Конструктор формы
На второй вкладке "Конструктор" происходит настройка структуры формы и ее полей.

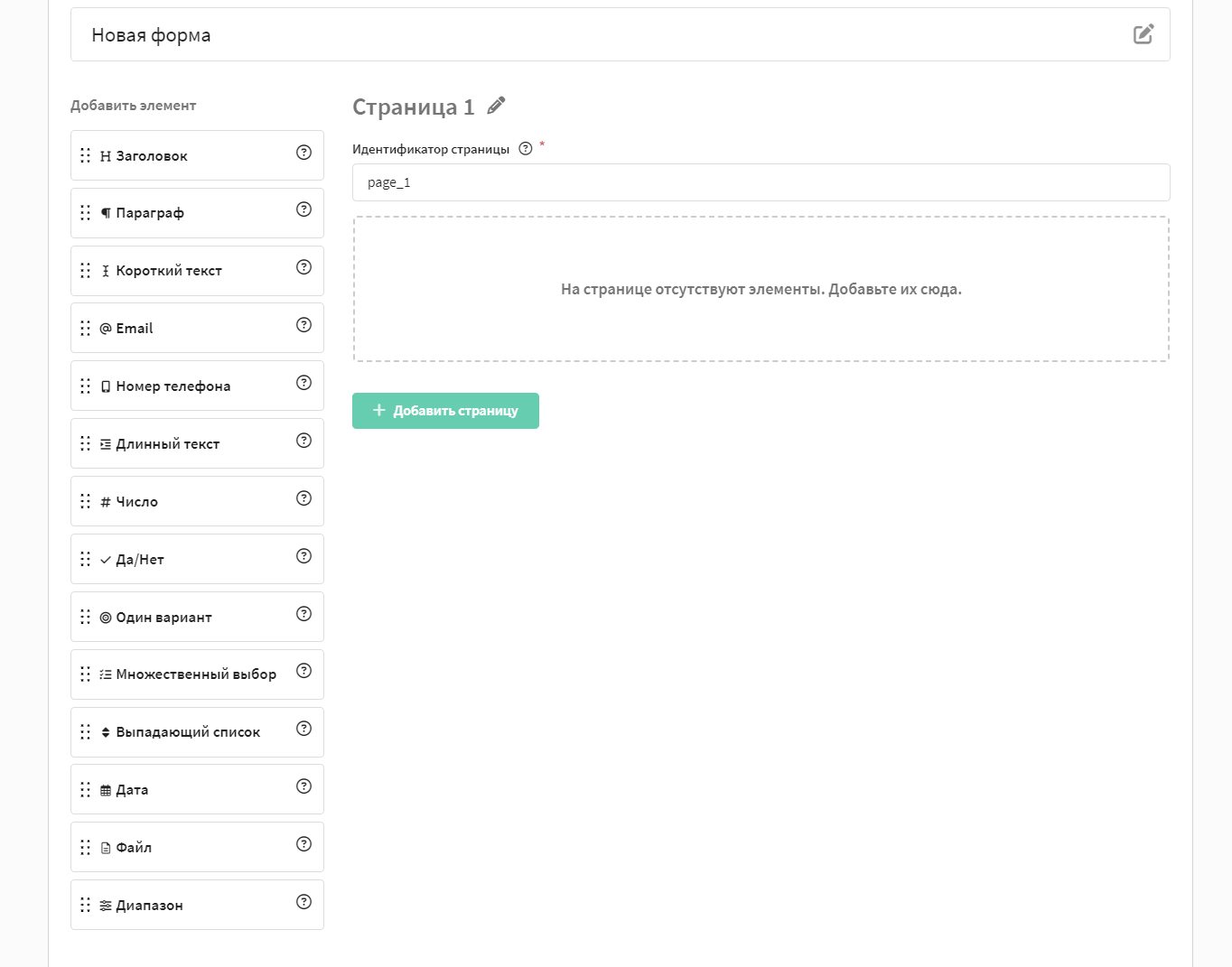
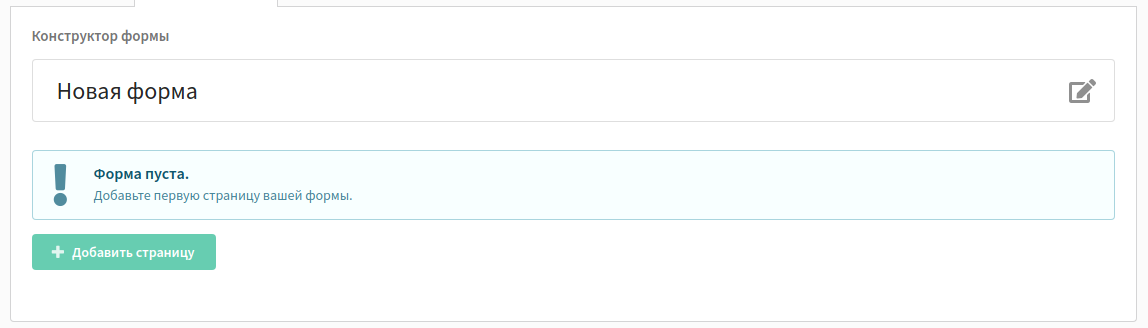
В правой части экрана отображаются страницы формы и ее эл�ементы. Работа в конструкторе начинается с создания страницы — нажмите "Добавить страницу":

