Структура элементов
Последний раздел в правой панели редактора — это "Структура элементов".

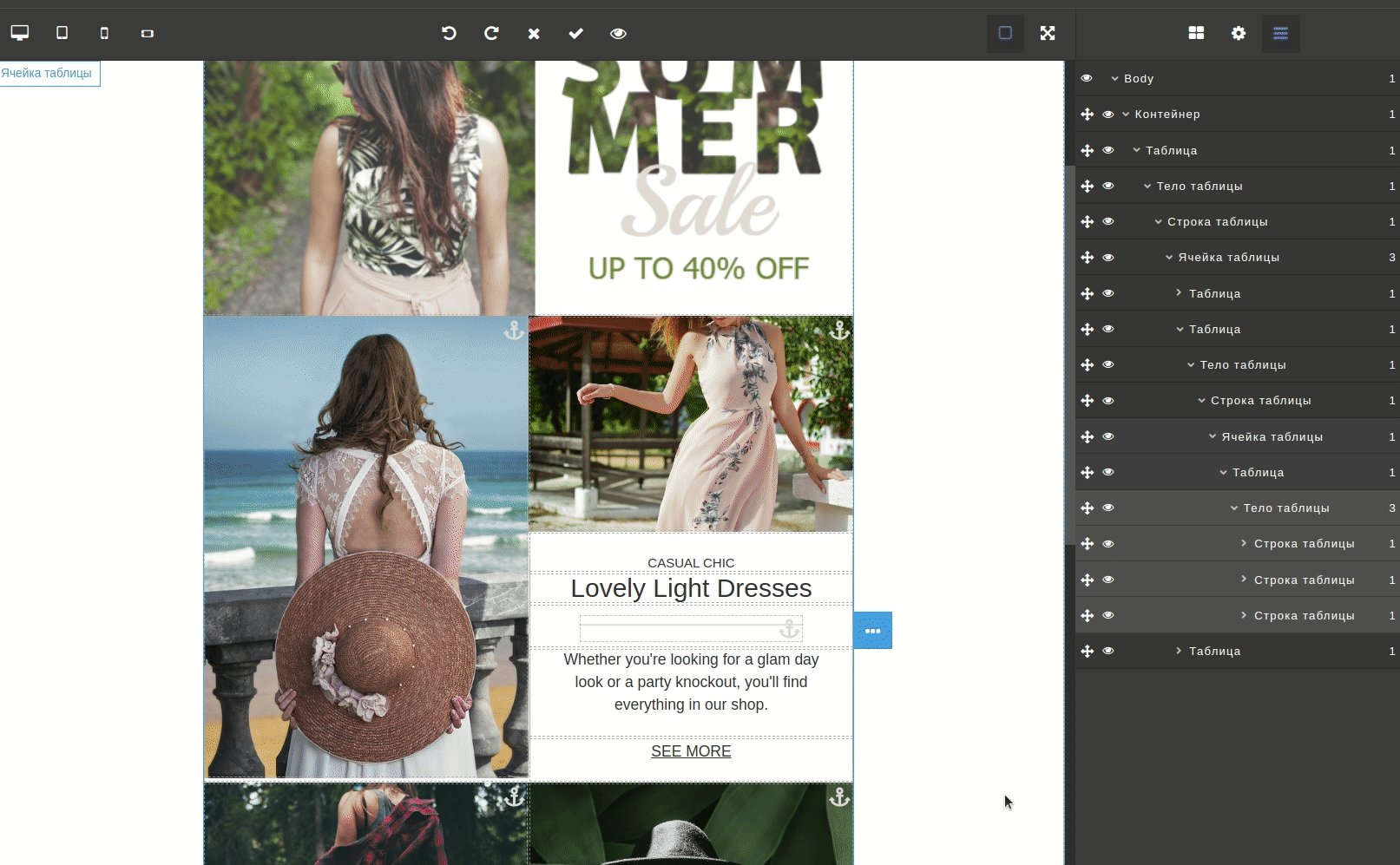
Здесь вы найдете дерево структуры элементов, с помощью которого можно в пару кликов добраться до любого элемента в письме. Такой инструмент может быть очень полезен, особенно если вам приходится работать с шаблоном, который создавали не вы. Один взгляд на структуру элементов позволит вам понять общую схему шаблона и скорректировать его, не углубляясь в детали.
Когда вы открываете структуру элементов, в правой части появляется список всех элементов шаблона. Здесь вы четко можете увидеть, как именно элементы вложены друг в друга.
Цифра напротив каждого элемента показывает, сколько детей есть у родителя.
Если вы наведете курсор или кликните на элемент, то в шаблоне занимаемая им область подсветится синим контуром.

