Form constructor
The second tab is "Constructor". Here you can set up the form structure and form fields.
Now your form is empty. Click "Add page" to add the first page of your form. In the process of working with the constructor, you can add as many pages as you want.

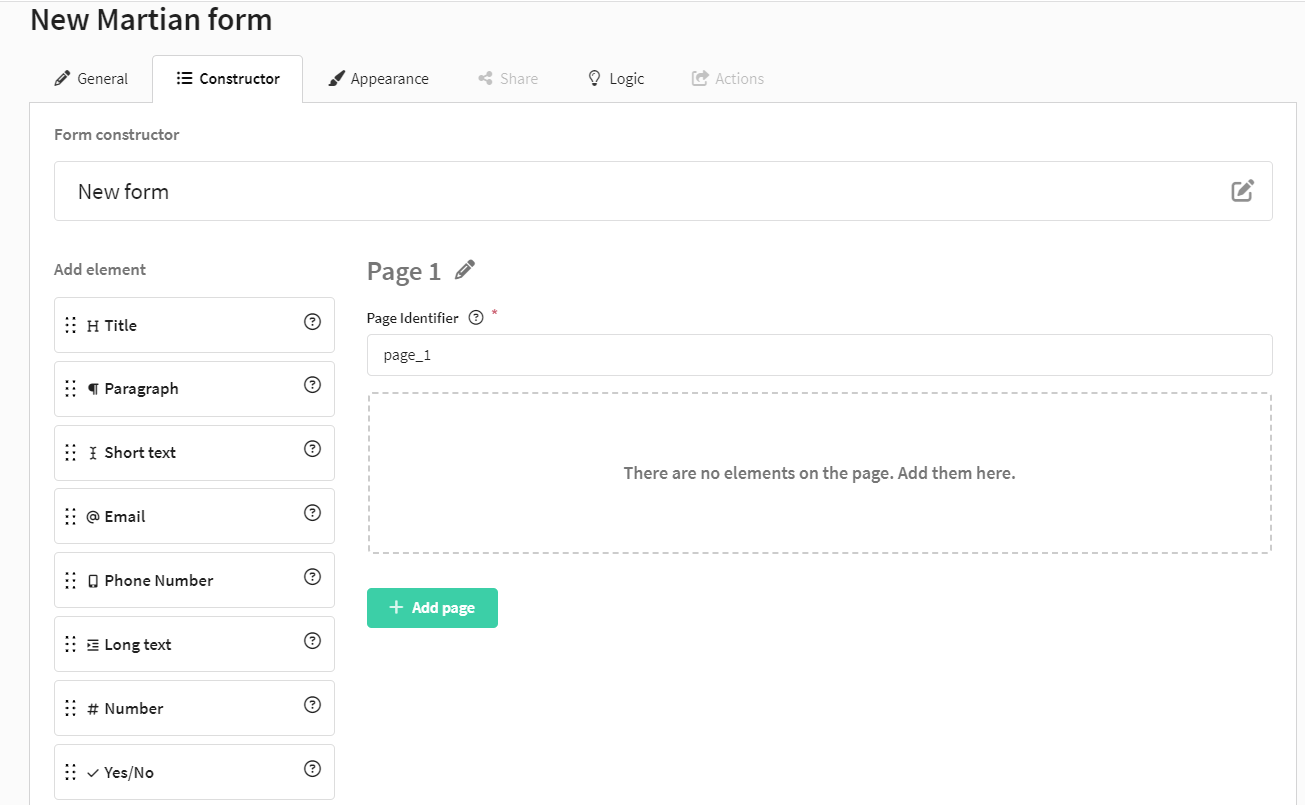
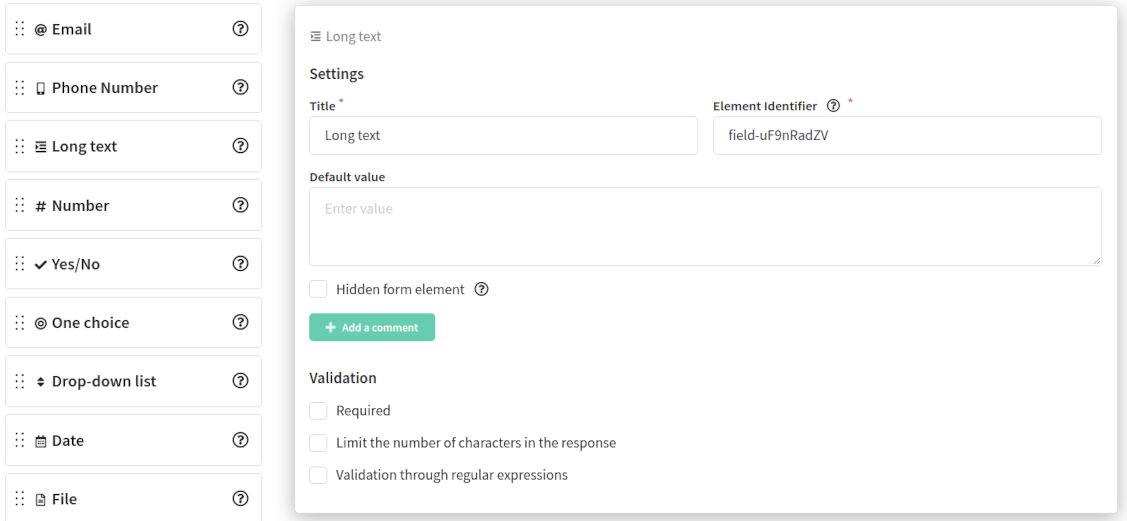
When you create the first page you'll have to add the necessary elements. There are 14 types of elements on the left side. All of them can be added to the form content.