В левом столбце показаны типы элементов, которые могут быть добавлены в форму.
Элементы и их описание
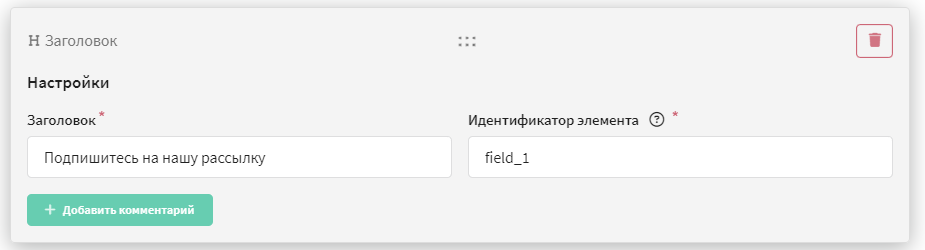
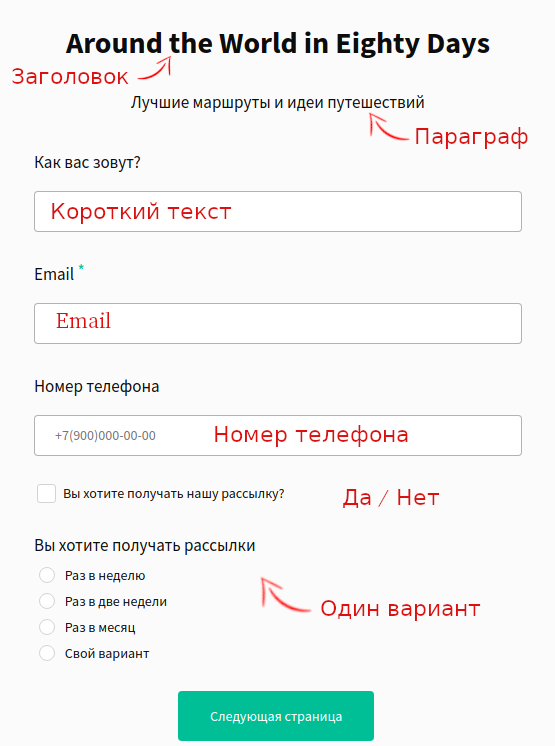
Заголовок
Заголовок — текстовый элемент, где вы можете указать основную тему своей формы.

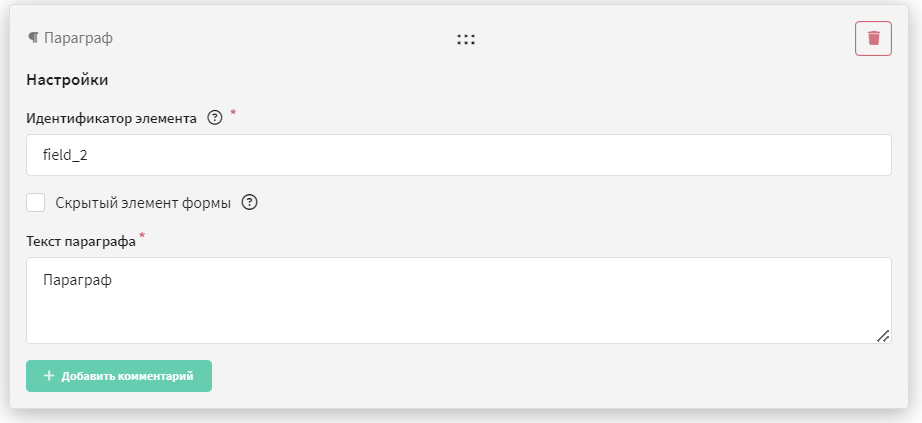
Параграф
Параграф — текстовый элемент. В нем может быть размещена какая-либо информация, которая должна отображаться в форме.

