Conditional logic in forms and surveys
Description
Conditional paging logic allows you to customize the logic of transitions between form pages. Depending on the answers given by the user, you can change the order of displaying pages, as well as set the conditions for displaying a particular page.
How to set up logic
Step 1. Activate logic
Create a form and fill in the basic settings. After that, go to the "Logic" tab and activate the option by clicking on the toggler in the upper right corner.

Step 2. Add pages and elements
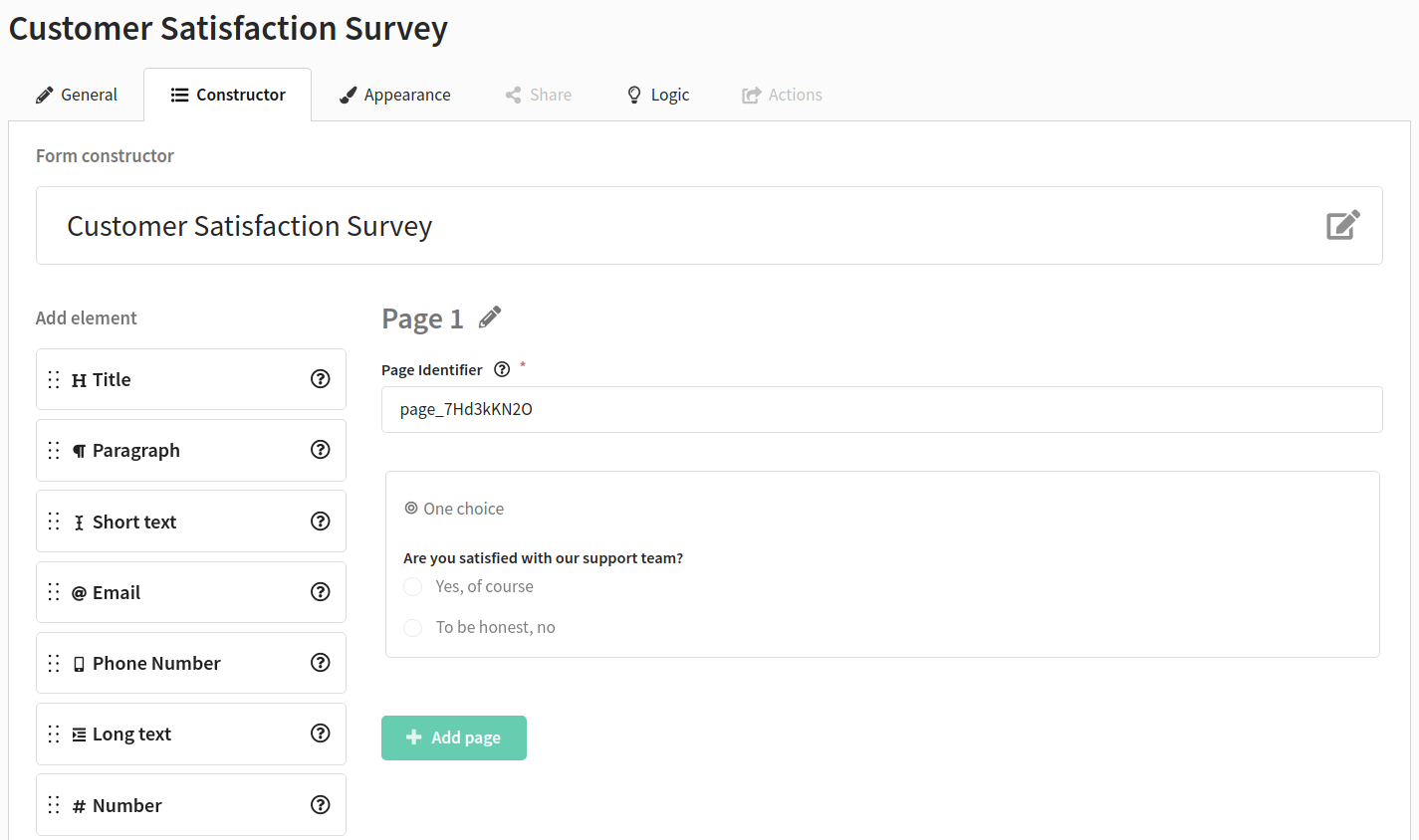
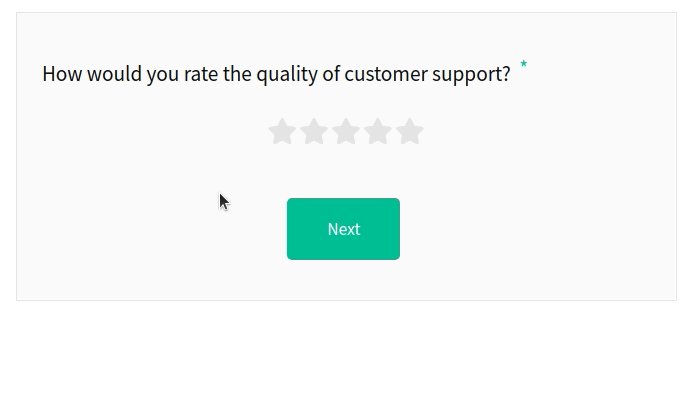
Go back to the "Constructor" tab. Create form pages and add the required elements to them:

Please note that you are configuring the logic for transitions between pages. In order for the user to go to the desired page after a certain answer to a question, it is necessary to create separate pages for each question, after which the transition will occur.
Step 3. Add conditions
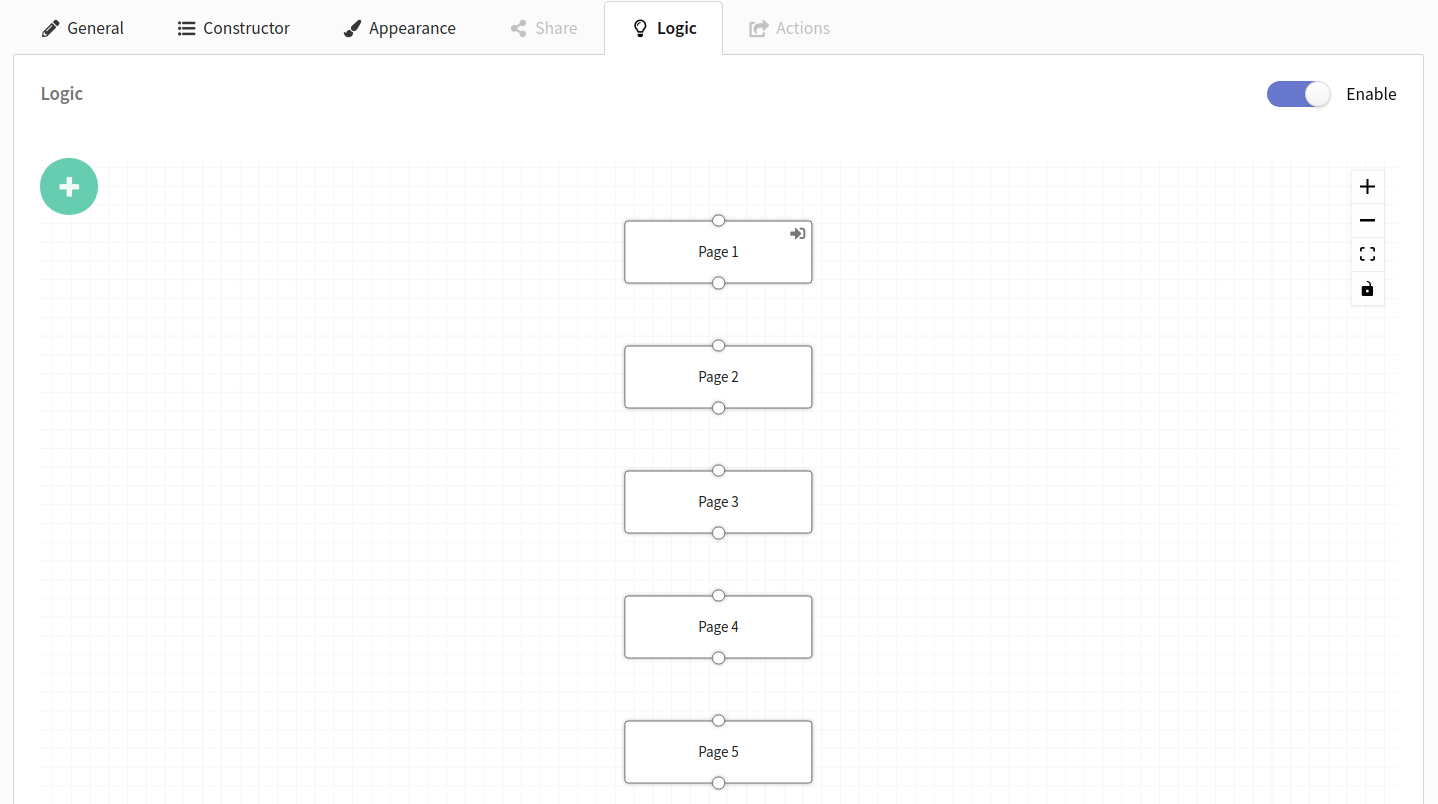
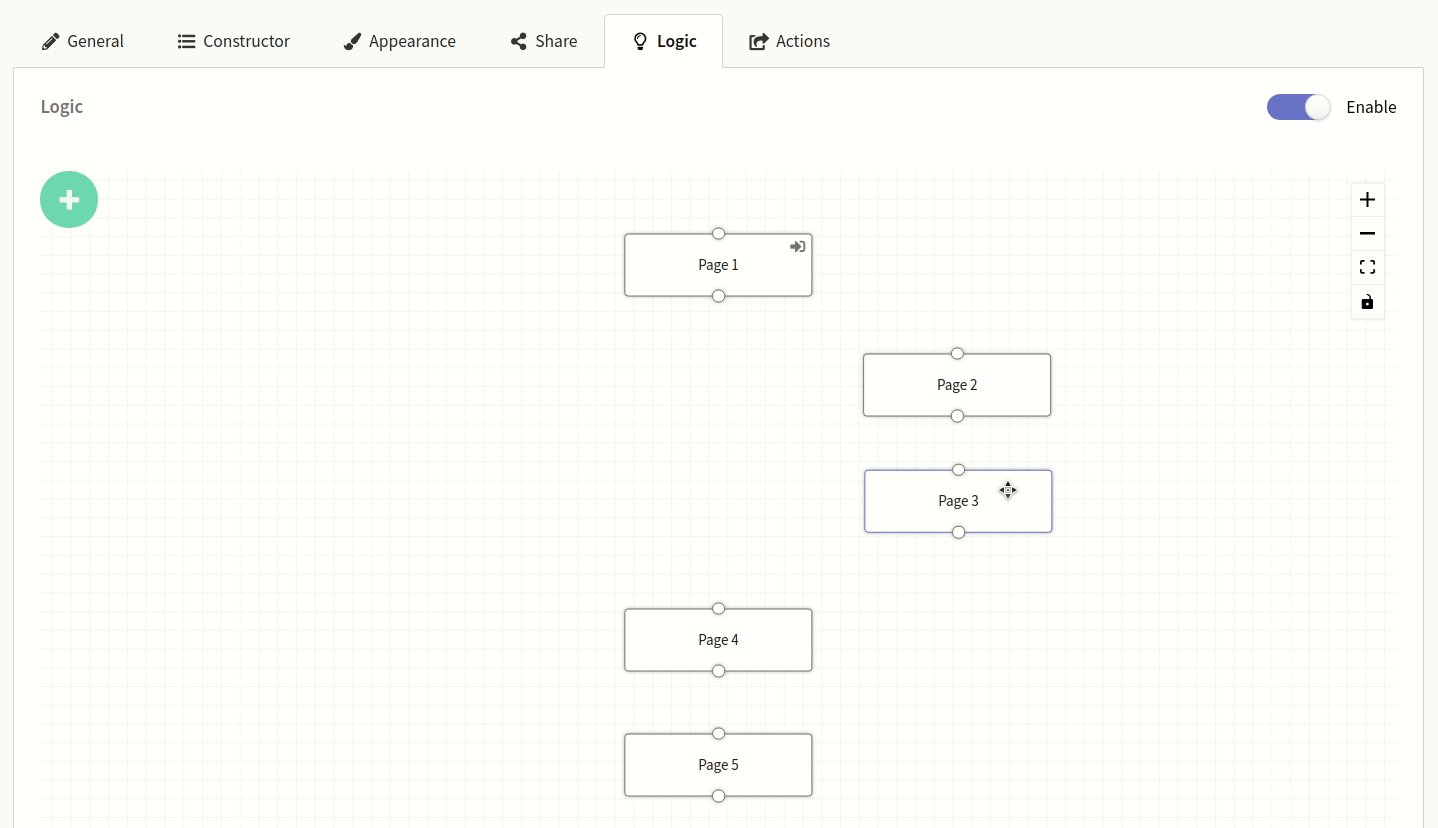
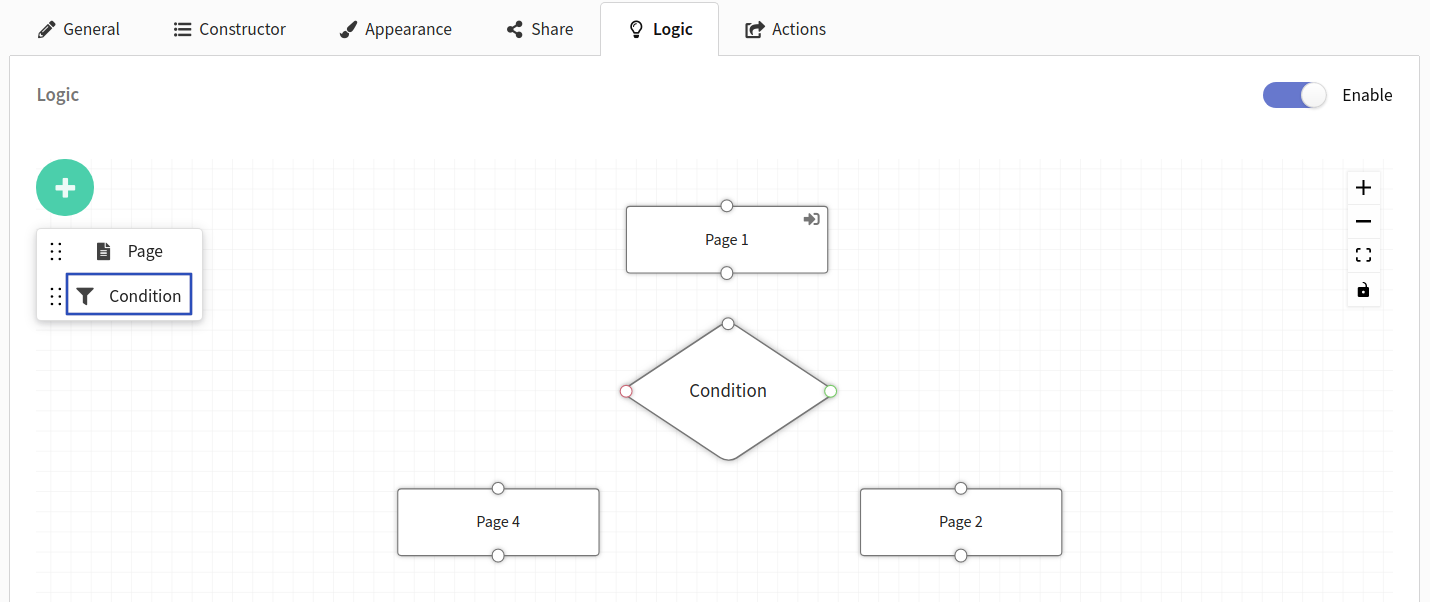
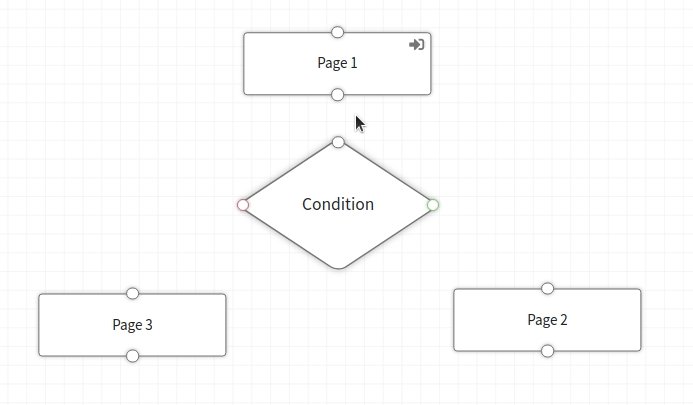
Go to the "Logic" tab again. You will see that all the created pages are lined up one under the other:

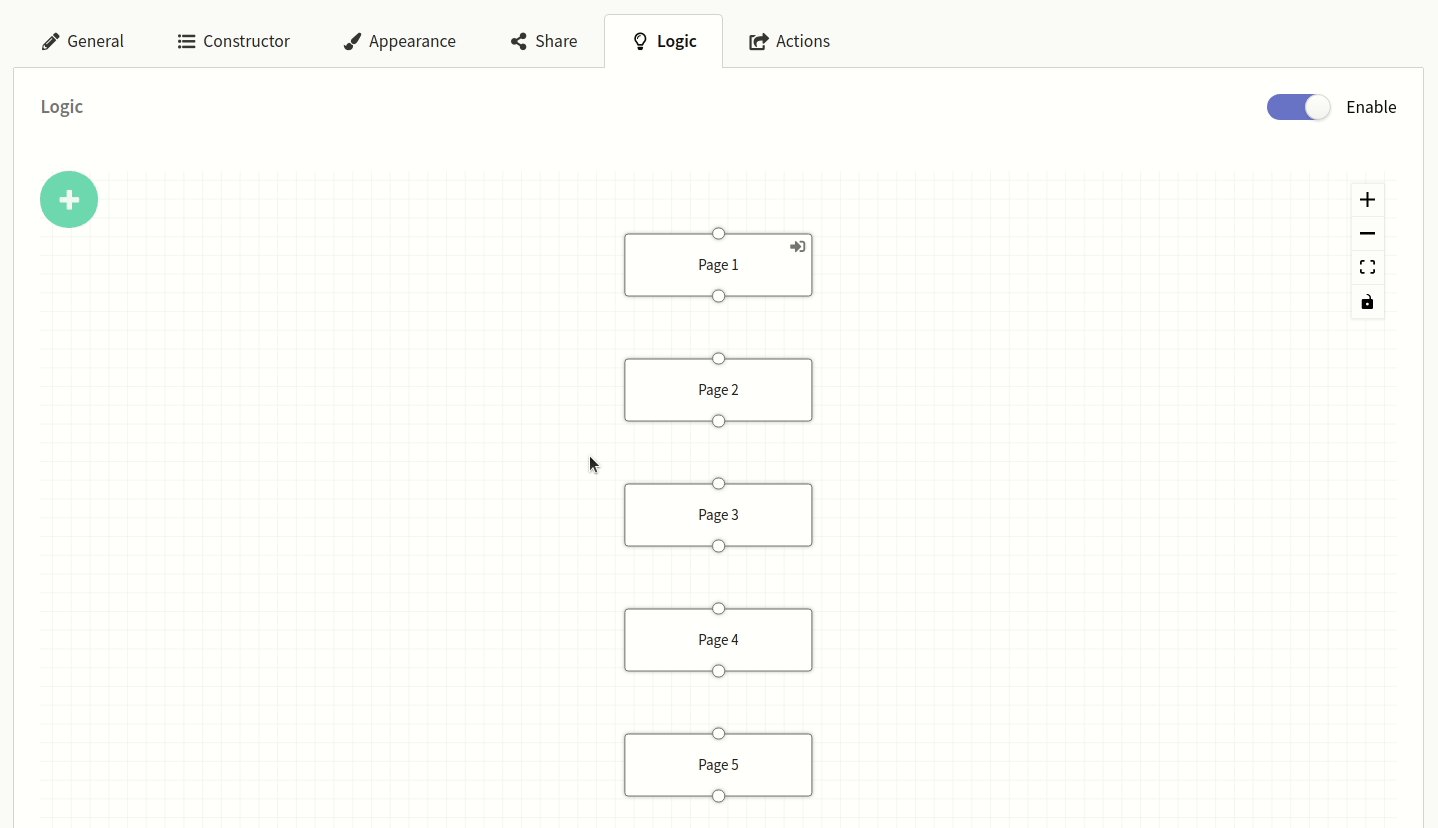
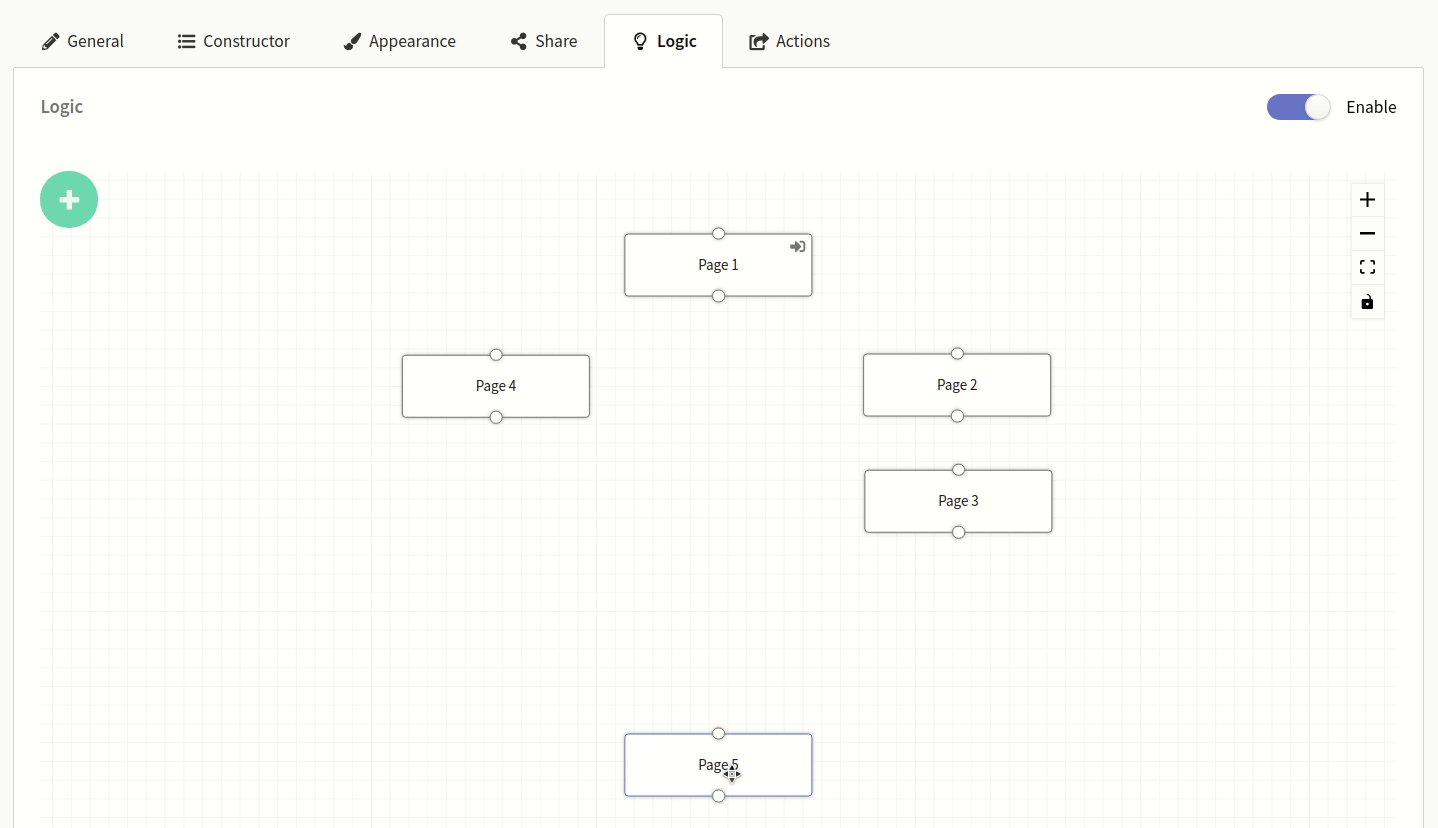
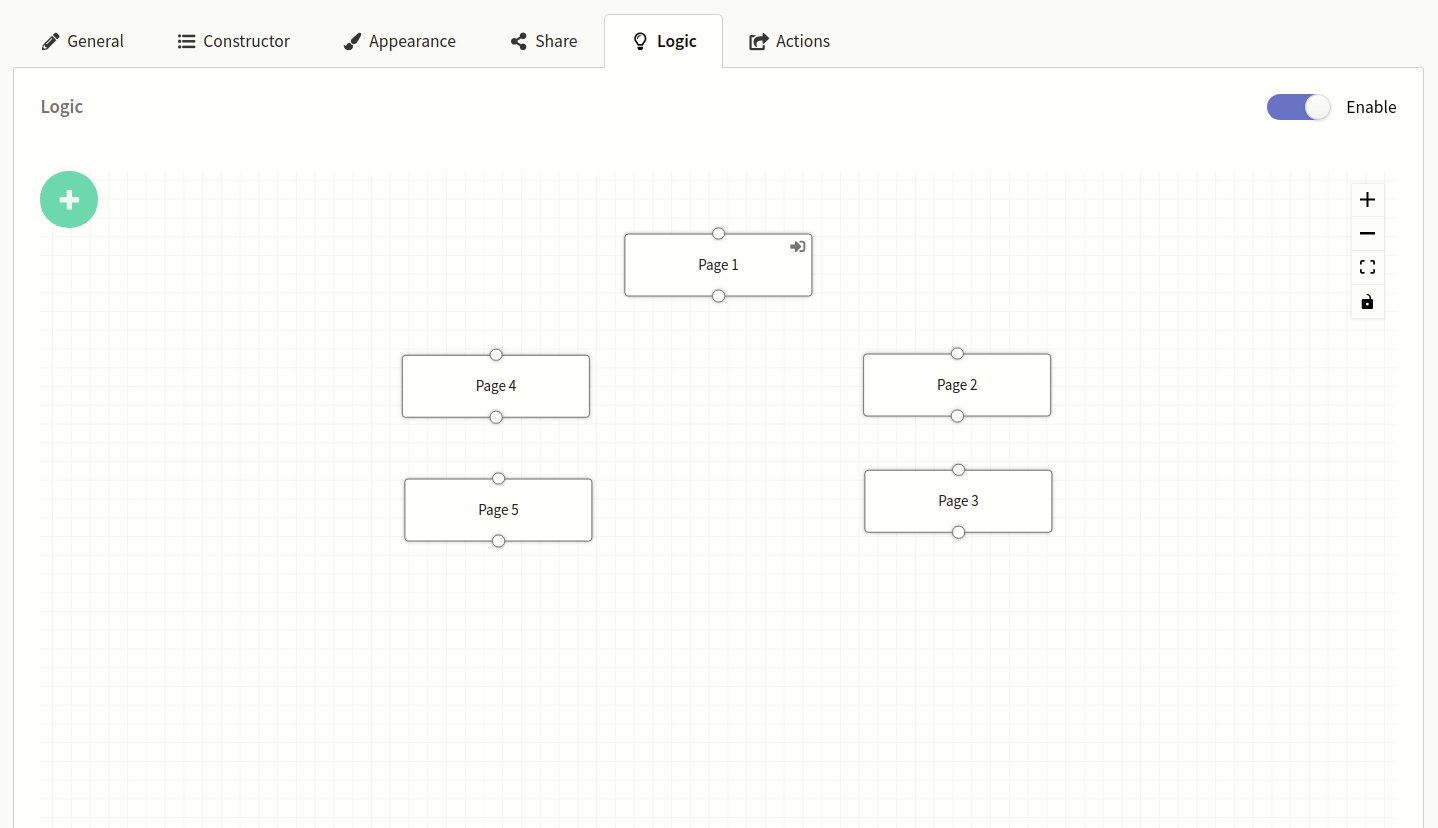
To change the order, click on the page and drag it:

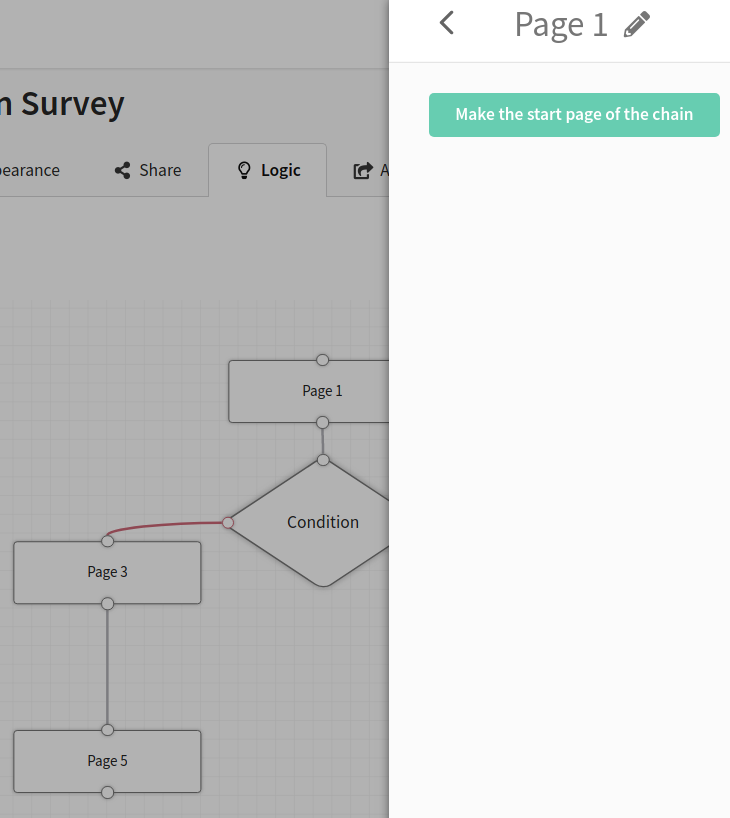
Select the page from which the user will start taking the survey. To do this, click on the page block - a window will appear on the right. Click the "Make the start page of the chain" button. The start page can be any page in the form.

