Добавление элементов
Какие элементы вёрстки Email письма вы можете добавлять в шаблон?
| Элемент | Применение |
|---|---|
| Адаптивная разметка на 600px | Набор строк таблицы, разделённых на несколько ячеек с фиксированной максимальной шириной. Необходим для разделения секции шаблона на несколько колонок. Используется для основных секций Email шаблона со стандартной шириной в 600 пикселей. |
| Стандартная разметка | Набор строк таблицы, разделённых на несколько ячеек в процентном соотношении (без ограничения ширины). Используется внутри блоков, ограниченных шириной тела шаблона, а также для секций во всю ширину экрана. |
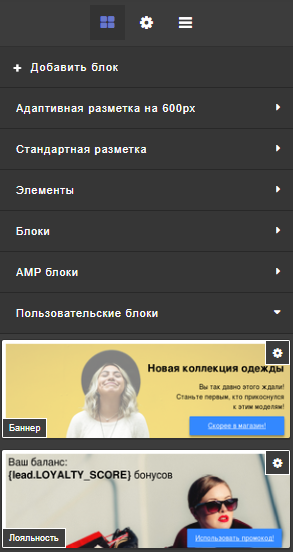
| Элементы | Отдельные элементы вёрстки, такие как заголовок, текст, разделитель, баннер, видео, ссылка или кнопка. |
| Блоки | Наборы элементов для быстрого создания частей шаблона. Например, текст с заголовком или текст с заголовком и изображением, меню или ссылки на социальные сети. |
| AMP блоки | Блоки для интерактивных AMP Email сообщений. Поддерживаются "карусель" и "аккордеон". |
| Пользовательские блоки | Вы можете сохранять элементы и целые секции шаблона как пользовательские блоки. Они будут доступны в визуальном редакторе для каждого шаблона — так же, как фрагменты сообщений. Чтобы быстро перенести фрагмент в пользовательские блоки визуального редактора, в верхней части этого меню