We added tips for each field to make your life easier. All you have to do is to hover your cursor over the question mark ![]()
Title
Title is a header for a group of elements.
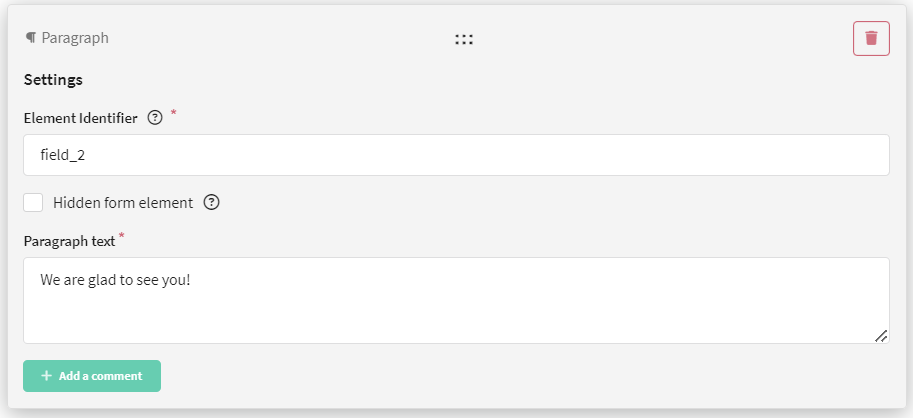
Paragraph
Paragraph is a text element. You can add any information you need in this field.

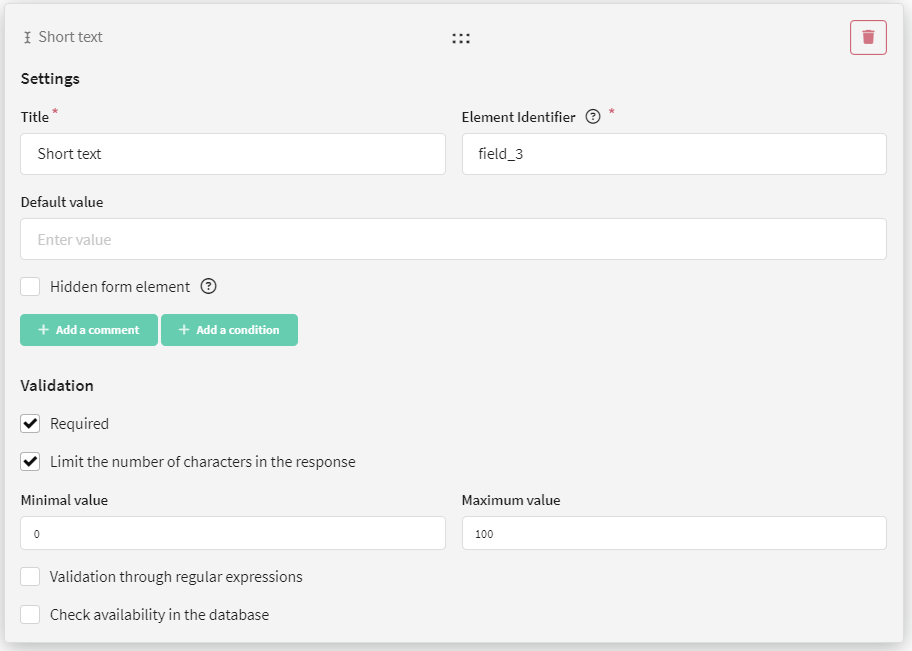
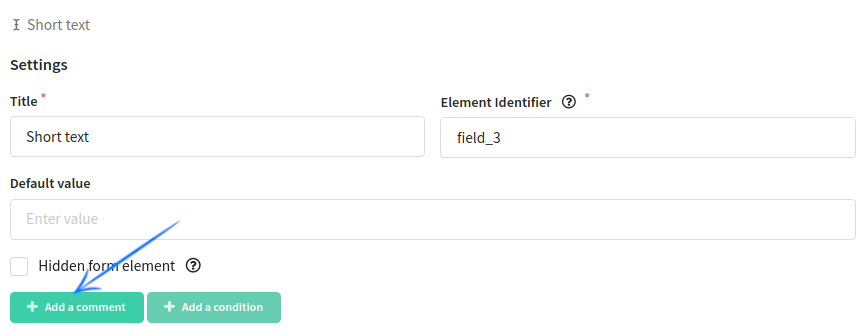
Short text
Short text is a text element, which you can use to ask a short question and then get a short answer (for instance, client's first and second names).
There are the general setting of the element:
- Title: required field.
- Default value: a user can use this value as an example of the answer he's supposed to give.
- Hidden form element: you can hide the element and the field will be filled automatically.
- Validation: set up validation of the field if you need.
We'll see these four fields in other elements.

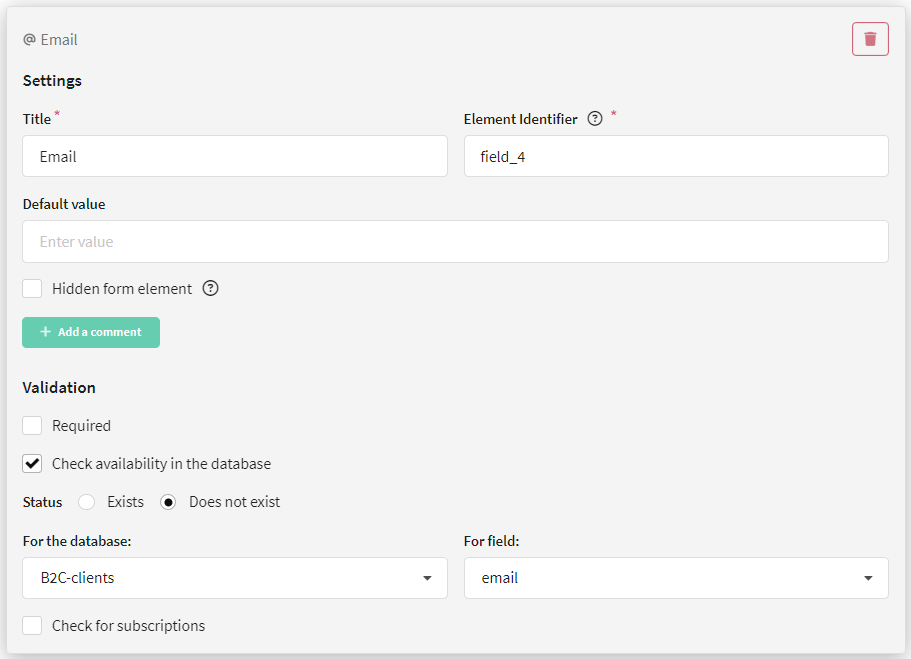
Email
Email — ask a recipient for his current email address. For this field, a title, a default value can be set, and the visibility of the data validation element can also be configured.