Now we need to add a condition. A condition is an element on a form page that assumes a user choice (Yes/No, One Choice, Drop-down list, Range).
To add a condition object, click on the button  and select "Condition":
and select "Condition":

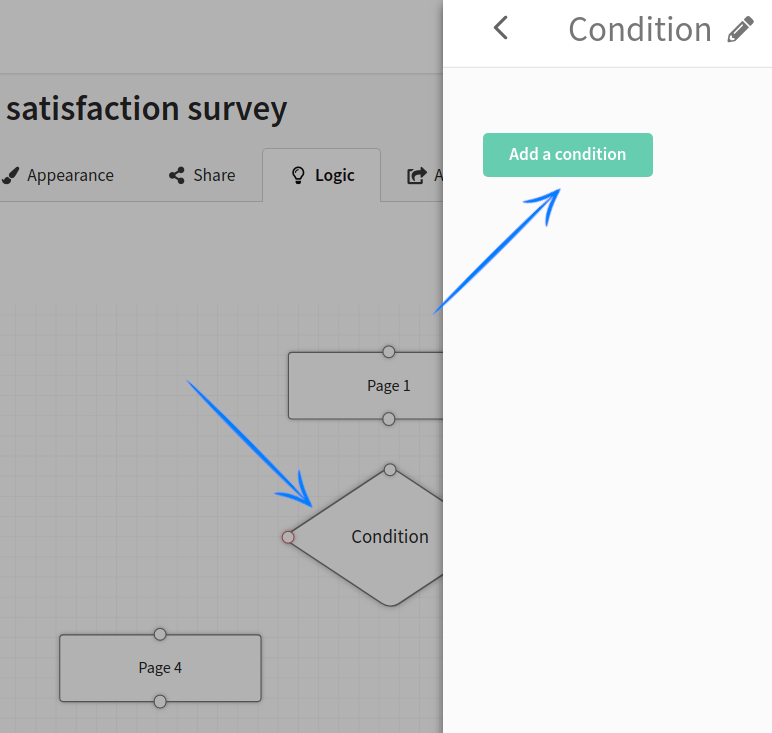
Click on the condition object. After that, a window will pop up on the right. Click on the "Add a condition" button here.

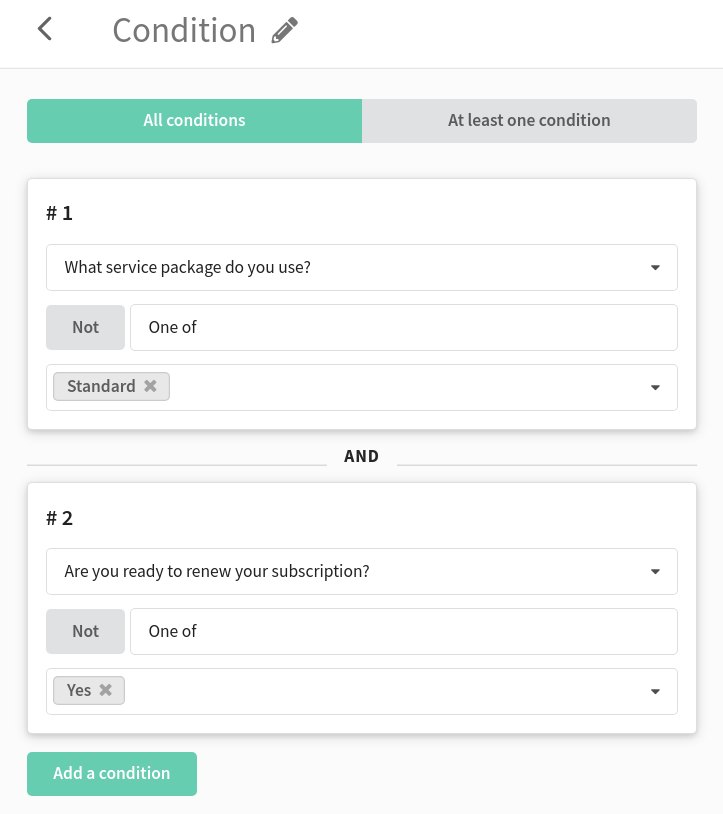
For one condition object, you can add several conditions at once. It is possible to check the user's response to meeting all conditions ("All conditions") or to at least one of them ("At least one condition").