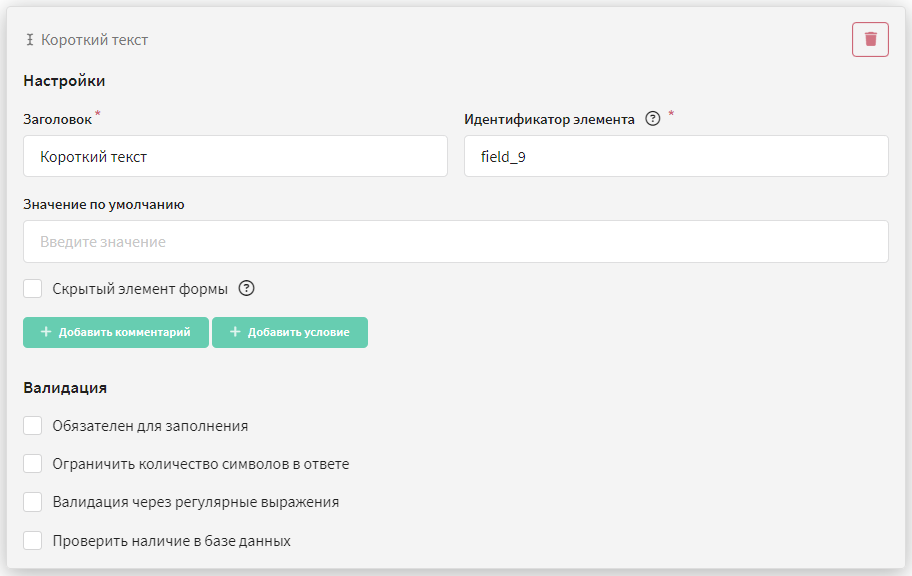
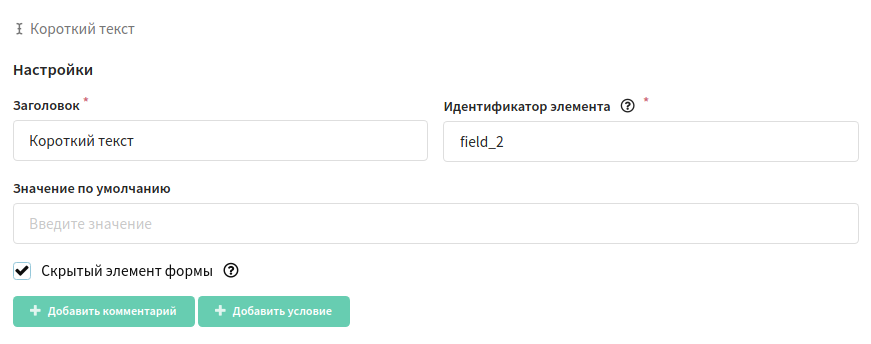
Короткий текст
Короткий текст — текстовое поле, в котором может быть задан вопрос с коротким ответом. Например, имя или фамилия клиента.
Для данного поля может быть задан заголовок, значение по умолчанию, а также можно настроить видимость элемента и валидацию данных.

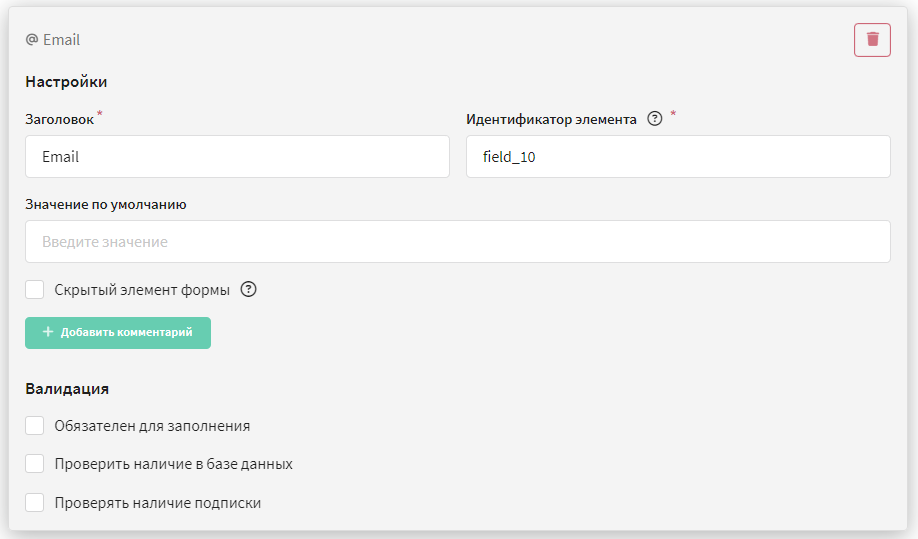
Email
Email — поле, в котором необходимо указать email.
Для данного поля может быть задан заголовок, значение по умолчанию, а также можно настроить видимость элемента и валидацию данных.

