Работа в редакторе
Создание шаблона
Чтобы добавить новый шаблон, в верхней части страницы нажмите кнопку + Создать:

Далее выберите способ создания шаблона:
- Импорт из файла — загрузка готового шаблона в виде zip-архива или html-файла (Email-канал).
- Вставить код — добавление скопированного html-кода в текстовое окно (Email- и SMS-каналы).
- Редактор — создание шаблона в редакторе (все каналы).

Если вам необходимо перенести шаблон из стороннего сервиса, воспользуйтесь импортом из файла или вставкой кода.
Выберите канал отправки. В дальнейшем этот канал можно будет изменить или добавить новый.

Основные настройки
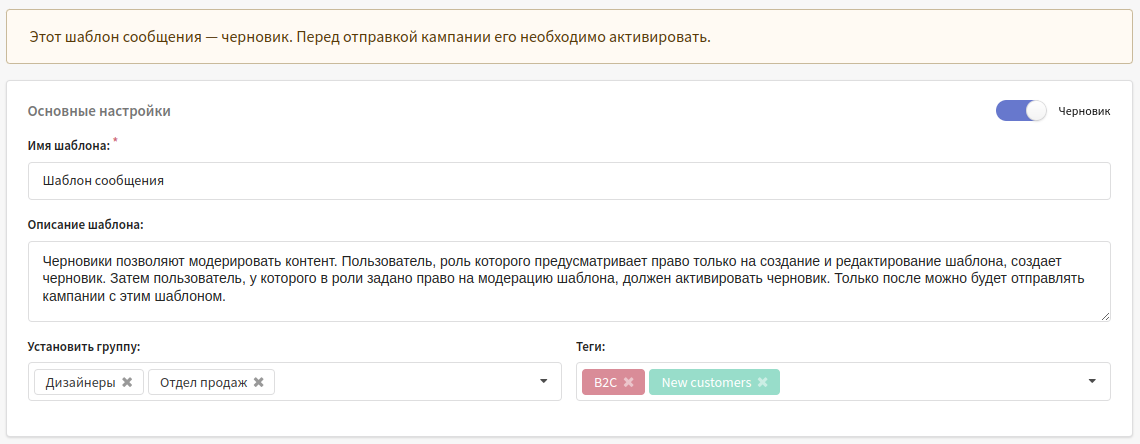
В основных настройках шаблона укажите его название и описание, добавьте теги и при необходи�мости установите группы доступа.
Если необходимо организовать модерацию контента, в шаблонах предусмотрена функция создания Черновиков. Для этого нужно создать пользователя с ролью, предусматривающей только создание сообщений, но не их модерацию. Этот пользователь сможет наполнять шаблоны содержимым, но такие шаблоны нельзя будет сразу использовать в рассылках. Второй пользователь, с правами на модерацию, должен открыть шаблон и деактивировать опцию Черновик в Основных настройках.

Редактор контента
Встроенный в платформу редактор помогает создавать красивые сообщения, быстро редактировать уже существующие шаблоны, а также упрощает персонализацию контента.
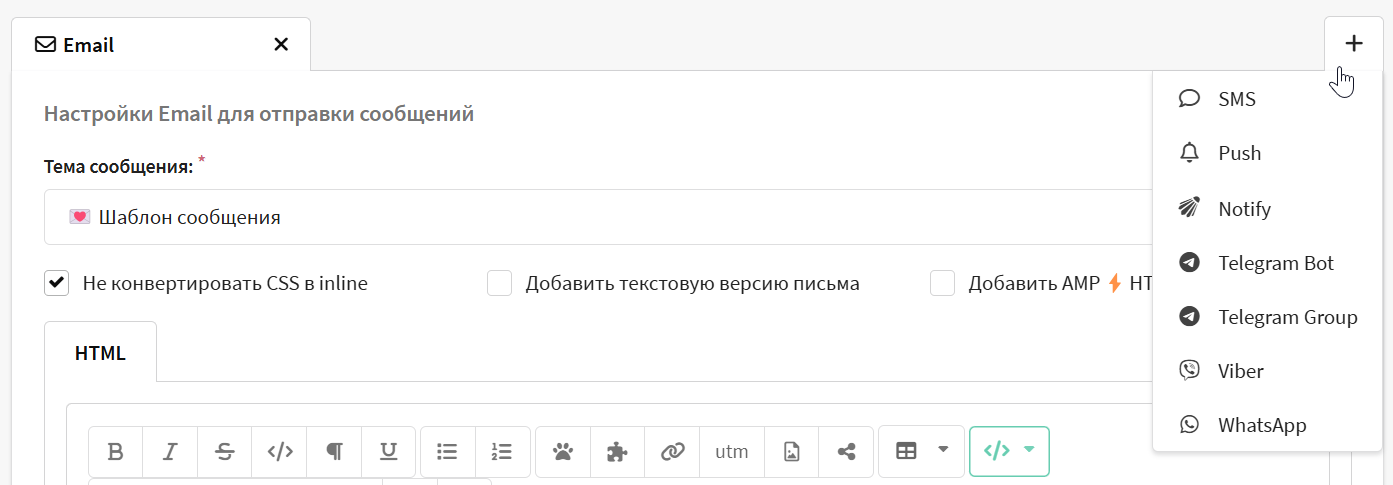
Один шаблон может объединять контент для отправки по всем доступным каналам связи. Канал отправки вы определяете н�а этапе создания шаблона, однако его можно изменить или добавить новый. Чтобы добавить в шаблон контент для определённого канала отправки, нажмите на кнопку в правом верхнем углу:

Работа с каждым типом контента описана в отдельных статьях:
Опции сообщения
В разделе Опции доступны расширенные настройки шаблона.
В блоке Настройки динамического контента можно указать источник данных для JSON-контента в сообщениях. При наличии валидного JSON по введённому адресу откроется предпросмотр объектов первого уровня:

По умолчанию размер динанамического JSON ограничен 1 МБ.
В On-premises версии этот лимит можно изменить в файле конфигурации через параметр MAX_REMOTE_CONTENT_BYTES.
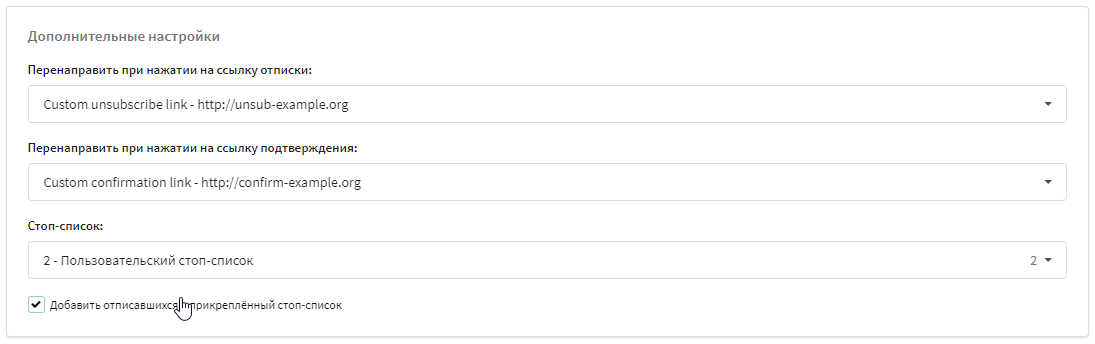
В Дополнительных настройках вы можете выбрать для сообщения Пользовательские ссылки отписки и подтверждения подписки. Например, если вы хотите направлять клиентов в личный кабинет сайта или на страницу управления подписками.
Пользовательские ссылки отписки и подтверждения могут создавать мастер-пользователи аккаунта. В опциях шаблона возможно только выбрать предварительно созданные ссылки. Подробнее в разделе Настройки.
Также в дополнительных настройках можно выбрать пользовательский Стоп-список для использования с шаблоном. С помощью этой функции легко ограничить отправку клиентам, которым не подходит тип рассылаемого контента. Дополнительно можно включить опцию Добавить отписавшихся в прикреплённый стоп-список:

Значения полей по умолчанию и Части
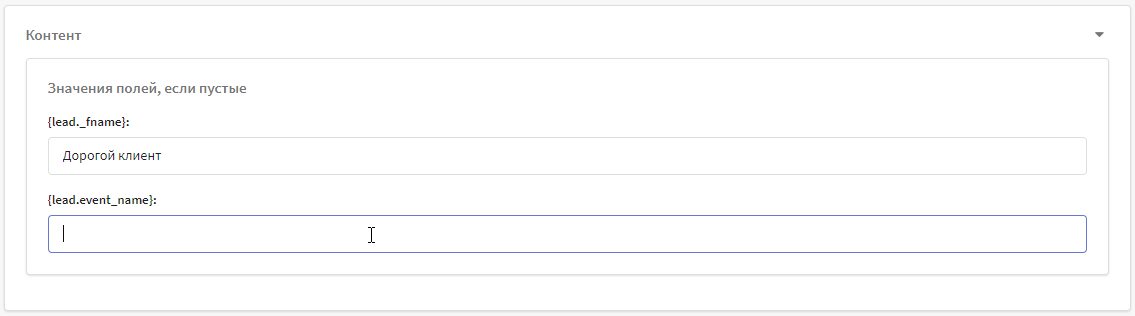
Во вкладке Контент вы можете определить значения по умолчанию для переменных, которые вы используете в шаблоне. Так, если вы используете подстановку имени клиента, но у некоторых профилей поле Имя не заполнено, будет использоваться значение по умолчанию, например "дорогой Клиент".
Вкладка Контент появляется в редакторе, когда вы используете в шаблоне переменные с данными профиля или части сообщения.

Части сообщения аналогичны Фрагментам, однако они могут использоваться только в том шаблоне, где были созданы. Фрагменты можно использовать в нескольких шаблонах.
Чтобы начать работу с частями, добавьте в код шаблона переменную {part.example_part}. После этого внизу страницы появится вкладка "Контент", где вы сможете настроить части шаблона.
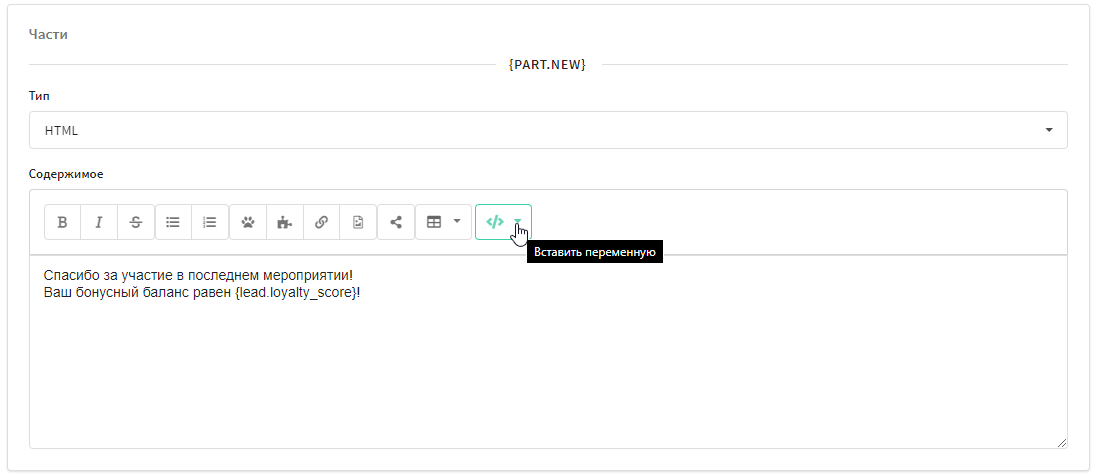
Для каждой части можно выбрать тип контента: HTML для email сообщений, или текст — для текстовой версии email, а также для SMS и Push контента. В зависимости от типа контента будет открыт соответствующий редактор контента со всеми необходимыми функциями:

Использовать части удобно вместе с логическими выражениями для более компактного отображения кода сообщения. Например, в зависимости от количества баллов подписчика (Кастомное числовое поле) будет подставлена одна или другая часть:
{if lead.score gte 9000}
{part.part_1}
{else}
{part.part_2}
{end}
Предпросмотр сообщения
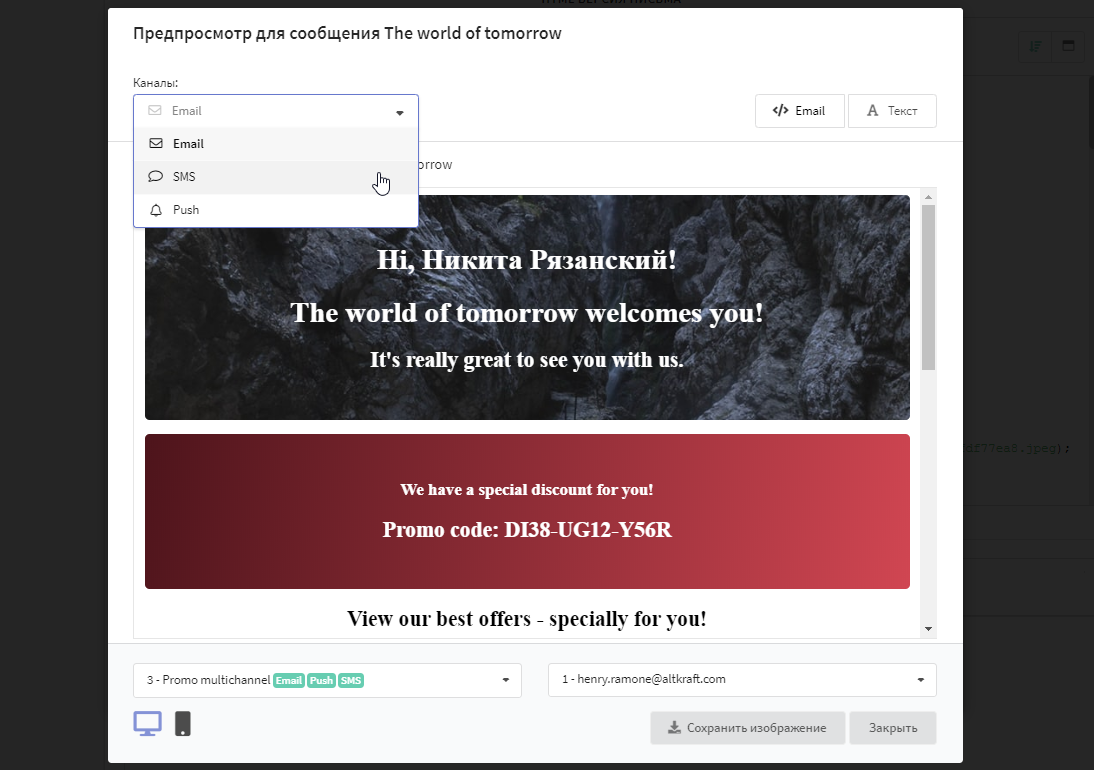
Предпросмотр сообщения позволяет не только проверить вёрстку HTML, но и увидеть результаты персонализации контента на основе данных подписчика. Нажмите на эту кнопку в верхней части страницы, чтобы активировать предпросмотр:
В окне предпросмотра вы можете выбрать необходимый канал, контент для которого хотите просмотреть. Для Email доступен предпросмотр как HTML, так и текстовой версии.
В нижней части окна находятся кнопки переключения десктопного/мобильного режимов отображения, а также настройки персонализации.
Выберите ресурс, от которого планируете отправить шаблон, и в выпадающем меню добавьте новый профиль. Поиск аналогичен поиску по базе данных — используются правила сегментации: вы сразу сможете выбрать профиль с необходимыми данными.

Для любого канала доступна выгрузка предпросмотра шаблона в формате png-изображения. Чтобы скачать изображение на своё устройство, нажмите кнопку "Сохранить изображение".
Для корректной выгрузки предпросмотра email-шаблона следуйте правилам:
- CSS-стили
text-decoration,text-decoration-lineиtext-decoration-colorустанавливаются непосредственно в родительский элемент текста. Например:
<div>
<span style="text-decoration: line-through;">Текст</span>
</div>
- Если вы используете шрифты, импортированные из внешнего источника (например, Google Fonts), то рекомендуется заменить их — задайте в свойстве
font-familyшрифты, установленные в систему. Например:
<!-- Корректное отображение в превью -->
<span style="font-family: Roboto, Arial, Tahoma, sans-serif">Текст</span>
<!-- Некорректное отображение в превью -->
<link
href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap"
rel="stylesheet"
/>
* Viber™ является товарным знаком Rakuten Group, Inc. Заблокирован на территории РФ.