Layer manager
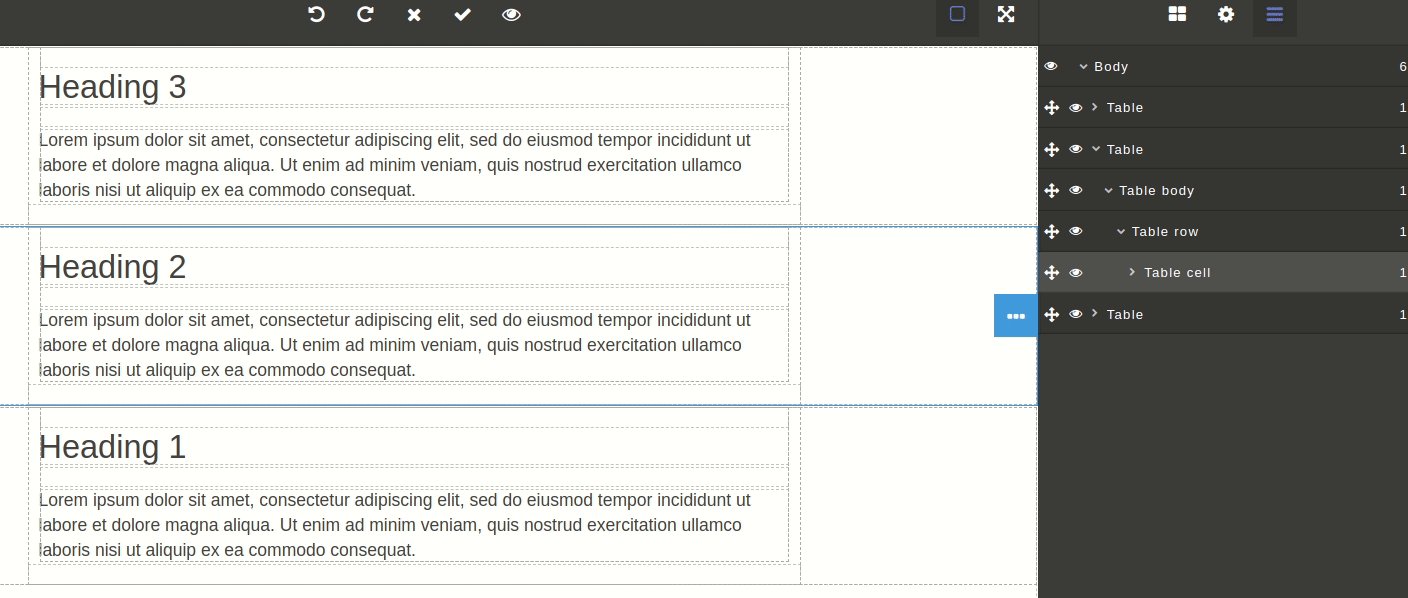
The last section in the right pane of the editor is Element Structure.
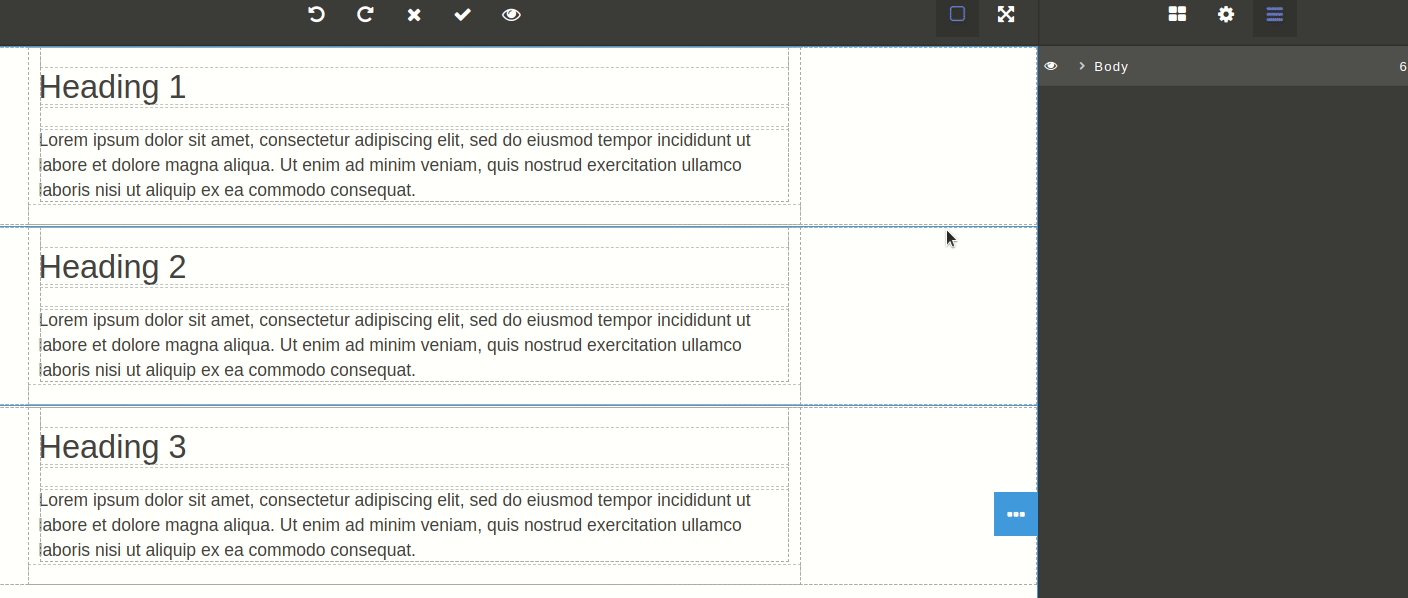
Here you will find a tree of elements (HTML DOM). Use it to get to any element in the template in a couple of clicks. Such a tool can be very useful, especially if you have to work with a template that you did