Firebase Cloud Messaging
Видео-гайд по настройке Firebase-провайдера в push-канале ресурса доступен по ссылке.
Шаг 1. Создание проекта Firebase
 | Для отправки Web Push в браузеры Mozilla Firefox, Opera, Google Chrome, Яндекс.Браузер, Samsung Internet Browser необходимо предварительно настроить проект в Firebase Console. |
Перейдите по ссылке, создайте учётную запись в Google Firebase и зарегистрируйте свой сайт или приложение. Для этого нажмите на кнопку Add project (Добавить проект) и укажите название проекта:

При создании проекта вы можете настроить Google Analytics, а также добавить Firebase в ваше веб-приложение, но это не является обязательными действиями.
Шаг 2. Получение данных проекта
Для настройки Firebase Cloud Messaging в платформе Altcraft вам потребуется следующая информация:
- Ключ API для веб-приложений
- Идентификатор проекта firebase
- Идентификатор отправителя
- Идентификатор приложения App ID
- Firebase файл с приватным ключом
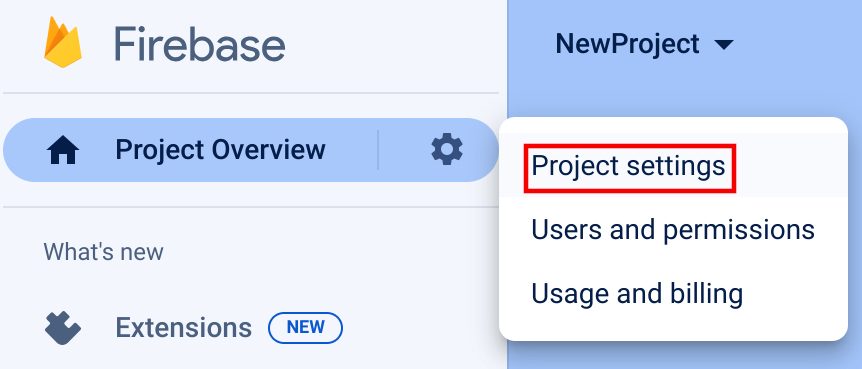
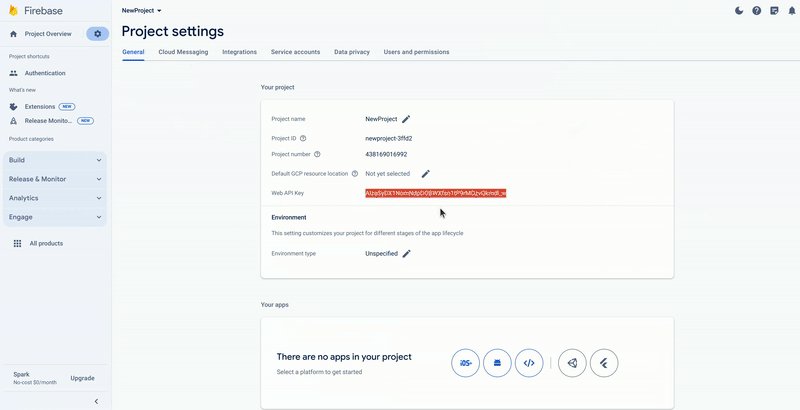
Данную информацию вы можете найти в интерфейсе Firebase Console. Для этого в навигационной панели слева нажмите на иконку "Настройки" и выберите Project settings (Настройки проекта):

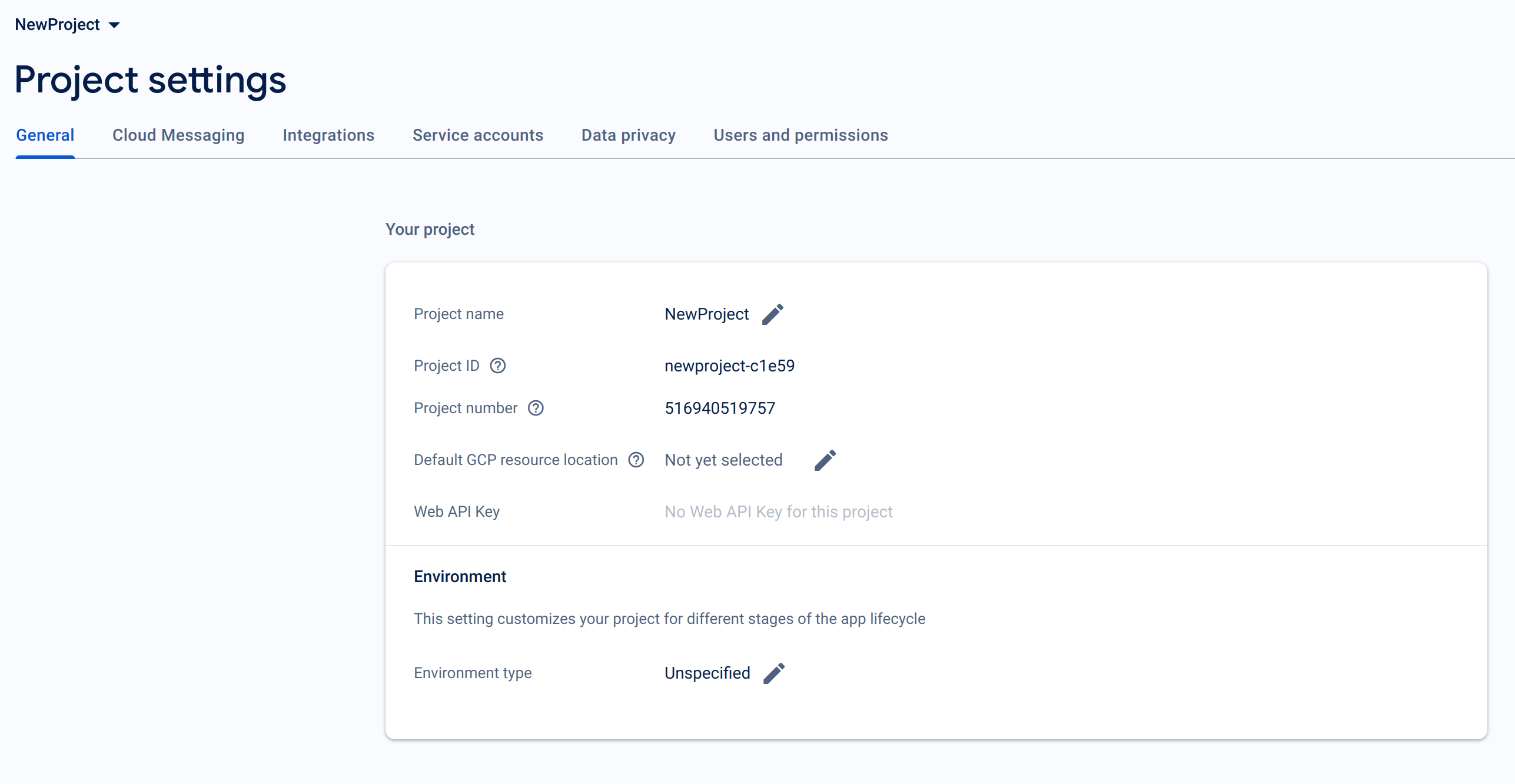
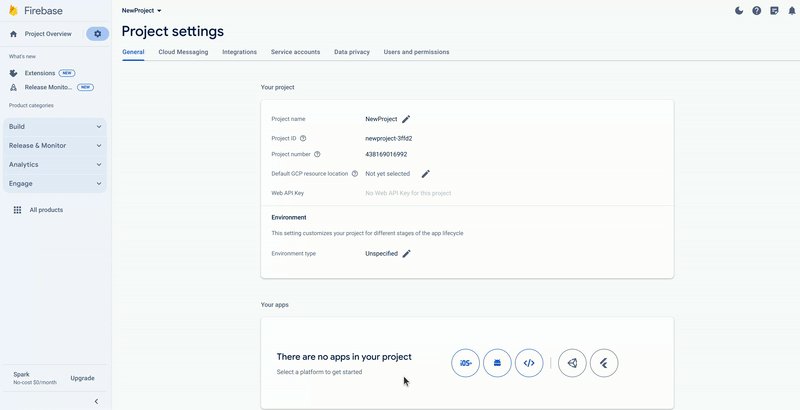
Идентификатор проекта firebase (Project ID) и Ключ API для веб-приложения (Web API key) находятся в разделе Общие настройки (General):