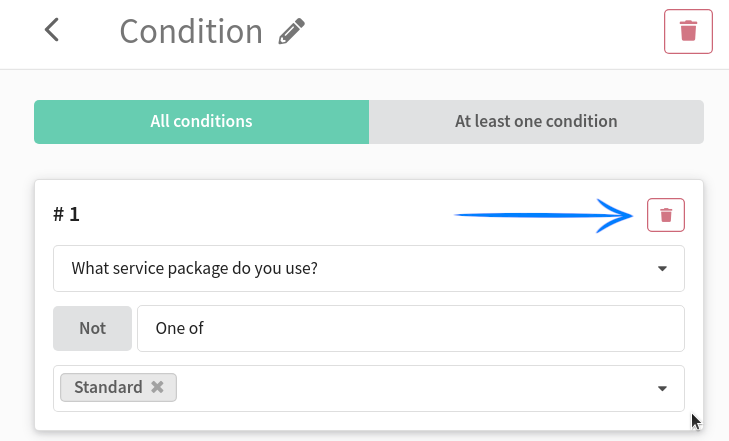
If you want to remove a condition, click on the trash can icon:

To remove the condition object from the board, use the trash can icon in the upper right corner.
Step 4. Set conditions
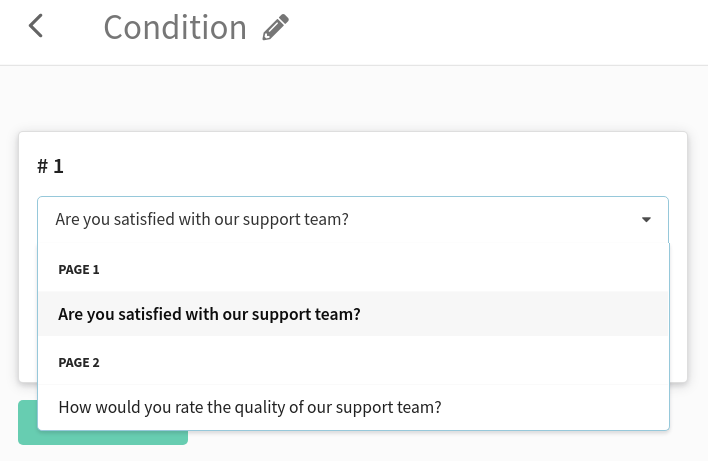
In the drop-down list, you need to select an element on the page that will be used as a condition:

The condition can be set on the following elements:
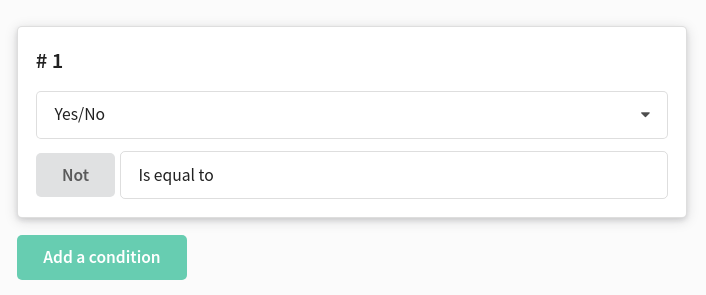
Yes/No
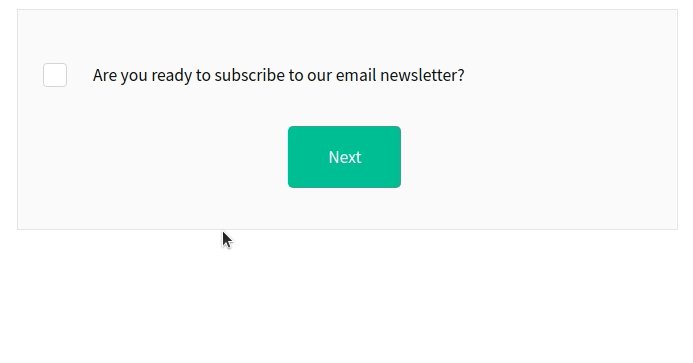
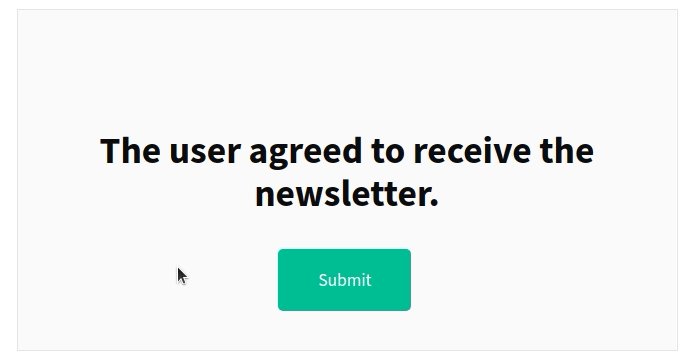
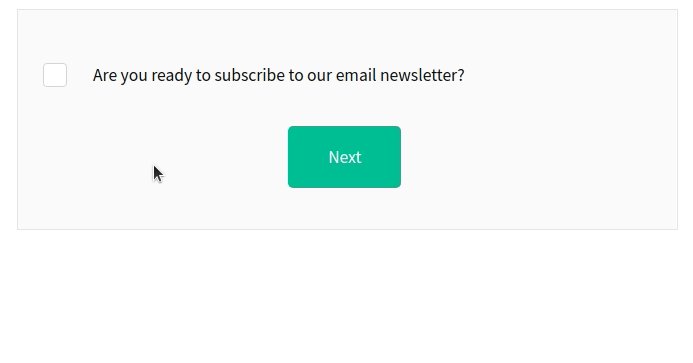
Yes/No is the simplest condition. If the user gave a positive answer, he will go to one page; if negative — to the other.

Example

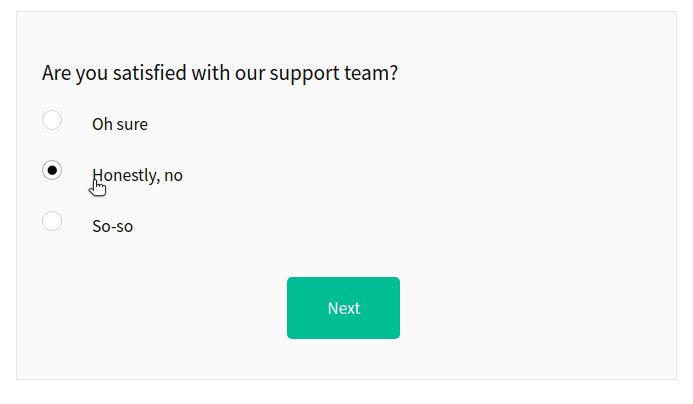
One choice
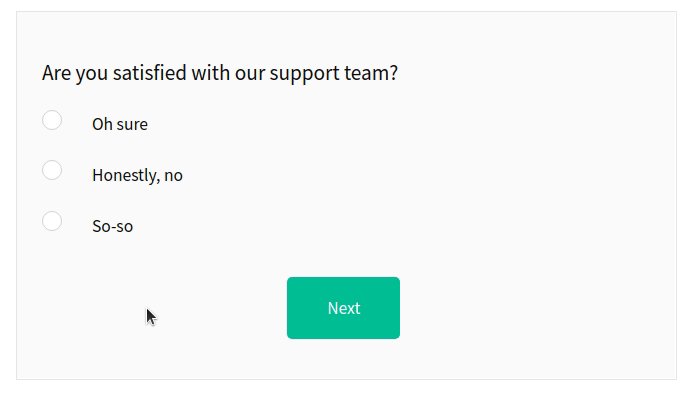
The element allows you to redirect the user to a specific page, depending on the response option he chose.