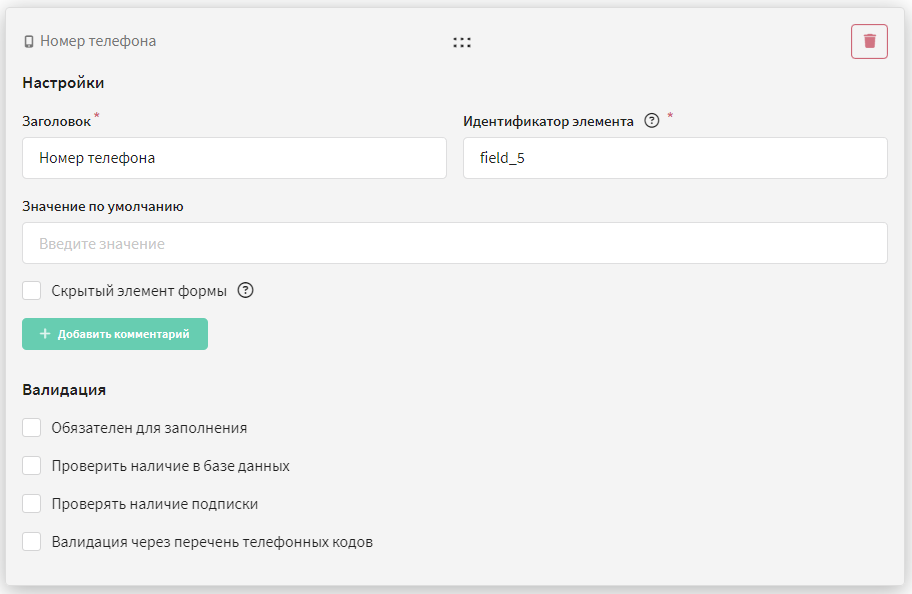
Номер телефона�
Номер телефона — поле, в котором можно указать номер телефона.
Для данного поля может быть задан заголовок, значение по умолчанию, а также можно настроить видимость элемента и валидацию.

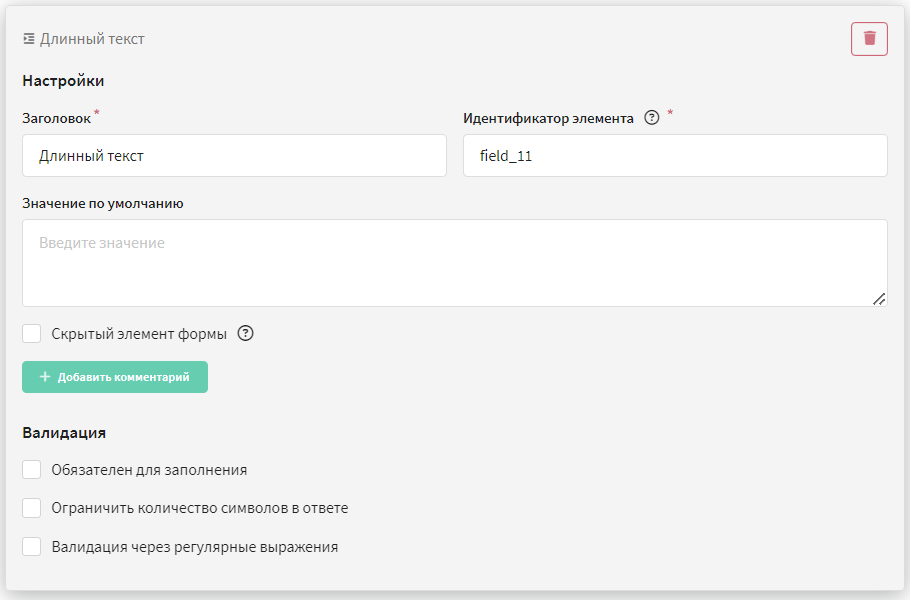
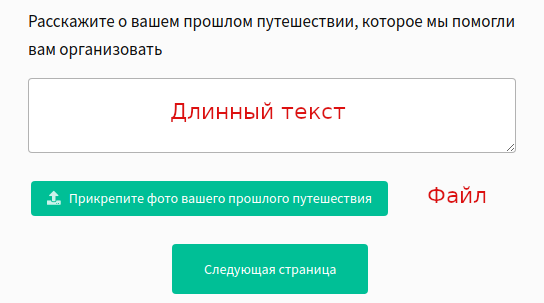
Длинный текст
Длинный текст — текстовое поле, в котором может быть задан вопрос с длинным ответом, например, отзыв о продукте или мероприятии.
Для данного поля может быть задан заголовок, значение по умолчанию, а также можно настроить видимость элемента и валидацию данных.