not create. One look at the structure of the elements will allow you to understand the general structure of the template and adjust it without going into details.
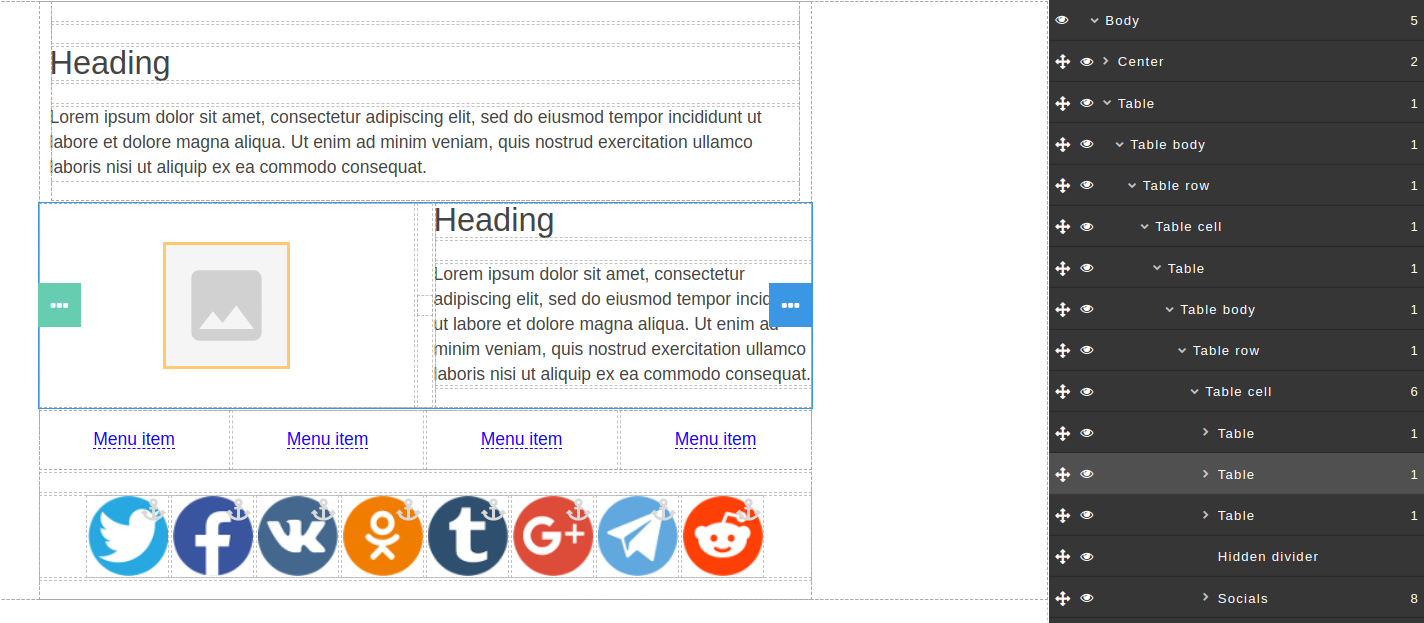
When you open the element structure, a list of all the template elements appears on the right side. Here you can clearly see how the elements are nested within each other.
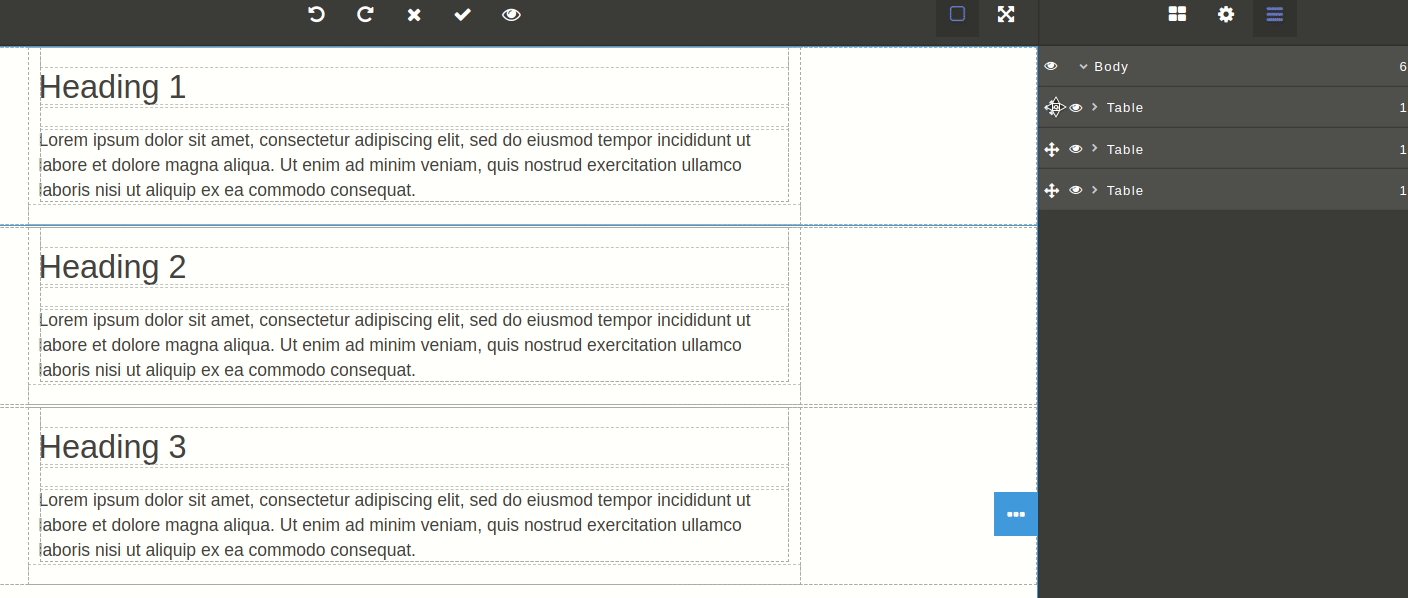
The number opposite each item shows how many children the parent has.
If you hover over or click on an element, the area occupied by it in the template will be highlighted in blue.

So how can we use the element structure?