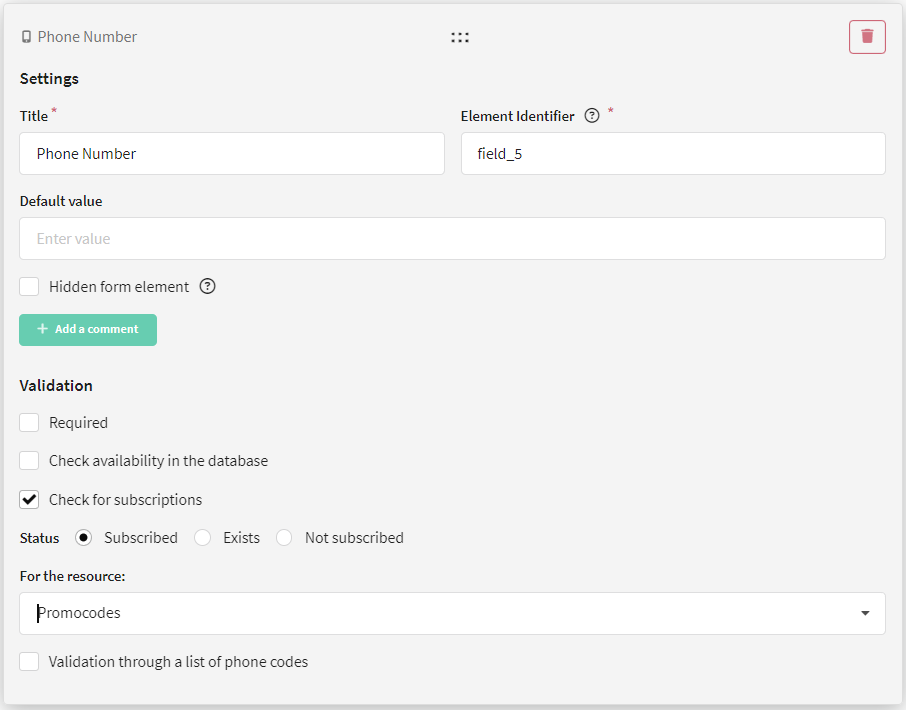
Phone number
Phone number — ask a recipient for his current phone number.
For this field, a title, a default value can be set, and the visibility of an element can also be configured.

Long text
Long text — a text element, which you can use to ask a long question and then get a long answer (for instance, client's review of the event).
For this field, a title, a default value can be set, and the visibility of an element can also be configured.

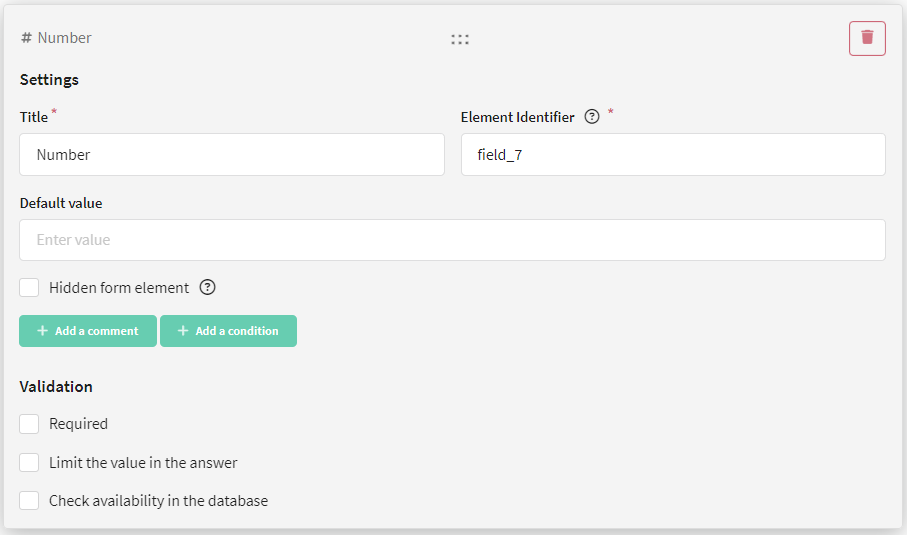
Number
Number — ask the question, the answer to which will be an integer or a fractional number. For instance, the height in meters.
For this field, you can set a title, a default value, and you can also configure the visibility of the element and data validation.

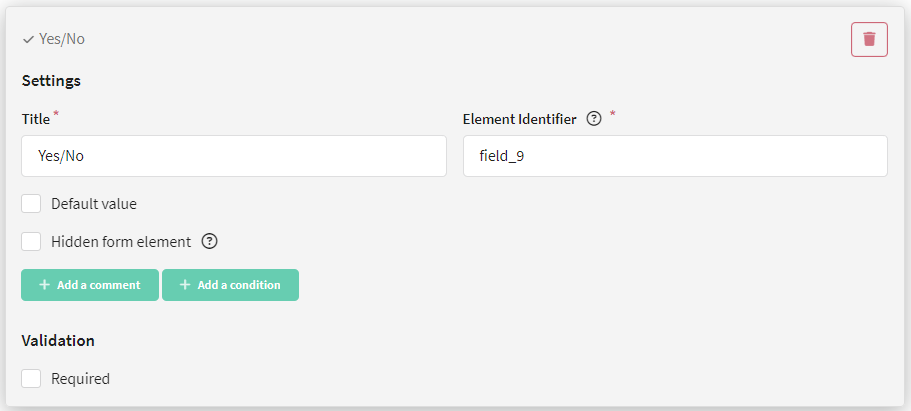
Yes/No
Yes/No — use this element to ask a recipient if he agrees to any statement or action. For instance, if he agrees to receive mail.
For this field, you can set a title, a default value, and you can also configure the visibility of the element.
If you check "Default value", the answer "yes" will be chosen by default in the form.