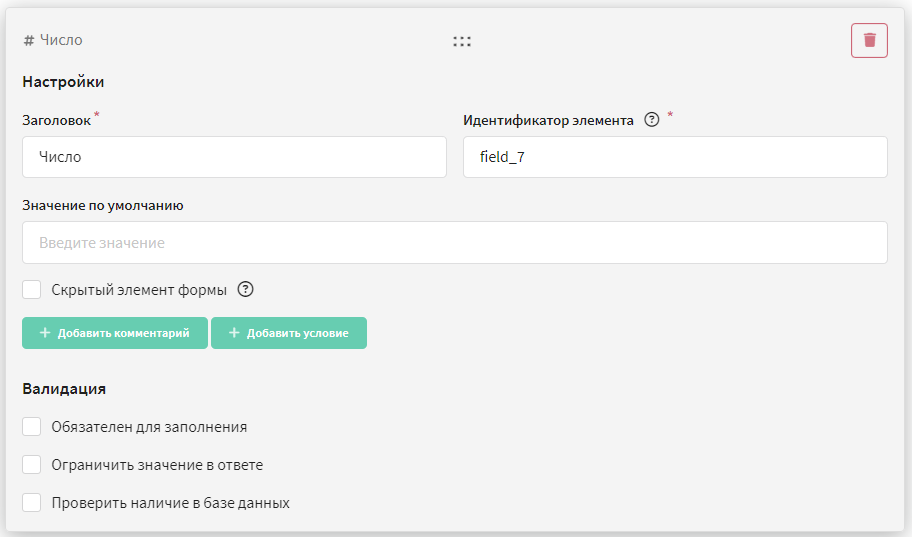
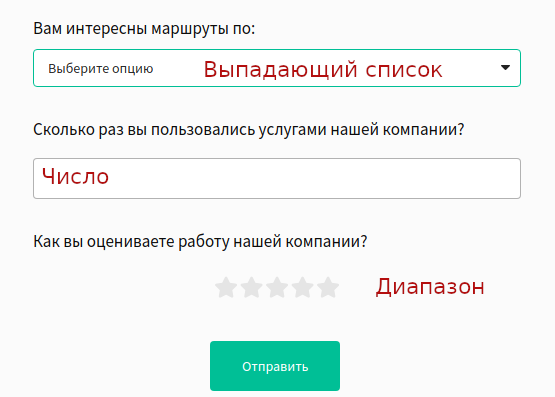
Число
Число — поле, в котором может быть задан вопрос с ответом в виде целого или дробного числа, например, возраст.
Для данного поля может быть задан заг�оловок, значение по умолчанию, а также можно настроить видимость элемента и валидацию данных.

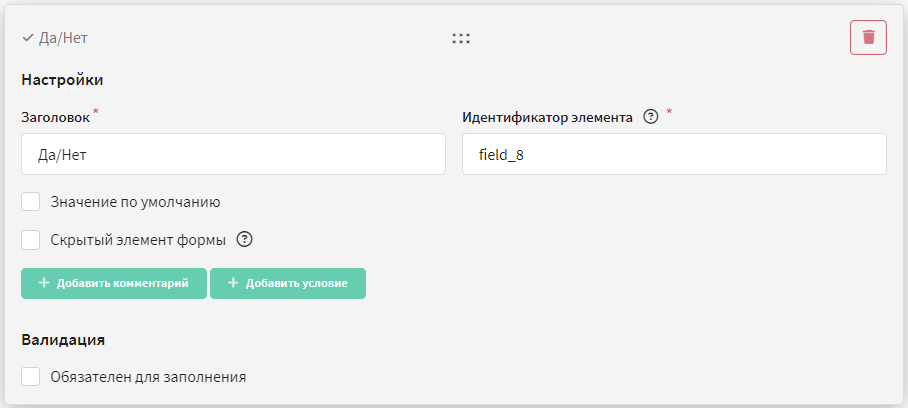
Да/Нет
Да/Нет — поле, в котором может быть задан вопрос с целью получения согласия, например, на получение почтовой рассылки.
Для данного поля может быть задан заголовок, значение по умолчанию, а также можно настроить видимость элемента.
Если вы поставите галочку в поле "Значение по умолчанию", то в форме по умолчанию будет ответ "да".

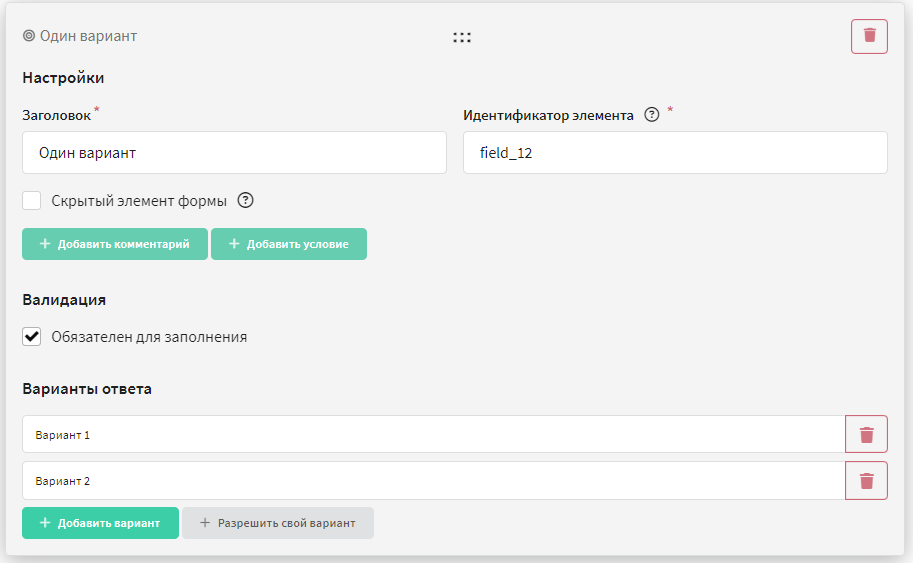
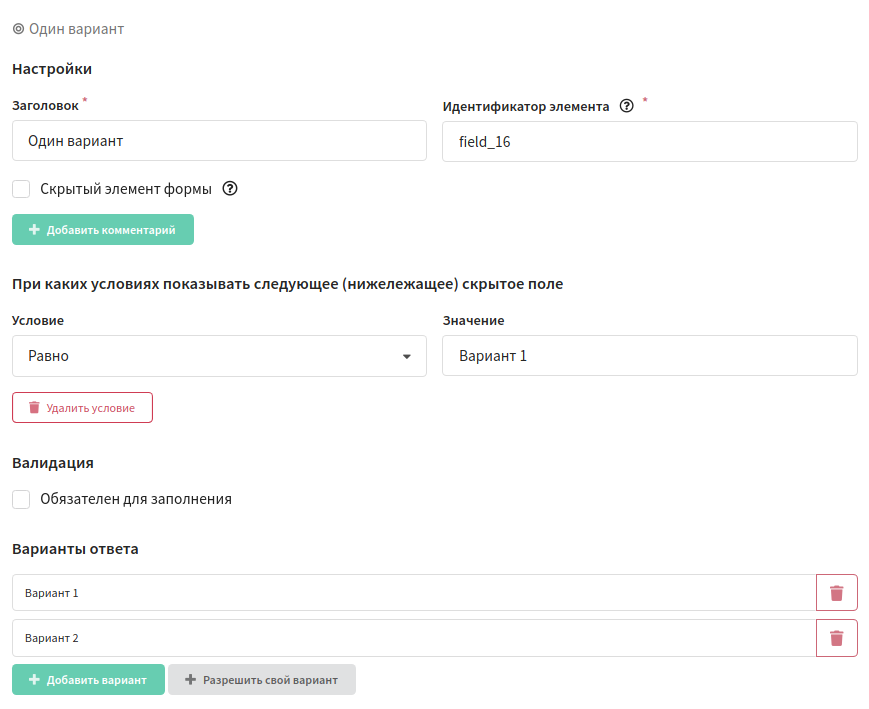
Один вариант
Один вариант — поле, в котором может быть предложено выбрать один из нескольких вариантов ответа. Например, цвет товара — красный или синий.
Для данного поля может быть за�дан заголовок, варианты ответов, а также можно настроить видимость элемента и валидацию данных.
Нажмите на кнопку "Добавить вариант" и введите значение. Количество вариантов не ограничено.
Вы можете разрешить пользователю ввести свой вариант ответа, нажав на кнопку "Разрешить свой вариант".

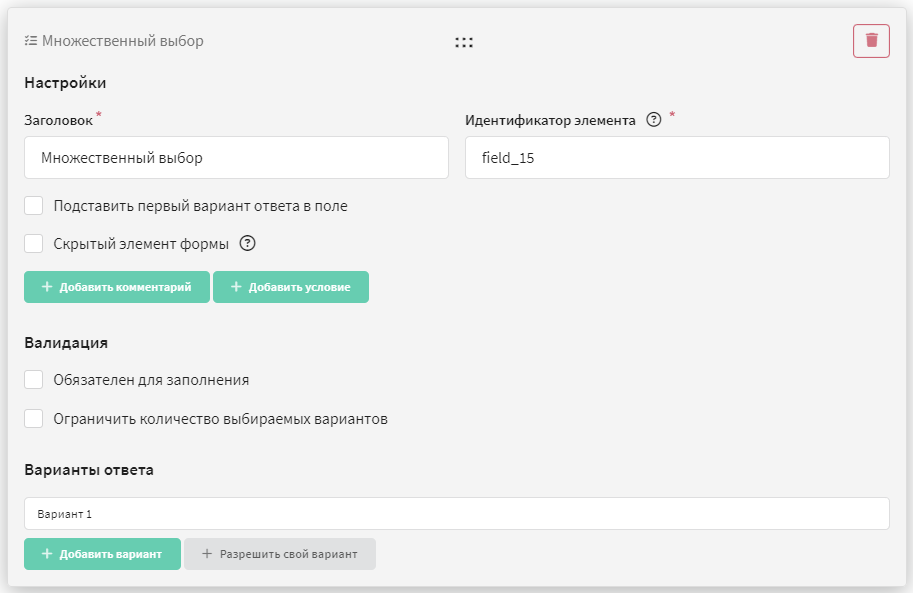
Множественный выбор
Элемент позволяет выбрать несколько вариантов ответа из предложенных. С помощью кнопки "Добавить вариант" добавьте возможные ответы.