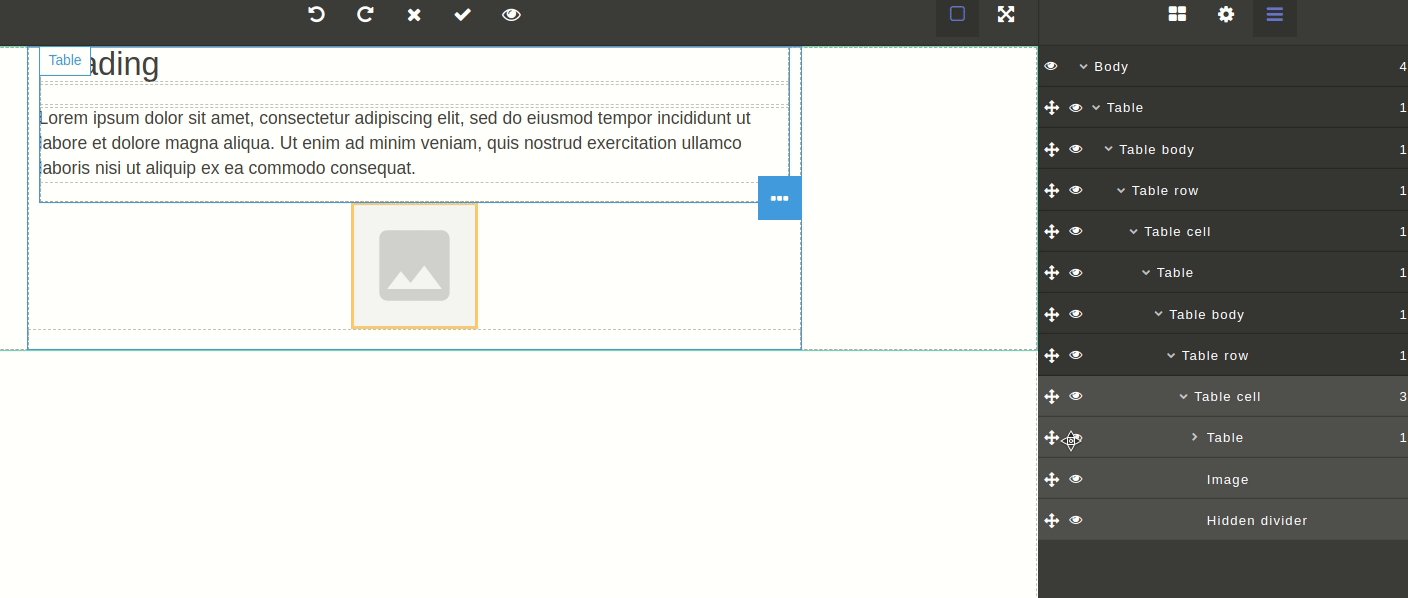
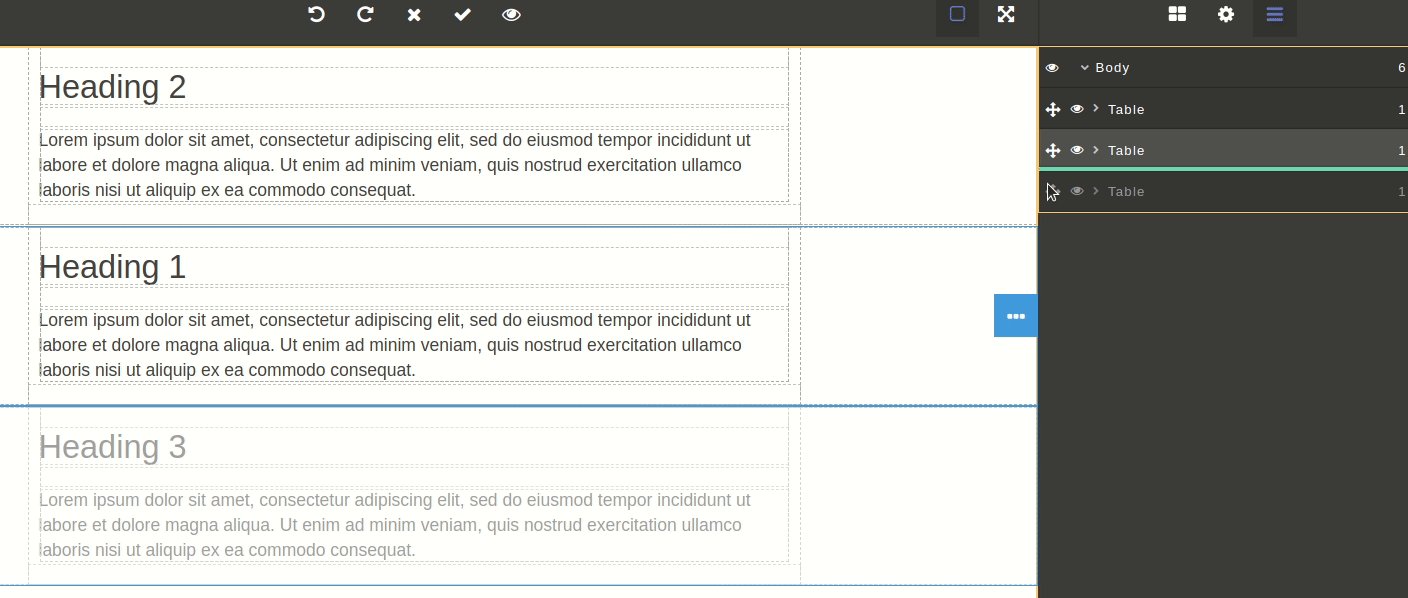
(1) Change the position of an element or the entire container. Drag and drop the element to its new position.

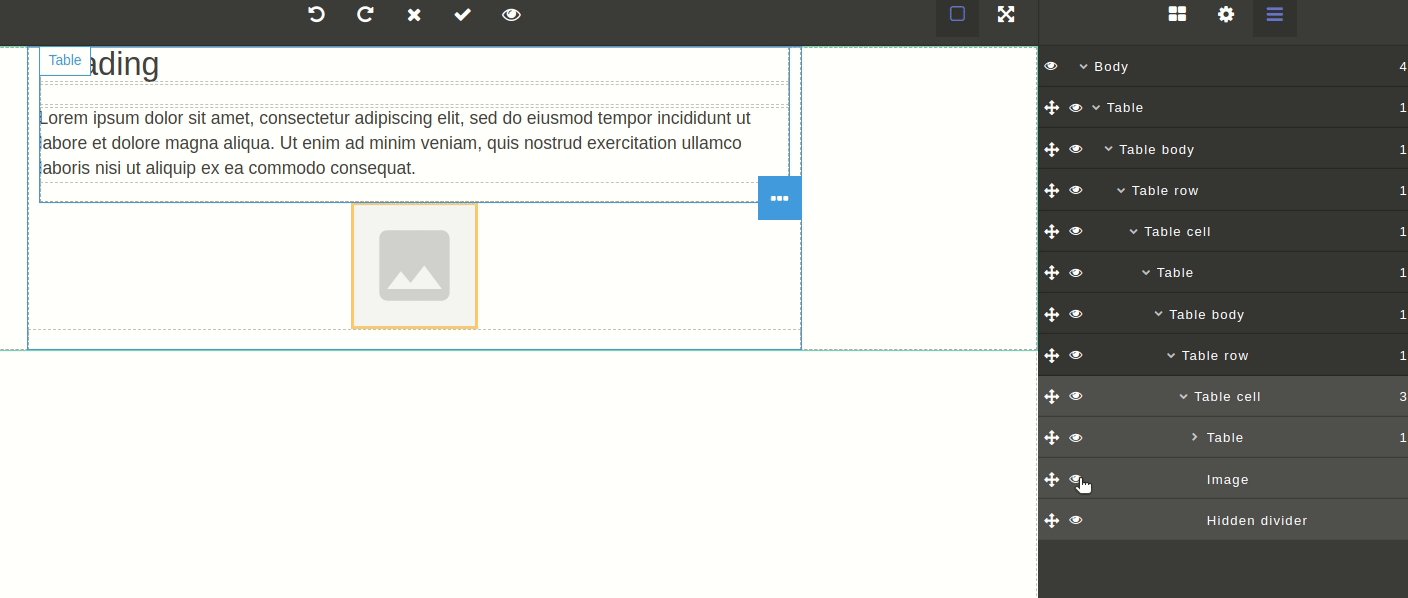
(2) Hide elements. Perhaps now you don't need a certain element of the message or a whole block, or you want to see how the template will look without it. Click  to hide the element. If you change your mind and want to return the element, click
to hide the element. If you change your mind and want to return the element, click  .
.