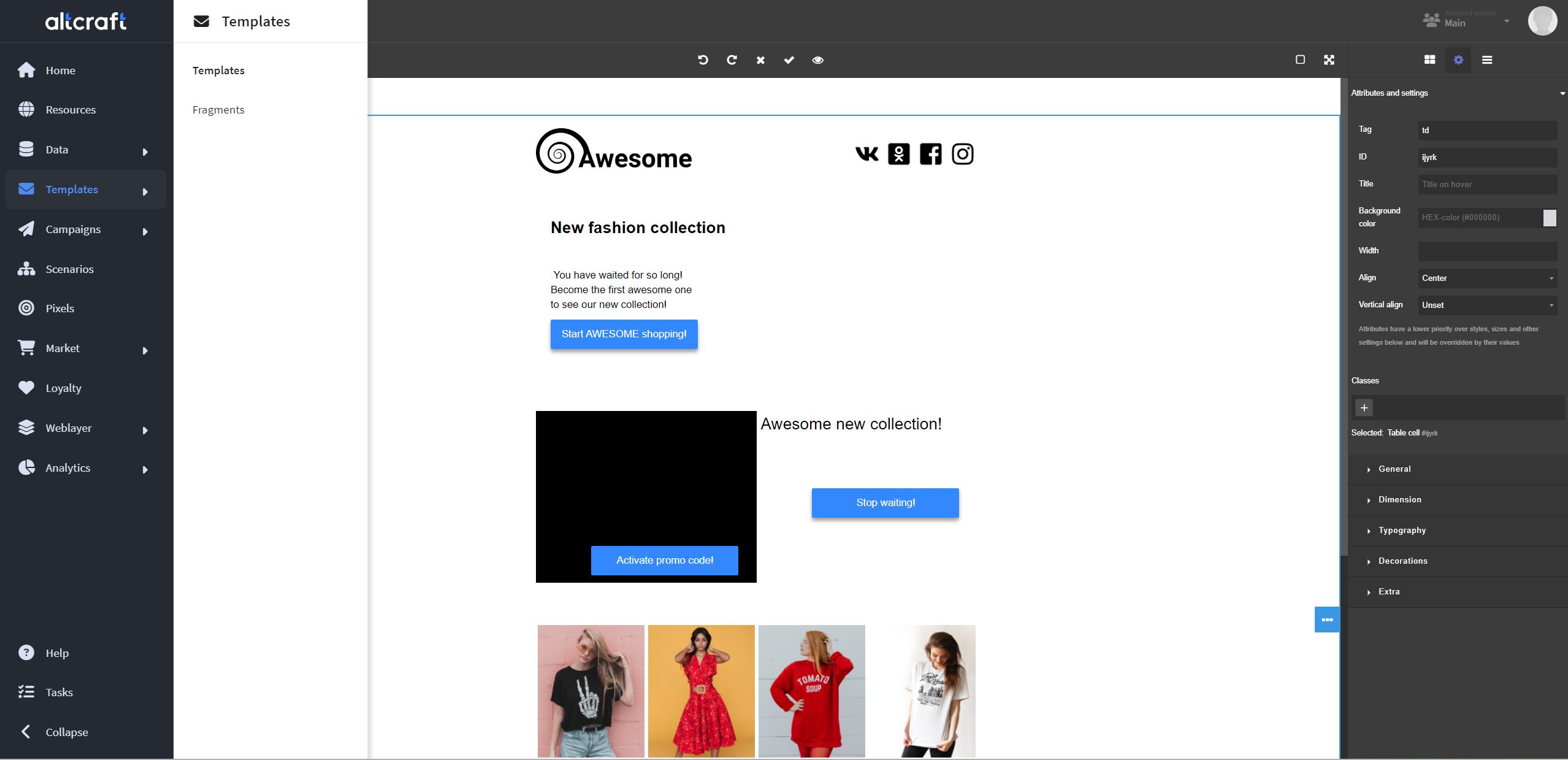
Visual editor interface
The editor divides the page into two parts. In the central part, you see your template. Here you can select, move and edit blocks. On the right side, there is a panel where you can work with template elements: select the required elements and change their parameters.

Above the central part of the editor is the toolbar.
Using buttons in its left part, you can change the preview mode (desktop, tablet, mobile) to check your template responsiveness without leaving the editor:
Buttons in the central part of the toolbar can be used to:
- undo or redo the last action;
- discard or save changes in the template;
- open the message preview (you can select a test profile to know how exactly this profile will see your template).
The buttons in the right part of the toolbar:
 — view components: use it to see element borders;
— view components: use it to see element borders;
 — full screen.
— full screen.
The right panel of the editor contains three tabs:
- Blocks
- Style manager
- Layer manager

Our next step is to learn how to add elements or blocks to the template.