Apple Safari
| Для настройки Web Push в браузер Safari необходимо иметь расширение Developer в Apple аккау�нте. |
Все действия выполняются на macOS X устройстве.
В версиях iOS 16.4+ Apple добавила поддержку push-уведомлений от PWA-приложений.
PWA (от англ. "progressive web app") — это технология, которая позволяет установить сайт на смартфон или на компьютер как приложение. Установка не требует загрузки через магазин приложений — пользователь просто заходит на сайт и добавляет иконку на рабочий стол своего устройства. Такое приложение обладает функционалом нативного мобильного приложения: оно может работать в автономном офлайн режиме, кэшировать данные и принимать пуши.
Чтобы отправлять push-уведомления пользователям PWA-приложений, необходимо настроить провайдер APNS для Safari в ресурсе. При сохранении настроек автоматически подключится провайдер PWA.
Обратите внимание, идентификатор подписки на PWA пуши привязан к конкретному ресурсу. Если вы перенесёте подписки из одного ресурса в другой, они не будут работать.
Шаг 1. Регистрация нового идентификатора
1. Перейдите по ссылке https://developer.apple.com/account/ios/certificate (Certificates, Identifiers & Profiles) и войдите в аккаунт разработчика Apple.
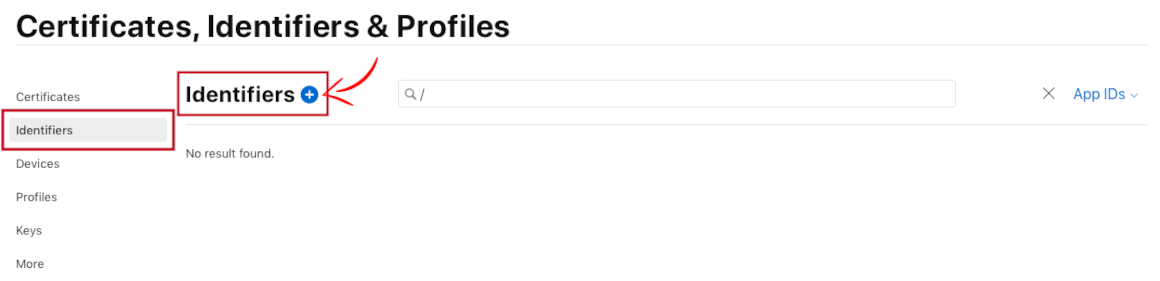
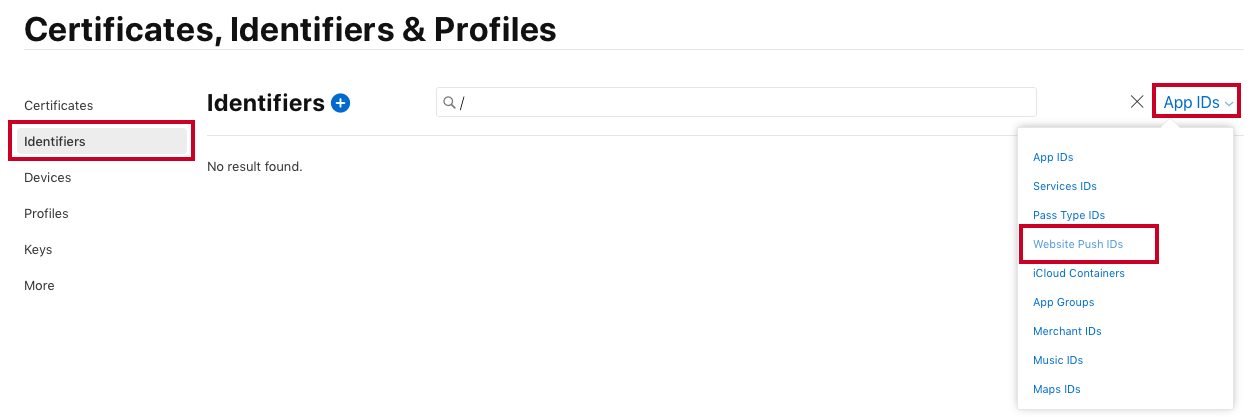
2. Слева в панели навигации выберите вкладку "Identifiers" и нажмите на значок + рядом с заголовком "Identifiers":