Example

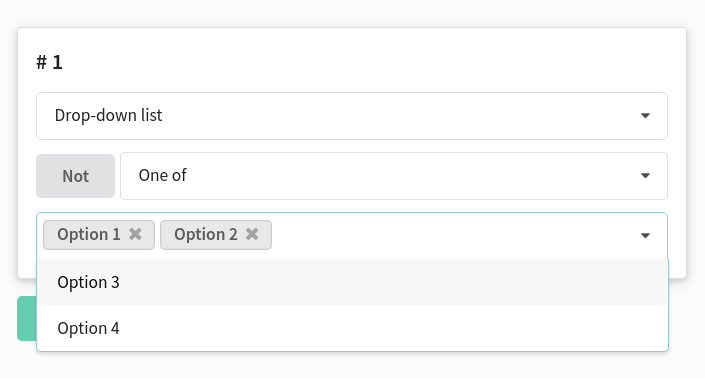
Drop-down list
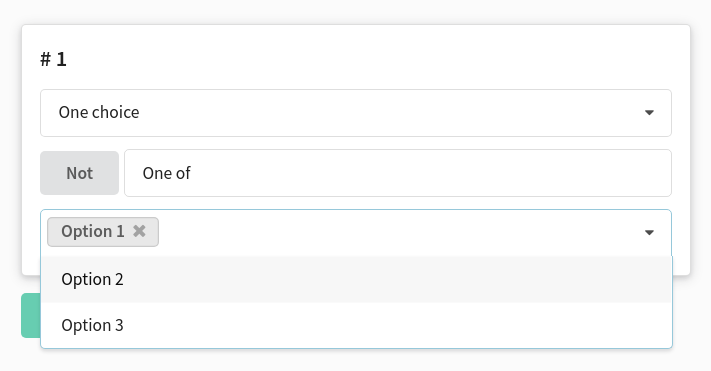
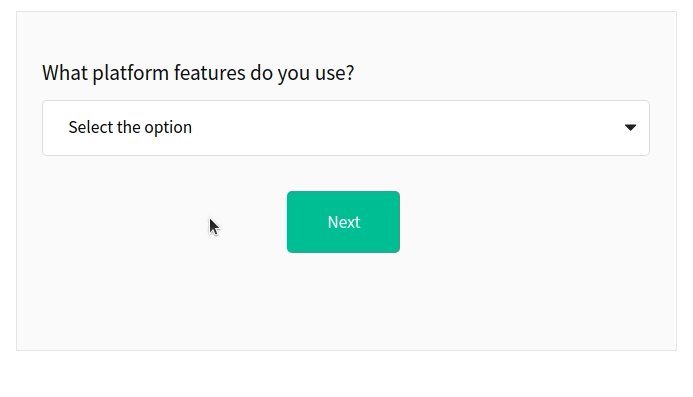
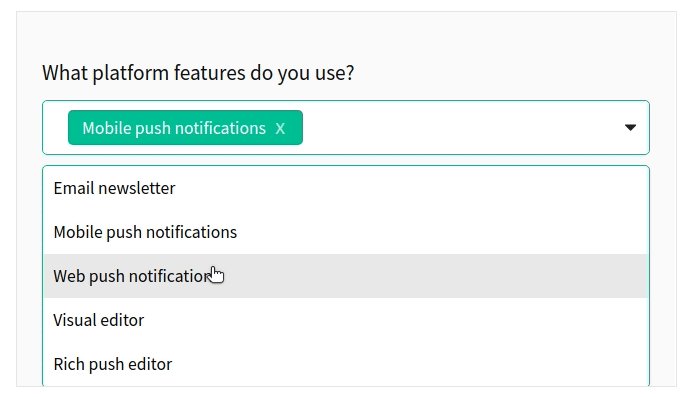
The drop-down list allows the user to select one or more answer options from the suggested ones. You can customize the logic so that when certain options are selected, the user is taken to one page of the form, and when others are selected, he is taken to another page.
The following conditions are available for a drop-down list with multiple choices:
- One of — at least one of the answer options selected by the user matches the specified value.
- All — All answer options selected by the user match the specified value.

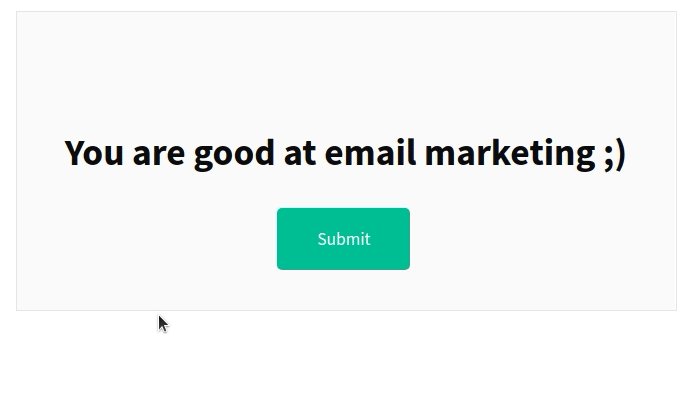
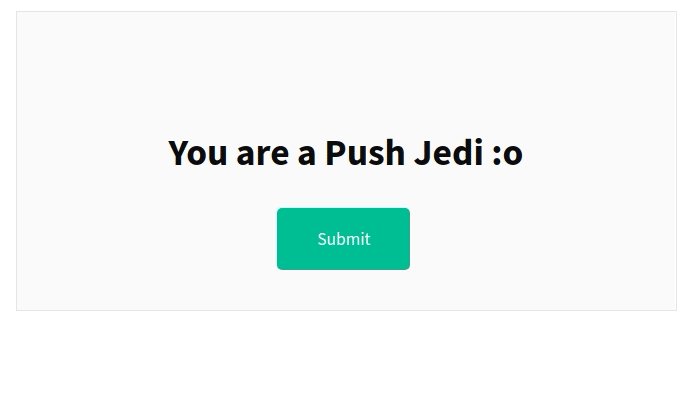
Example

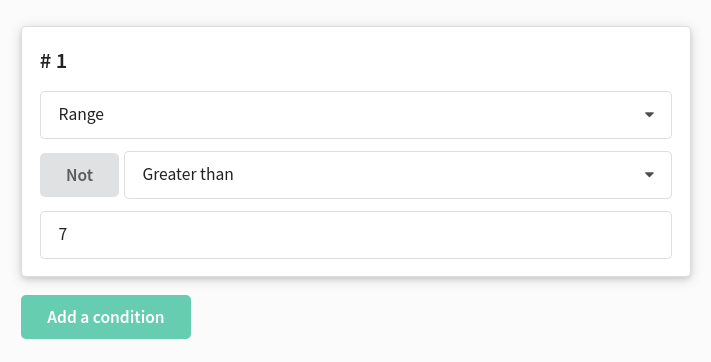
Range
The user will go to a specific page depending on which range value he checks.
You should choose:
- the value with which the user's response will be compared
- comparison operator (equal, greater than, less than)

