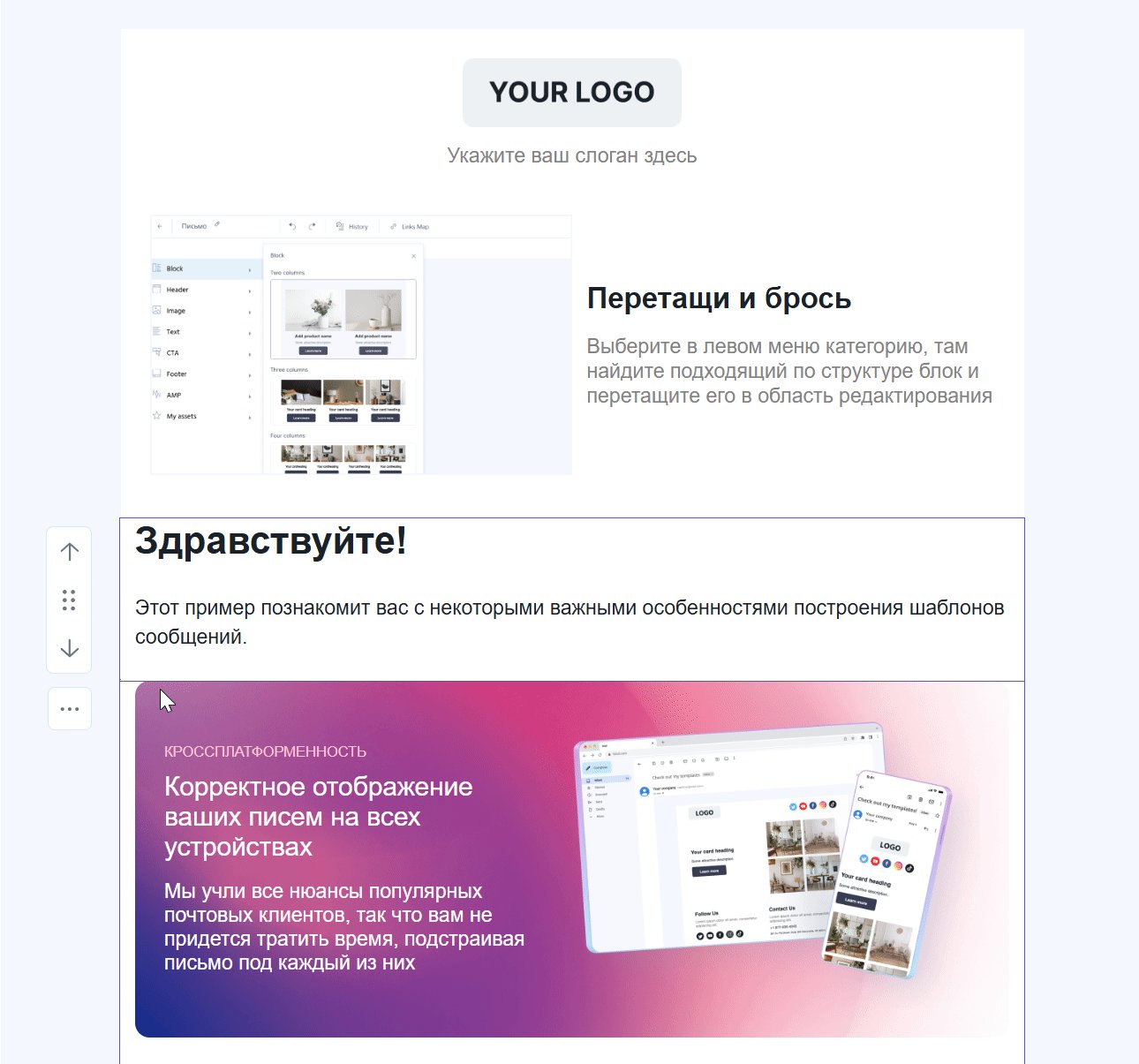
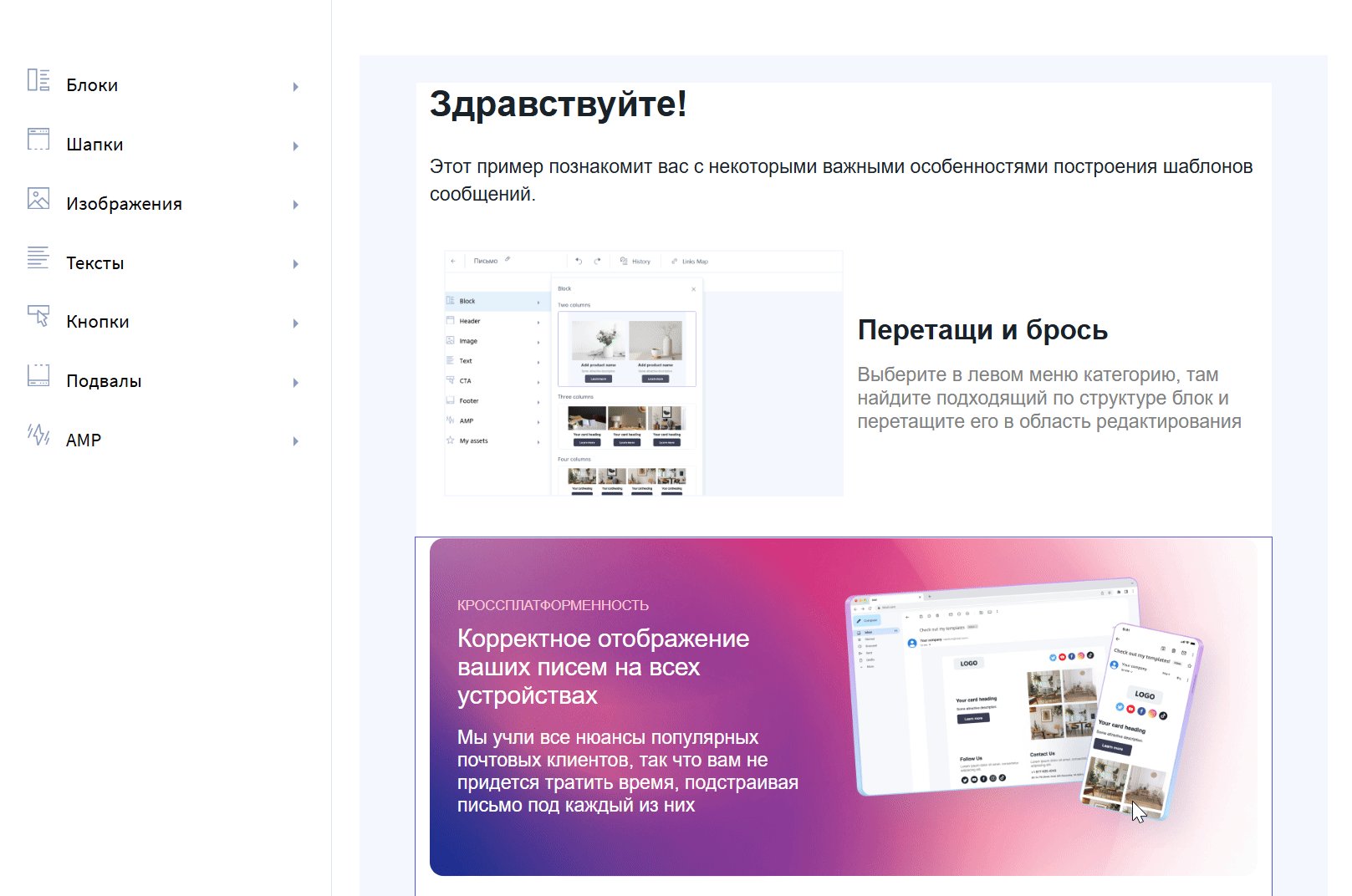
Центральная рабочая область
Здесь отображается текущий шаблон письма, состоящий из блоков.

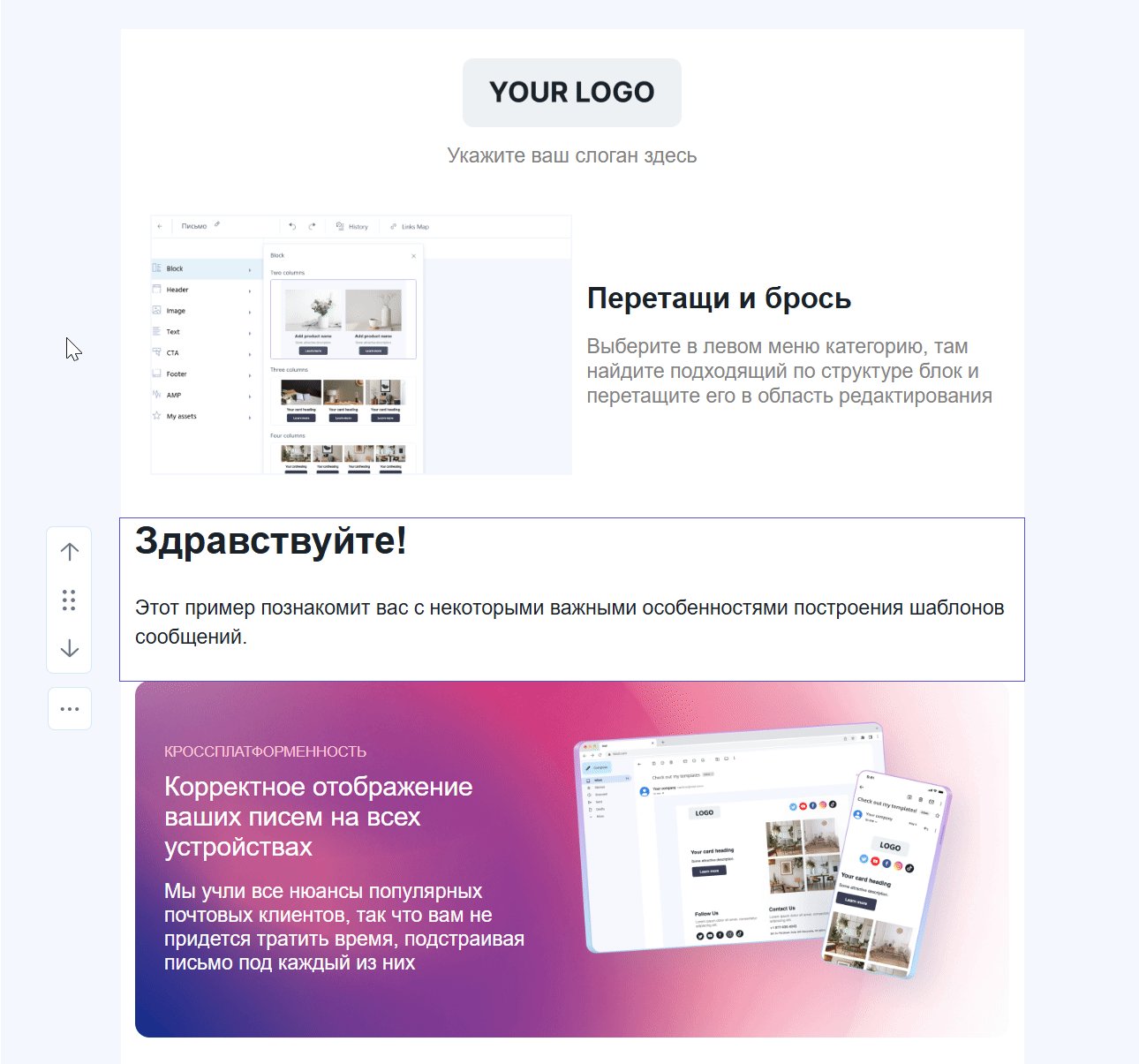
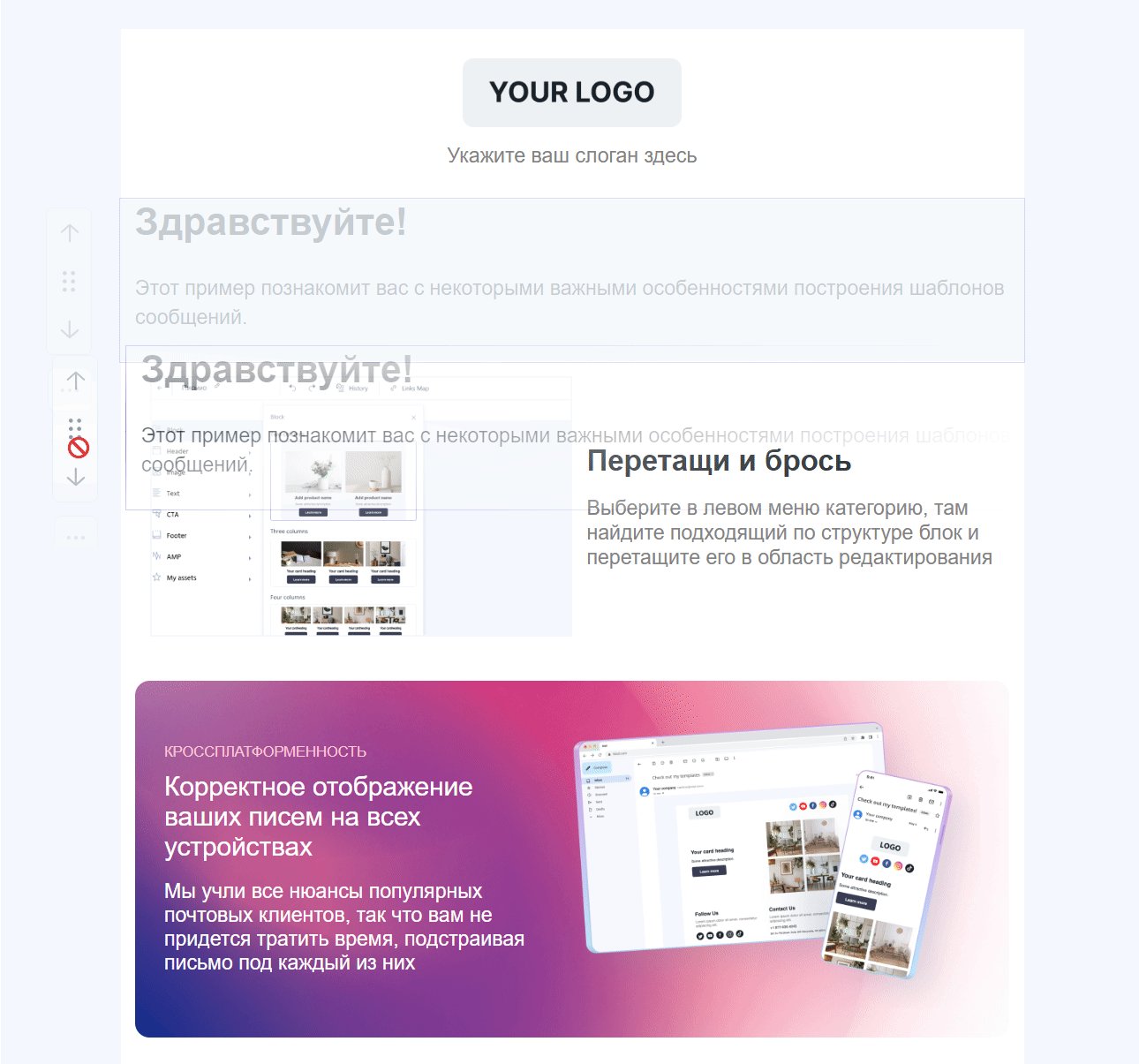
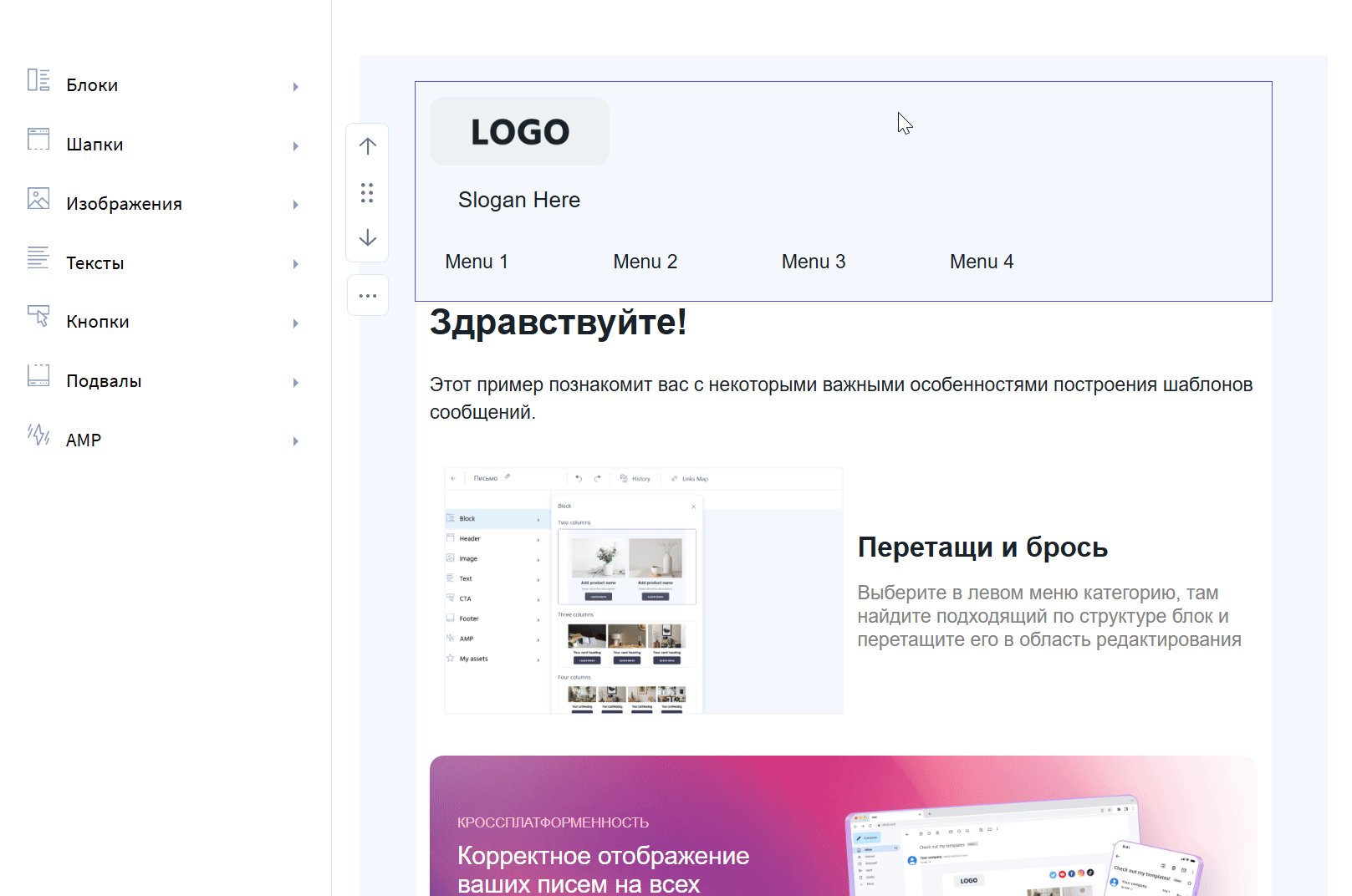
Вы можете перемещать блоки, для этого выберите нужный вам элемент и нажмите на стрелочку или перетащ�ите его вручную.

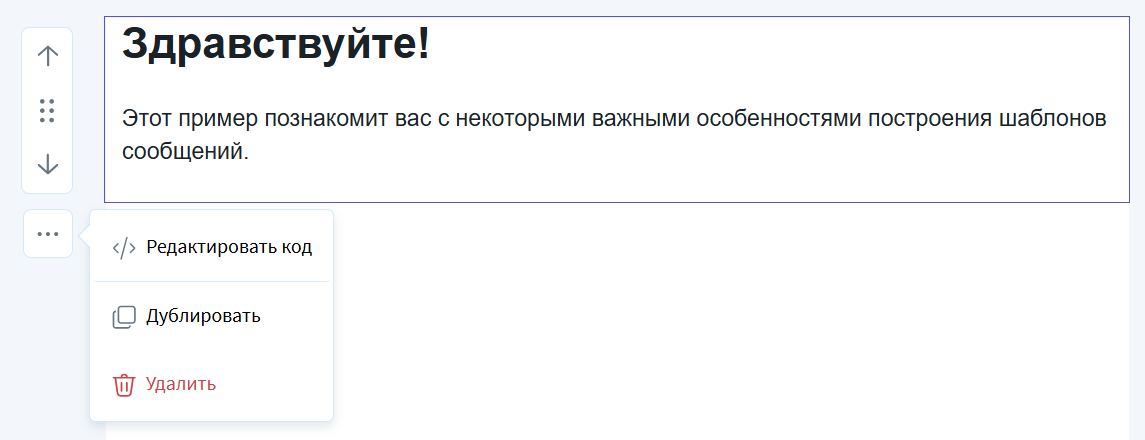
Кроме того, вам доступны дополнительные действия с блоками вашего шаблона:

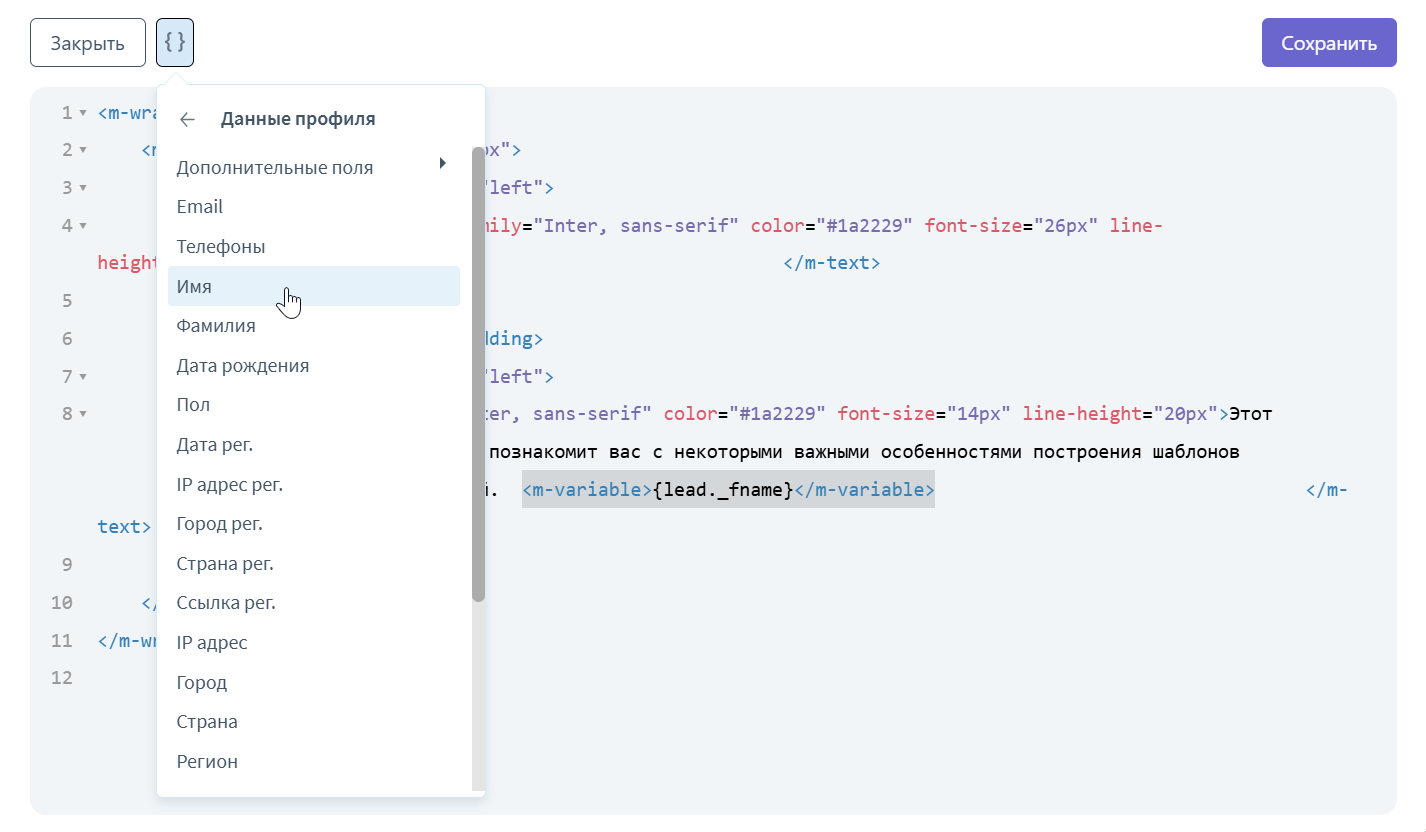
- Редактировать код — предоставляет доступ к HTML—коду выбранного блока для его ручной модификации. Кроме того, вы можете добавлять переменные в редакторе кода.

- Дублировать — создаёт копию выбранного блока, сохраняя его содержимое, стиль и настройки.
- Удалить — удаляет весь выбранный блок вместе с его содержимым.
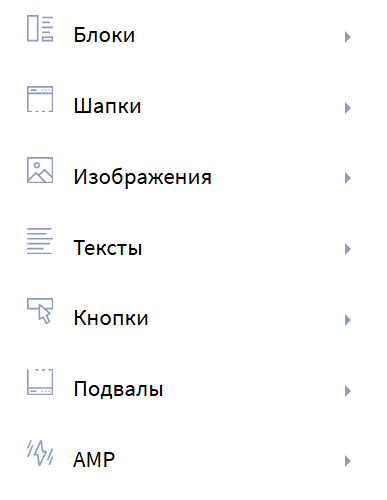
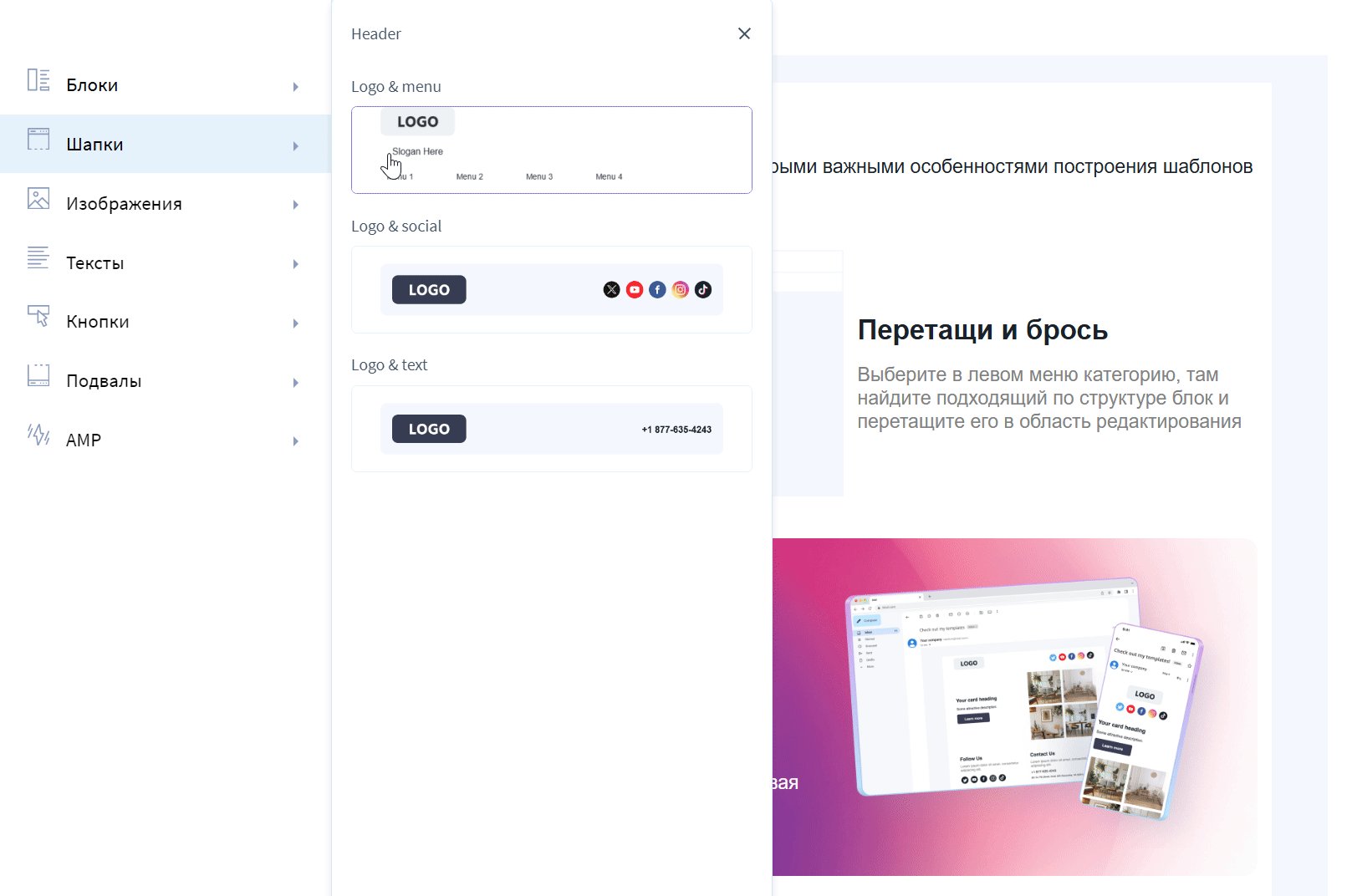
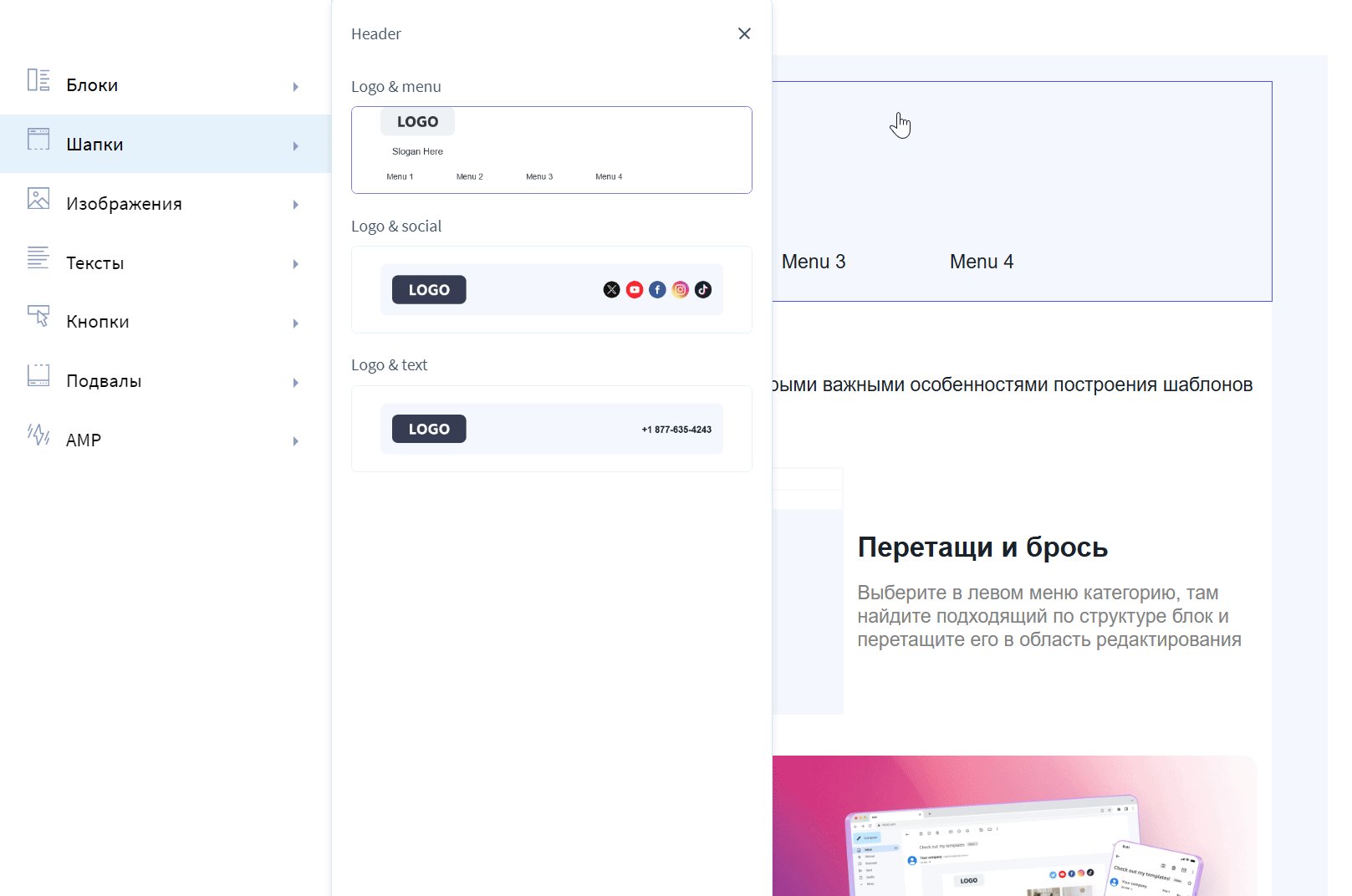
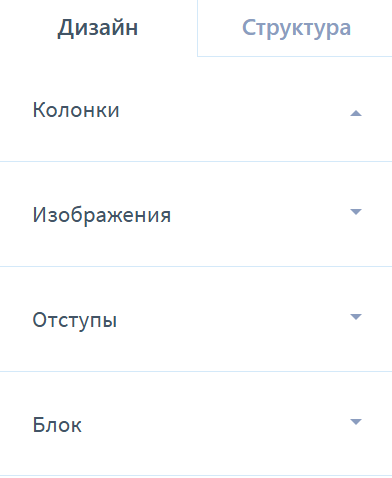
Левая панель
Содержит готовые блоки, разбитые на категории:
 |
|
Чтобы добавить один из блоков в шаблон, нужно просто перетащить его в необходимую область письма.

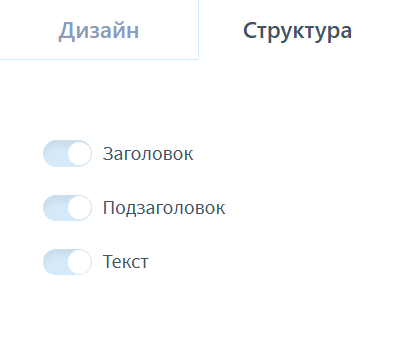
Правая панель
 | Дизайн - настройка внешнего вида блока, включая: отступы и поля, выравнивание, цвета (фон, кнопки и блоки), настройки изображения. |
 | Структура - позволяет редактировать структуру некоторых блоков. Например, вы можете убрать подзаголовок или текст в блоке. |