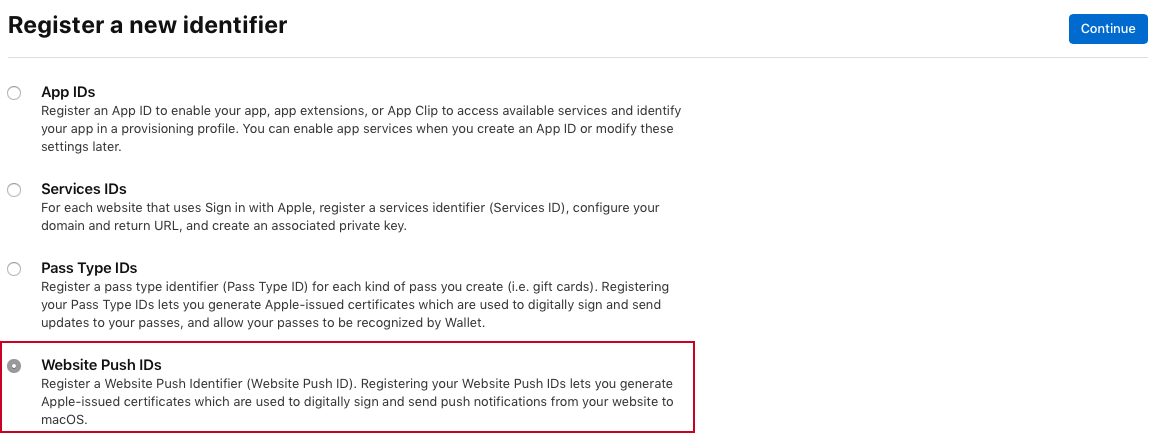
3. В открывшемся окне выберите Website Push IDs, поскольку мы хотим отправлять пуш-уведомления на устройства macOS с веб-сайта:

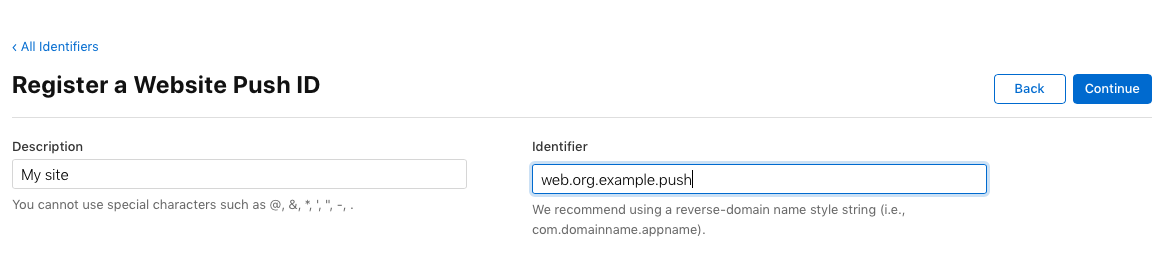
4. Введите Description (Описание) и Identifier (Идентификатор).
Идентификатор должен иметь формат web.com.domainname.appname.
Важно! Первая часть всегда — web. Частей может быть сколько угодно, но в разумных пределах. Рекомендуется использовать стиль обратного домена, например, web.org.example.push.

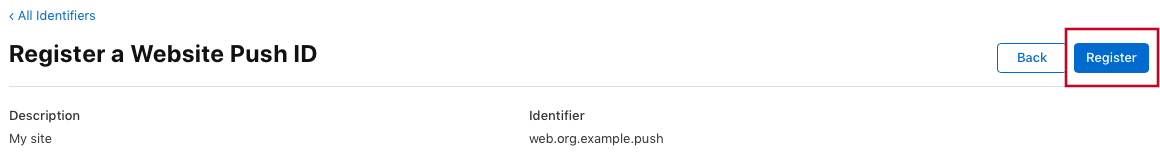
5. Нажмите кнопки Continue, затем Register.

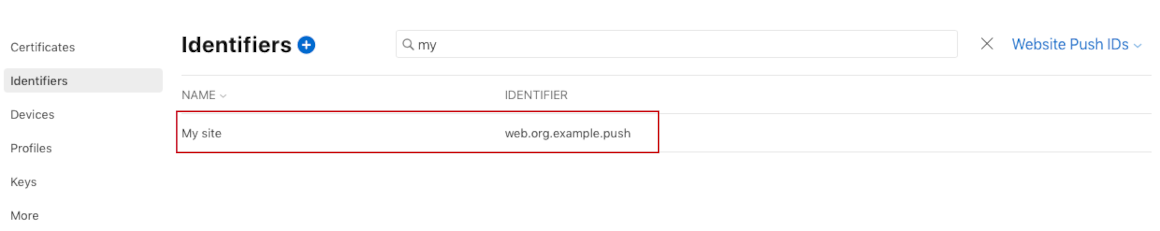
Итак, вы создали и зерегистрировали Website Push ID. Теперь вы можете в любой момент посмотреть информацию об этом идентификаторе на вкладке "Identifiers":

Чтобы увидеть идентификаторы для рассылки push уведомлений именно с веб-сайтов, откройте выпадающий список в правом углу и выберите Website Push IDs.