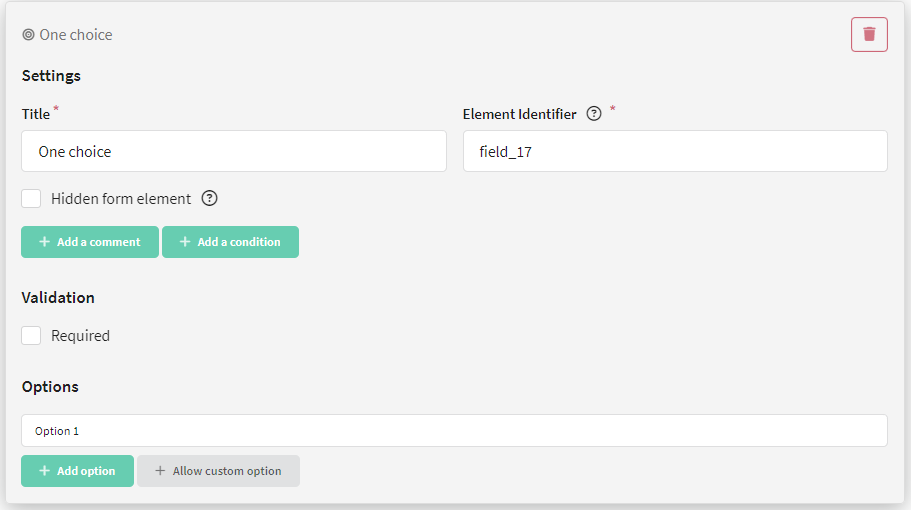
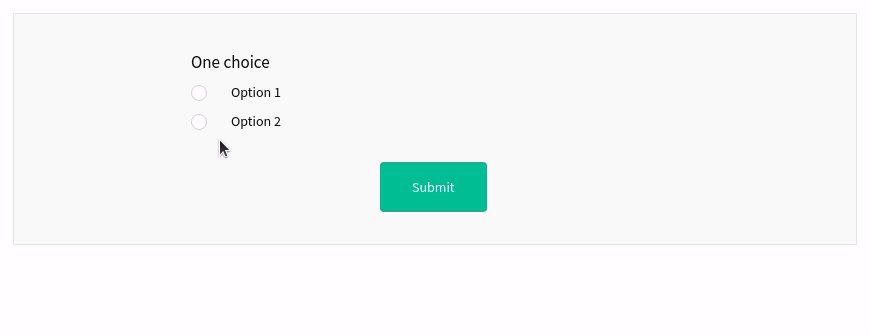
One choice
One choice — use the element to make a recipient choose one of several options. For instance, to choose the colour: blue or red.
For this field, you can set title, answer options, and you can also configure the visibility of the element and data validation.
Click the "Add option" button and enter a value. The number of options is not limited.
You can allow a user to enter his own answer. Click "Allow custom option" to add such an option.

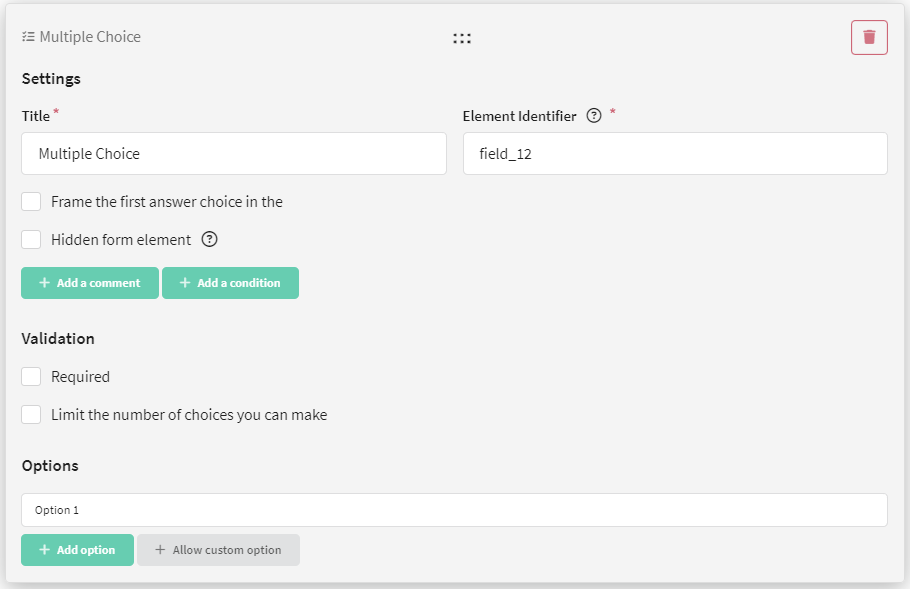
Multiple Choice
The element allows you to select several answers from the proposed ones. Use the "Add option" button to add possible answers.

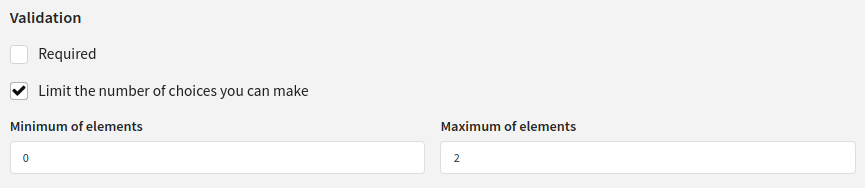
You can make an element required, as well as limit the number of options to select:

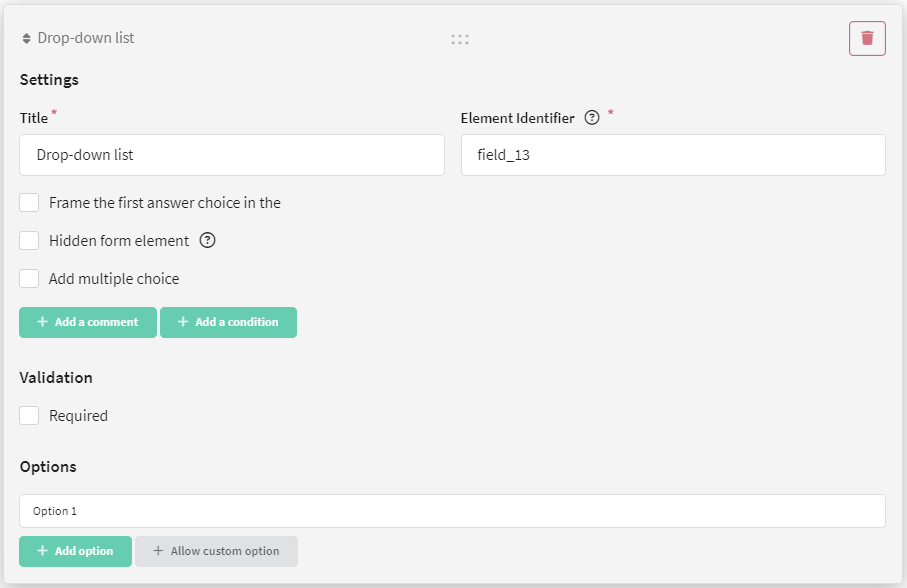
Drop-down list
Drop-down list — ask a recipient to choose one option in the list. For instance, the shoe size.
For this field, you can set a title, answer options. Click the "Add option" button and enter a value. The number of options is not limited.
If you're going to let a user enter his own answer, click "Allow custom option" to add such an option.
Besides, if you want to display the first option as selected in the field, click "Frame the first answer choice in the".

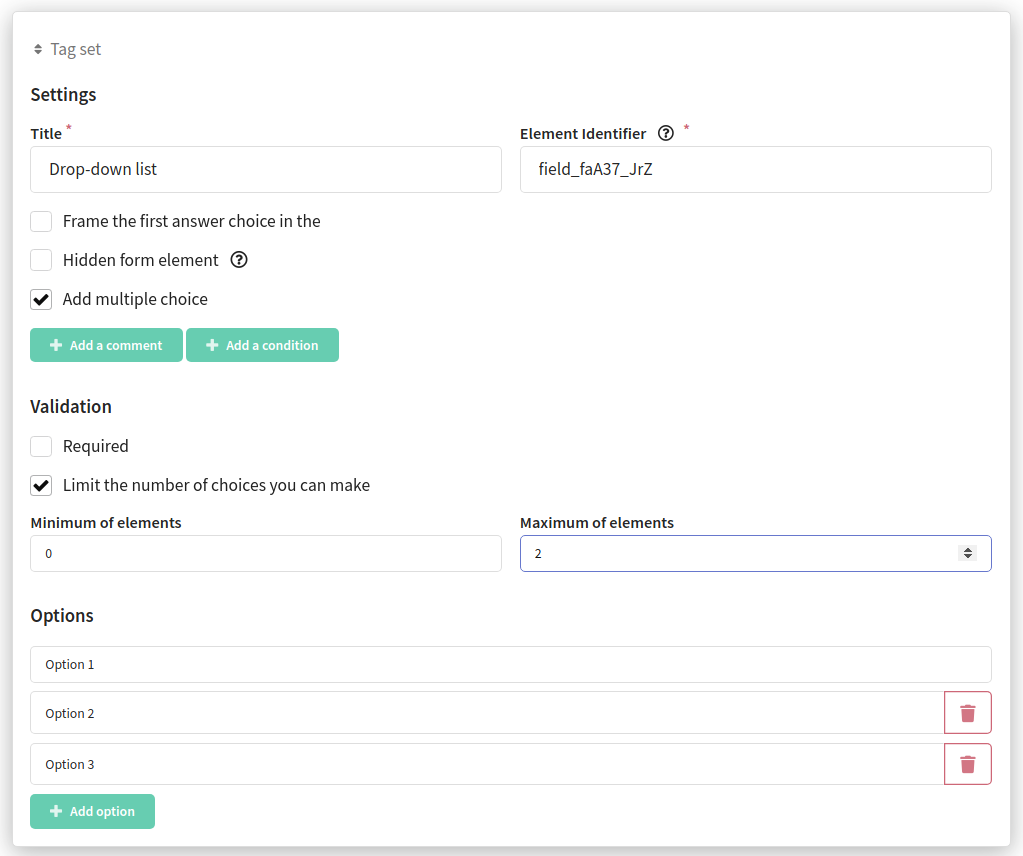
If you're going to let the user select several options, click "Add multiple choice".
Don't skip a new type of validation — "Limit the number of choices you can make". If you check the field, then you will be asked to decide a minimum and a maximum number of options the user can select.

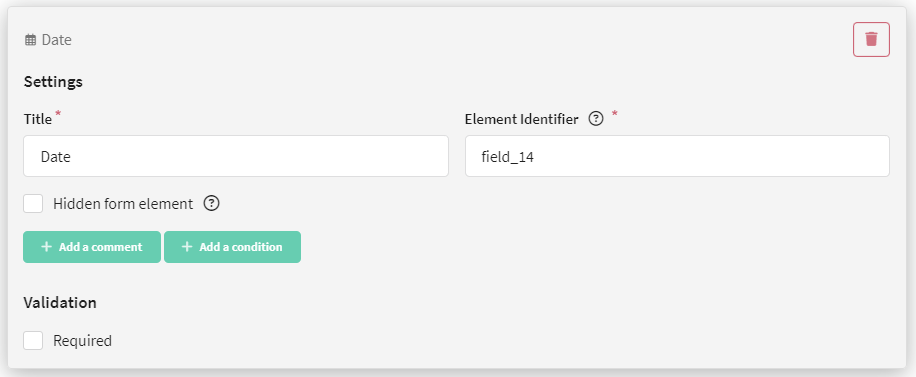
Date
Date — ask a recipient to select the date. For instance, date of birth.
For this field, you can set title, answer options, and you can also configure the visibility of the element and data validation.