Элемент можно сделать обязательным, ограничить количество выбираемых вариантов, а также можно подставить первый вариант ответа в поле:

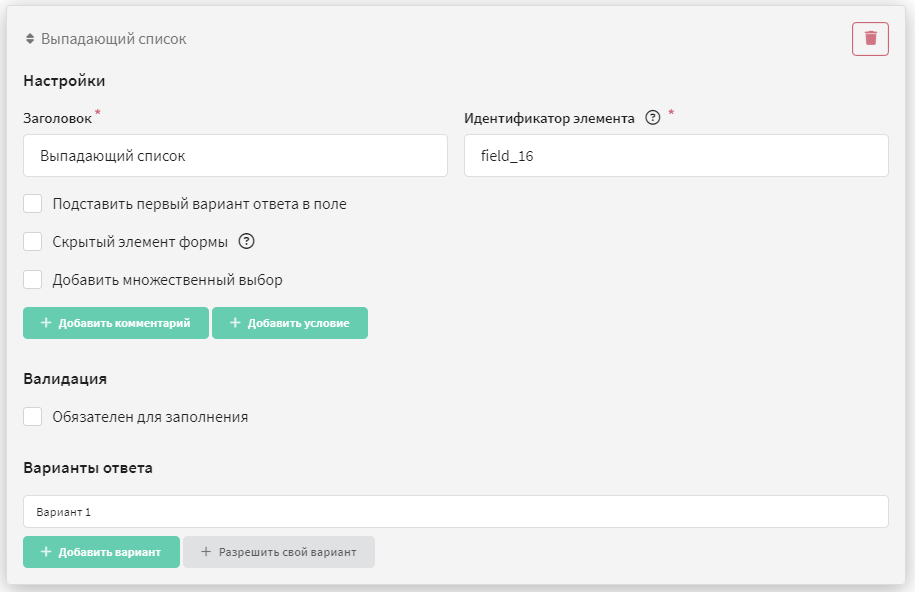
Выпадающий список
Выпадающий список — поле, в котором пользователю надо выбрать один вариант из выпадающего списка.
Для данного поля необходимо задать заголовок и варианты ответов. Нажмите на кнопку "Добавить вариант" и введите значение. Количество вариантов не ограничено.
Вы можете разрешить пользователю ввести свой вариант ответа, нажав на кнопку "Разрешить свой вариант". При выборе этого варианта откроется дополнительное поле для ввода текста.
Кроме того, есть возможность подставить первый вариант ответа в поле, нажав на соответствующую кнопку.
Также можно настроить видимость элемента и валидацию данных.

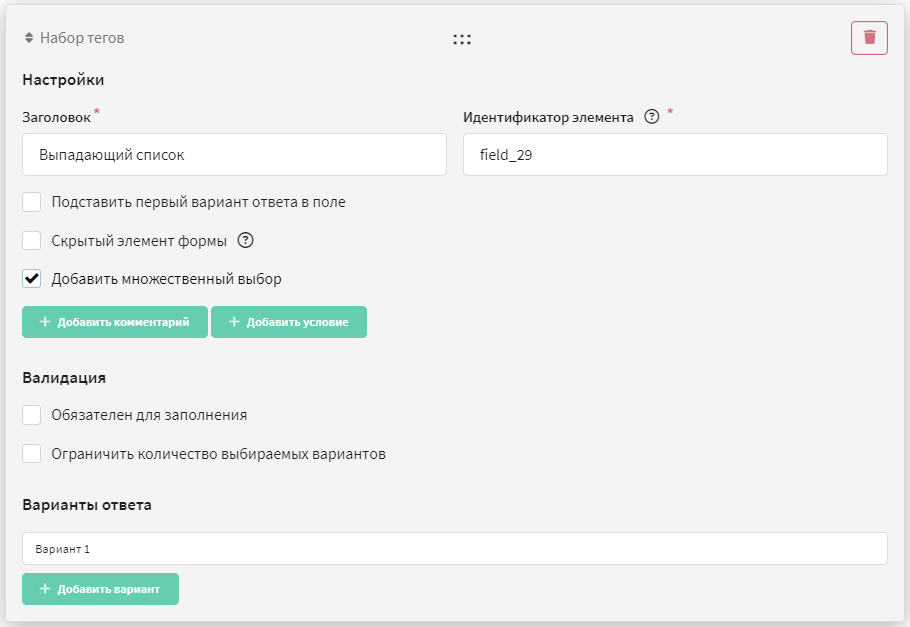
Если вы хотите предоставить пользователю возможность выбрать несколько вариантов ответа, кликните "Добавить множественный выбор".
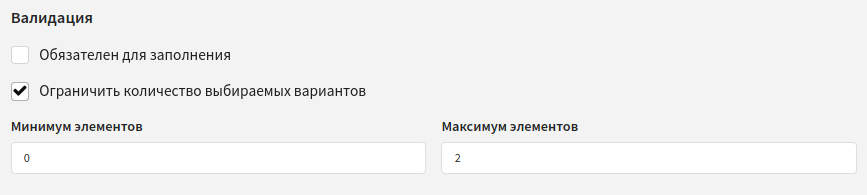
Обратите внимания, что при множественном выборе появляется новый тип валидации — "Ограничить количество выбираемых вариантов".