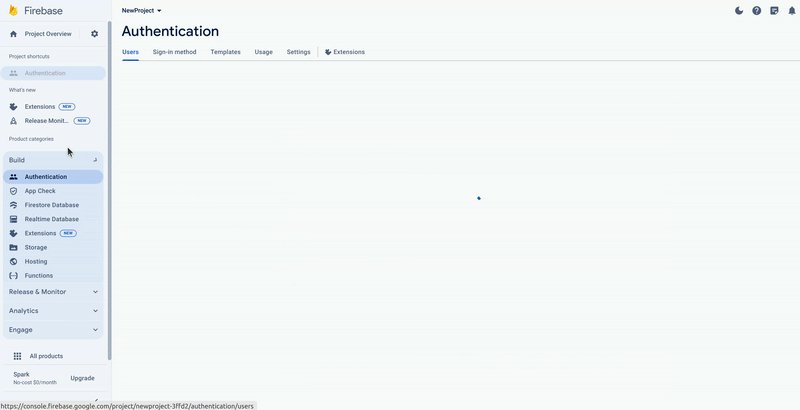
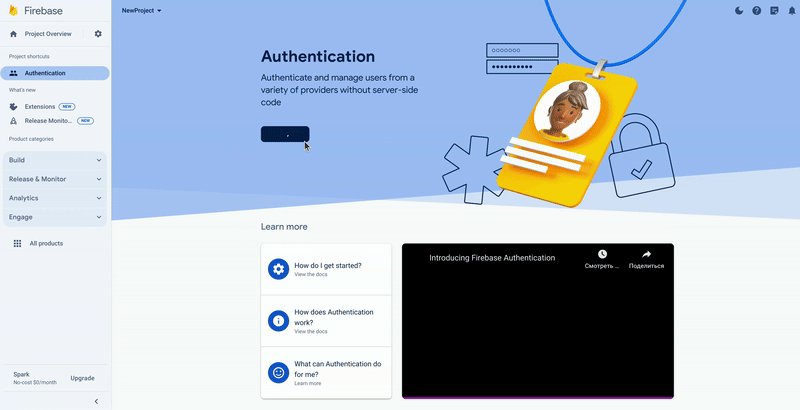
Если у вас не отображается Web API Key, перейдите в раздел Build и выберите пункт Authentication в выпадающем меню. Нажмите на кнопку Get started, которая появится на экране. Теперь вы можете вернуться в настройки, нажав на соответствующую иконку в меню слева.

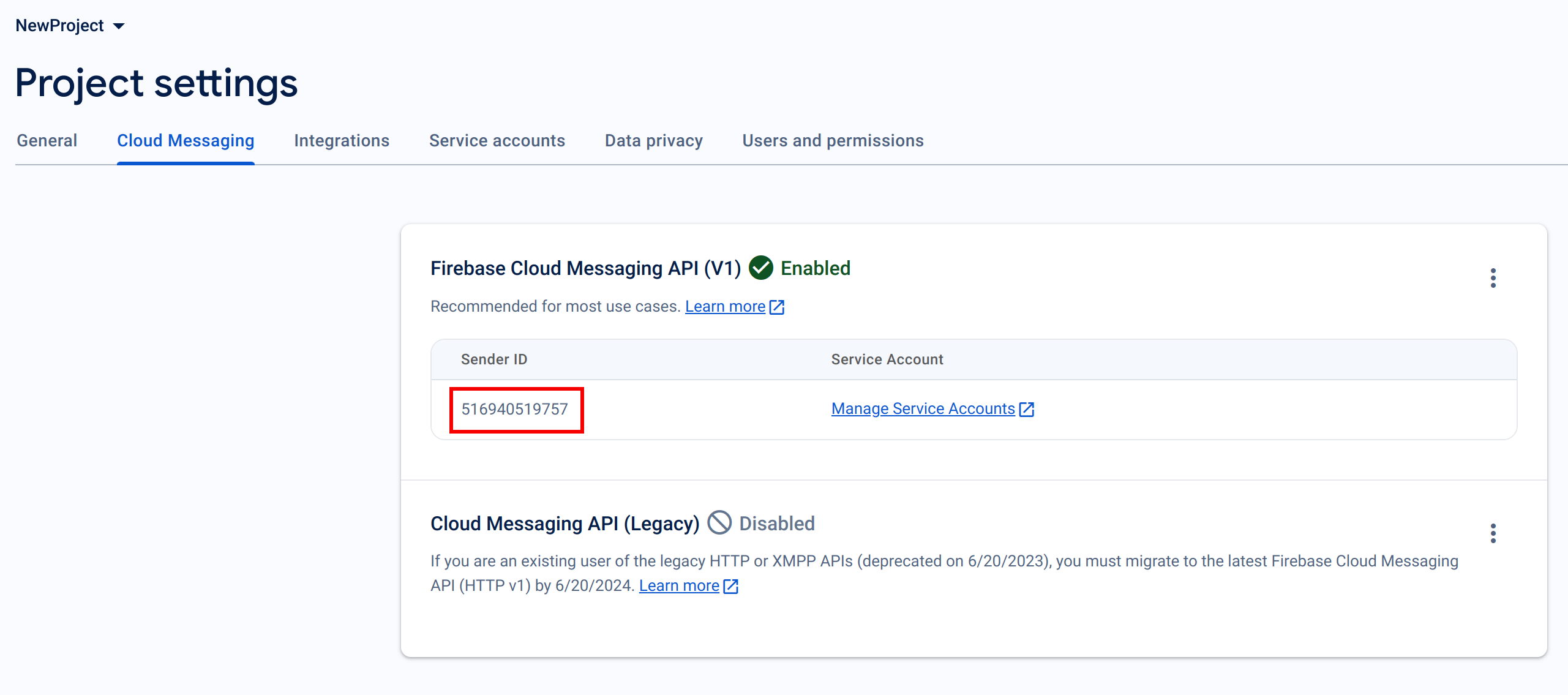
Идентификатор отправителя (Sender ID) находится в разделе Cloud Messaging:

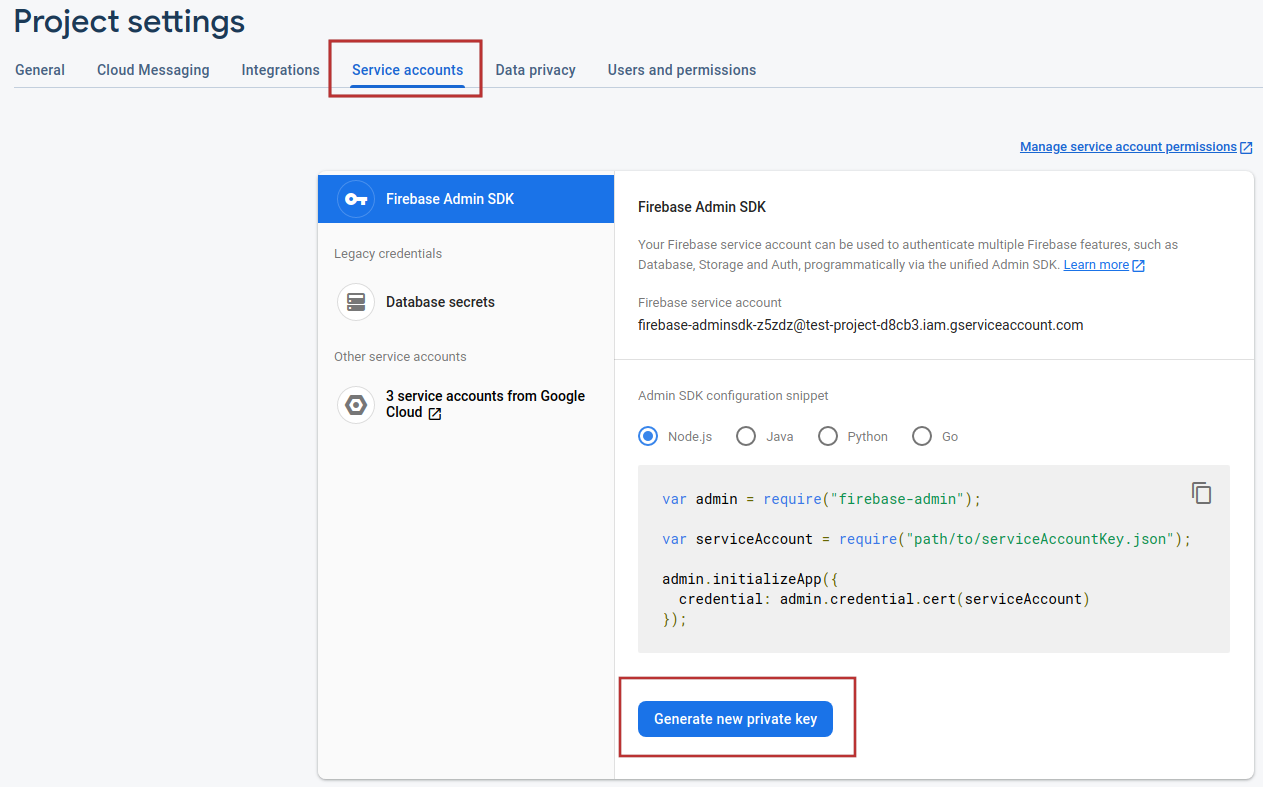
Для настройки Firebase на платформе нам также понадобится firebase-файл с приватным ключом. Чтобы его скачать, перейдите на вкладку Service accounts. Кликните Generate new private key. Начнется скачивание файла.

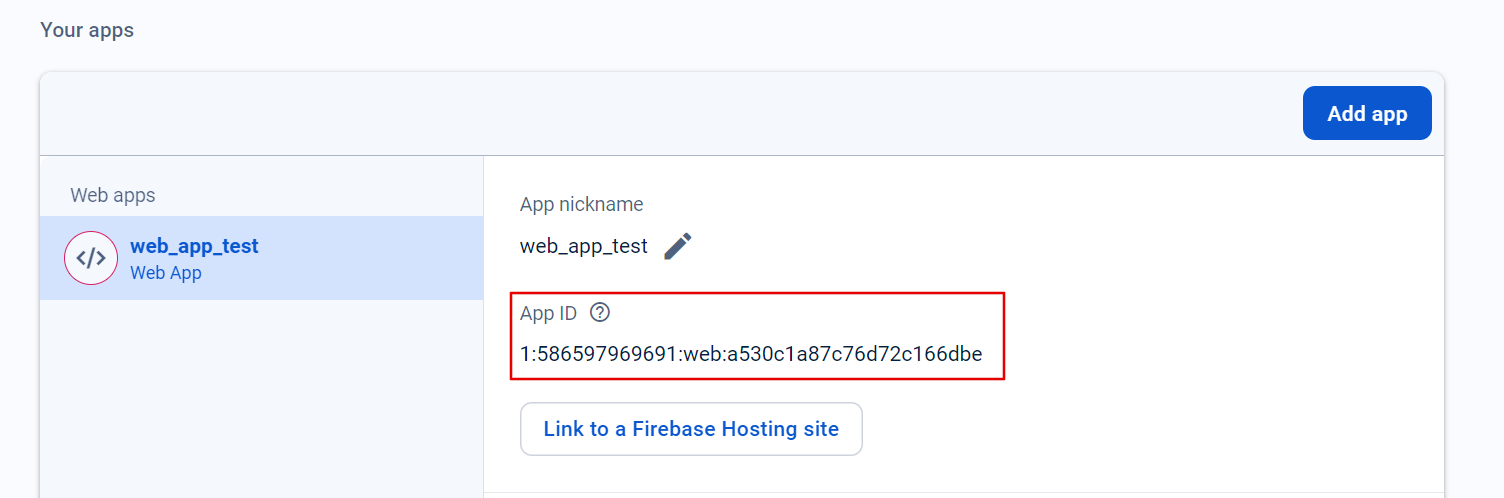
App ID можно найти в разделе Your Apps в Firebase Console:

Шаг 3. Настройка push канала в ресурсе
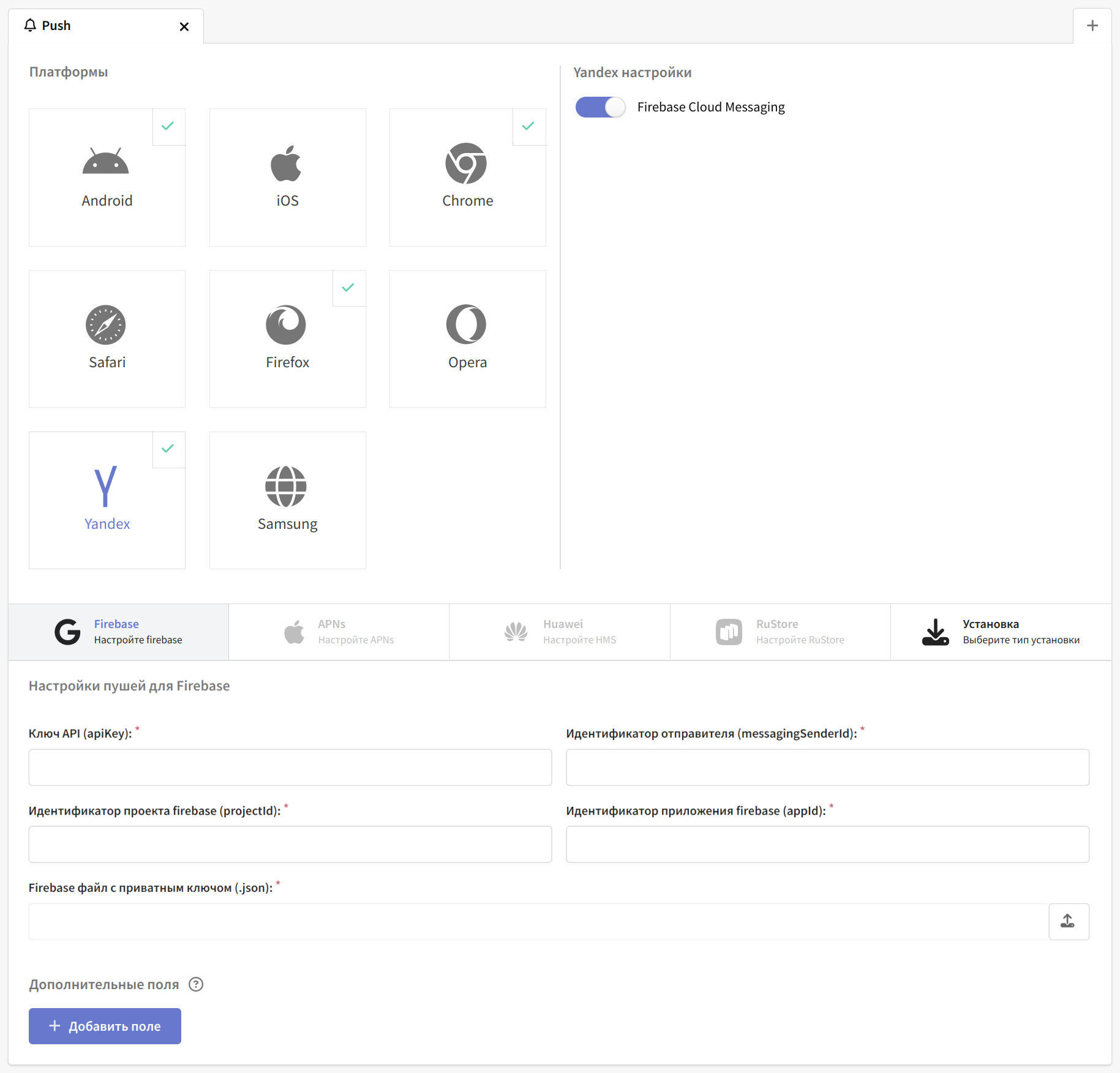
Вернитесь в платформу Altcraft и откройте настройки ресурса. Настройте Firebase Cloud Messaging для поддерживаемых браузеров, используя данные из Firebase Console. Для поля "Firebase файл с приватным ключом (.json)" выберите скачанный файл из предыдущего шага:

Сохраните ресурс или примените изменения, используя кнопки в правом верхнем углу экрана. Только после этого перейдите на вкладку "Установка".
Следующий шаг: Подключение Web push на сайт