нажмите + Добавить блок и скопируйте в открывшуюся форму содержимое фрагмента. Подробнее о пользовательсих блоках читайте в этой статье. |

Как добавить элемент в шаблон?
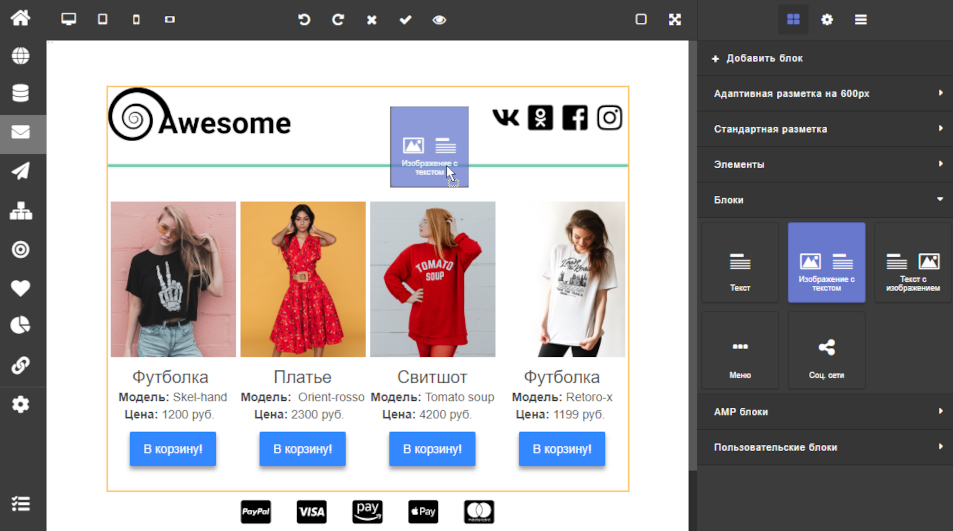
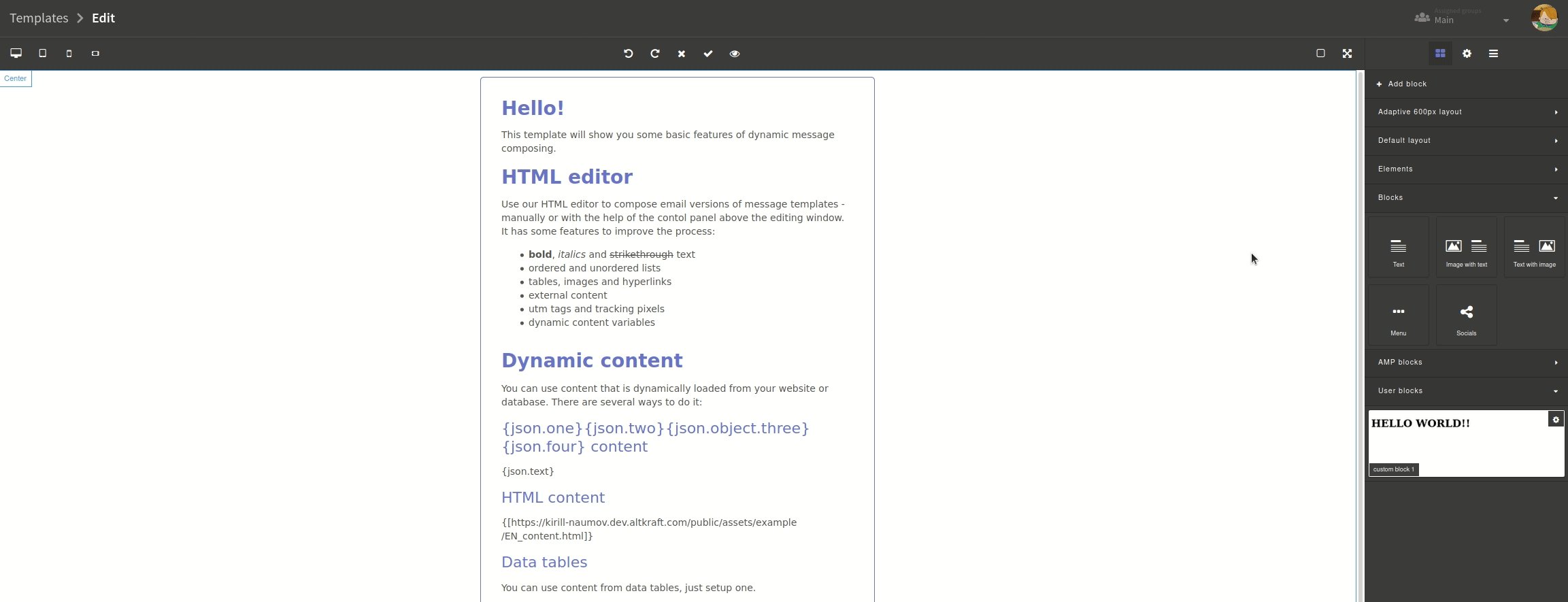
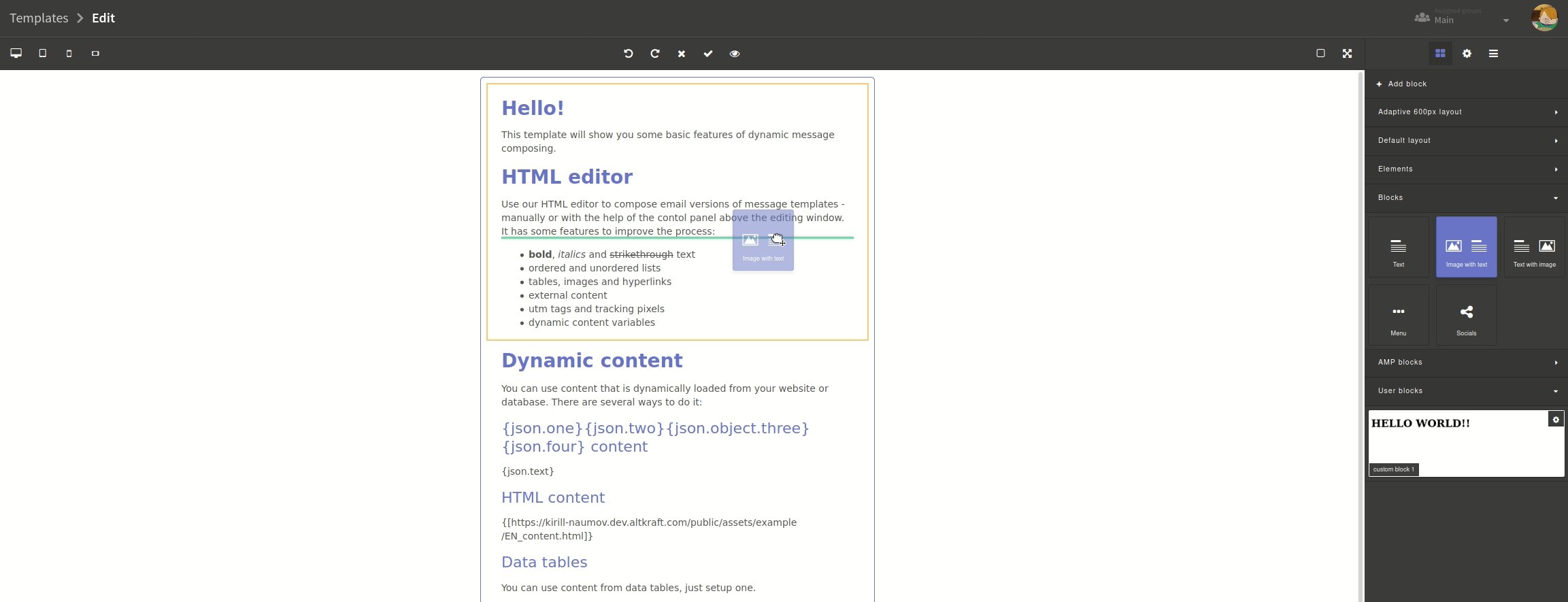
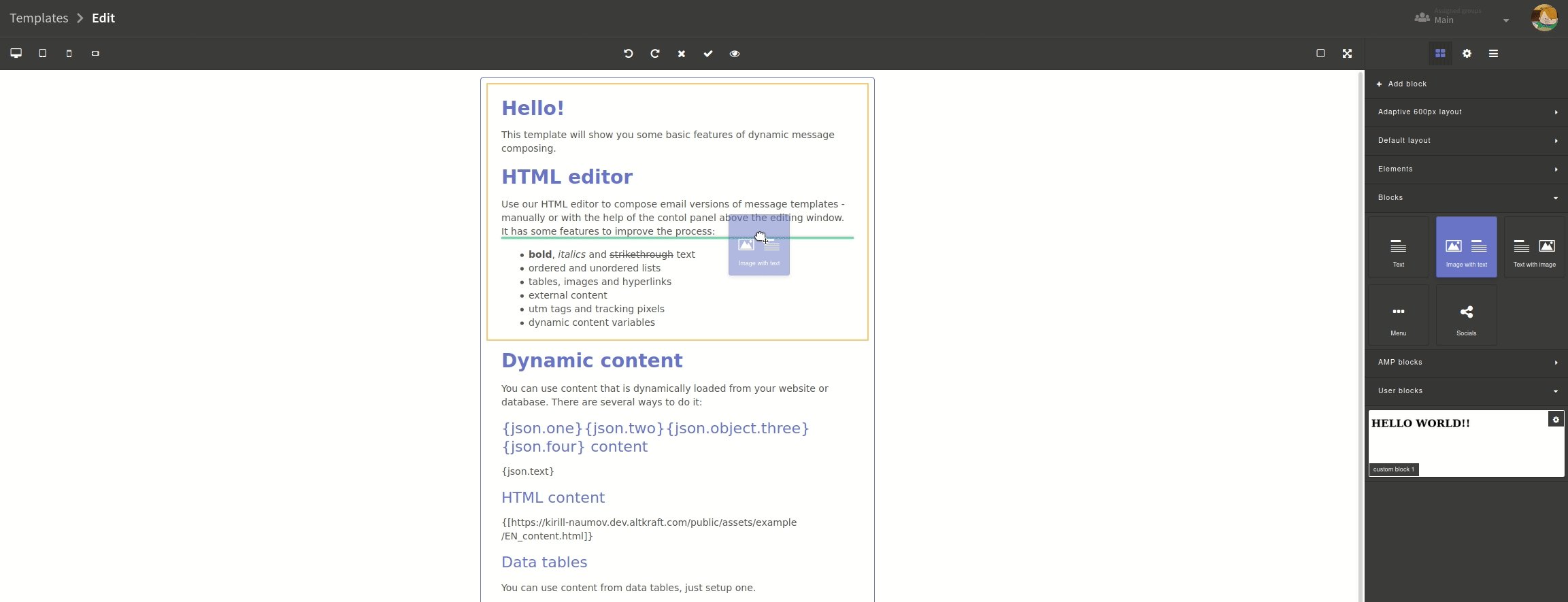
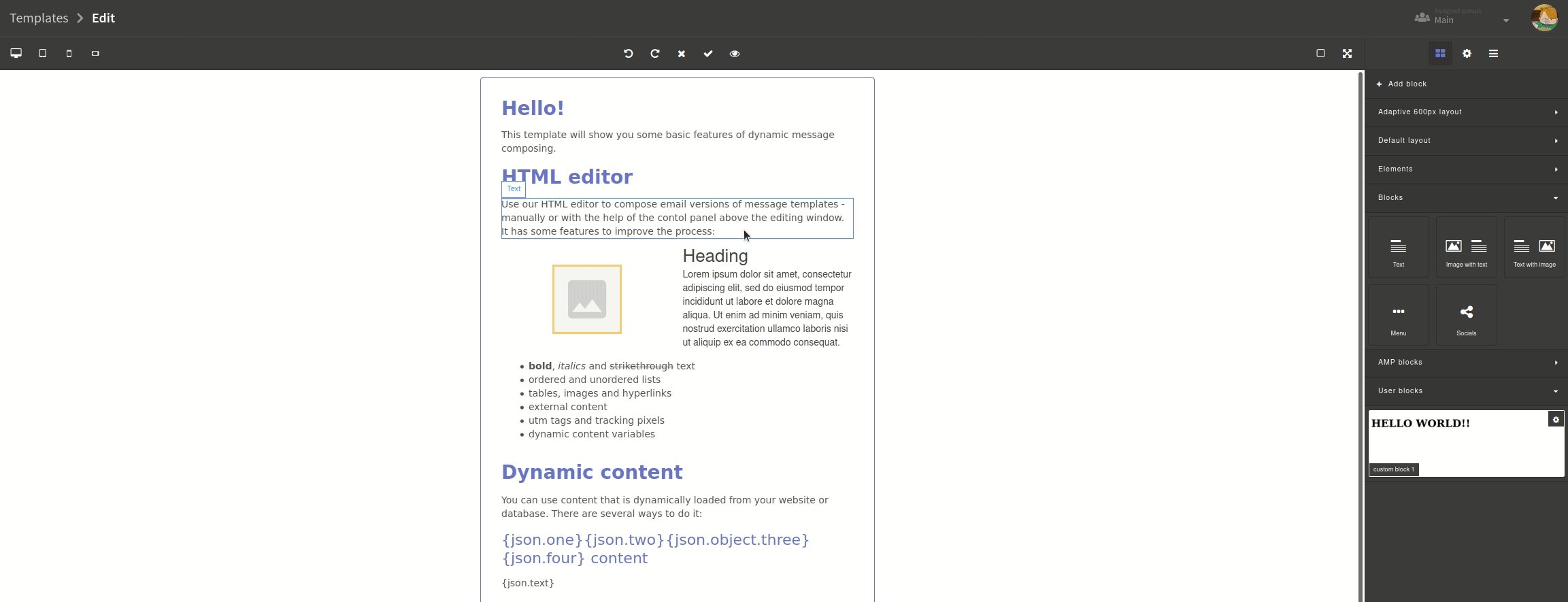
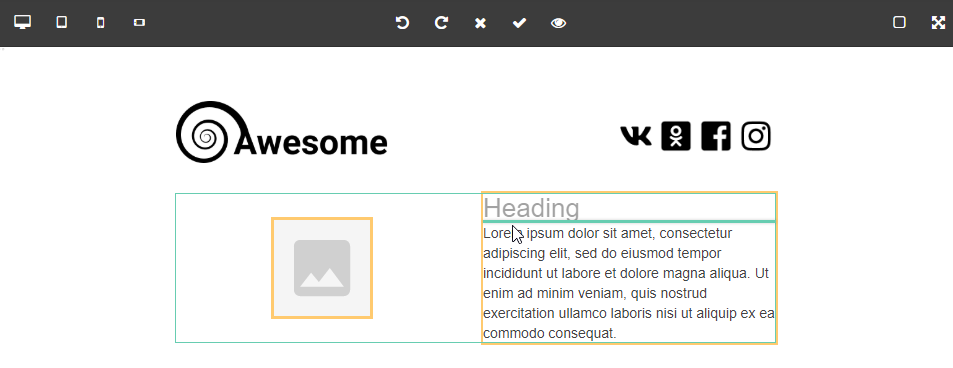
Чтобы добавить блок в шаблон, просто нажмите на него мышкой и перетащите на нужное место. Редактор подсветит жёлтым контуром родительский блок письма, а зелёной линией — место расположения элемента:

GIF "Как добавить элемент?"

Как работать с элементами?