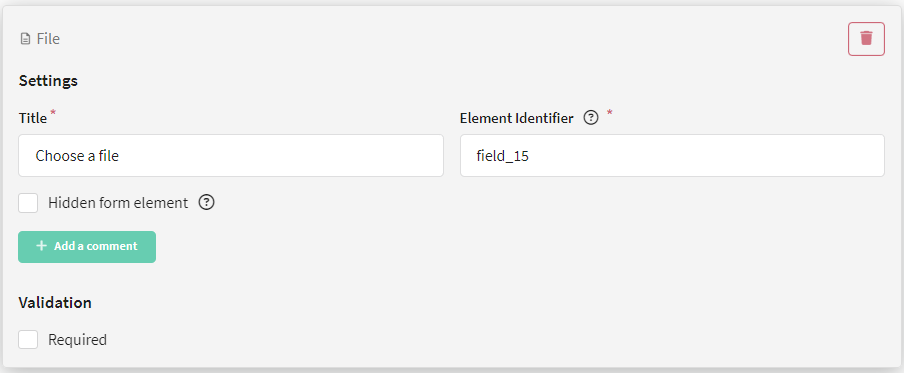
File
File — ask a recipient to attach a file to the form. For instance, a photo.
For this field, you can set title, answer options, and you can also configure the visibility of the element and data validation.

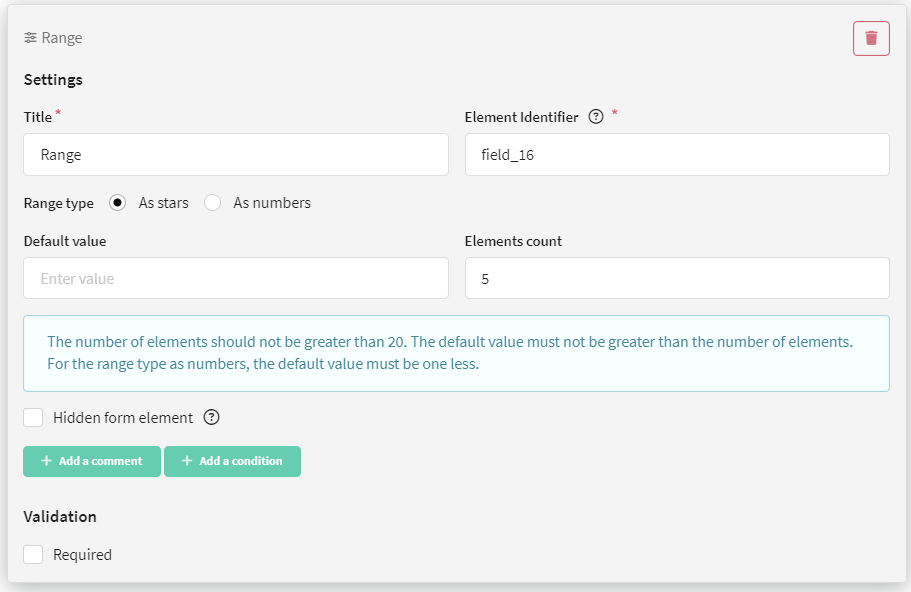
Range
Range — offer a recipient to rate something. For instance, to rate any event or connection quality.

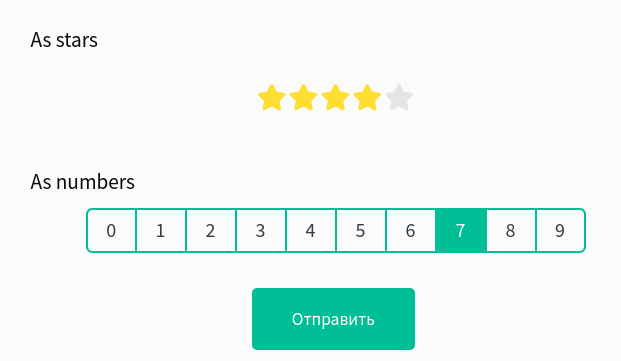
You can choose the range type you like: as stars or as numbers. Don't forget how many elements you need (for example, 5 stars or 10 numbers).
If you choose numbers as your range type, remember that the start point is always 0.

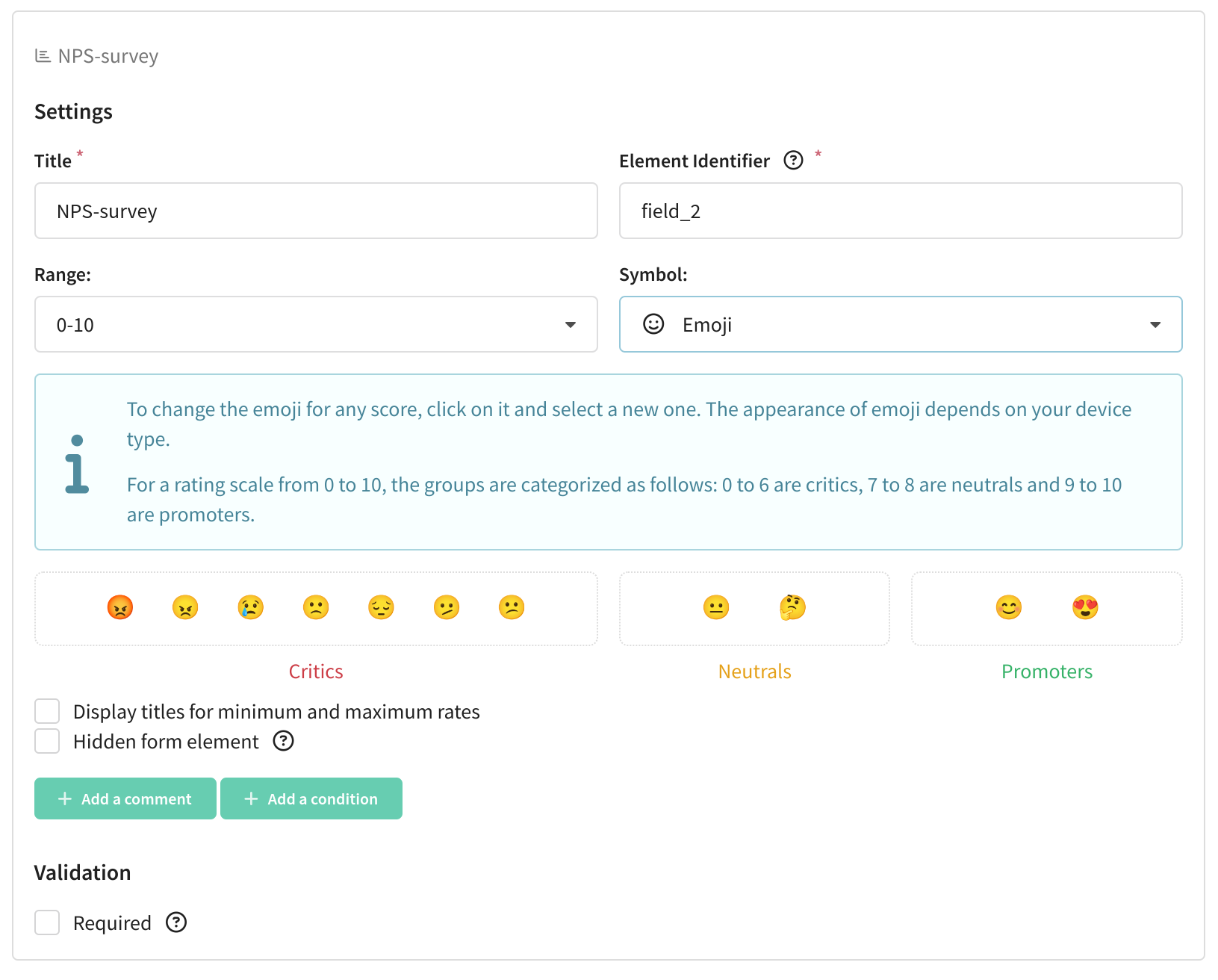
NPS Survey
NPS Survey — testing to obtain a customer loyalty index. For this field, a title can be set, item visibility and data validation can be configured, and names for maximum and minimum scores can be set.
You can learn more about what NPS testing is and how to create it in this article.

