Image gallery
Description
Gallery provides an opportunity to save and organize images for using while working with marketing templates:
- HTML and AMP versions of Email templates;
- Push templates (banners and icons).
Images are loaded into messages and pop-ups from the platform server through the tracking domain.
Work in the gallery
To open the image gallery, go to the template editor and click on  the icon. For example, in the Email message editor, you can go to the gallery using the button in the toolbar:
the icon. For example, in the Email message editor, you can go to the gallery using the button in the toolbar:

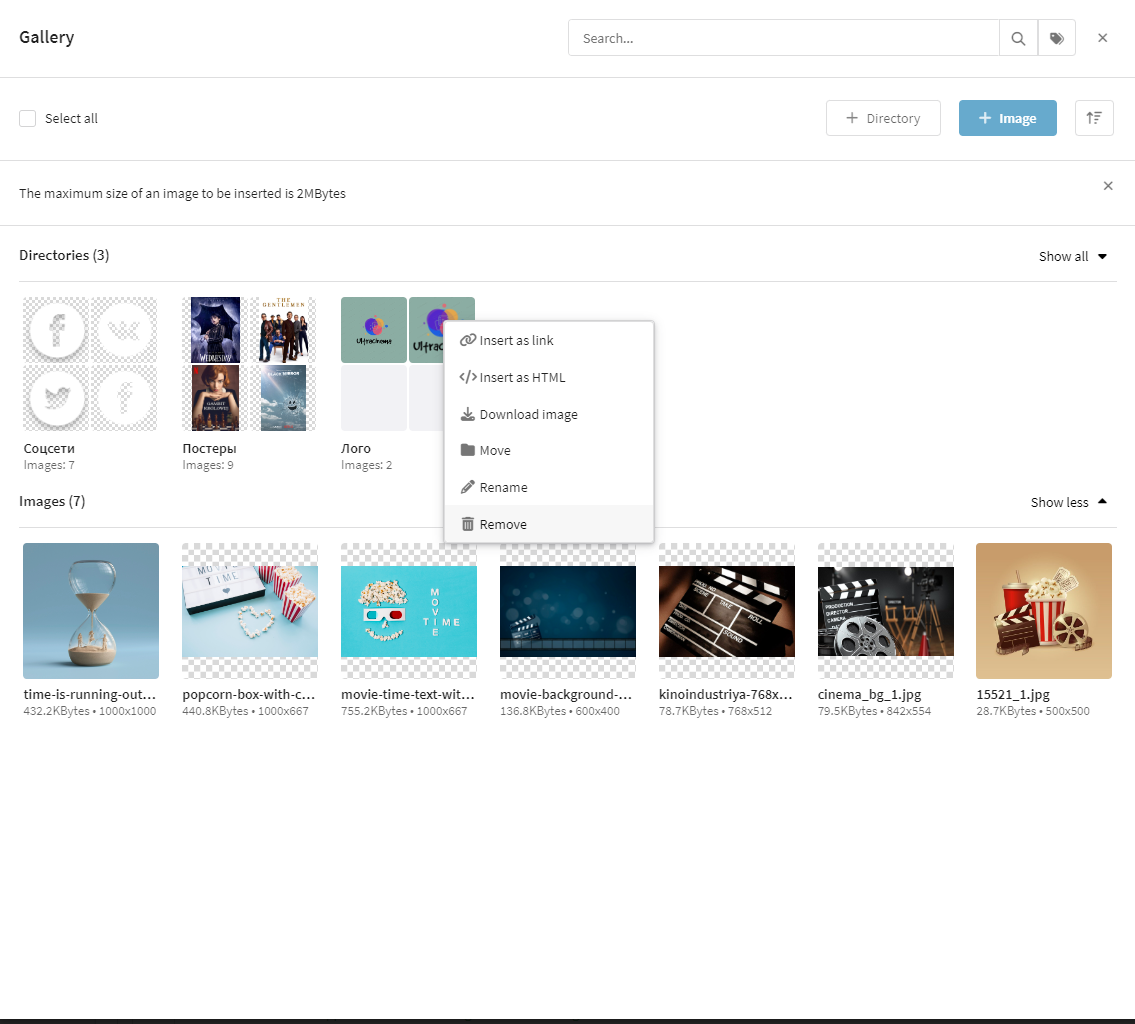
The gallery is a modal window, visually divided into 3 blocks:
- recent (all images added in the last month);
- directory;
- images.
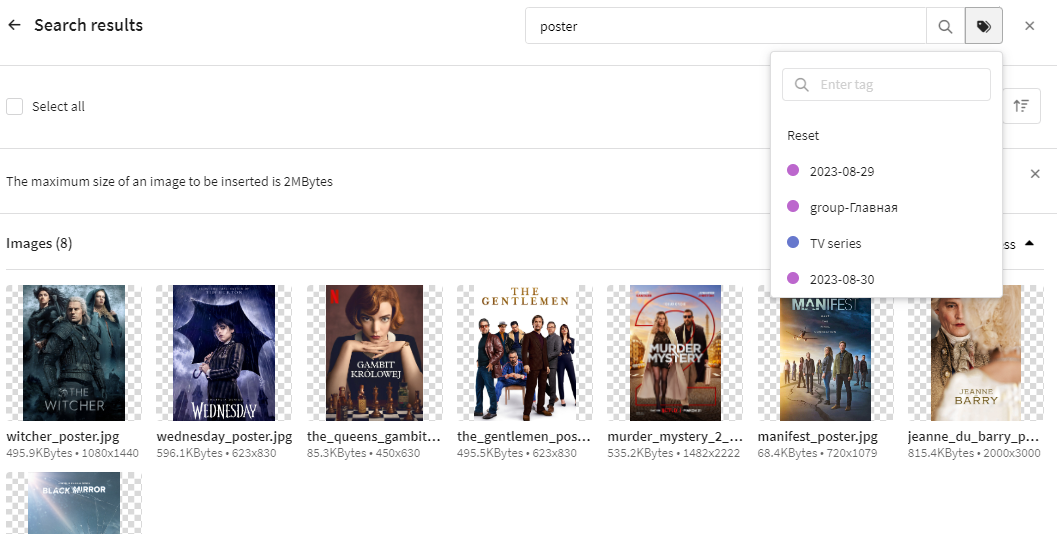
You can search by file/directory name or attached tags. To exit search mode, press ← Search results:

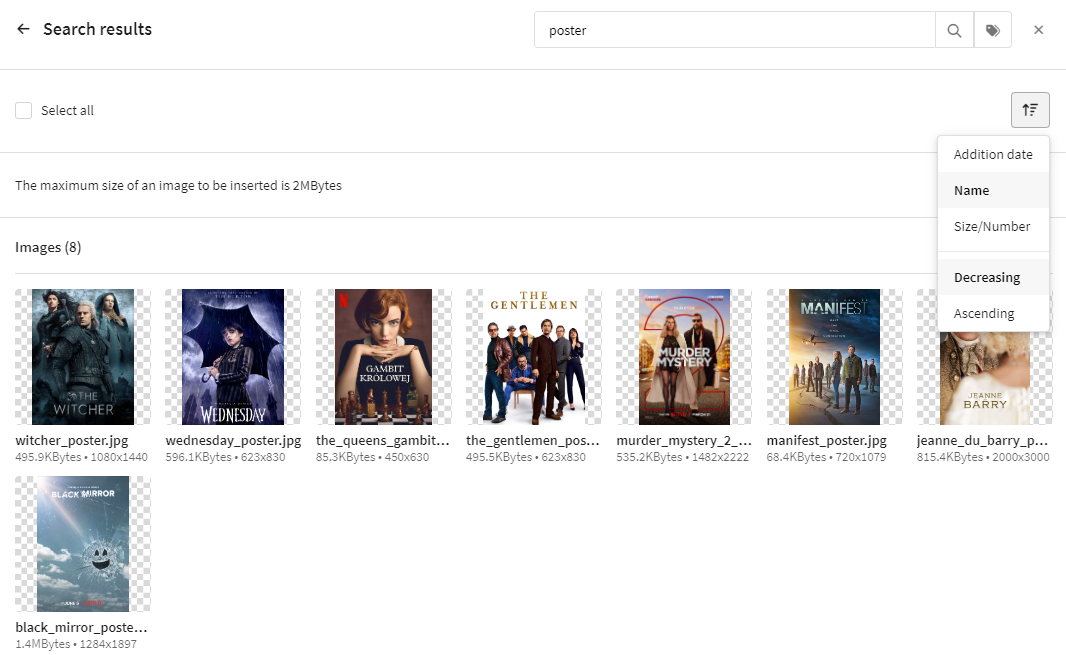
You can also sort objects in the gallery by date added, by name, or by size:

You can select one, several, or all objects in the gallery and do one of the following:
![]() — move the object to another directory.
— move the object to another directory.
 — download an object (only for images).
— download an object (only for images).
 — delete an object.
— delete an object.
Working with images
Uploading an image
To add an image to the gallery, tap "+ Image" and select the file on your device. The second way is to drag the image into the gallery area:
You can upload multiple images at once. The size of one image should not exceed 2 MB. Available formats: jpeg, jpg, png, gif.
The upload status is displayed in the lower block. You can interrupt upload by clicking on the cross. If you encounter an error while adding an image, hover over the question mark to find out the reason.
If you close the gallery before all files have been imported, the import process will be interrupted, but all files that have been successfully uloaded to that point will remain in the gallery.
Actions with images
To work with downloaded images, move the cursor over the image and click ![]() . A list of available actions will open:
. A list of available actions will open:
 — insert a link to the image into the template. Convenient when you don't need to change the formatting, but change the src attribute of the img tag.
— insert a link to the image into the template. Convenient when you don't need to change the formatting, but change the src attribute of the img tag.
 — insert an image into the template in HTML format (new img tag).
— insert an image into the template in HTML format (new img tag).
 — download the image to your device. Images are uploaded to a zip archive.
— download the image to your device. Images are uploaded to a zip archive.
 — move the image to another directory.
— move the image to another directory.
![]() — rename the image. When you change the name, the link to the image does not change.
— rename the image. When you change the name, the link to the image does not change.
 — remove an image from the gallery.
— remove an image from the gallery.

Image view mode
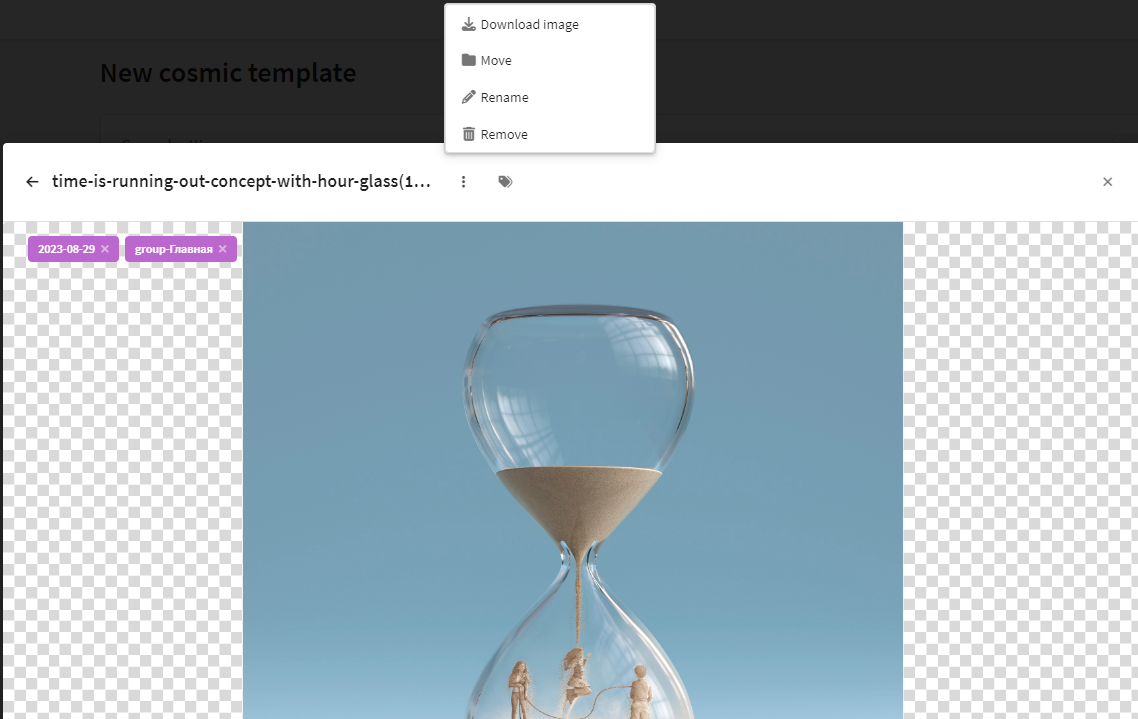
If you want more information about image, click on it. You will enter image viewing mode. All the actions, which you have known already, are available here. To open the list of actions, click on ![]() :
:

You can also copy URL link of your image by clicking on "Copy" ![]() . This link can be used, for example, when setting up an icon or banner in a push template.
. This link can be used, for example, when setting up an icon or banner in a push template.
Besides, in this mode you can view tags attached to the image, as well as add new ones or remove existing ones. Some tags are created automatically, for example:
2023-10-25(date tag when an image was added to the gallery);group-Home(name of the group in which the user worked at the time the image was added).
To exit image viewing mode, press ← <image_name>.
Working with directories
To more conveniently organize images in the gallery, use directories. To create a new directory, click "+ Directory":
Enter a name for your directory. You can use any characters in the name, but no more than 244.
To work with a directory, move the cursor over it and click  — a list of available actions will open:
— a list of available actions will open:
 — move a directory to another directory. You cannot move a parent directory to a child directory.
— move a directory to another directory. You cannot move a parent directory to a child directory.
![]() — rename the directory. The directory name must be unique.
— rename the directory. The directory name must be unique.
 — delete the directory. All items in the directory will also be removed from the gallery.
— delete the directory. All items in the directory will also be removed from the gallery.
If you want to upload images to a specific directory, go to it and click "+ Images" or drag and drop files into the gallery area.
To move already added images to a directory, select the images, click "Move" in the list of actions and select the desired directory:
Sub directories is also available. To create a sub directory, go to the parent directory and click "+ Directory". The level of nesting is not limited.
To return to the previous directory, press ← <directory name>.
Uploading images from external sources
Often templates use links to images from external sources. For example, if you designed a template in a third-party service and then transferred it to the Altcraft platform. In case of failures in the external service, such images may become unavailable. To avoid this, it is recommended to upload them to the platform's gallery.
Click on the button  in the editor toolbar (the button appears only after adding the URL to the external image to the
in the editor toolbar (the button appears only after adding the URL to the external image to the src attribute):

After uploading to the platform server, the value of the src attribute for all external images will change, for example, <img src="https://img.com/glass-jar.jpg"> will be replaced by <img src="http://{trkdomain}/383848228/1/64eefca84a8f9017e5/glass-jar.jpg">. Now these images will be loaded into messages by the tracking domain.