Стили элемента
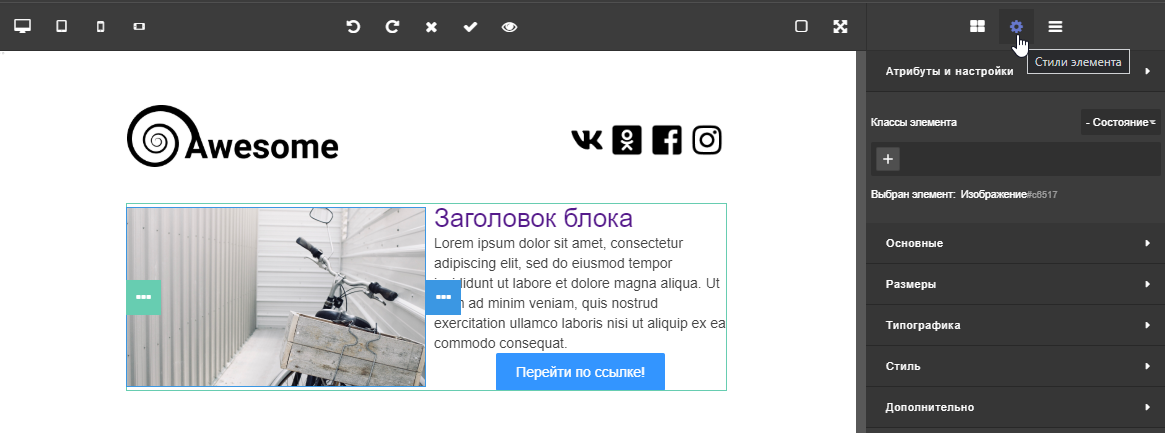
Центральная кнопка в правой части редактора открывает меню стилей выделенного элемента. Набор настроек и атрибутов может меняться в зависимости от элемента. Основные стили остаются доступными для всех элементов и записываются в атрибут style HTML разметки, так что вы сможете легко настроить шаблон, который будет одинаково хорошо отображаться во всех почтовых клиентах.

Классы и состояние
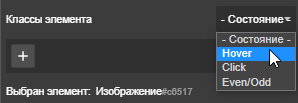
В верхней части меню вы можете назначить элементу определённый класс стилей, а также переключить состояние — для добавления эффектов при наведении или нажатии. |  |
Основные
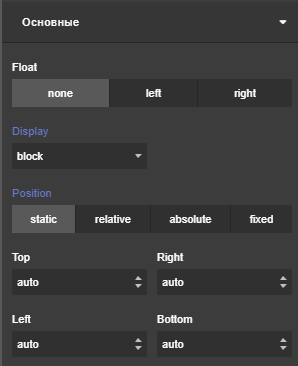
В основных стилях задаётся расположение элемента в письме:
|  |
Размеры
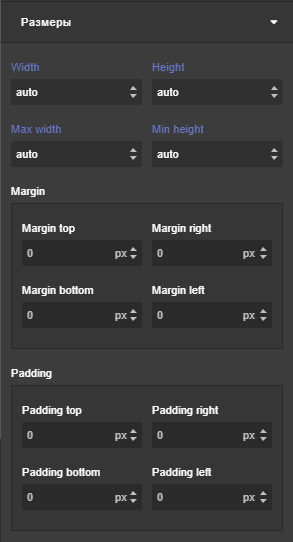
В секции Размеры настраиваются следующие параметры отображения:
|  |
Типографика
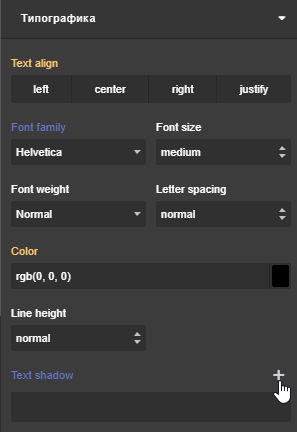
В секции Типографика расположены параметры отображения текстовых элементов:
|  |
Стиль
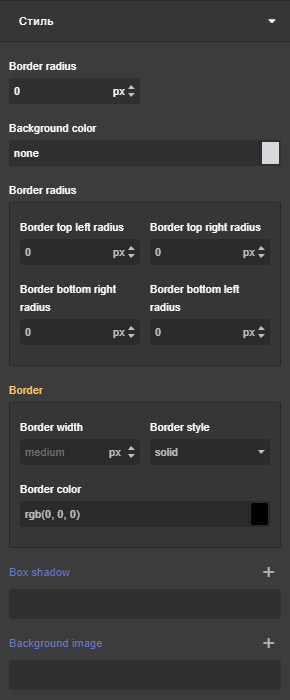
В секции Стиль настраиваются параметры границы элемента, фона и тени элемента:
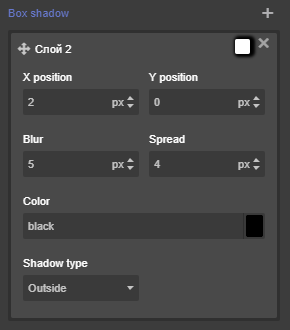
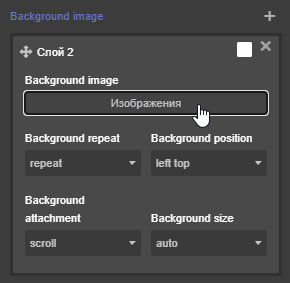
Box shadow — добавляет внутреннюю или внешнюю тень элемента. Вы можете настроить смещение, толщину и размытие тени, а также выбрать цвет:  Background image — добавляет фоновое изображение для элемента. Вы сможете выбрать изображение из галереи или загрузить с компьютера, настроить размер, повторение, и положение фона элемента:  |  |
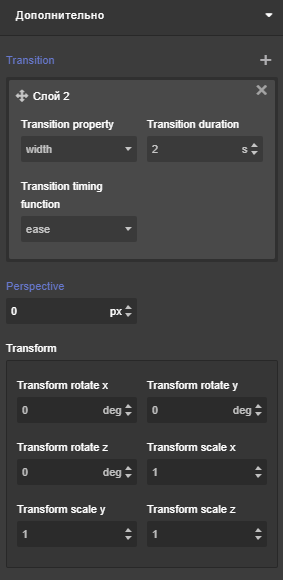
Дополнительно
В дополнительных параметрах вы можете настроить анимацию элемента при переходе в разные состояния. Здесь вы можете настроить AMP элементы, например, карусель изображений.
|  |