Блочный редактор для email-шаблона
Блочный редактор для email-шаблона — это инструмент для создания, редактирования и настройки маркетинговых email—шаблонов и писем без необходимости написания кода. Он предназначен для маркетологов и дизайнеров, которые хотят быстро собирать профессиональные письма с помощью удобного интерфейса, используя блоки, визуальные элементы и настройки дизайна.
Подробные инструкции, примеры использования и советы по работе с редактором доступны в документации.
Начало работы в редакторе
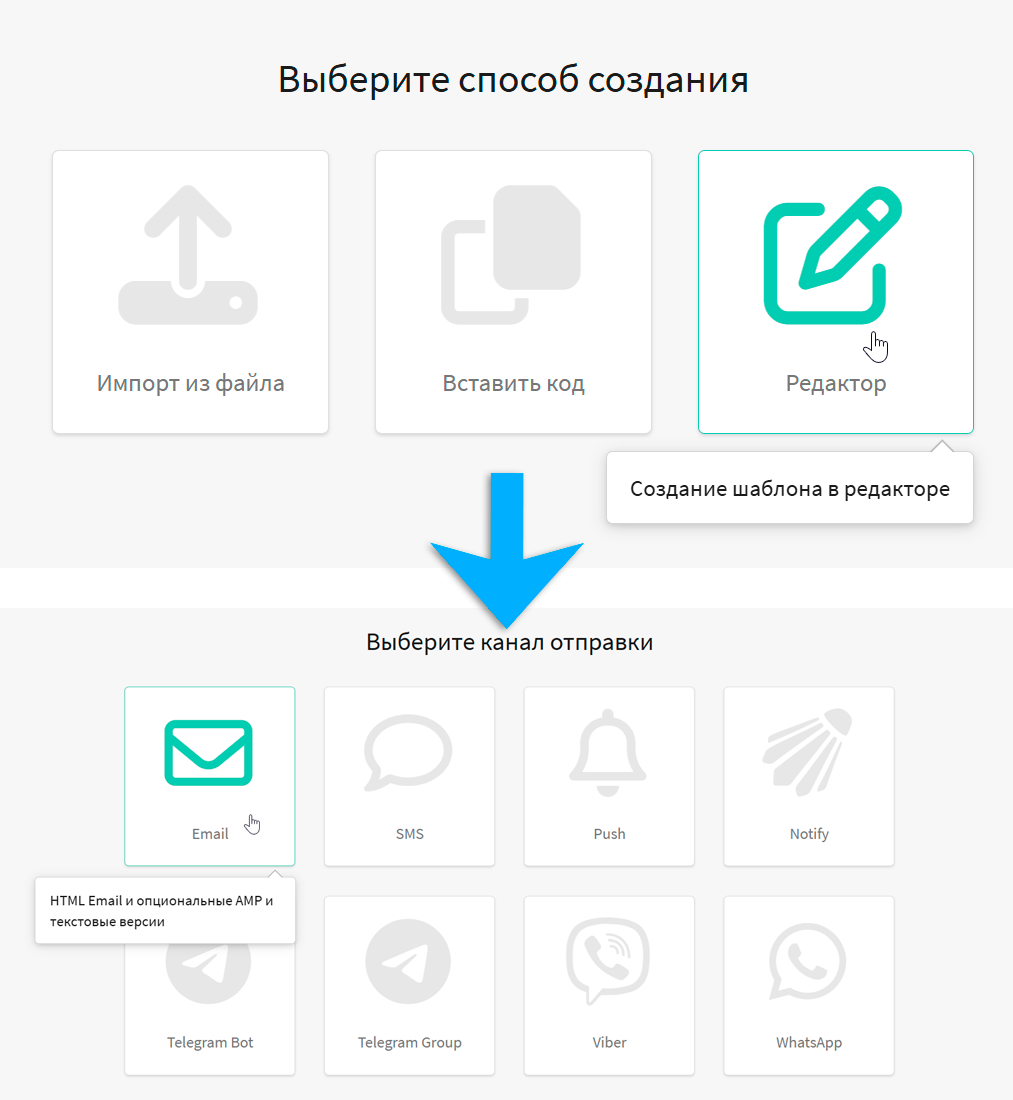
В главном меню откройте ра�здел Шаблоны и создайте новый шаблон сообщения. Выберите Редактор —> Email.

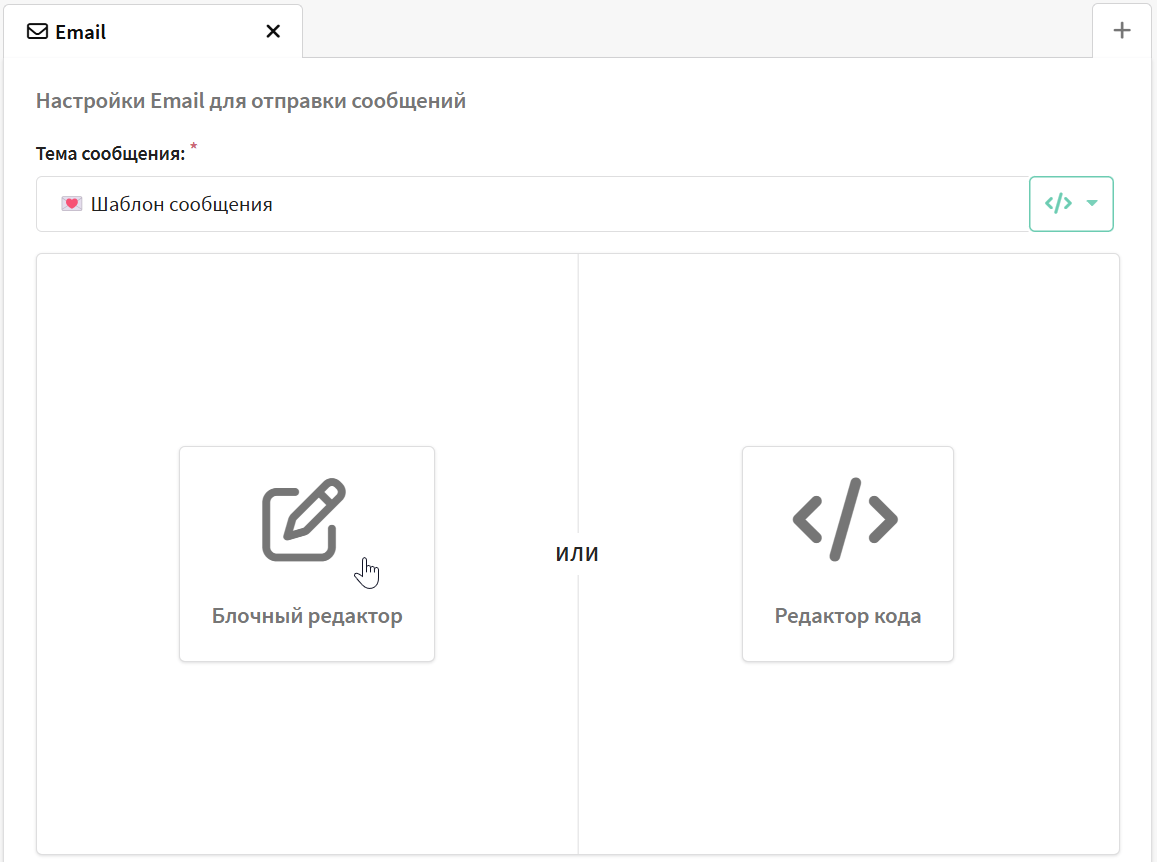
Перед вами появится окно настройки email-шаблона, в нём выберите "Блочный редактор".

Редактирование шаблонов и интерфейс
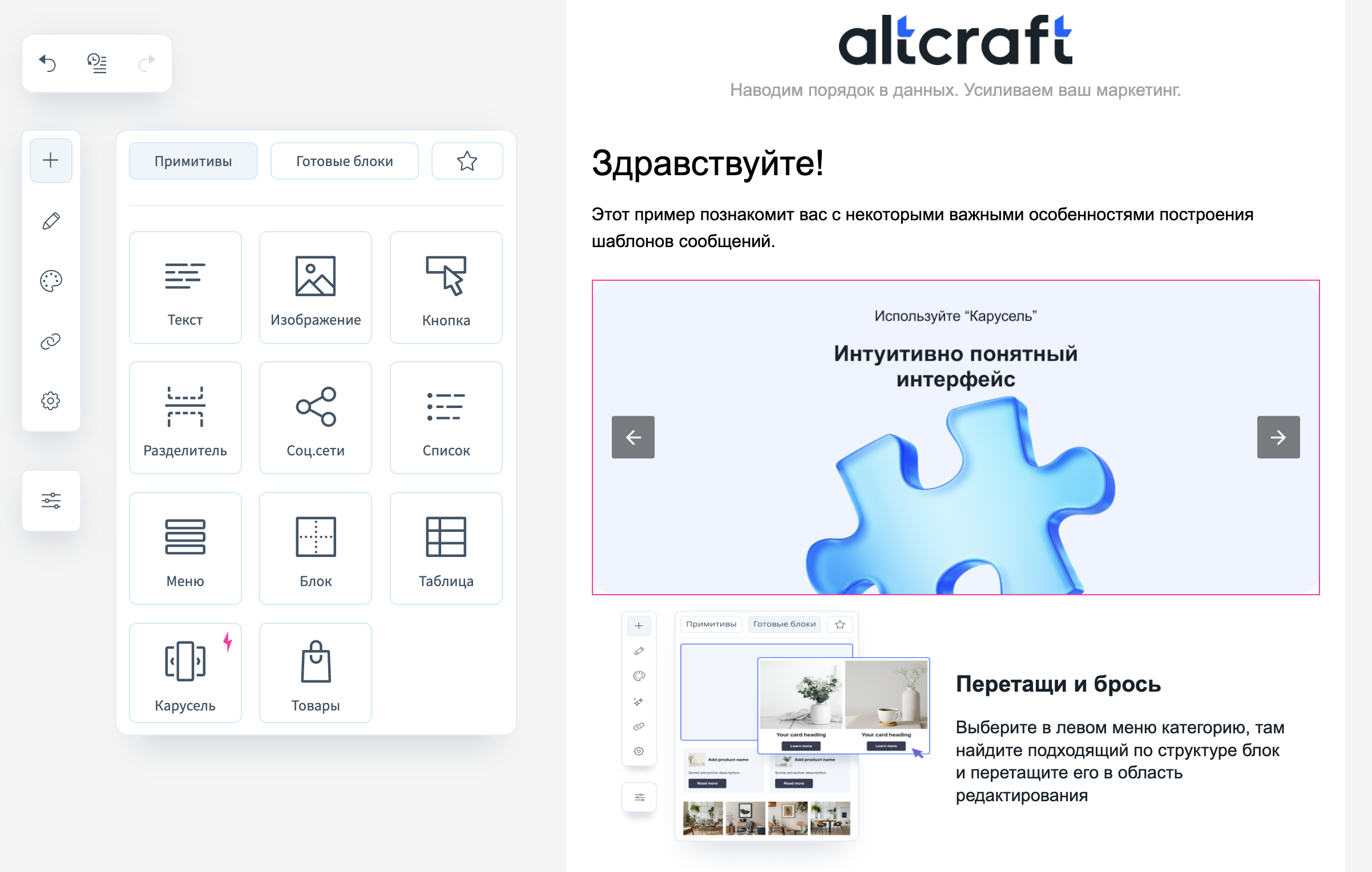
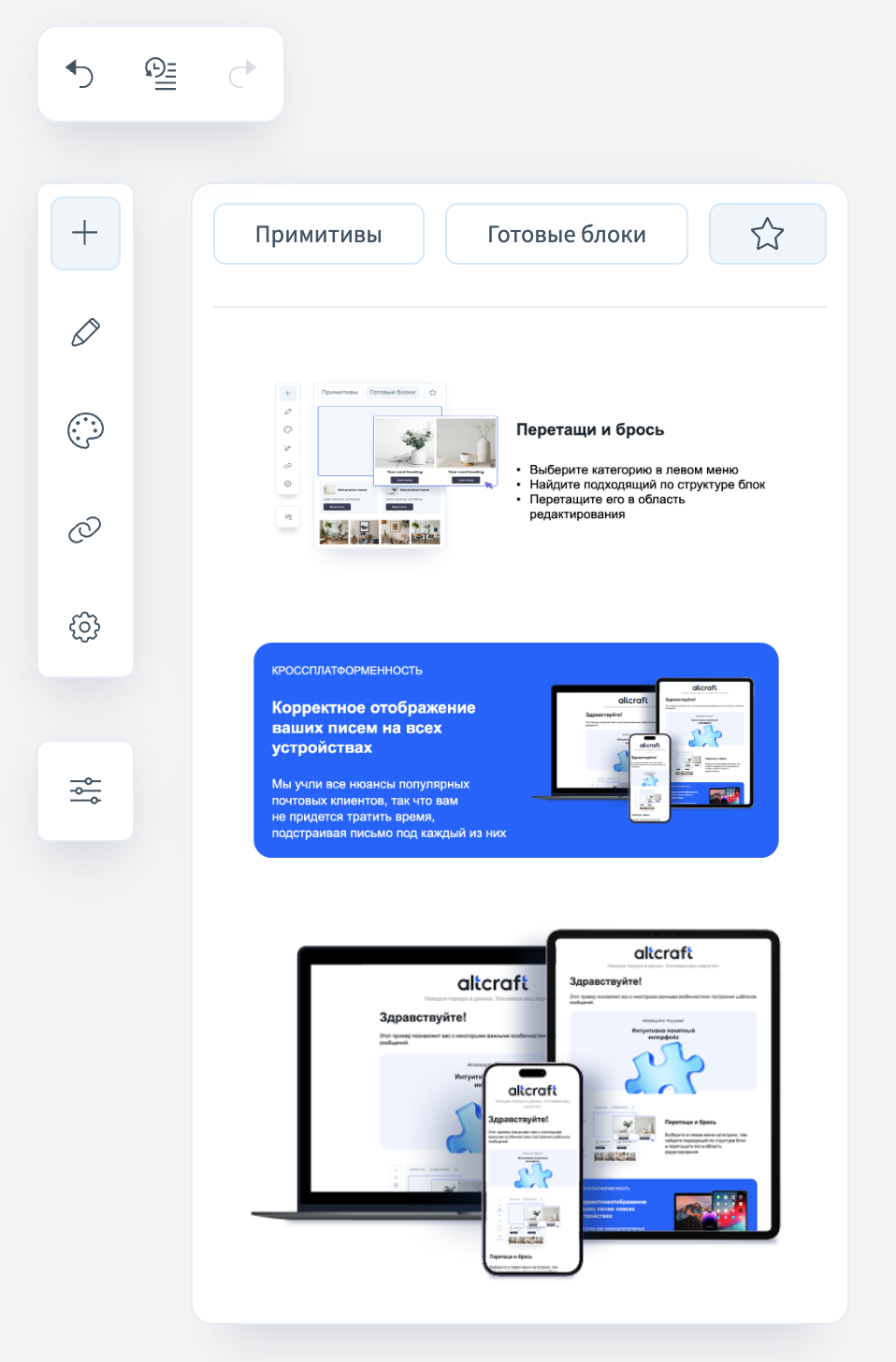
После того как вы создали или открыли шаблон, вы попадаете в редактор писем. Это — основное пространство конструктора. Здесь вы можете добавить новые блоки, изменить свойства компонентов и настроить ссылки.
В верхней панели доступны кнопки отмены и повтора действий, а также журнал изменений.

Интерфейс редактора состоит из двух основных частей: рабочей панели и области редактирования.
На рабочей панели размещаются инструменты и блоки, которые можно добавлять в шаблон.
В области редактирования отображается само письмо — здесь выполняется визуальное построение и настройка контента.
Рабочая панель
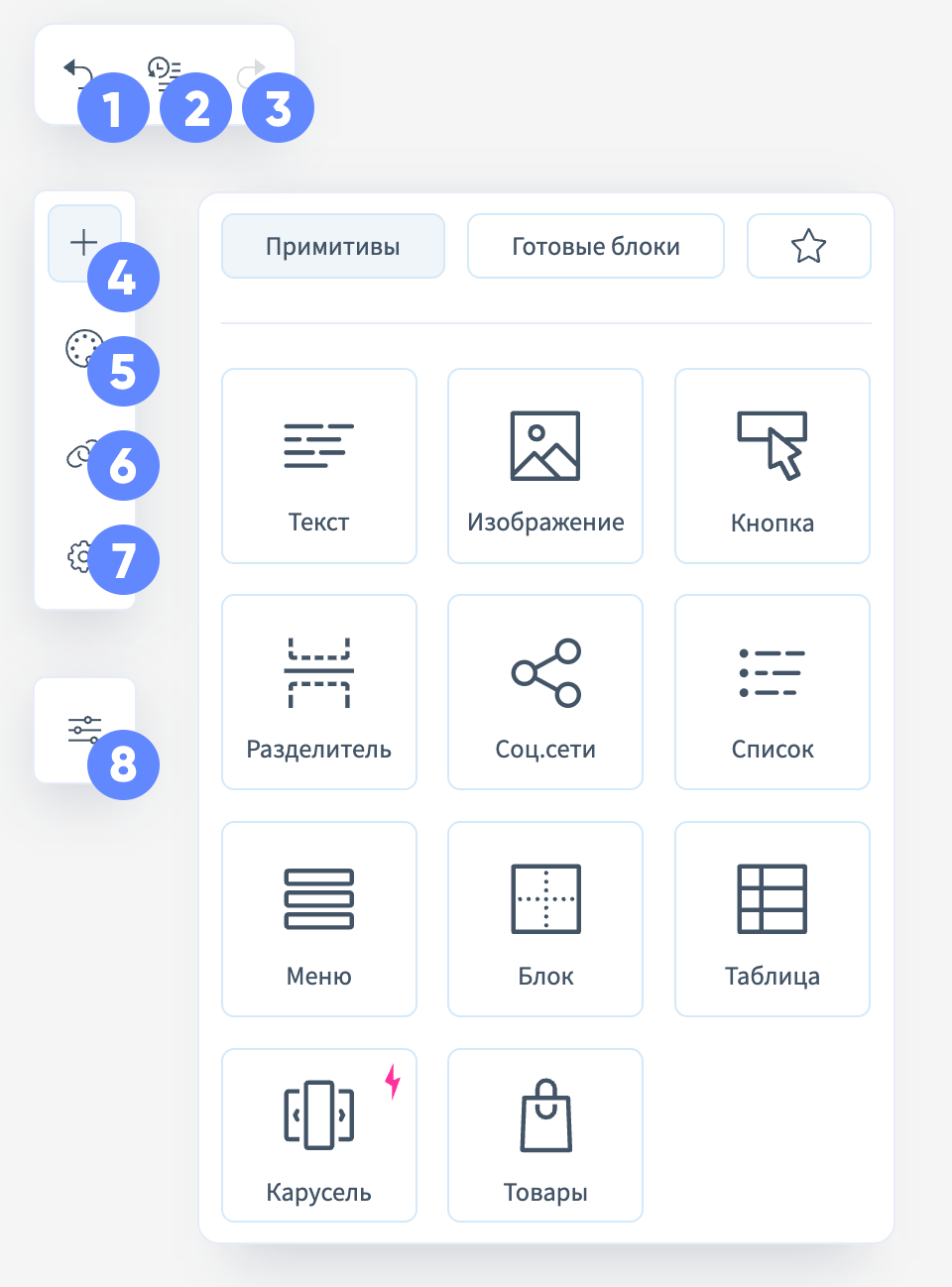
Рабочая панель содержит следующие элементы управления:

- Отменить — отменяет последнее выполненное действие;
- История действий — открывает список всех изменений, позволяет вернуться к любой предыдущей версии;
- Повторить — повторяет ранее отменённое действие;
- Добавить — открывает меню примитивов и готовых блоков для вставки в шаблон;
- Стили — панель для настройки оформления шаблона;
- Карта ссылок — отображает все ссылки, используемые в шаблоне, для п�роверки и редактирования;
- Настройки — настройки темы и прехедера письма;
- Параметры — общие параметры редактора (тема интерфейса и положение панели свойств).
Область редактирования

Главная часть редактора, где происходит сборка письма. Сюда можно перетаскивать блоки из рабочей панели. Каждый элемент подсвечивается границами и может быть изменён напрямую.
Блоки и элементы
Блок

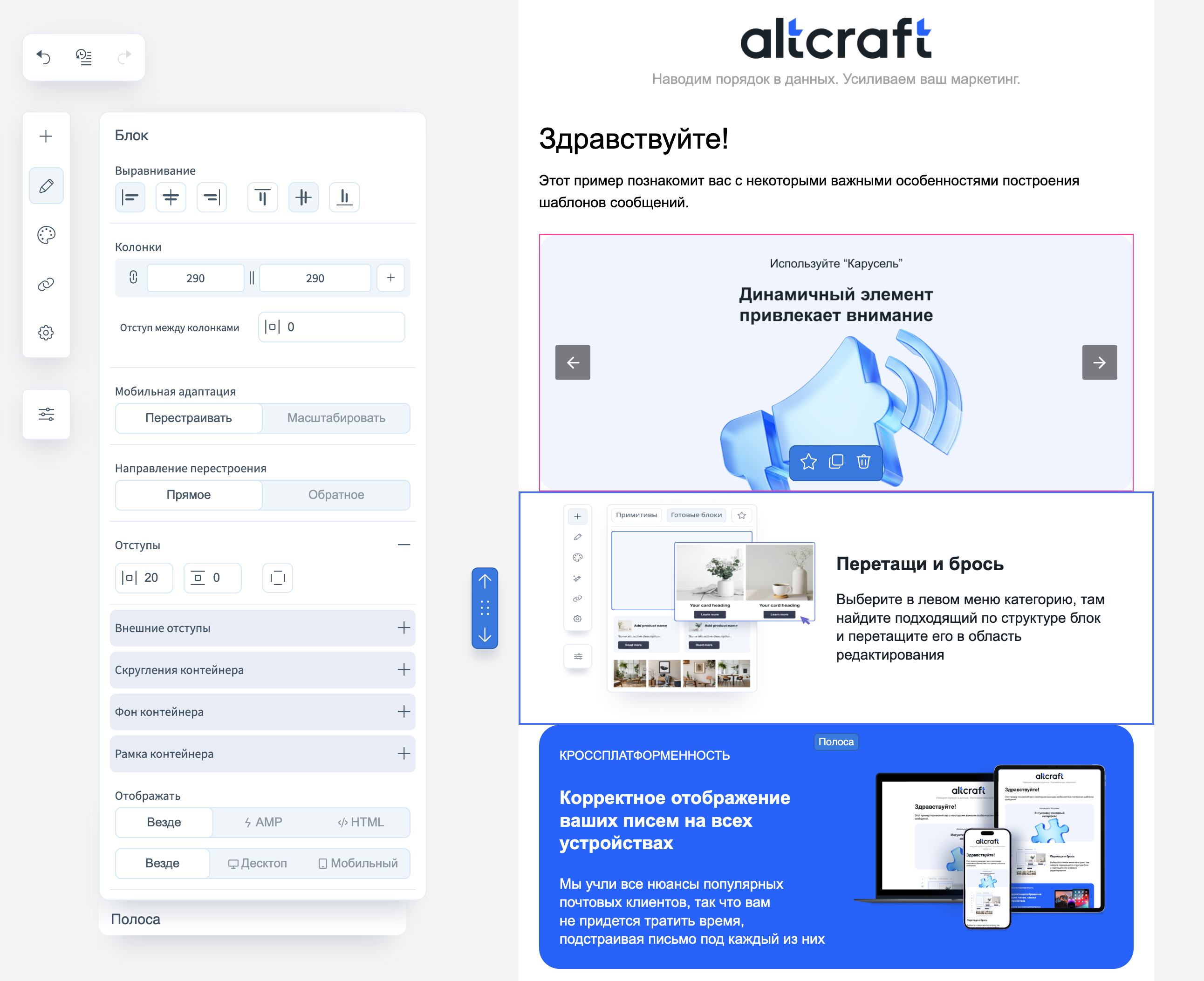
Для блока с контентом настраиваются следующие параметры:
-
Выравнивание — выравнивание блока по правому, левому краю или по середине письма;
-
Колонки — здесь настраивается количество колонок, их ширина, а также отступы между ними;
-
Мобильная адаптация — свойство становится доступно, если в блоке больше одной колонки. Определяет то, как будут выглядеть колонки на мобильных устройствах: уменьшаться в размере или перестраиваться вертикально, сохраняя размер.
-
Направление перестроения — порядок колонок, если выбран режим перестроения в прошлом параметре;
-
Отступы — отступы контента блока от его границ;
-
Внешние отступы — отступы границ блока от границ письма;
-
Скругления контейнера — настройка скругления углов;
-
Фон контейнера — здесь можно либо указать цвет фона, либо загрузить фоновое изображение;
-
Рамка контейнера — цвет, толщина и стиль границ кон�тейнера блока;
-
Отображение — определяет отображение блока в разных версиях письма (HTML/AMP/везде, десктоп/мобильное).
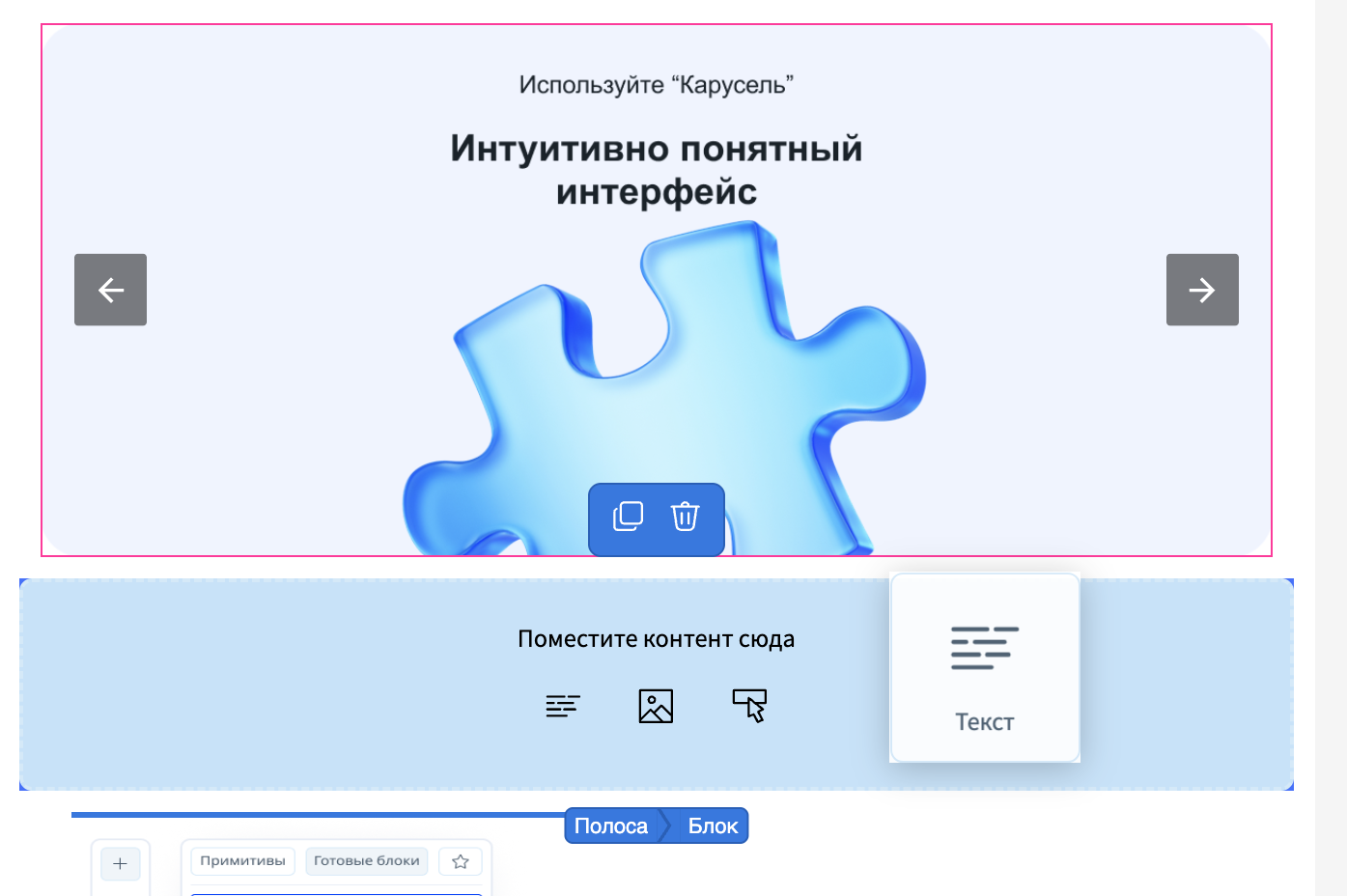
Вы можете добавить контент в пустой блок, нажав соответствующие иконки внутри элемента:

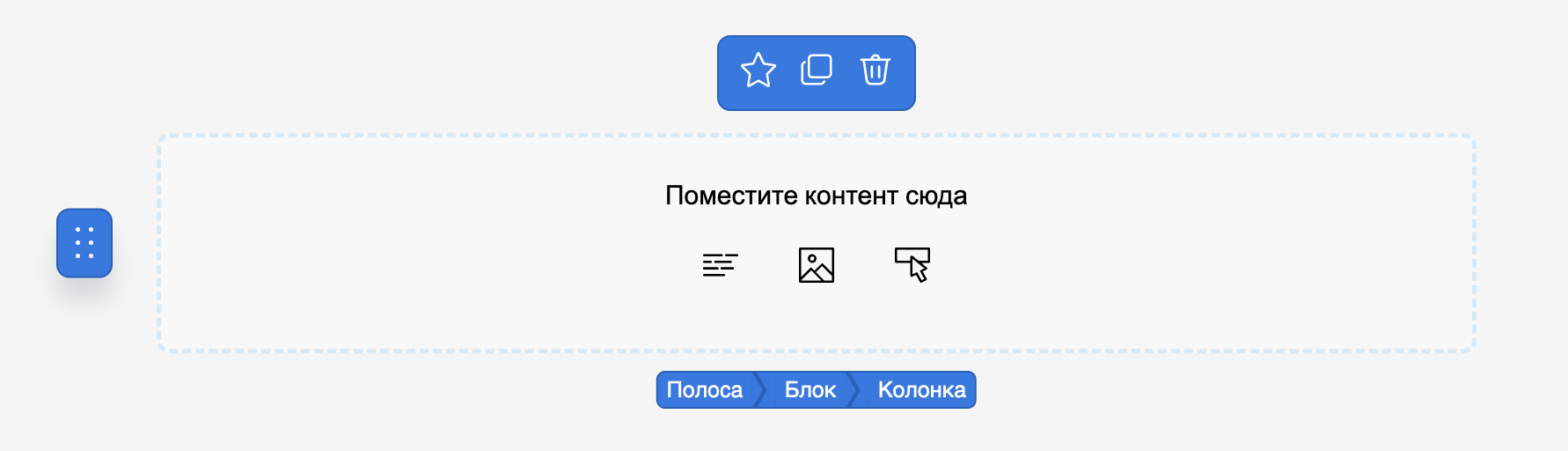
Свойства колонок блоков также кастомизируются:
- Выравнивание;
- Отступы;
- Фон колонки;
- Скругления колонки;
- Рамка колонки;
- Размеры колонки.
Для полосы, содержащей блок, можно настроить параметры:
- Выравнивание;
- Фон;
- Ширина контента;
- Скругление контента;
- Рамки контента;
- Отступы.
Некоторые параметры полосы влияют на вид всего письма.
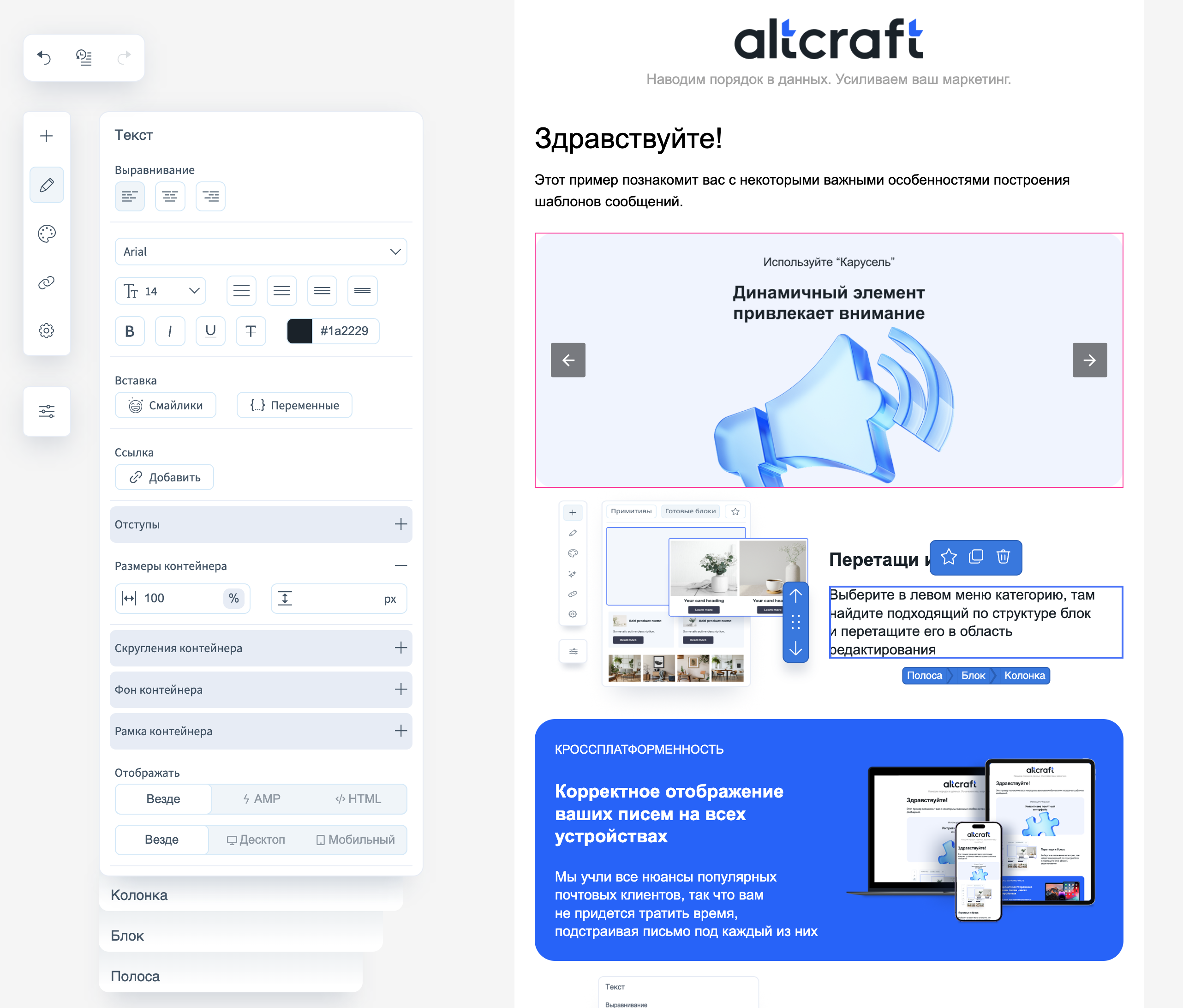
Текст

Для текстового блока настраиваются следующие свойства:
-
Выравнивание текста внутри контейнера;
-
Шрифт, его размеры, свойства и цвет;
-
Вставка смайликов и переменных. Переменные указаны для популярных email-сервисов;
-
Вставка ссылок в текст;
-
Отступы внутри блока;
-
Размер, скругление, фон и рамка контейнера.
-
Отображение — определяет отображение блока в разных версиях письма (HTML/AMP/везде, десктоп/мобильное).
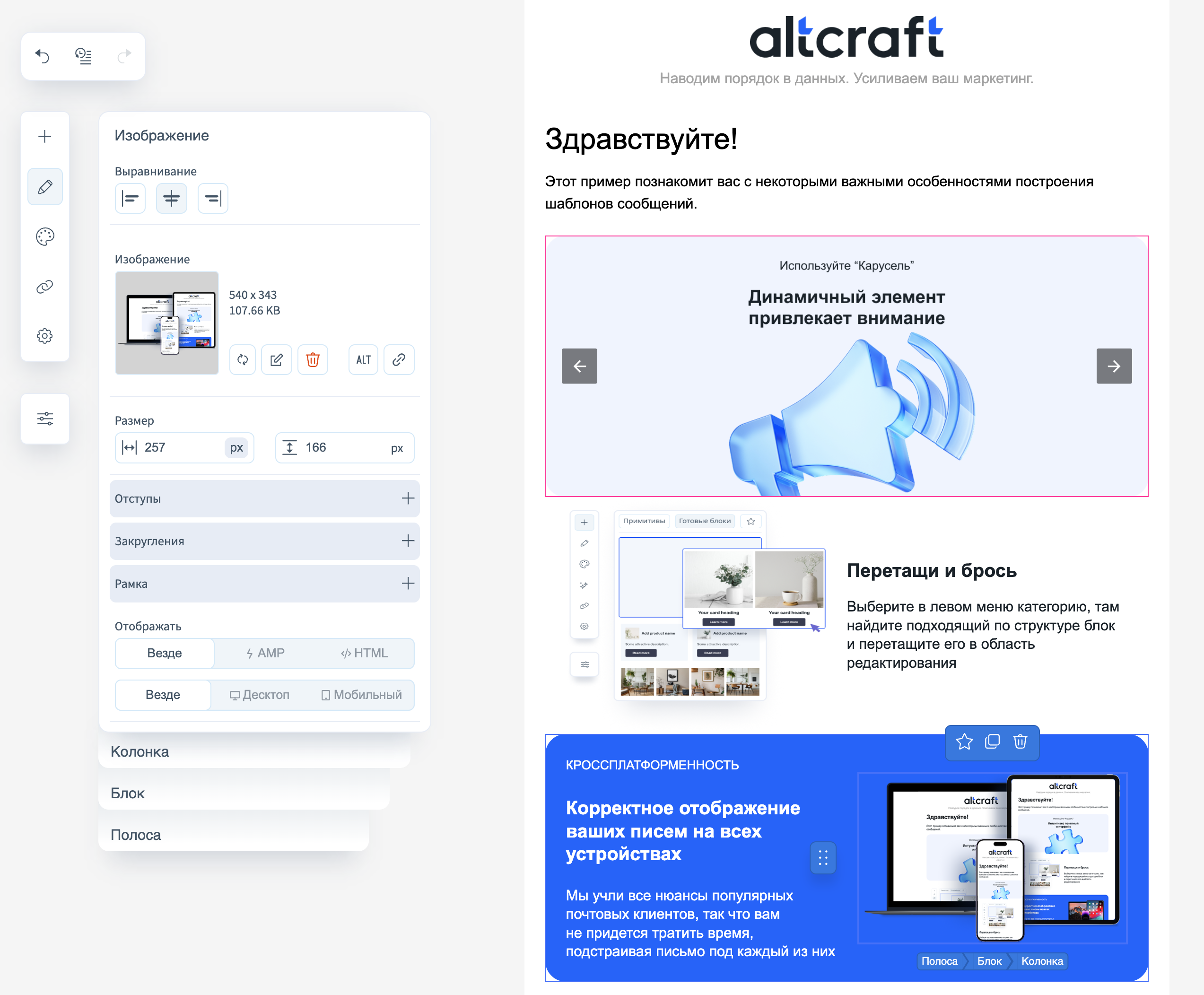
Изображение

Для блока с изображением настраиваются следующие свойства:
-
Выравнивание изображения внутри контейнера;
-
Размер изображения;
-
Отступы внутри блока;
-
�Закругление контейнера и его рамки;
-
Отображение — определяет отображение блока в разных версиях письма (HTML/AMP/везде, десктоп/мобильное).
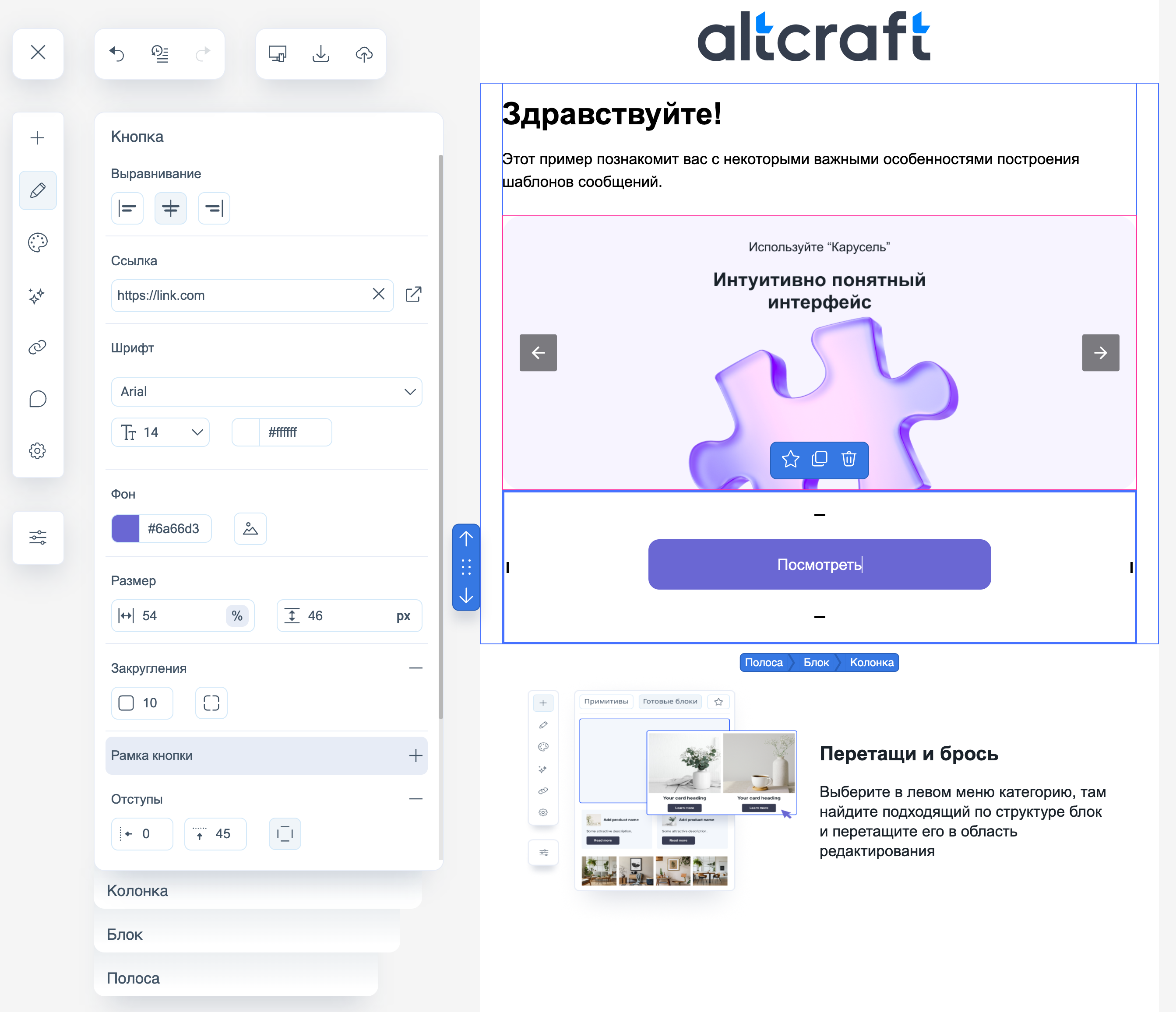
Кнопка

Для кнопок настраиваются следующие свойства:
-
Выравнивание кнопки внутри контейнера;
-
Ссылка для перехода по клику;
-
Шрифт текста, его размер и цвет;
-
Фон кнопки. Можно загрузить изображение;
-
Размер кнопки, стиль и закругление ее рамок, а также отступы внутри контейнера;
-
Отображение — определяет отображение блока в разных версиях письма (HTML/AMP/везде, десктоп/мобильное).
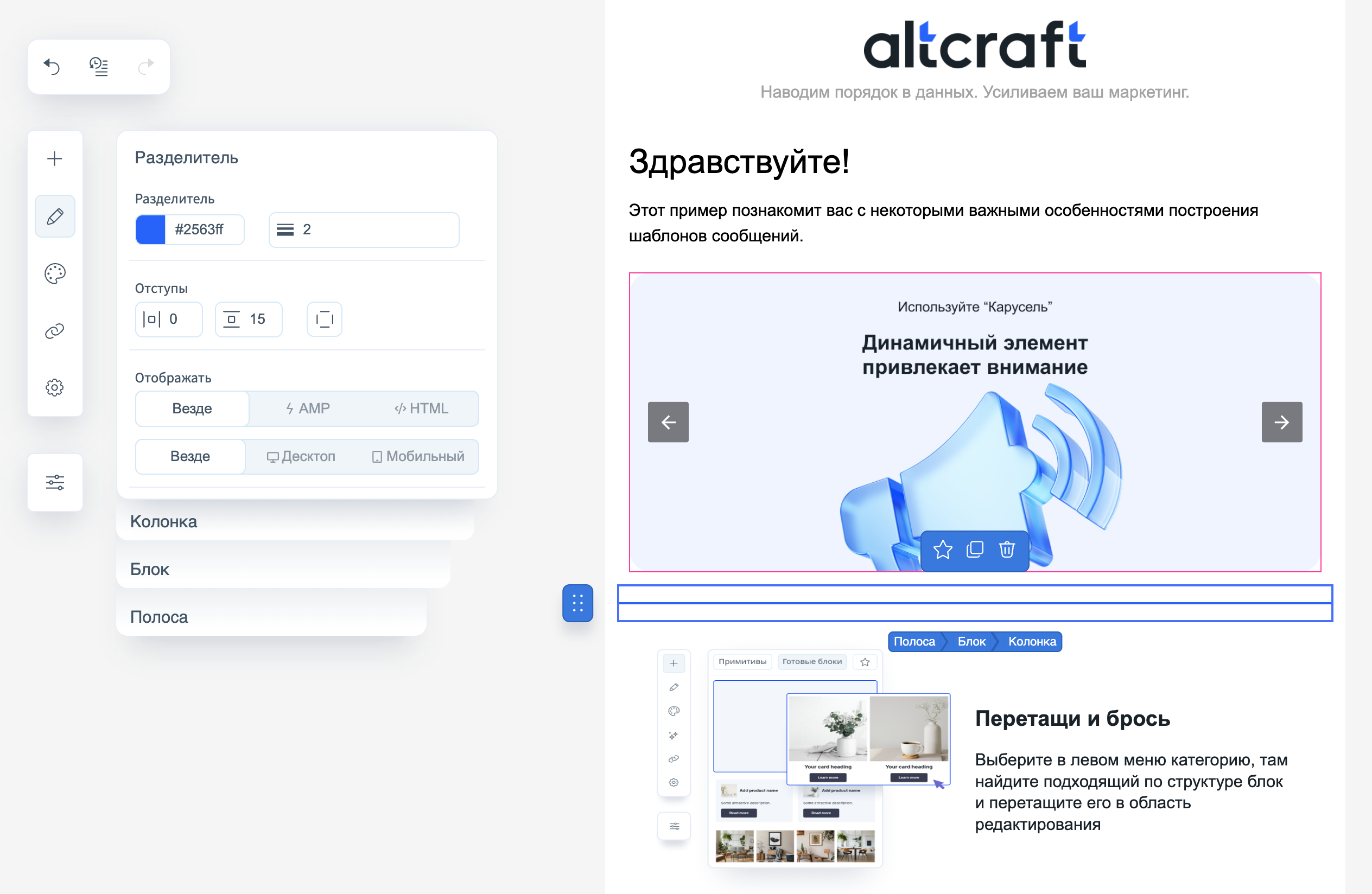
Разделитель

Разделитель представляет собой пустой блок с горизонтальной полосой внутри. Для него настраиваются:
-
Цвет и толщина разделителя;
-
Отступы внутри контейнера;
-
Отображение — определяет отображение блока в разных версиях письма (HTML/AMP/везде, десктоп/мобильное).
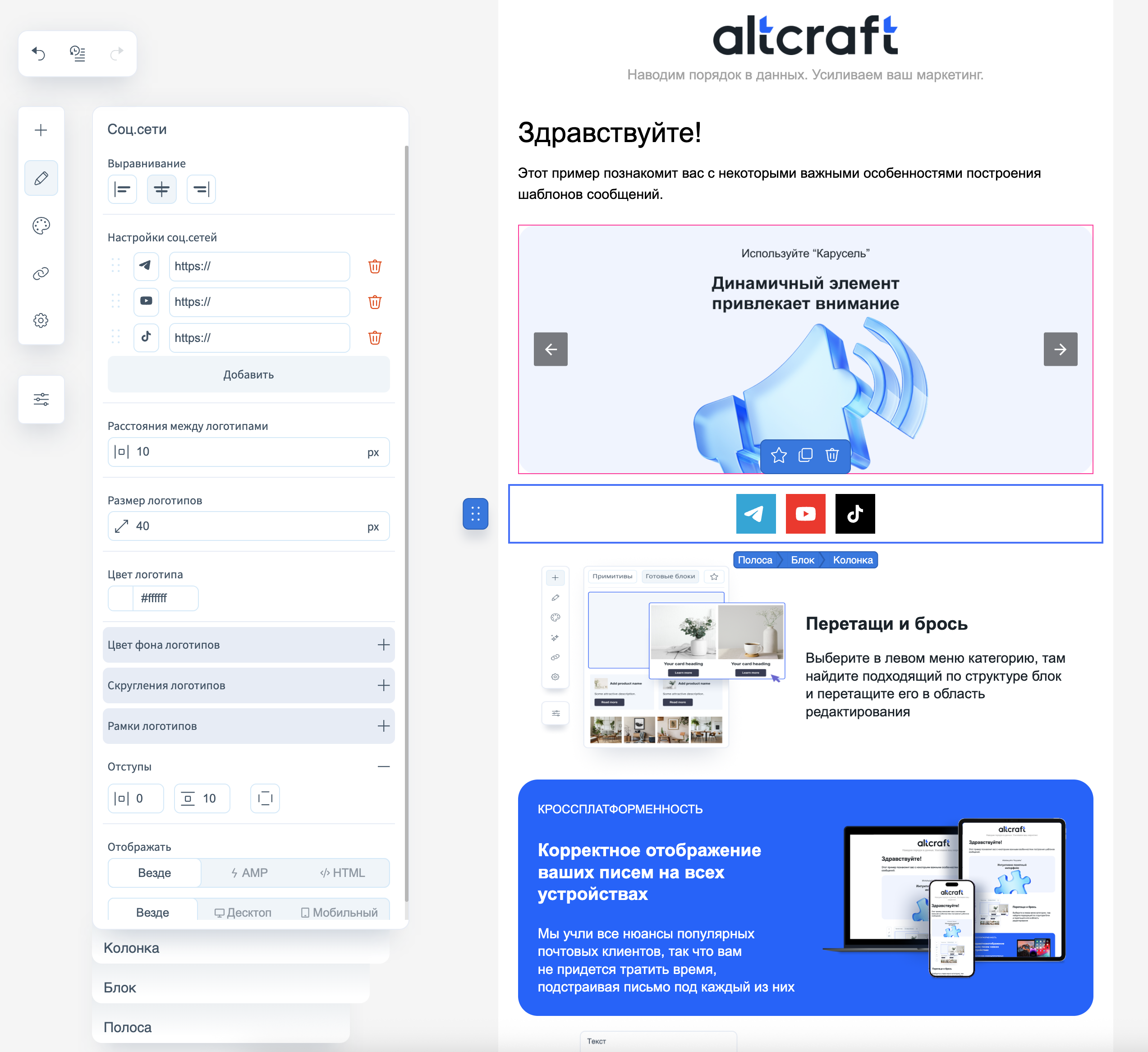
Социальные сети

Соц.сети — блок с кликабельными иконками основных социальных сетей. Для блока можно настроить:
-
Выравнивание внутри контейнера;
-
Настройки соц.сетей — здесь можно добавить или убрать иконки, изменить порядок их отображения и настроить ссылки для перехода по клику. Вы также можете перейти к любой иконке и настроить для нее отдельный цвет фона и логотипа;
-
Расстояние между логотипами, размер логотипов;
-
Цвет логотипа, а также цвет фона. Их можно также настроить отдельно для каждой соц.сети, для этого кликните на нужную иконку в блоке;
-
Отступы внутри контейнера, скругления и рамки логотипов;
-
Отображение — определяет отображение блока в разных версиях письма (HTML/AMP/везде, десктоп/мобильное).
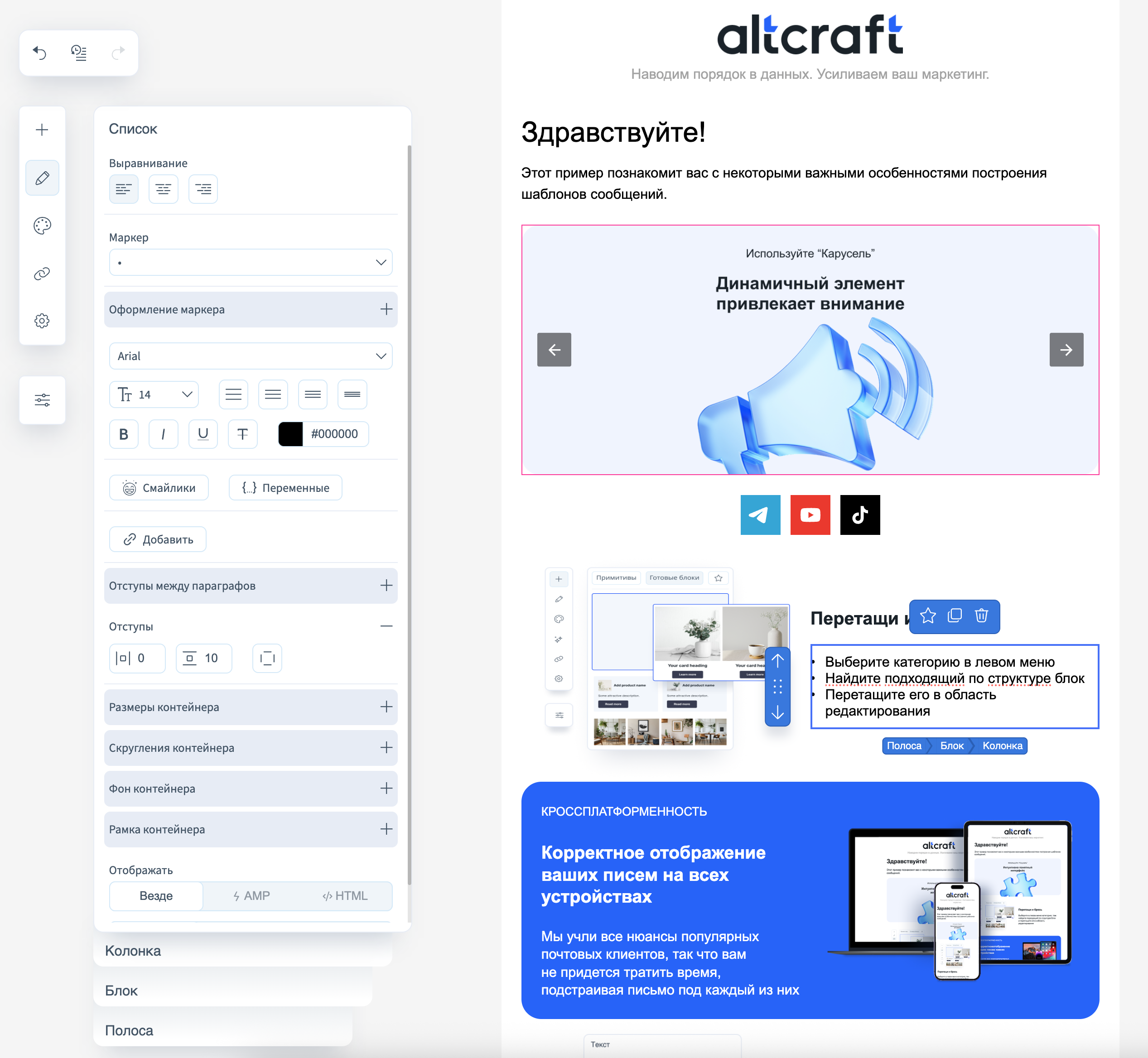
Список

Для списков настраиваются следующие свойства:
-
Выравнивание внутри контейнера;
-
Стиль маркера, а также размер, цвет и шрифт (если выбран цифровой маркер);
-
Размер и фон контейнера, стиль и скругление его рамок, а также отступы внутри контейнера;
-
Свойства текста — размер, цвет, шрифт, стиль, а также вставка переменных и смайликов. Здесь же можно вставить ссылки в текст;
-
Отображение — определяет отображение блока в разных версиях письма (HTML/AMP/везде, десктоп/мобильное).
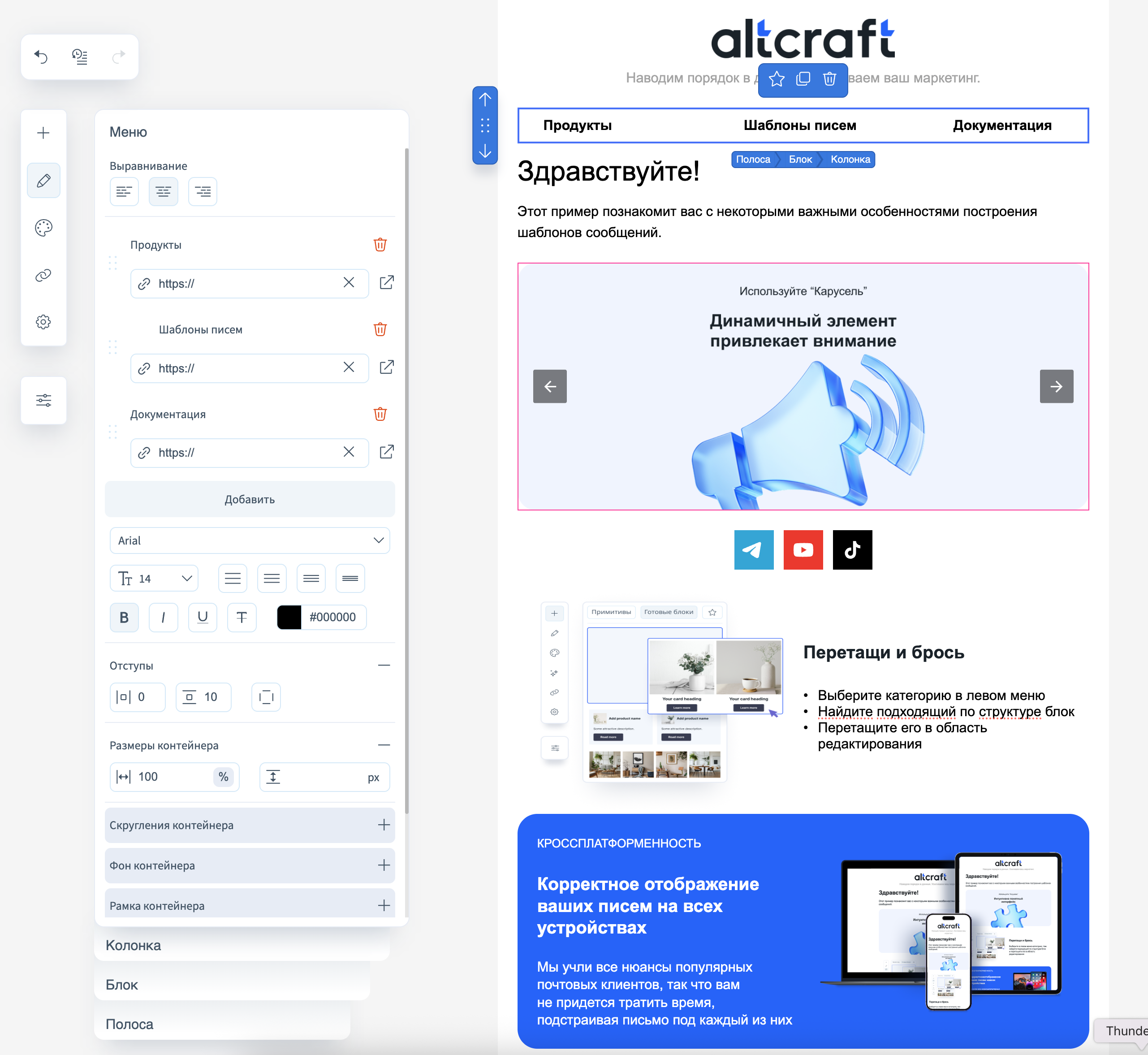
Меню

Для меню настраиваются следующие свойства:
-
Выравнивание внутри контейнера;
-
Пункты в меню и их порядок. Здесь можно не только указать текст, но и добавить ссылку для перехода;
-
Свойства текста — размер, цвет, шрифт, стиль;
-
Размер и фон контейнера, стиль и скругление его рамок, а также отступы внутри контейнера;
-
Отображение — определяет отображение блока в разных версиях письма (HTML/AMP/везде, десктоп/мобильное).
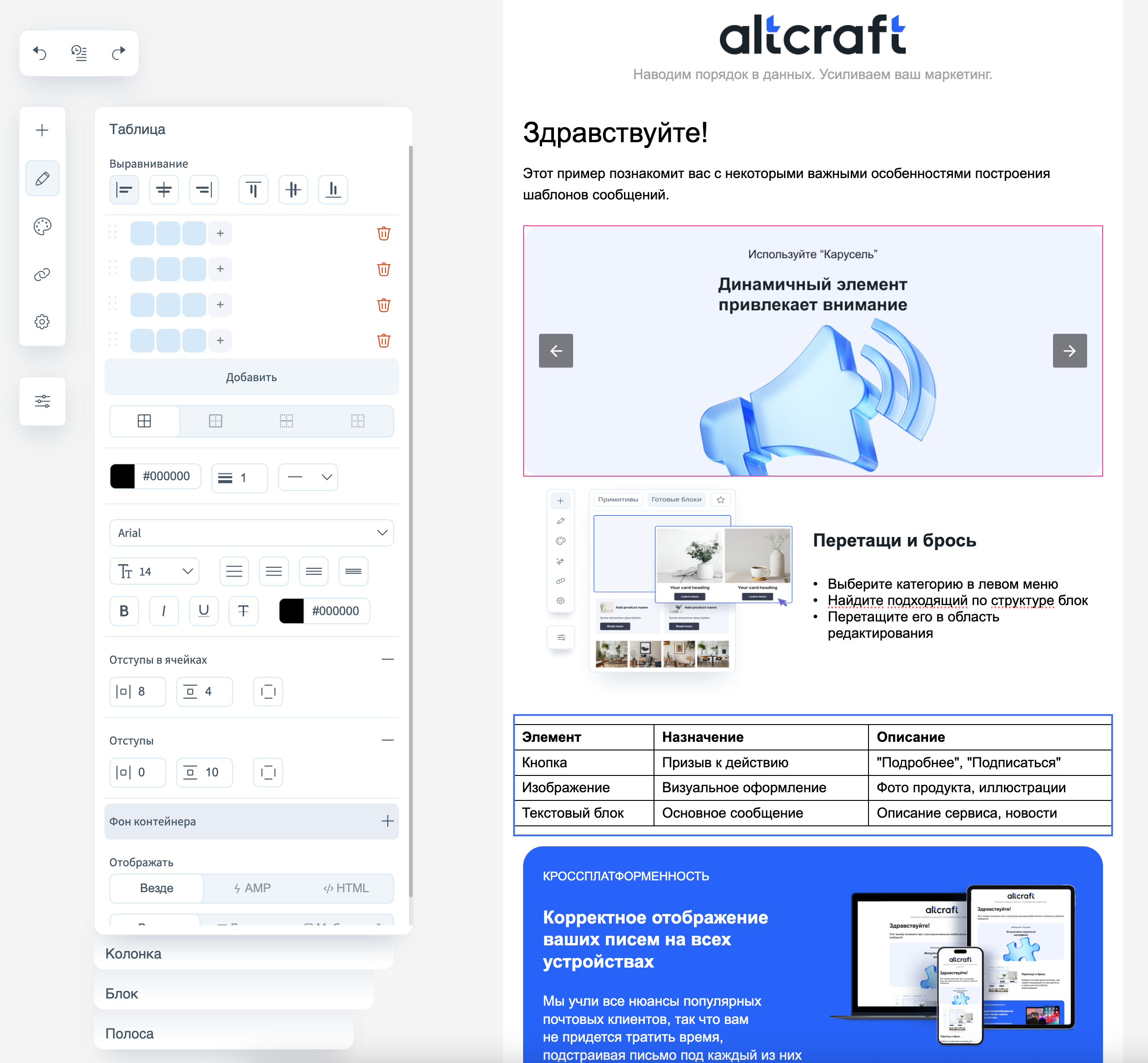
Таблица

Для таблиц настраиваются следующие свойства:
-
Выравнивание текста внутри таблицы;
-
Размеры таблицы, а также стили и толщина границ между ячейками;
-
Свойства текста — размер, цвет, шрифт, стиль;
-
Отступы внутри ячеек;
-
Отступы внутри контейнера;
-
Фон контейнера;
-
Отображение — определяет отображение блока в разных версиях письма (HTML/AMP/везде, десктоп/мобильное).
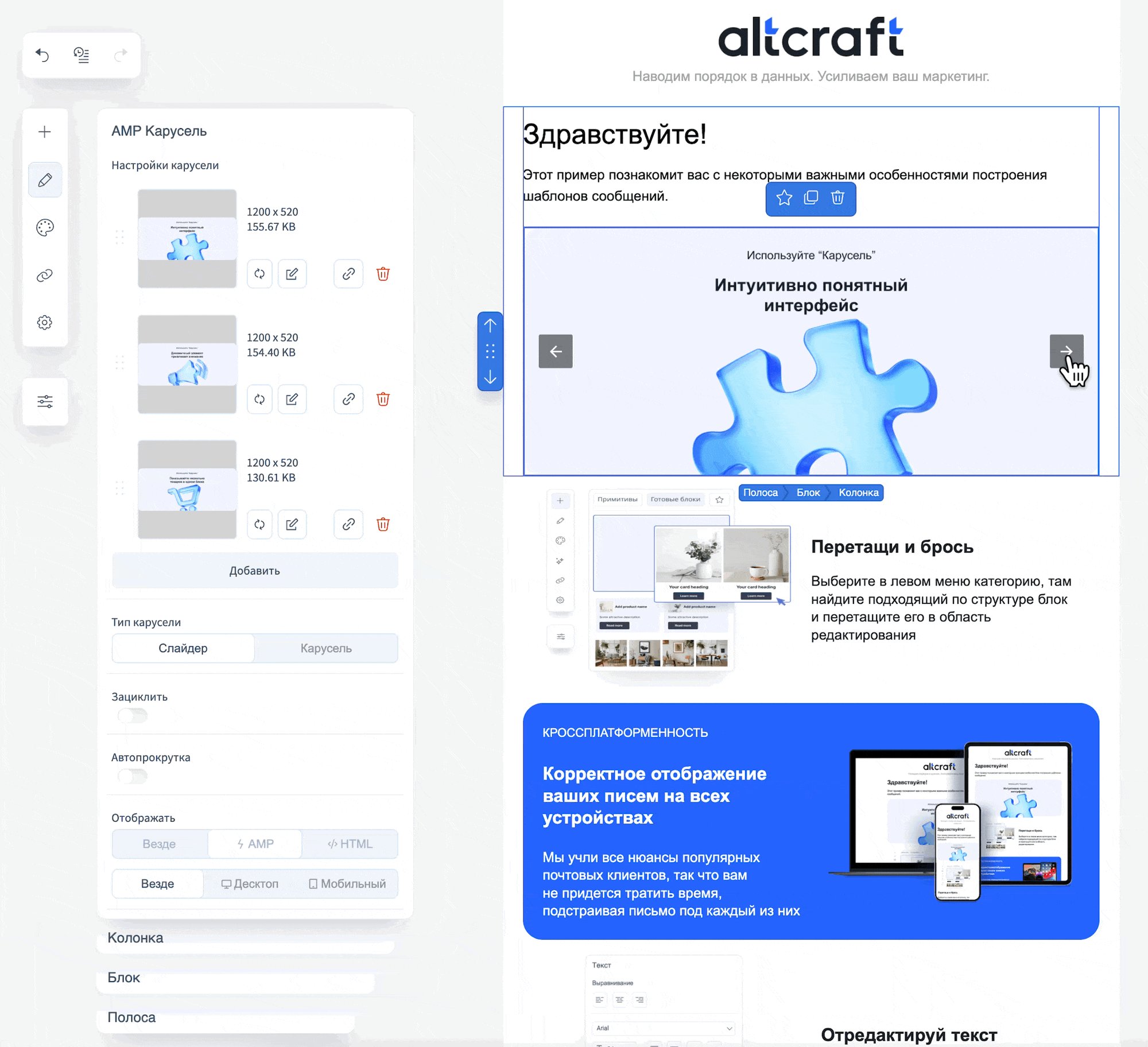
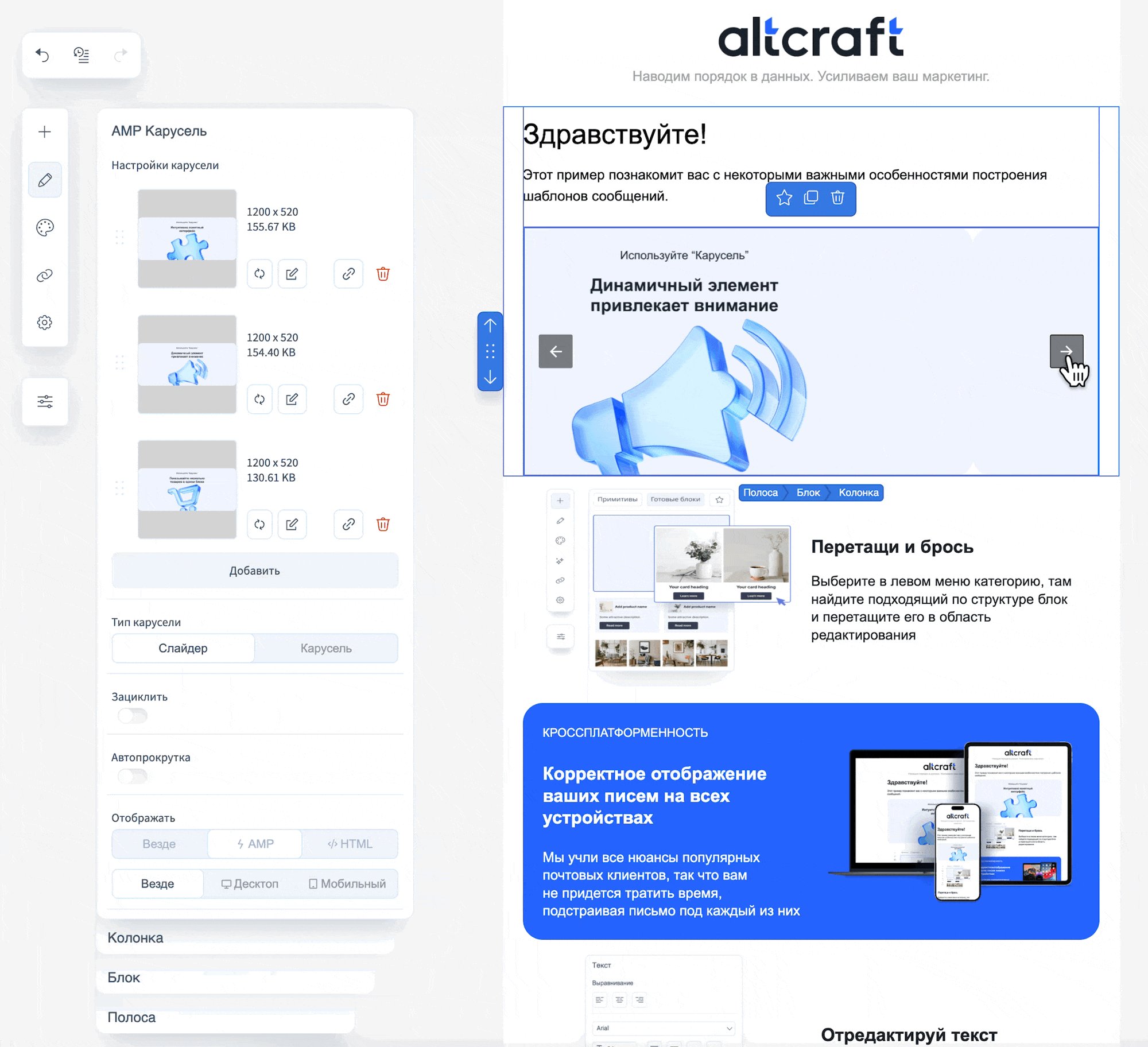
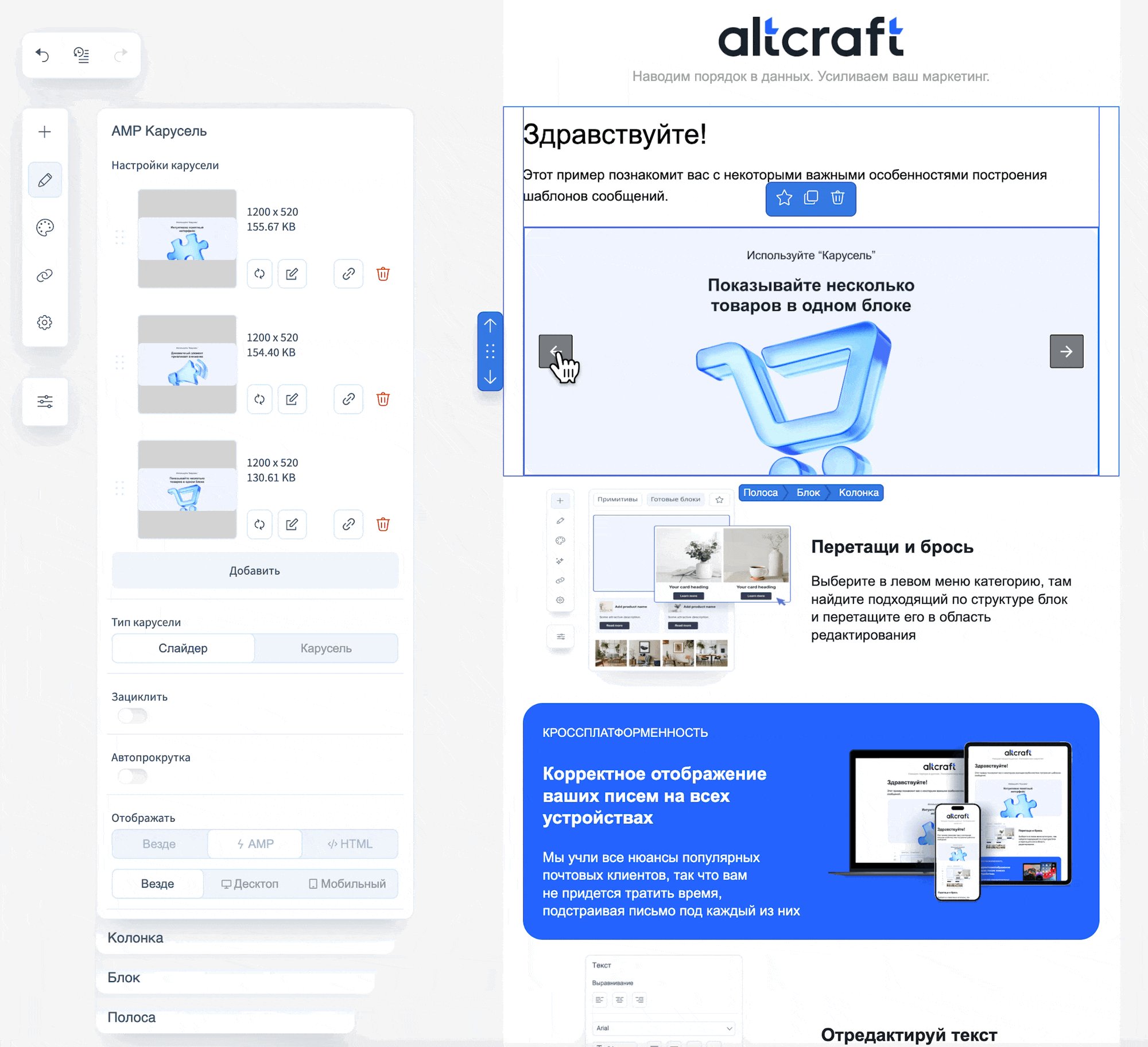
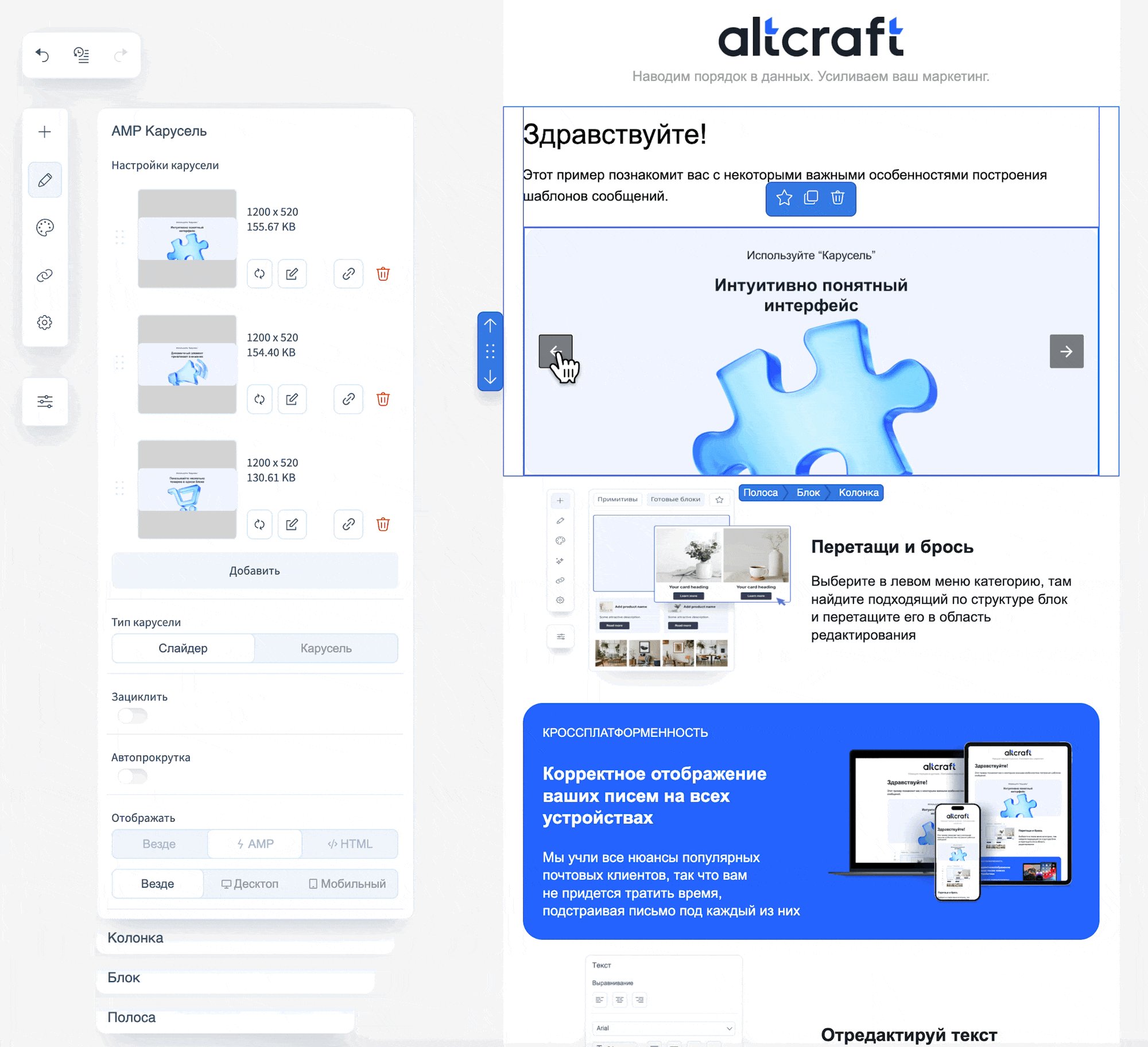
Карусель

Карусель — AMP-компонент, представляющий из себя несколько прокручивающихся изображений. Для карусели доступны следующие настройки:
-
Изображения, которые составляют карусель. Можно загрузить файл с устройства, выбрать из галереи Pixcraft, а также добавить ссылку для перехода по клику;
-
Тип карусели. Доступна карусель-слайдер (отображается одна картинка) и классическая карусель (отображается несколько картинок).
-
Для карусели-слайдера можно включить зацикливание карусели и автопрокрутку после указанного времени ожидания;
-
В классической карусели настраивается высота ее изображений;
-
Отображение — определяет отображение блока в разных версиях письма (десктоп/мобильное). Поскольку это AMP-компонент, он не будет отображаться в HTML-письмах.
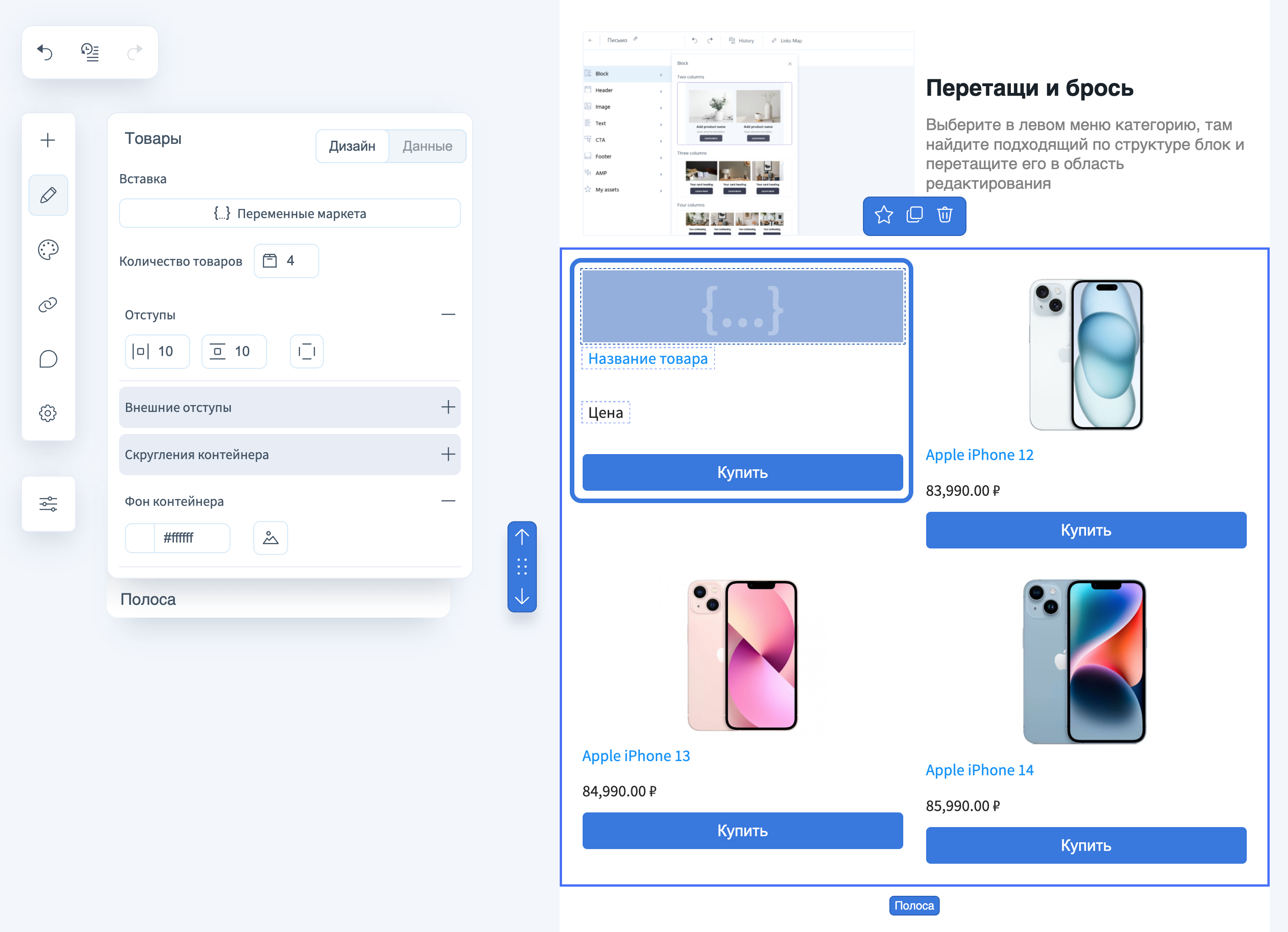
Товары
Блок Товары используется для динамического формирования товарных блоков в рассылках — например, подборок популярных, акционных или рекомендованных товаров, синхронизированных с актуальными данными из CDP.

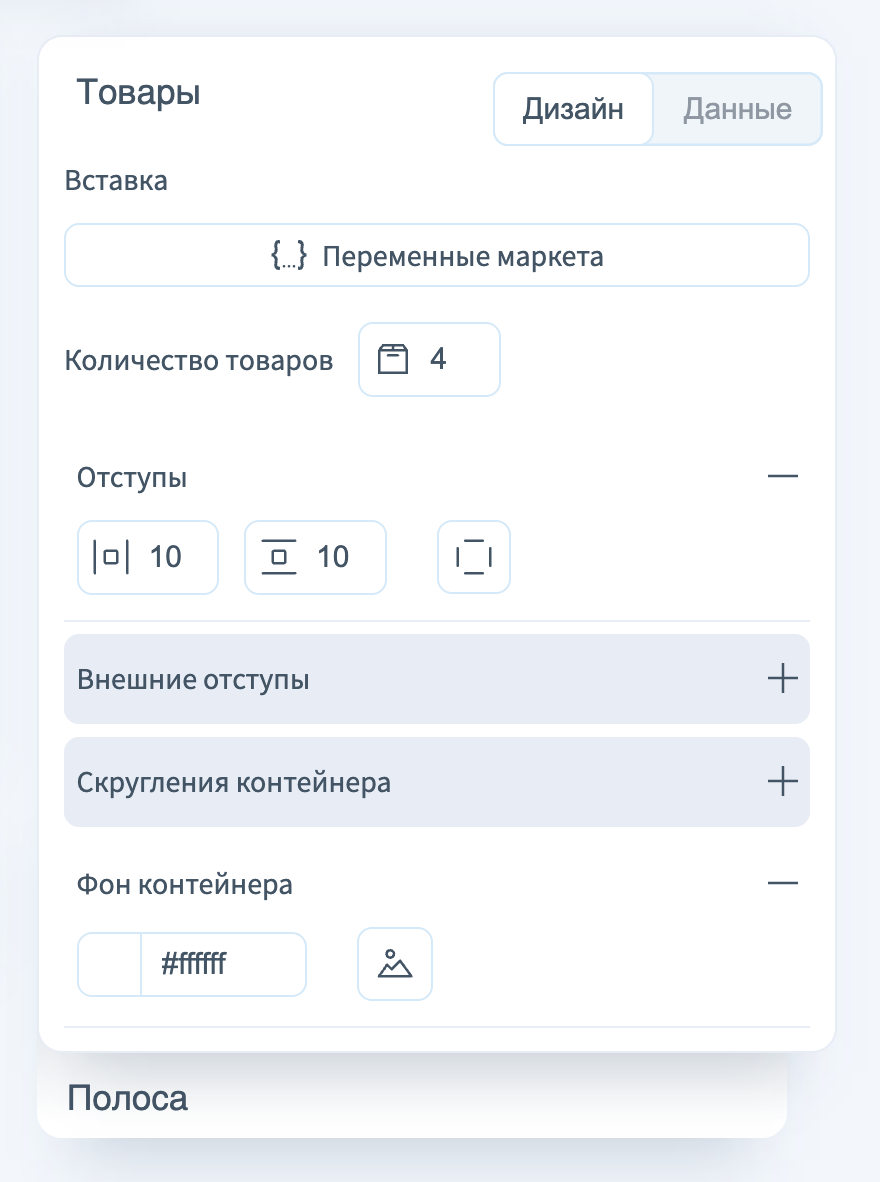
Дизайн

Вкладка Дизайн отвечает за визуальное оформление карточек товаров и содержит следующие свойства:
-
Переменные маркета — определяют, какие элементы отображаются в карточке: название, цена, изображение, кнопка и т. д.
-
Количество товаров — регулирует количество карточек, отображаемых в строке.
-
Отступы — задают внутренние и внешние поля вокруг карточек.
-
Скругление контейнера — позволяет задать радиус углов карточек.
-
Фон контейнера — устанавливает цвет или изображение фона.
Все изменения, внесённые во вкладке, применяются сразу ко всем карточкам блока.
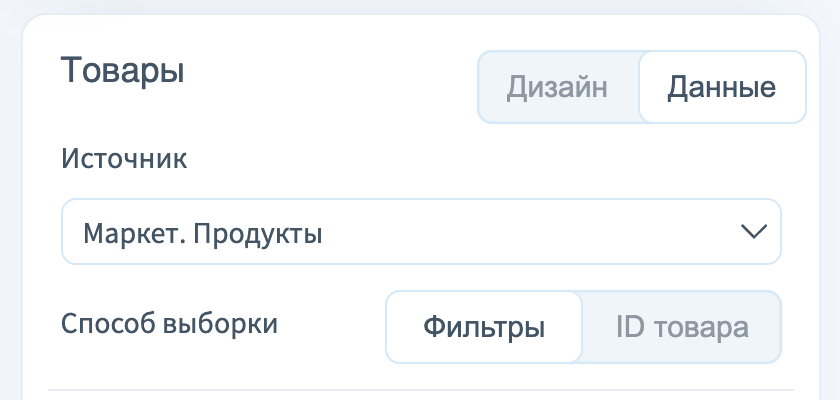
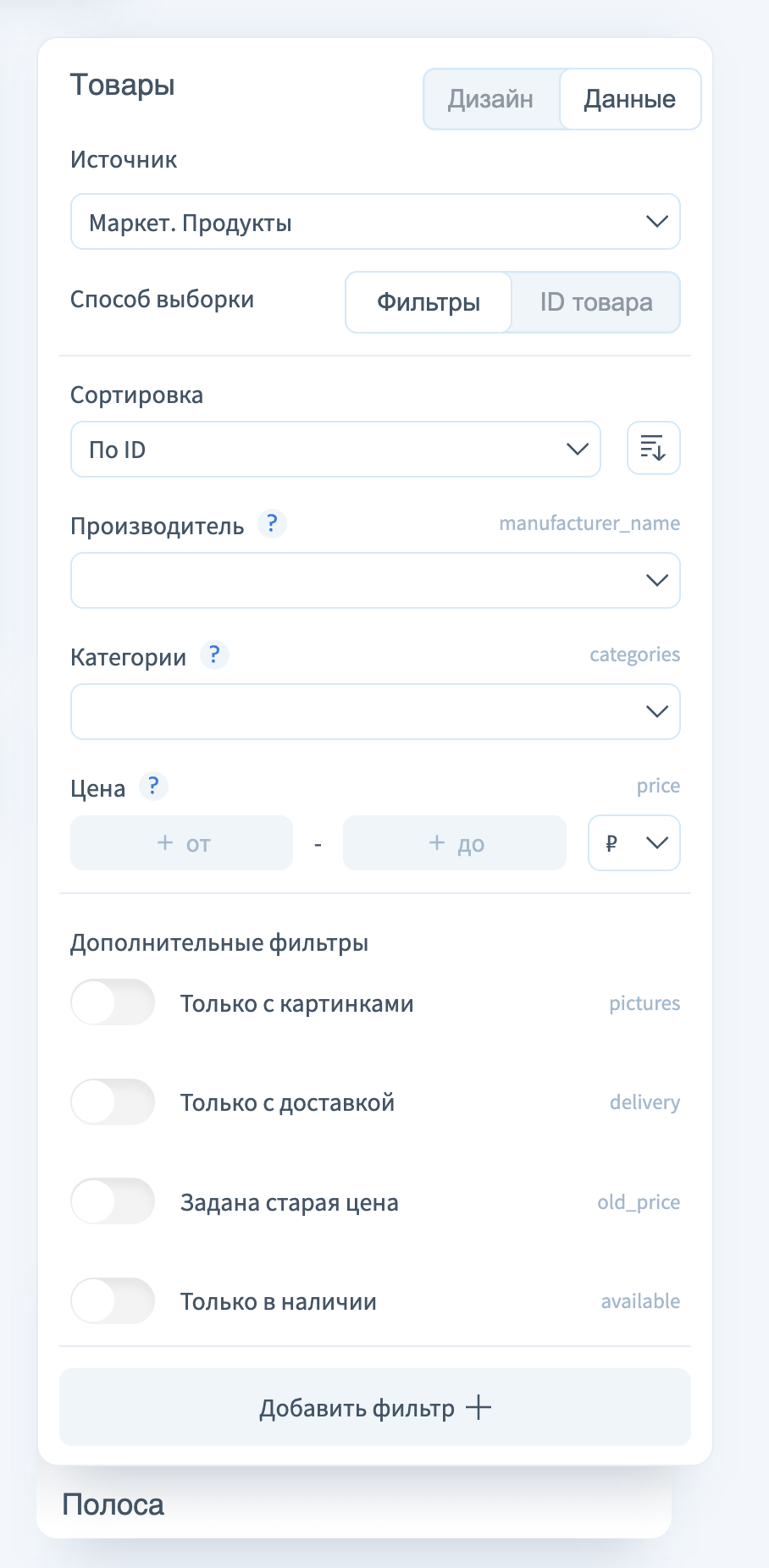
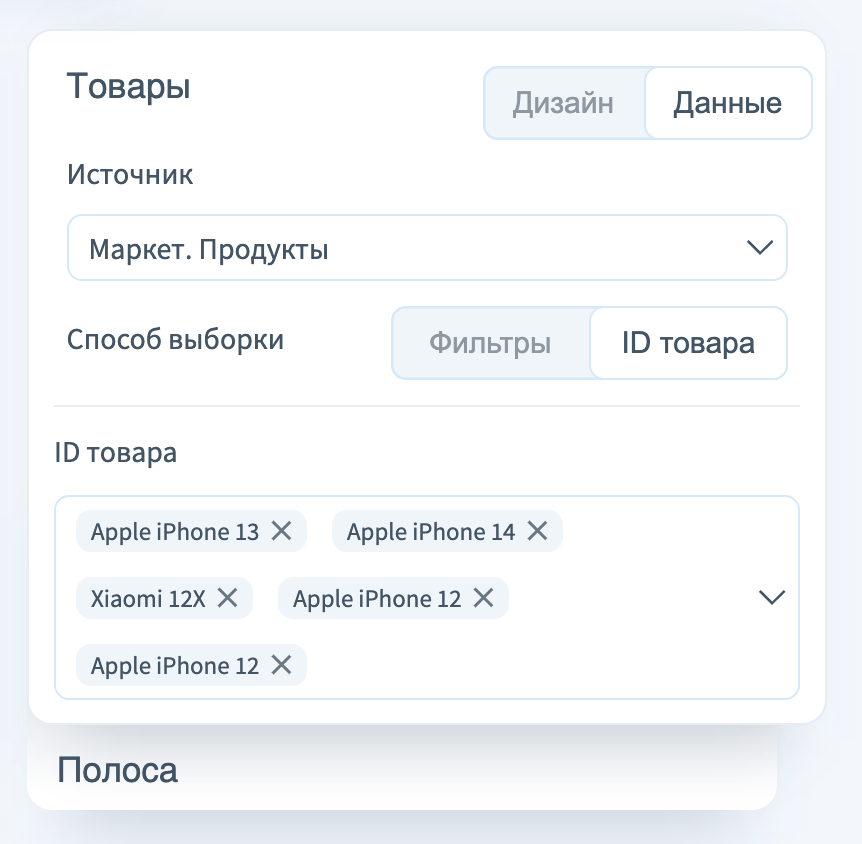
Данные

Вкладка Данные предназначен для настройки источников и параметров выборки товаров из Altcraft CDP, содержит следующие свойства:
-
Источник — выбор источника, из которого загружаются данные о товарах.
-
Способ выборки — определяет метод получения данных:
- Фильтры — режим для динамической выборки товаров по заданным критериям (сортировка, производитель, категории, цена). Можно использовать дополнительные фильтры: только с картинками, только с доставкой, задана старая цена, только в наличии.

- ID товара — режим ручного выбора конкретных товаров по их идентификаторам. Подходит, если нужно отобразить фиксированные позиции, не зависящие от обновлений ассортимента.

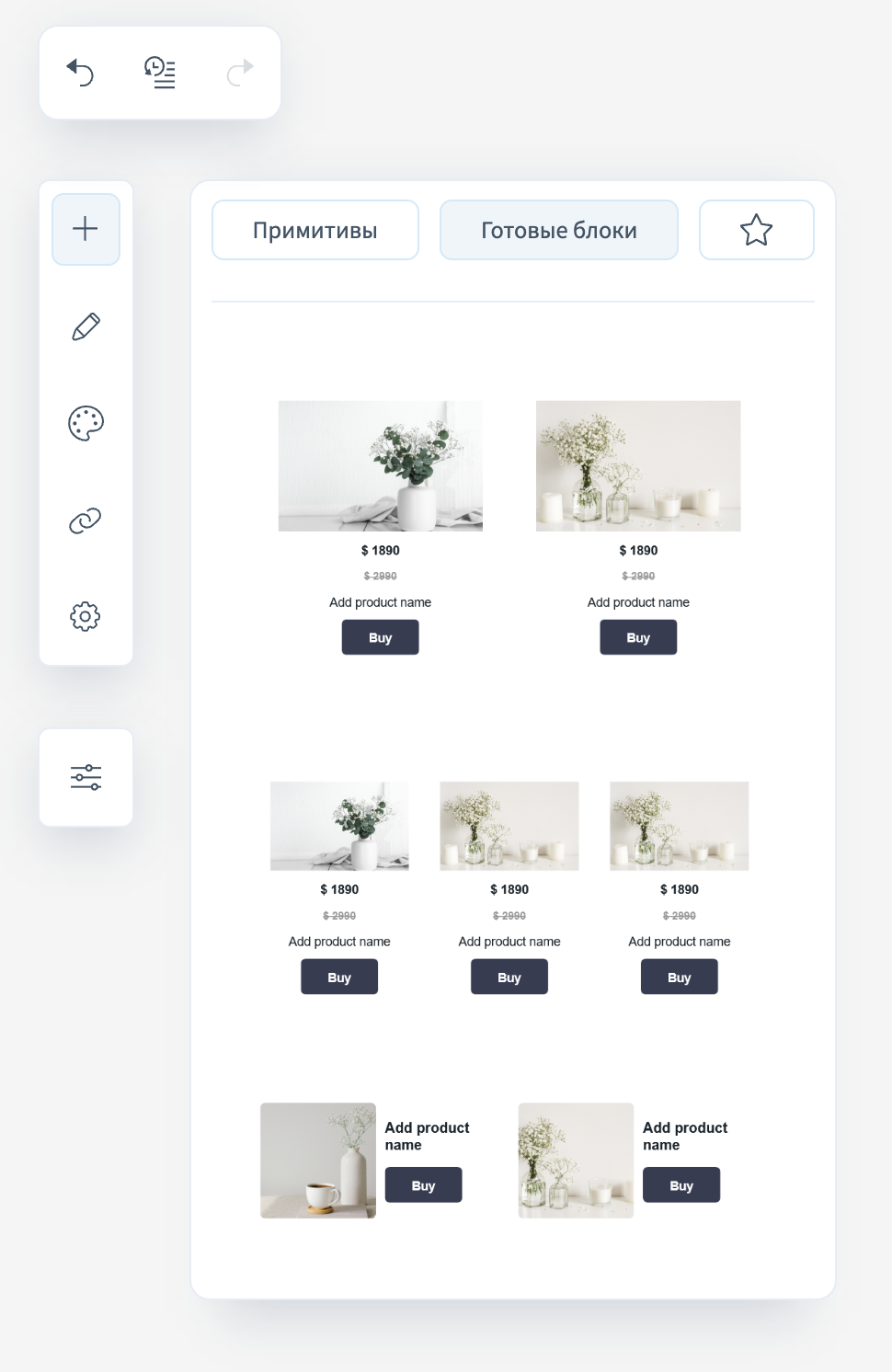
Готовые блоки
Набор заготовленных блоков, подобранных под самые разные цели. С их помощью вы сможете за одну минуту собрать базовый вариант письма, которое подойдет именно вам.

Избранные блоки
Если вы часто используете какой-либо компонент или хотите использовать одинаковые по стилю блоки в разных письмах, вы можете сохранить его для дальнейшего использования.

Чтобы сохранить блок, нажмите на значок "звёздочки".
В дальнейшем он будет всегда доступен в редакторе на соответствующей вкладке (справа от раздела "Готовые блоки").
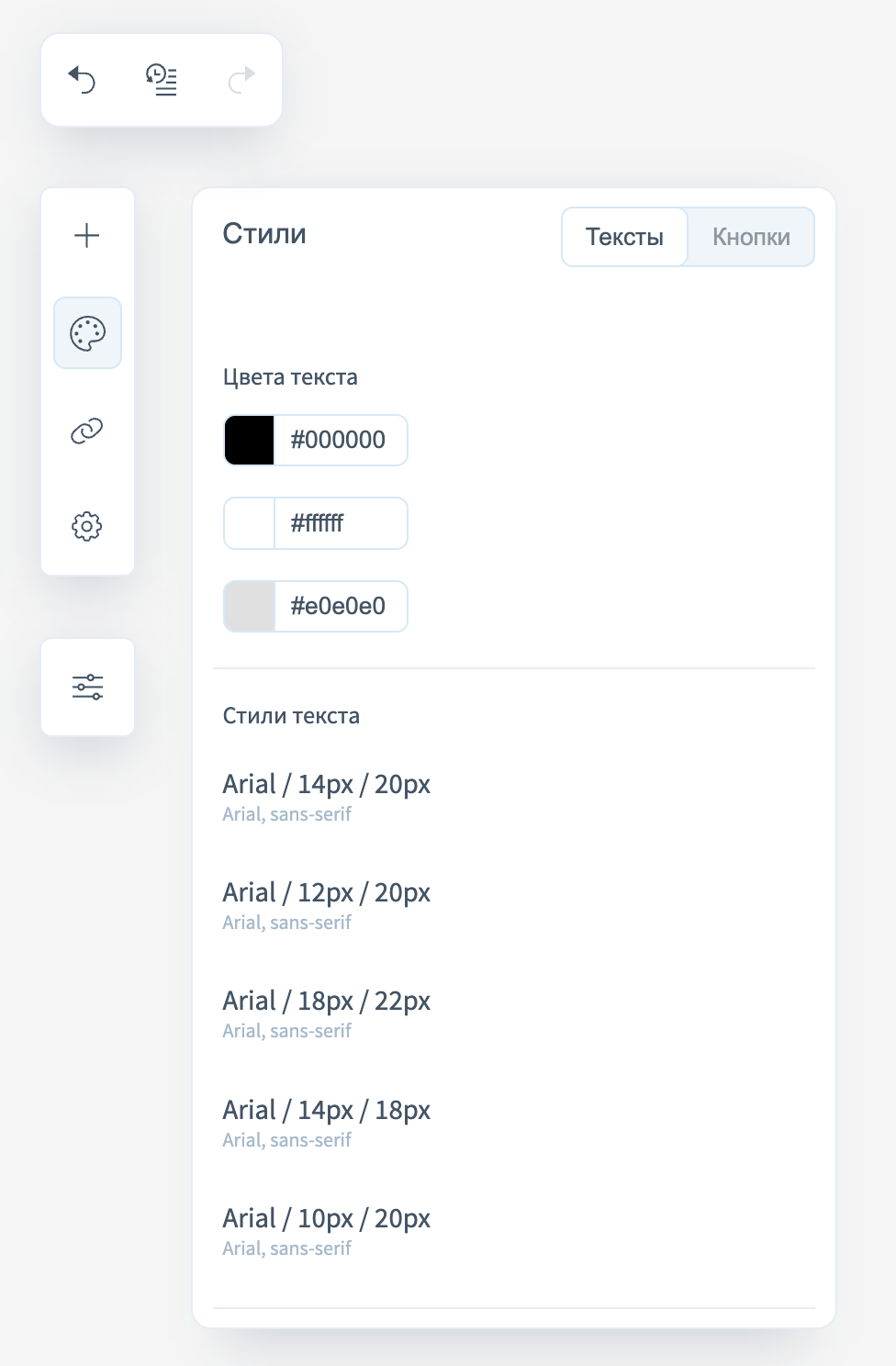
Стили

Сохранить единобразие визуальной составляющей и придерживаться одного дизайн-кода поможет раздел "Стили". Здесь можно отслеживать используемые цвета и стили текста внутри блоков и кнопок.
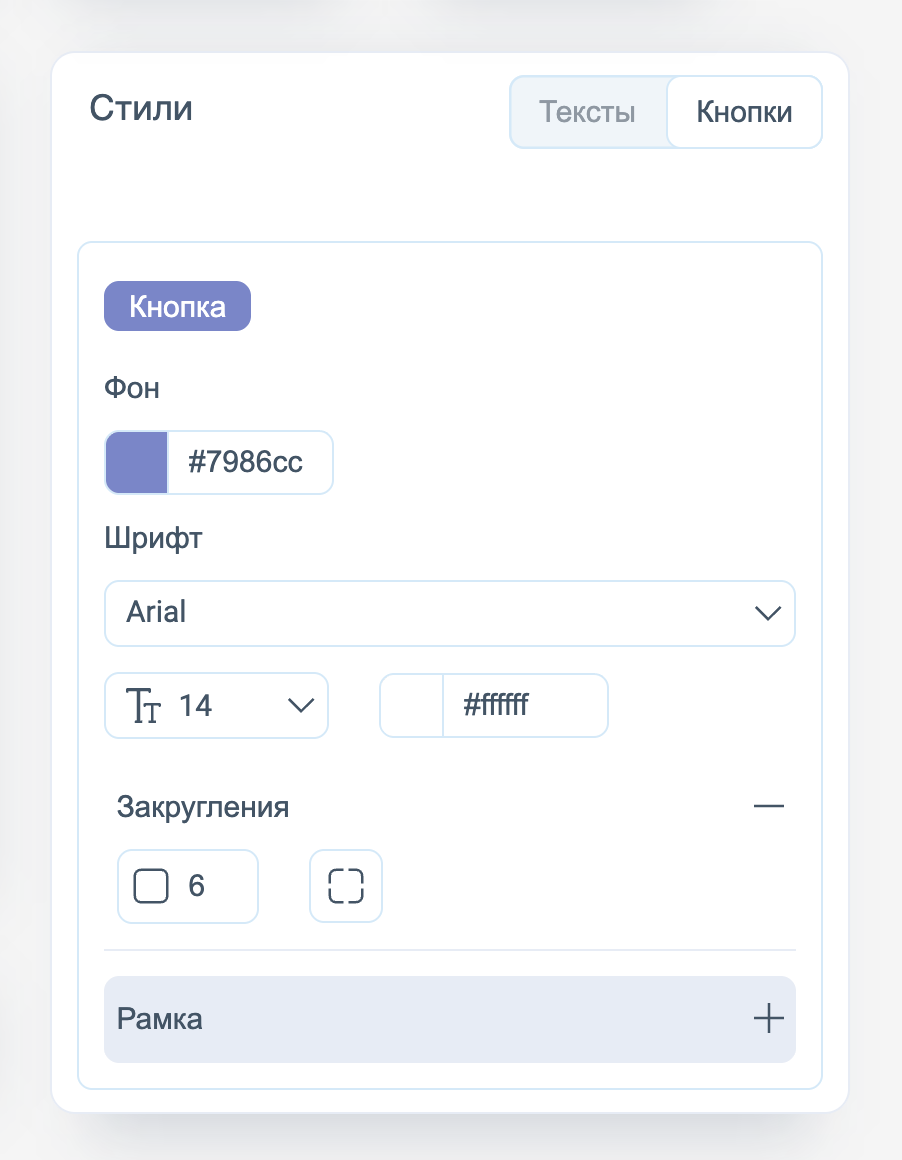
В разделе "Кнопки" можно увидеть список всех кнопок и их стиль, из этого же меню можно изменять шрифт и цвет текста, а также визуальные свойства кнопок:

Рядом с каждым стилем и цветом расположена кнопка, которая перенаправит вас к элементу письма, в котором используется выбранный стиль.
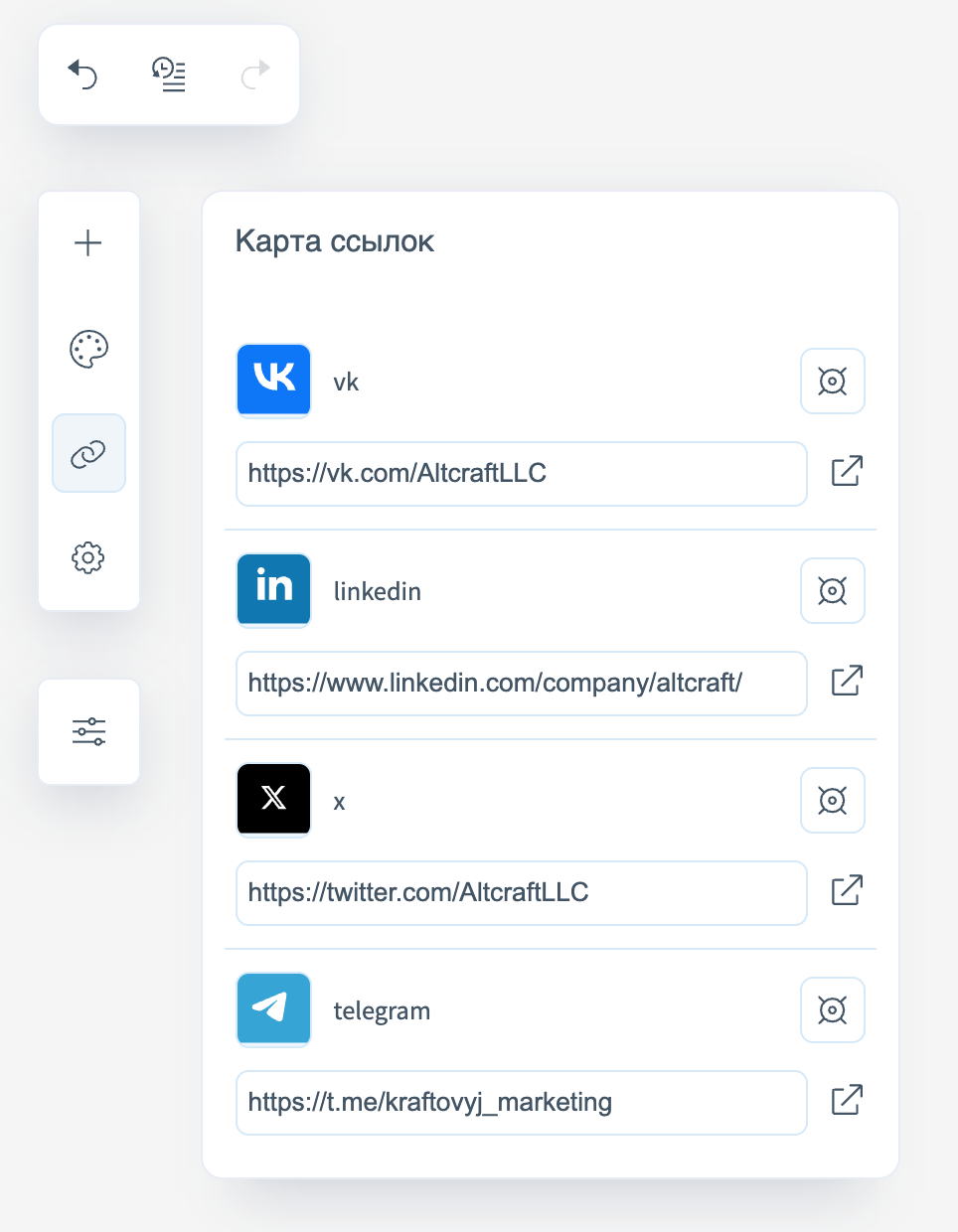
Карта ссылок

Этот раздел отображает все ссылки, используемые в текущем письме. Для каждой ссылки указано, в каком элементе она используется
Доступны следующие кнопки управления:
-
Переход по ссылке — позволяет открыть ссылку в новом окне браузера и проверить, куда она реально ведёт.
-
Поиск элемента — при нажатии подсвечивает элемент письма, в котором используется данная ссылка.
-
Удалить — удаляет ссылку из списка и из соответствующего элемента на холсте.
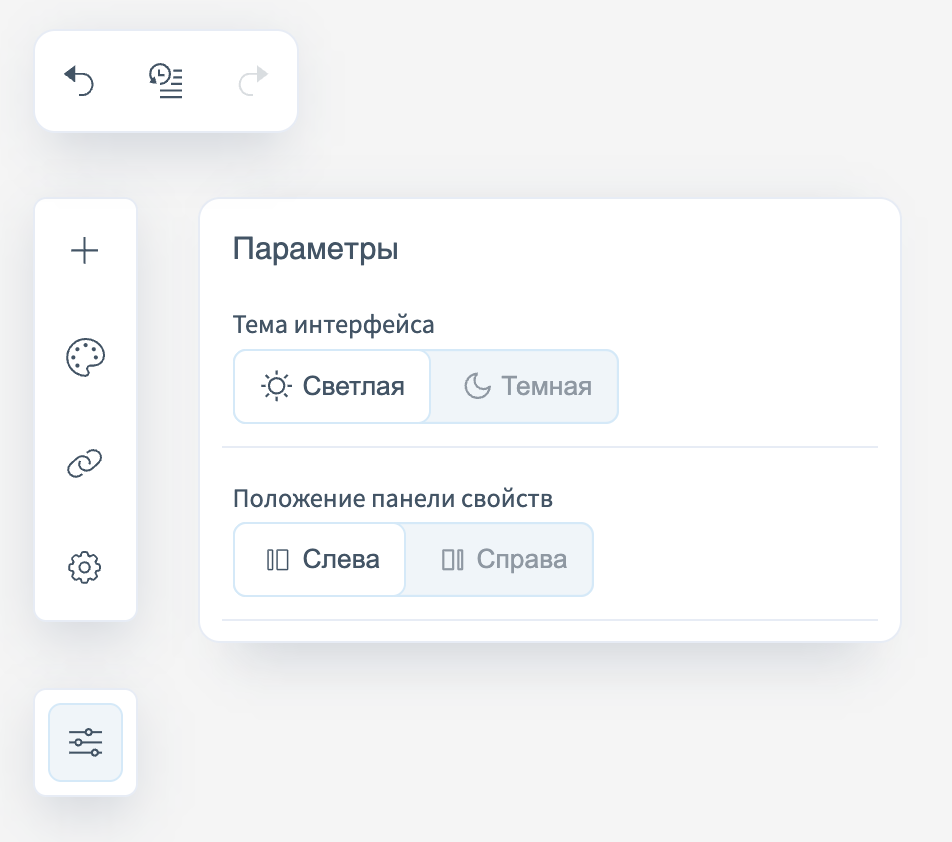
Параметры

В этом разделе вы можете настроить внешний вид и расположение элементов редактора под себя.
-
Тема интерфейса позволяет выбрать визуальное оформление редактора (светлая или тёмная тема).
-
Положение панели свойств определяет, где будет располагаться панель свойств. Панель можно разместить слева или справа — в зависимости от ваших предпочтений.
Работа с шаблоном после создания
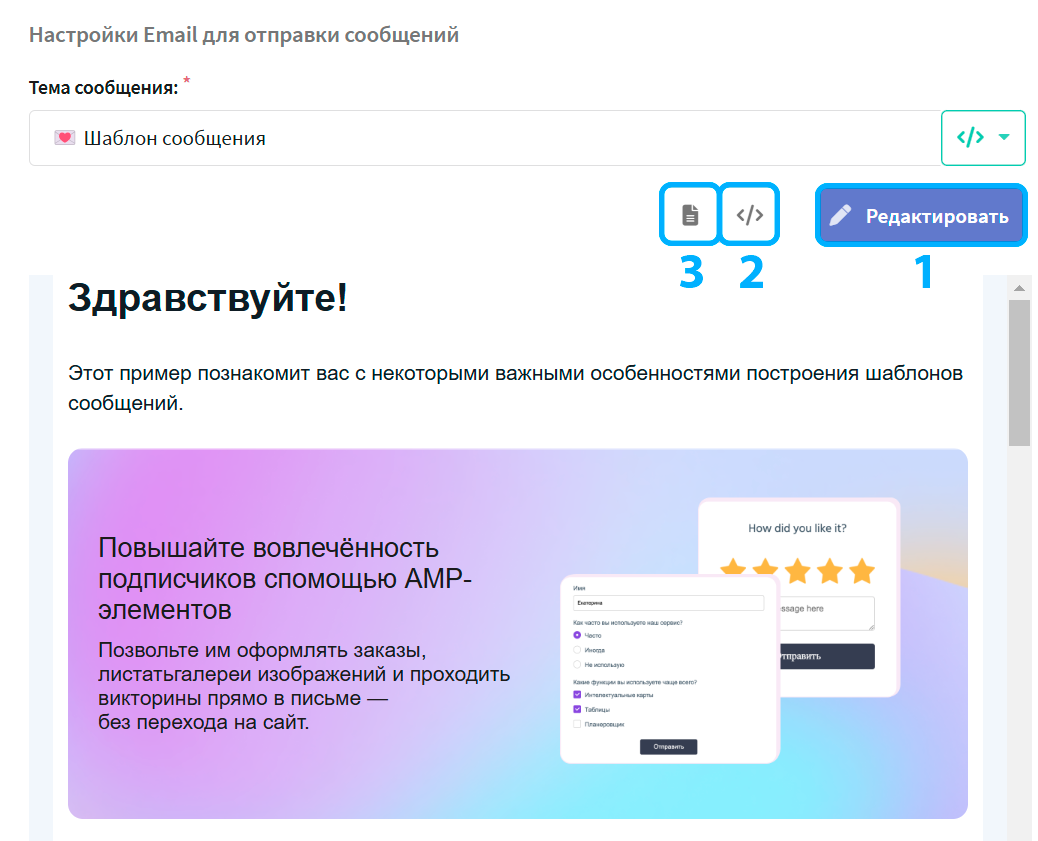
После создания шаблона и применения изменений, вам будет доступно несколько действий:

-
Кнопка "Редактировать" — позволяет вернуться в редактор и внести изменения в шаблон;
-
Кнопка "Показать код шаблона" — демонстрирует HTML-код созданного шаблона:

Вы можете перейти в редактор кода из появившегося окна, нажав кнопку "редактировать как код", однако вы больше не сможете редактировать ваш шаблон в блочном редакторе.

- Кнопка "Редактировать текстовую версию письма" — демонстрирует текстовую версию вашего шаблона, а также позволяет её редактировать.