You can select the type of symbols: stars, hearts, emoji or numbers.
You can also specify the size of the scale - 0 to 5, 0 to 10, 1 to 5 and 1 to 10.
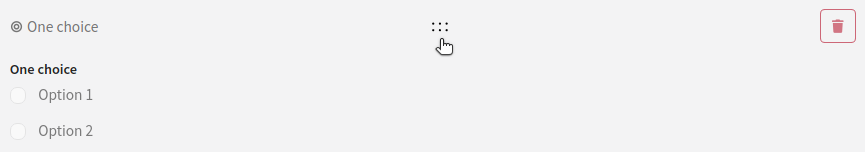
You can drag and drop form elements and arrange them in the order you want. When you hover over an element, a cluster of dots appears at the top. Just hover over it, hold down the left mouse button and drag the item wherever you wish.

Validation of form fields
Most form fields have one or more validation types.
| Validation | Form field |
|---|---|
| Required (such field must be filled out by a customer or he'll not be able to submit the form or go to the next page) | Short text, email, phone number, long text, number, one choice, drop-down list, date, file, range |
| Limit the number of characters in the response | Short text, long text |
| Validation through regular expressions. | Short text, long text |
| Check the availability in the database | Short text, email, phone number, number |
| Check for subscriptions | Email, phone number |
| Validation through a list of telephone codes (specify telephone codes through the + symbol). | Phone number |
| Limit the value in the answer | Number |
| Limit the number of choices you can make (decide a minimum and a maximum number of options the user can select) | Drop-down list |
| Validation types "Check the availability in the database" and "Check for subscriptions" allow you to restrict form submissions for certain users. For example, you can allow only registered users to submit, or prevent the same user from resubmitting a form. |
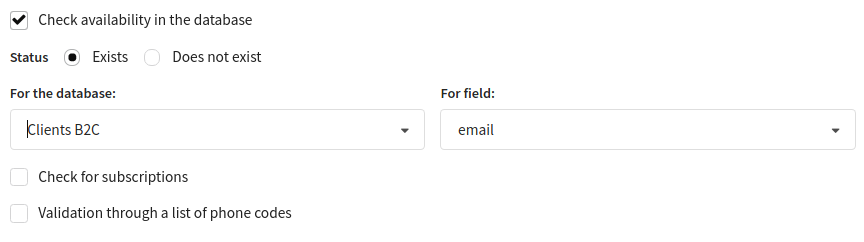
Check the availability in the database�
At the moment of submitting the form, the platform will check if the profile of the person who filled out the form exists in the database. If a profile with the specified data does not exist, the user will not be able to submit the form.
When you set up the form, you need to select:
- the status you'd like to check (exists or does not exist),
- database in which the platform need to look for the profile,
- the specified field in the database.

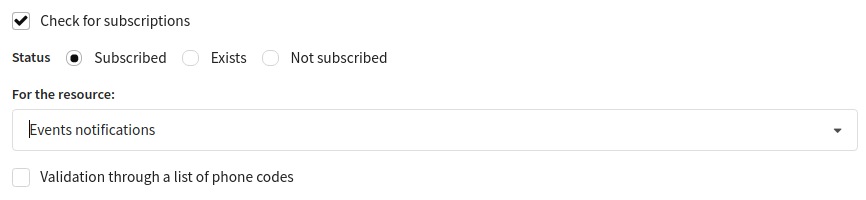
Check for subscriptions
At the moment of submitting the form, the platform will check if the profile of the person who filled in the form is subscribed to the specified resource. If a profile with the specified subscription does not exist, the user will not be able to submit the form.
When you set up the form, you need to select:
- the status you'd like to check (subscribed, exists or not subscribed),
- the resource the subscription to which the platform needs to look for.