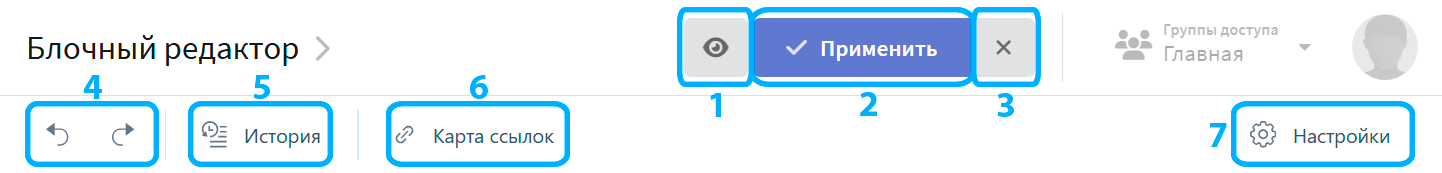
Верхняя панель управления

-
Кнопка "Предпросмотр" — показывает, как будет выглядеть шаблон письма на экране получателя, с учетом всех добавленных элементов;
-
Кнопка "Применить" — сохраняет изменения, сделанные в шаблоне;
-
Крестик (Закрыть) — закрывает редактор;
-
Кнопки "Отменить действие" и "Вернуть действие";
-
История — кнопка для просмотра изменений, сделанных ранее;
-
Карта ссылок — помогает быстро находить, редактировать или проверять ссылки, не просматривая весь шаблон вручную;
-
Кнопка "Настройки" — позволяет настроить прехедер письма. Прехедер — это текст, который отображается сразу после темы письма в почтовых клиентах. Он служит кратким описанием содержания письма и помогает заинтересовать получателя, дополняя тему. В данном блочном редакторе прехедер является невидимым элементом. Это значит, что он не отображается в самом теле письма, но его текст виден получателю в строке предварительного просмотра рядом с темой письма в почтовом клиенте.