Контент сообщения в визуальном редакторе представлен в виде элементов (текст, заголовки, изображения, видео) и HTML разметки (ячейки таблиц, в которые, как в контейнеры, помещен�ы элементы).
Основные операции над блоками разделены на два меню:
-
меню операций над контейнерами — вызывается нажатием на зелёную иконку в левой части контейнера разметки;
-
меню операций над элементами — вызывается нажатием на синюю иконку в правой части элемента контента или секции письма.
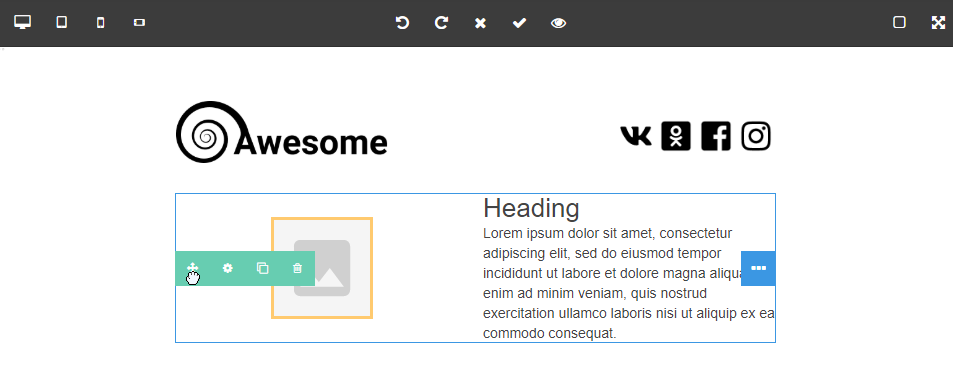
Когда вы добавляете в шаблон ячейку таблицы или другой контейнер, в центральной части редактора для него будет доступно меню операций. Выделите необходимую ячейку, и вы сможете переместить, настроить, дублировать или удалить её с помощью кнопок зелёного цвета в левой части:

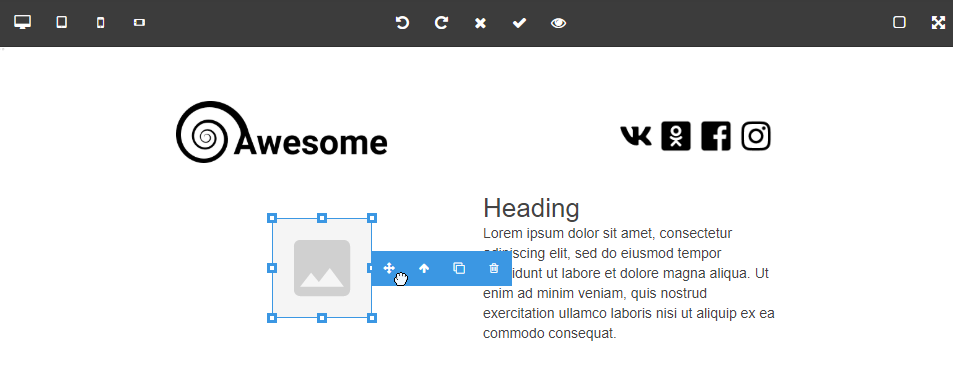
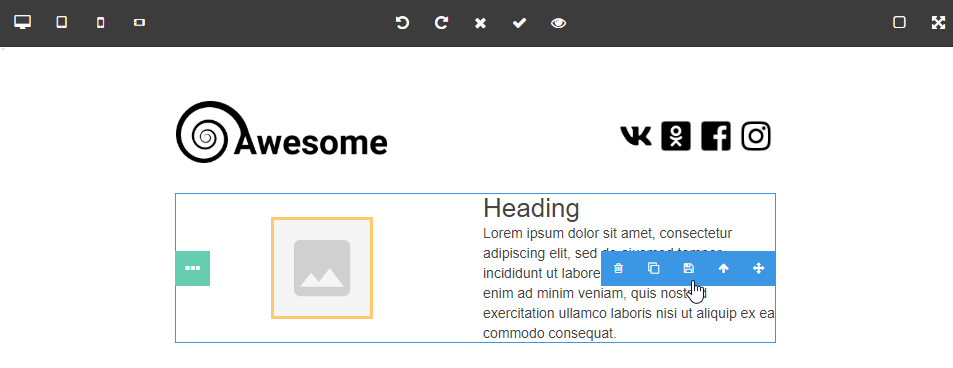
Для каждого элемента внутри контейнеров также доступно меню операций. Воспользуйтесь кнопками синего цвета в правой части элемента, чтобы:
- переместить элемент,
- вынести его в контейнер следующего уровня,
- дублировать,
- удалить.

При перемещении элемента зелёным цветом подсвечивается секция письма, жёлтым — родительский контейнер перемещаемого элемента и другие элементы секции.
Жирная зелёная линия будет отмечать новое положение элемента или контейнера:

Элементы и группы элементов можно сохранять в виде пользовательских блоков. В меню операций с элементом выберите кнопку с дискетой.
Если нужно сохранить содержимое целой секции, выделите её, нажав на кнопку вызова меню операций с контейнером в левой части. После этого вызовите в правой части меню операций с элементом.

В правой части редактора для каждого выделенного элемента доступно меню стилей, в котором вы можете:
- Настроить атрибуты и параметры элемента. Параметры описаны для каждого типа элементов
- Настроить параметры отображения элемента. Стили CSS добавляются непосредственно в тэги разметки, что улучшает читаемость письма клиентами почты. Стили описаны в отдельной статье.
Теперь давайте подробнее разберем каждый элемент.