Field display condition
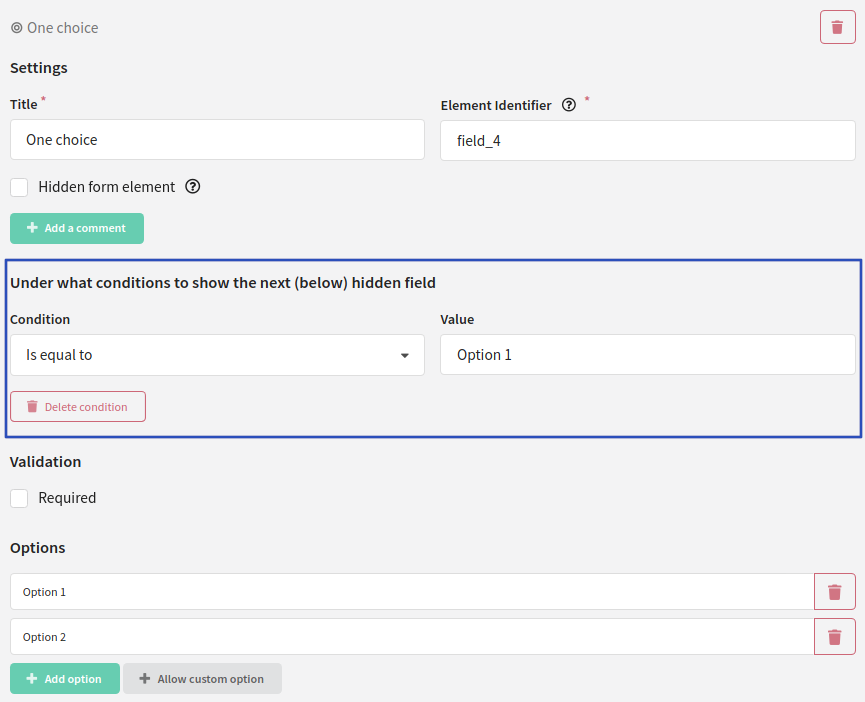
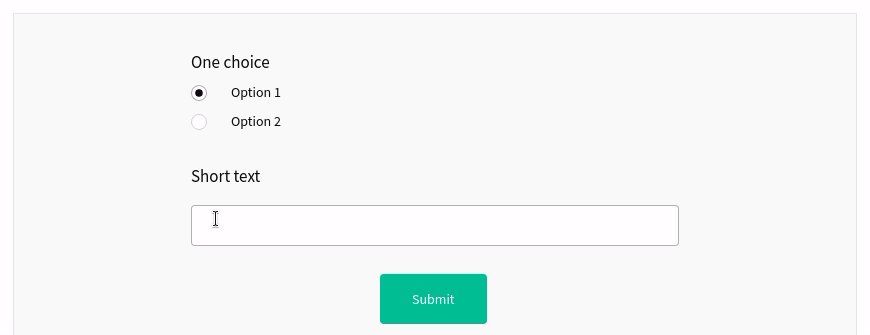
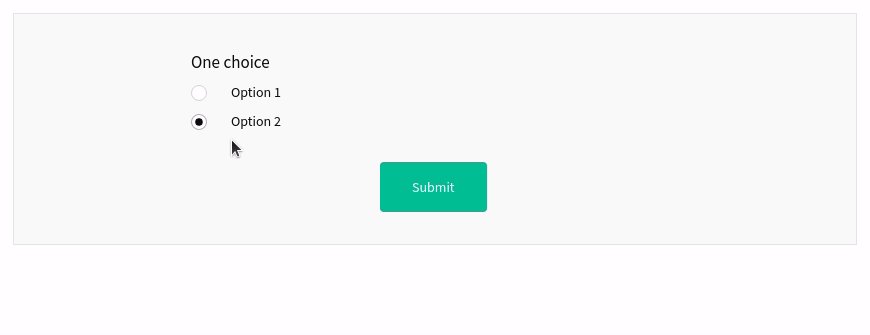
You can show some elements depending on how the user answers the previous question. To do this, when setting up the element, click on the "Add condition" button — additional fields will open (Under what conditions show the next hidden field).
Specify the condition and value that the user should select:

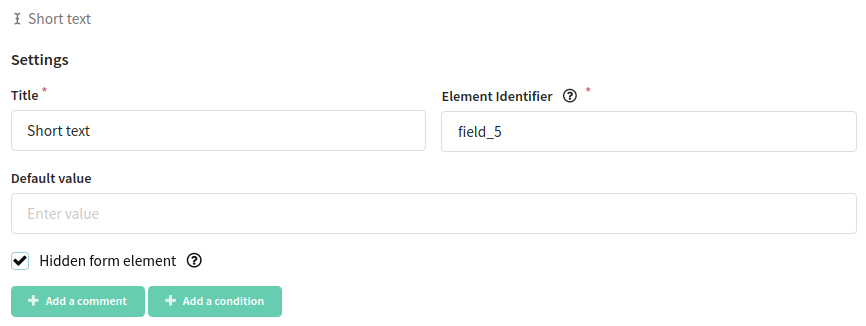
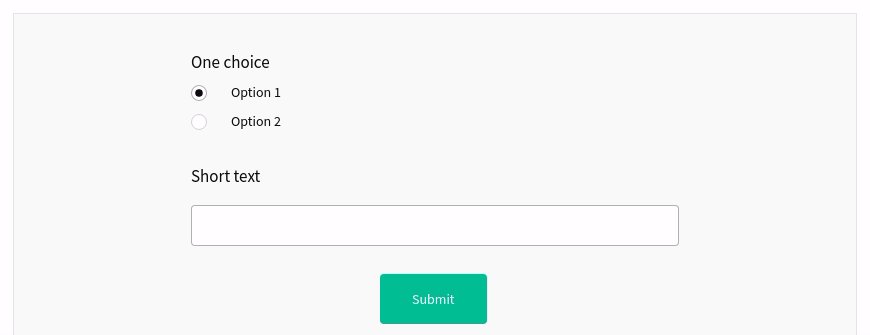
Next, add the element you want to show if the user selects a certain value in the question above. Activate the "Hidden form element" option:

Now if the user has selected a certain option, the hidden element will be shown for him. Otherwise, he will skip to the next question.

To add more complex conditions, for example, transition between pages of the form depending on the answers, set up the "Logic" block.
Comment
For each element, you can add a comment:

Your comment will be displayed below the form field: