Style manager
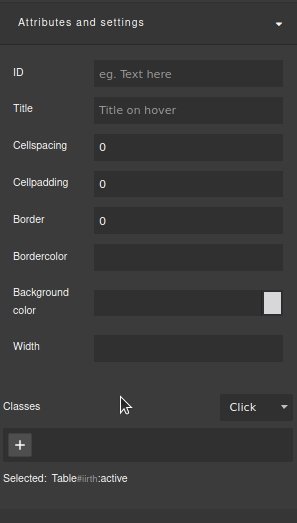
Click on the central button in the right panel to open style manager for the selected element.
Each element has its own settings. Basic attributes are available for all elements. They are stored in the "style" attribute of HTML layout, so you can easily configure your template for perfect display in all mail clients.
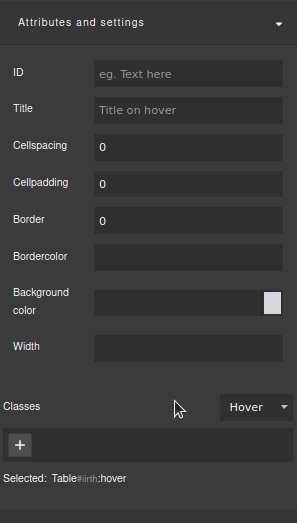
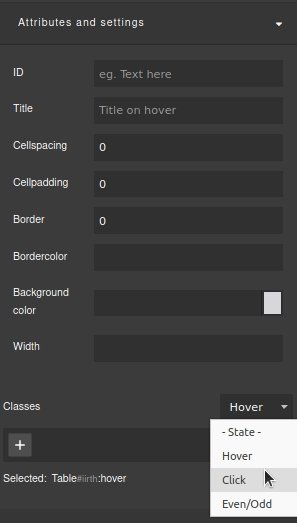
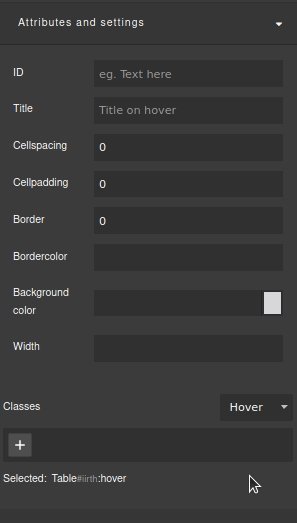
Classes and state
You can set class for element or configure state for different effect during click or moving cursor

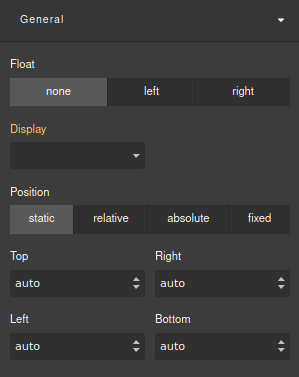
General
You can set element position in the template:
- Float — element align by left or right side
- Display — inline, block, inline-block или flex — element display mode
- Position, Top, Left, Bottom — element position and spacing

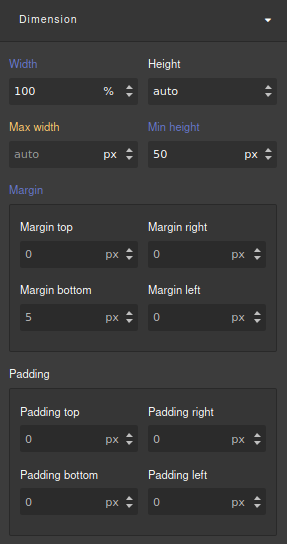
Dimension
In this section, you can set element display parameters:
- Width, Height
- Max width, Max height
- Margin
- Padding

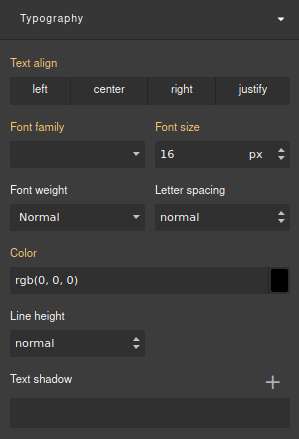
Typography
Text elements display parameters are situated in Typography section:
- Text align
- Font family
- Font size
- Font weight
- Letter spacing
- Color (RGB or HEX)
- Line height
- Text shadow

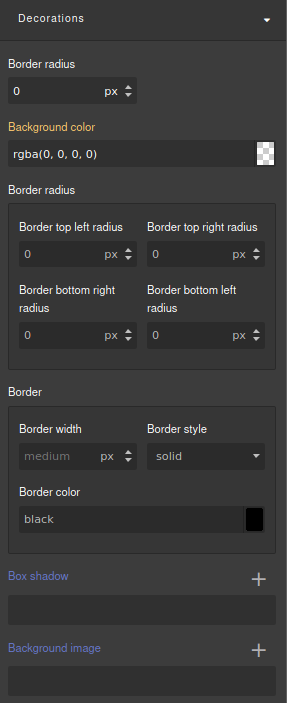
Decorations
You can set element border, background and shadows in this section:
- Border radius
- Background color
- Border radius
- Border
Box shadow — adds shadow for the element. You can configure shadow type, position, blur, spread, color
Background image — adds image as element background. You can upload your image or select it from the gallery, set image size, position and repeat:

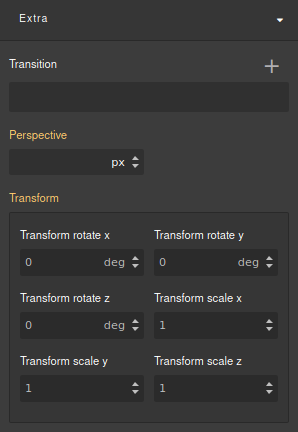
Extra
In this section, you can configure element animation during state changes. The following parameters are available:
- Transition
- Perspective
- Transform rotate, Transform scale