Example

Step 5. Set up links between objects
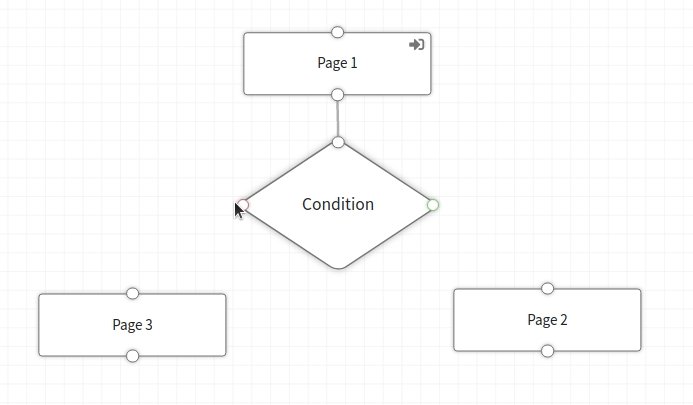
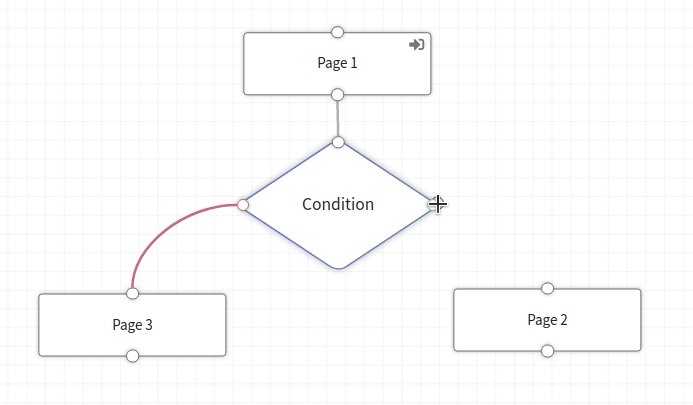
Let's link the pages of the form in the required sequence. To do this, click the icon  on the border of the object and drag your cursor to the page object to which the user should go.
on the border of the object and drag your cursor to the page object to which the user should go.
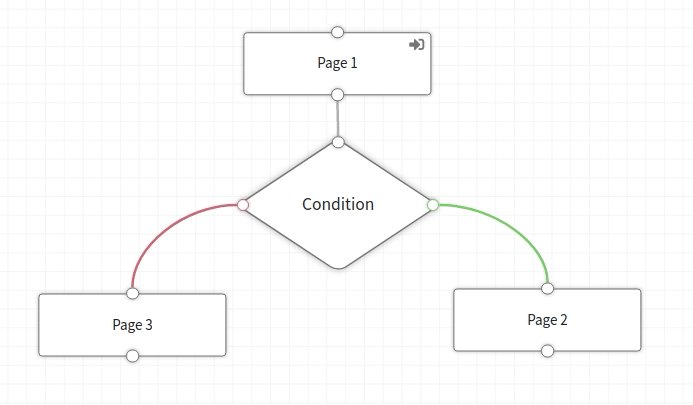
The gray line links the transition between conditional pages that don't have conditions. The green line links the transition if the user's answer matches the condition. Red — if the condition is not met.

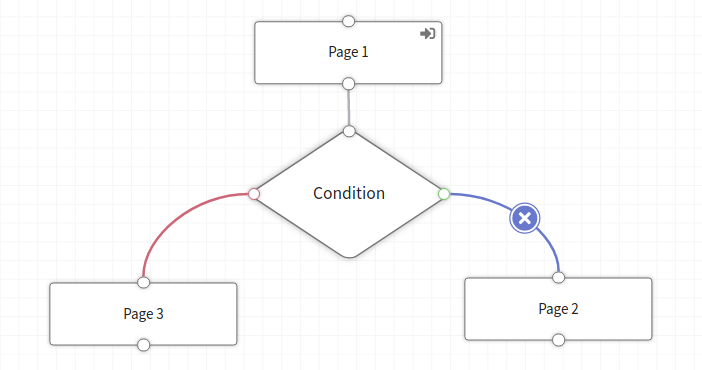
To remove a link, click on the line and then on the icon  :
:

Step 6. Preview the form
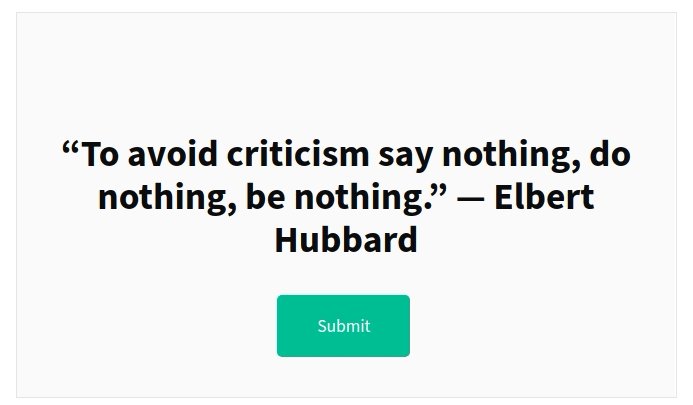
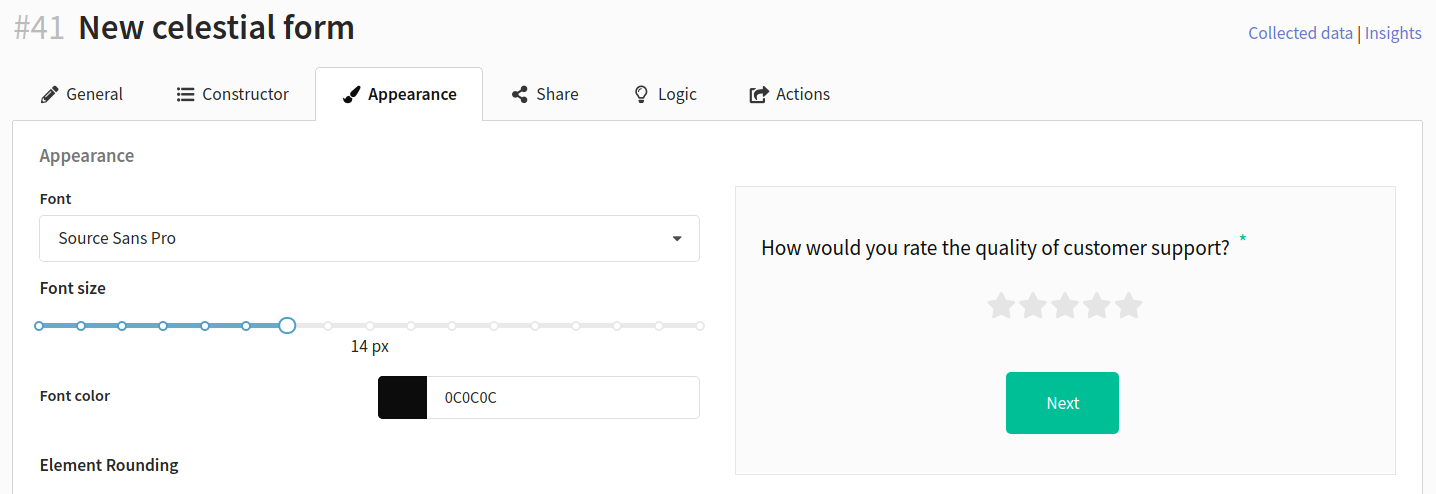
You can check if the form logic is built correctly on the "Appearance" tab:

If everything is set up correctly, save the form. After that, you can publish it and use it on the website, or send the client a link to the form page in an email.