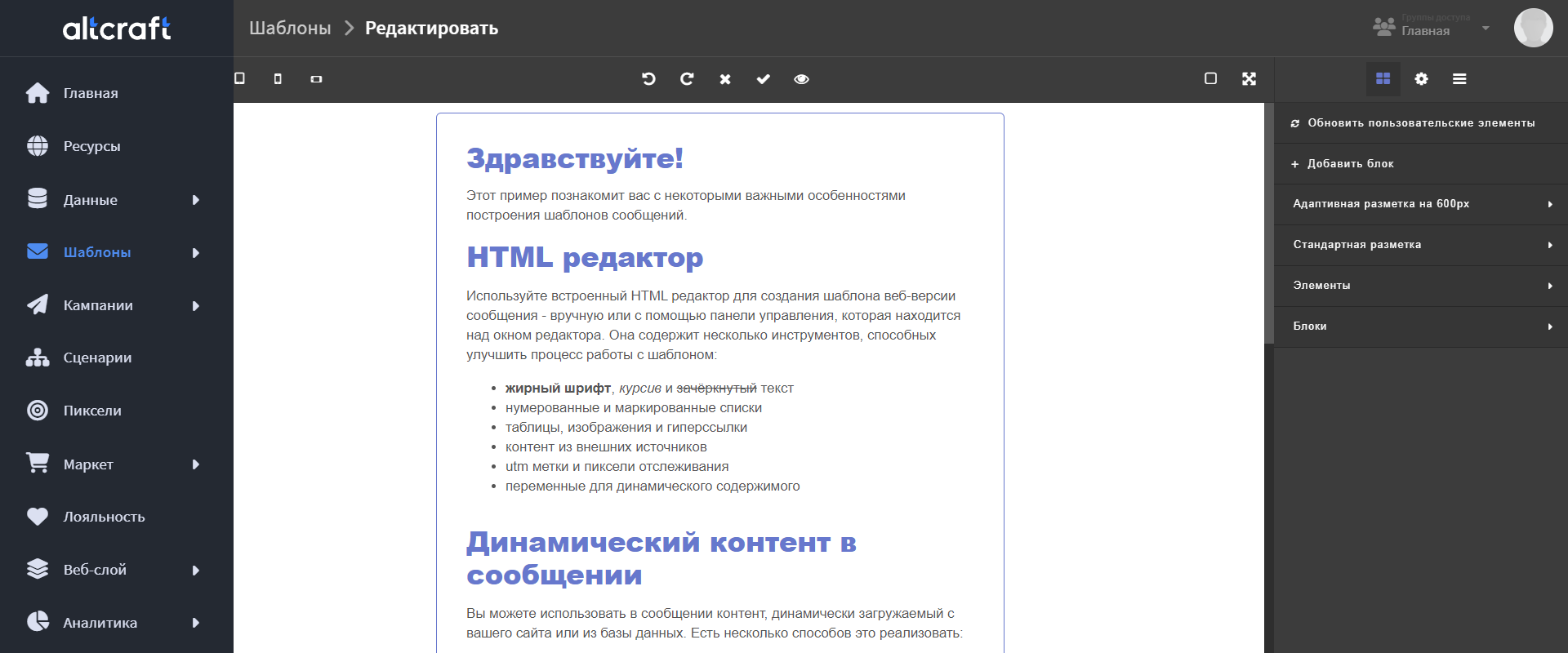
Интерфейс редактора
Редактор разделяет страницу на две части. В центральной части вы видите свой шаблон. Здесь вы можете выделять, перемещать и редактировать блоки. В правой боковой части находится панель, где вы можете работать с элементами шаблона: выбирайте нужные элементы и изменяйте их параметры.

Над центральной частью редактора находится панель инструментов.
В левой части панели вы можете изменить режим отображения контента для предпросмотра на экране компьютера, планшета или смартфона. Таким обраом, у вас есть возможность проверить адаптивность шаблона прямо в редакторе:
Кнопки в центральной части панели инструментов позволят вам:
- Отменить или повторить последнее действие.
- Отменить или сохранить изменения в шаблоне.
- Открыть предпросмотр сообщения с возможностью выбора профиля для персонализации.
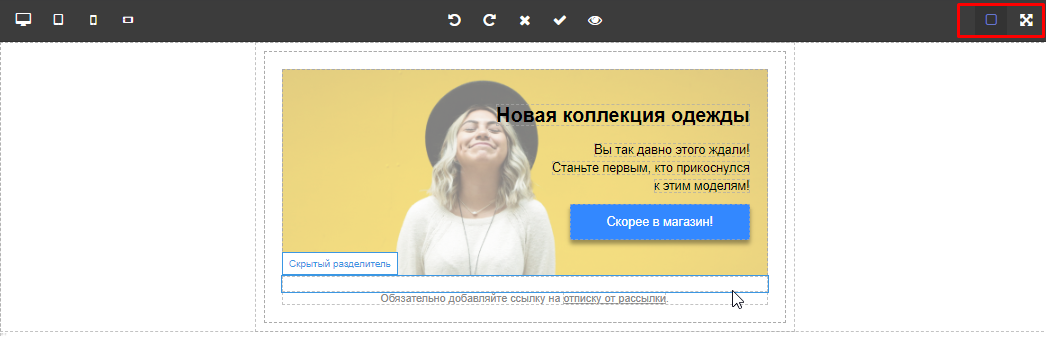
В правой части находятся:
- кнопка отображения границ элементов разметки HTML
- кнопка включения полноэкранного режима редактирования:

Правая панель редактора содержит три вкладки:
Наш следующий шаг — научиться добавлять элементы в шаблон.