Шаг 2. Создание сертификата
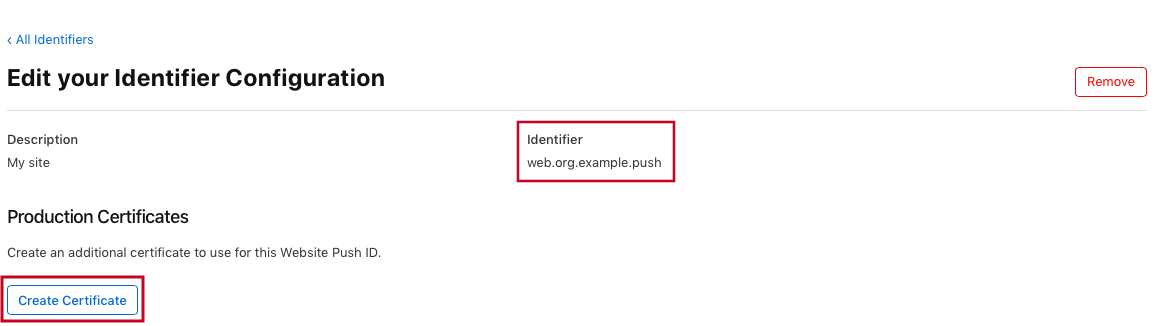
1. Для каждого идентификатора требуется Сертификат. Найдите только что созданный Web Push ID в списке и кликните по нему.
2. Обратите внимание на поле "Identifier". Информация из этого поля потребуется для настройки ресурса в платформе Altcraft, а именно — при заполнении поля Website Push ID.
3. Нажмите "Create Certificate", чтобы создать сертификат:

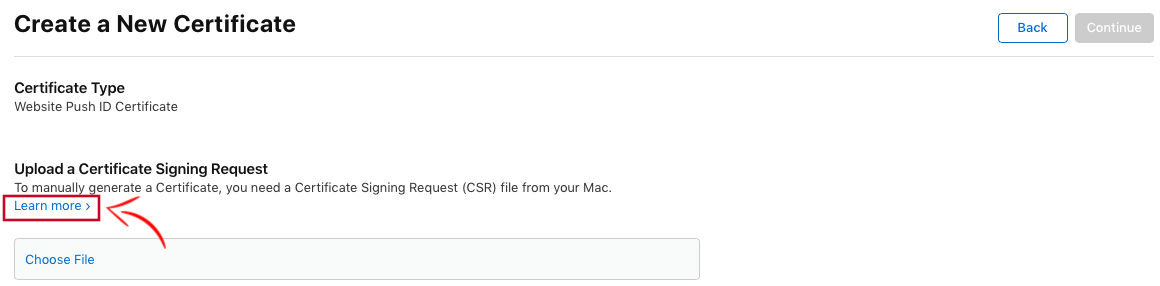
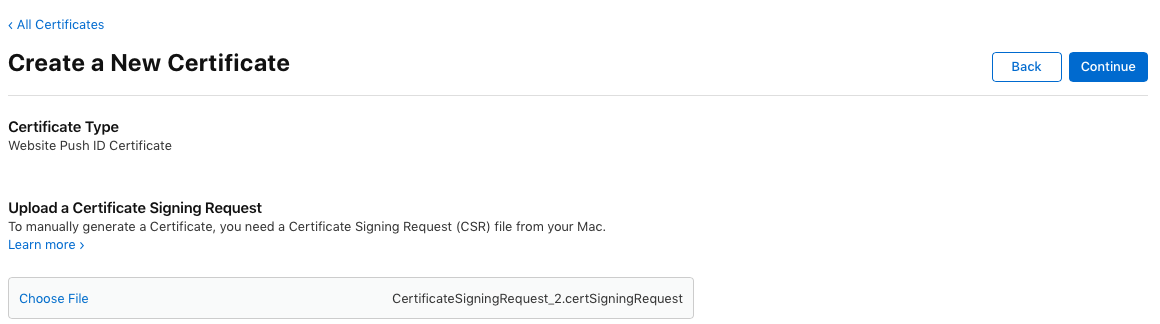
4. Теперь необходимо сгенерировать Сертификат. Для этого требуется Certificate Signing Request (CSR) (формат запроса — .certSigningRequest). Для создания запроса кликните Learn more:

5. Откроется новая страница. Следуйте инструкциям, приведённым на ней.
6. После создания Certificate Signing Request вернитесь на предыдущую страницу. Нажмите "Choose File" и выберите созданный CSR.
7. Нажмите "Continue".