Итак, как же мы можем использовать структуру элементов?
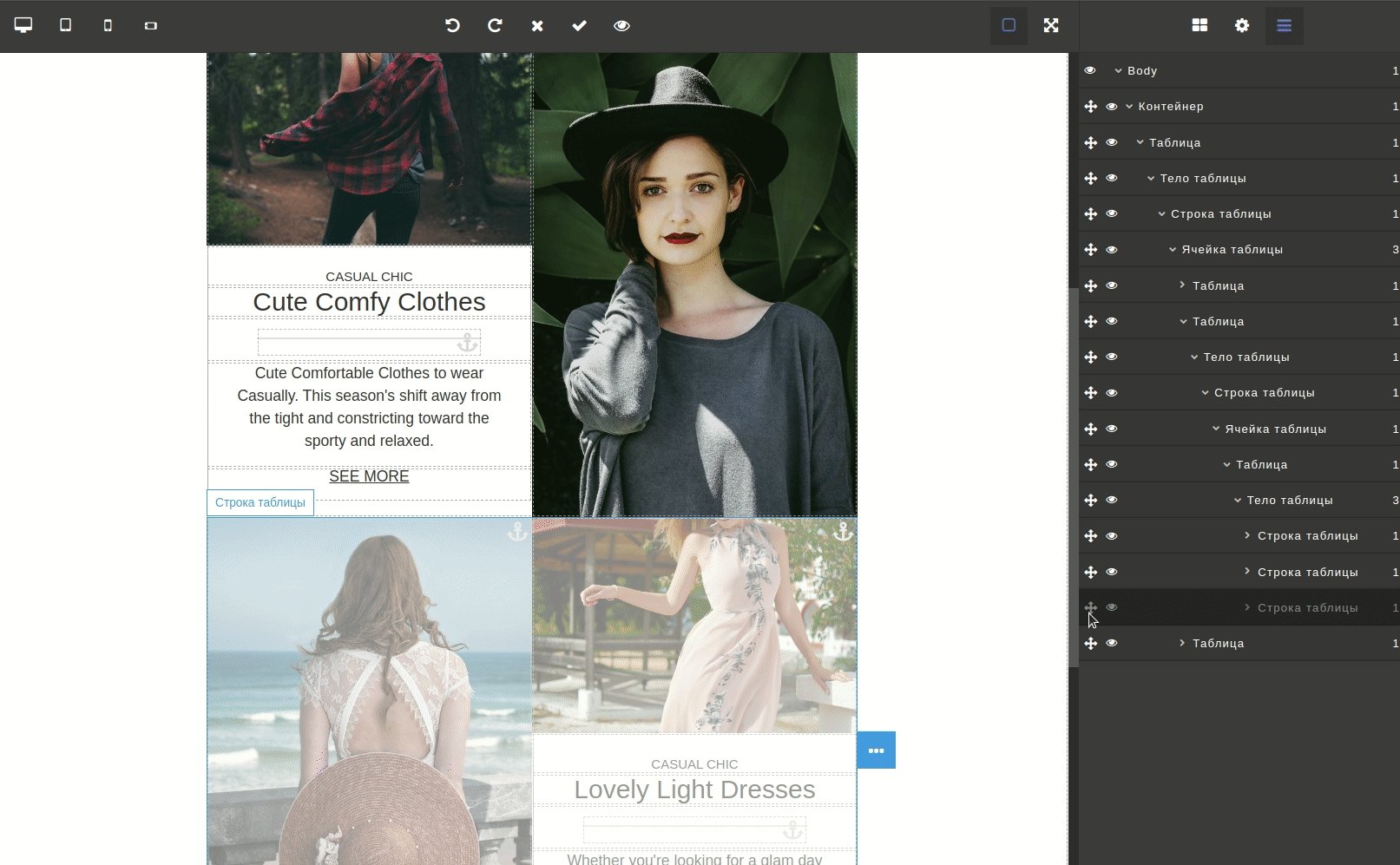
(1) Изменяйте расположение элемента или целого контейнера. Кликните на  и перетащите элемент на новую позицию.
и перетащите элемент на новую позицию.

(2) Скрывайте элементы. Возможно, какой-то элемент письма или целый блок вам пока не нужен или вы хотите посмотреть, как шаблон будет выглядеть без него. Кликните на  , чтобы скрыть элемент. Если передумаете и захотите вернуть элемент, кликните на
, чтобы скрыть элемент. Если передумаете и захотите вернуть элемент, кликните на  .
.