Шаг 3. Сохранение сертификата
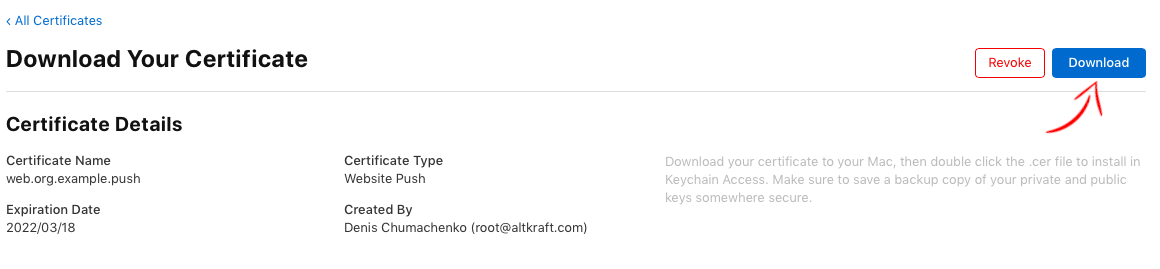
1. На следующей странице нажмите "Download", чтобы скачать сертификат в формате .cer на ваш Mac:

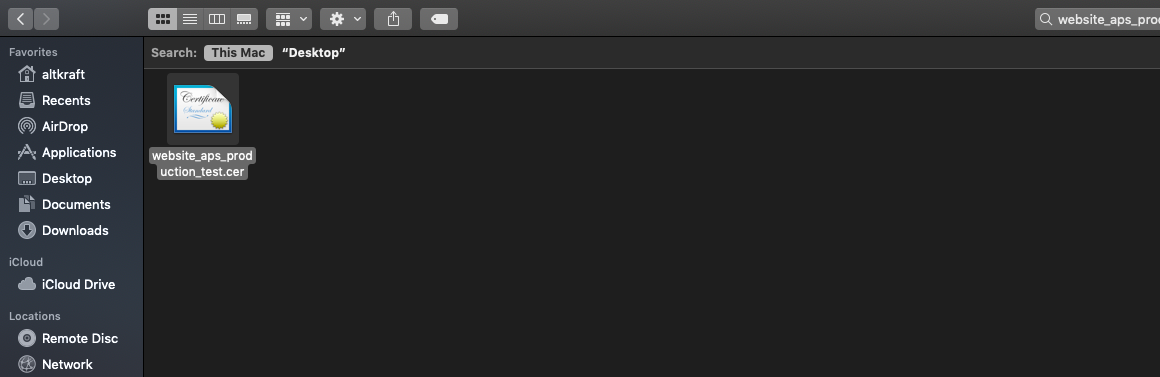
2. Найдите загруженный файл на вашем устройстве и дважды кликните по нему, чтобы установить его в Keychain:

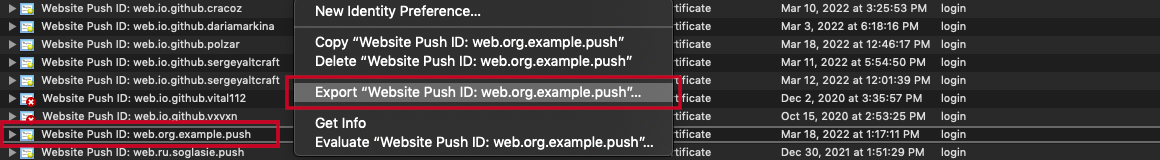
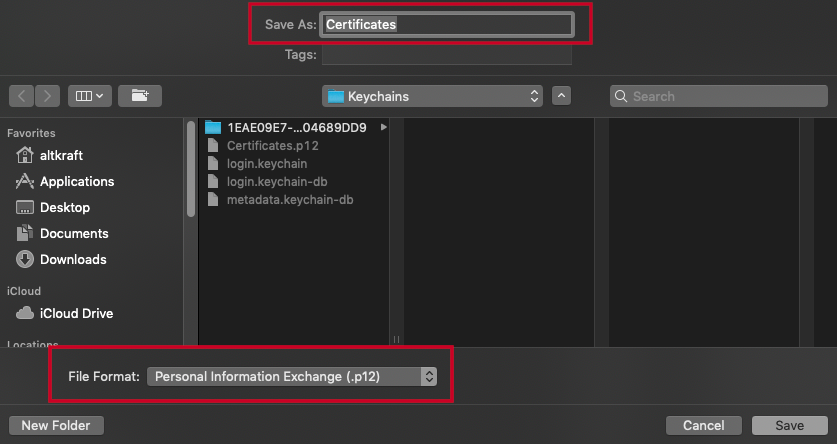
3. Найдите установленный сертификат в Keychain, кликните правой кнопкой мыши и экспортируйте его на диск в формате .p12:


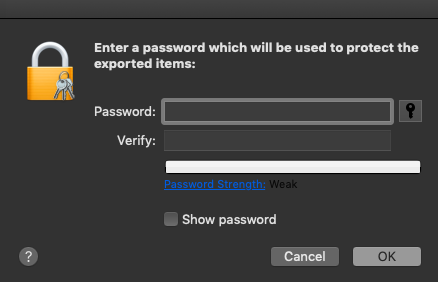
4. В процессе экспорта вам будет предложено ввести пароль. Запомните этот пароль, поскольку он потребуется для настройки push-рассылок в платформе Altcraft.

Шаг 4. Настройка ресурса в платформе Altcraft
1. Вернитесь в платформу Altcraft и откройте настройки ресурса, в рамках которого вы хотите настроить рассылку браузерных push-уведомлений. Перейдите в настройки push-канала.
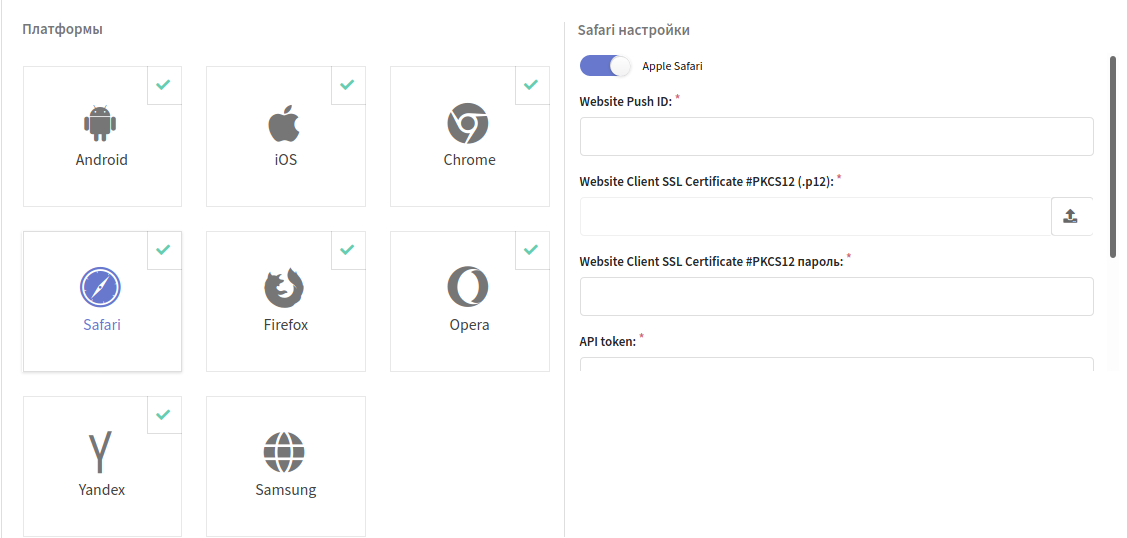
2. Выберите платформу Safari и активируете сервис Apple Safari:

3. Заполните следующие поля:
-
Website Push ID — идентификатор в аккаунте разработчика Apple. Это значение берется из поля "Identifier" в вашем Apple Developer аккаунте.
-
Website Client SSL Certificate — файл сертификата с расширением .p12. Этот сертификат экспортируется из Keychain Access на вашем Mac-устройстве.
-
Website Client SSL Certificate пароль — пароль, использованный при экспорте сертификата .p12
-
API token — токен платформы. Позволяет APNS отправлять запросы на подписку в платформу. Создать токен можно в разделе Настройки → Токены. Если токен удалить, платформа перестанет принимать подписки от Safari для данного ресурса.
-
Иконка — изображение в формате .png, которое будет показано в push-уведомлении. Иконка помогает пользователю идентифицировать источник уведомления. Рекомендуется использовать размер 256x256 пикселей или больше. Safari поддерживает только одно изображение для ресурса (веб-сайта).

Следующий шаг: Подключение Web push на сайт