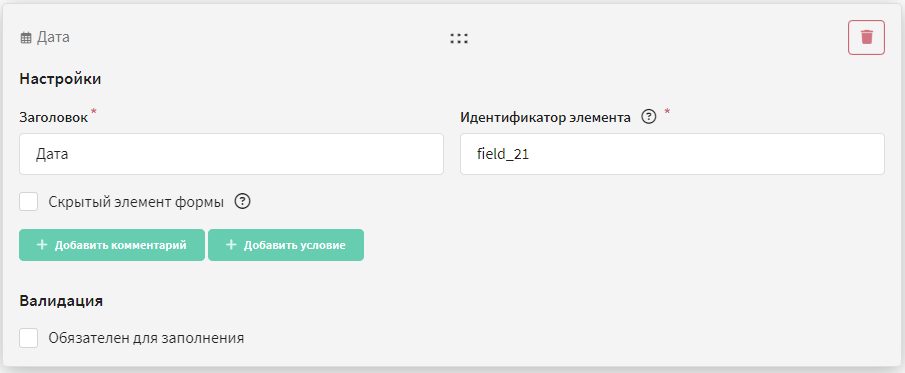
Дата
Дата — поле, в котором предлагается указать дату, например, день рождения клиента.
Для данного поля может быть задан заголовок, а также можно настроить видимость элемента и валидацию данных.

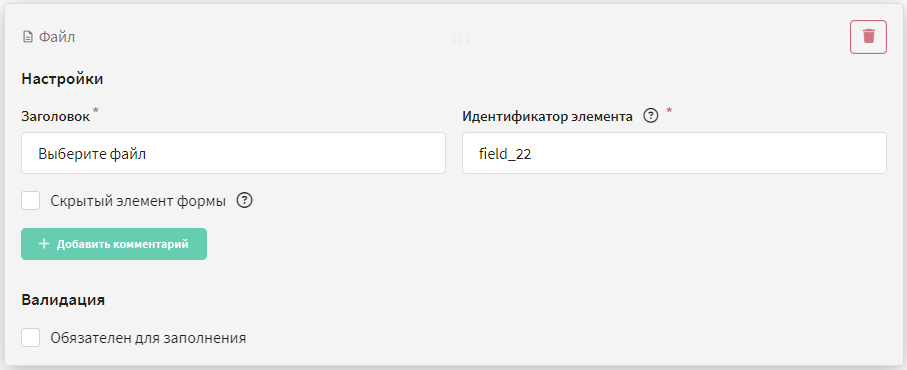
Файл
Файл — поле, в котором к форме могут быть прикреплены файлы, например, фото. Максимальный размер файла – 20 мб.
Для данного поля может быть задан заголовок, а также можно настроить видимость элемента и валидацию данных.

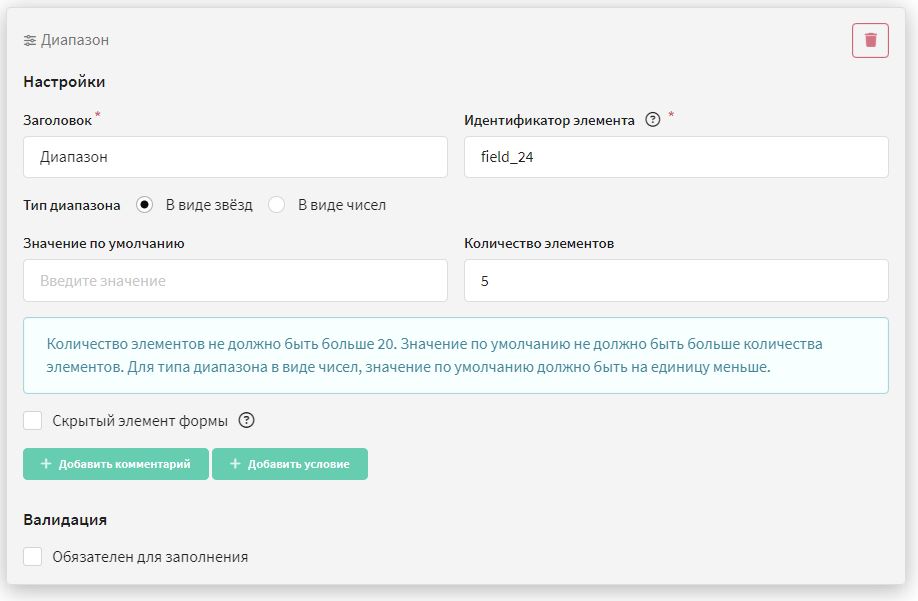
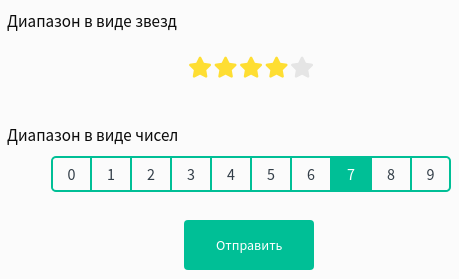
Диапазон
Диапазон — диапазон выбора оценки. Для данного поля может быть задан заголовок, а также можно настроить видимость элемента и валидацию данных.

Кроме того, вы можете выбрать тип диапазона: в виде звезд или в виде чисел.
Вы также можете указать количество элементов (например, 5 звезд или 10 чисел).
Если в качестве типа диапазона вы выбираете числа, то обратите внимание, что отсчет начинается с 0.

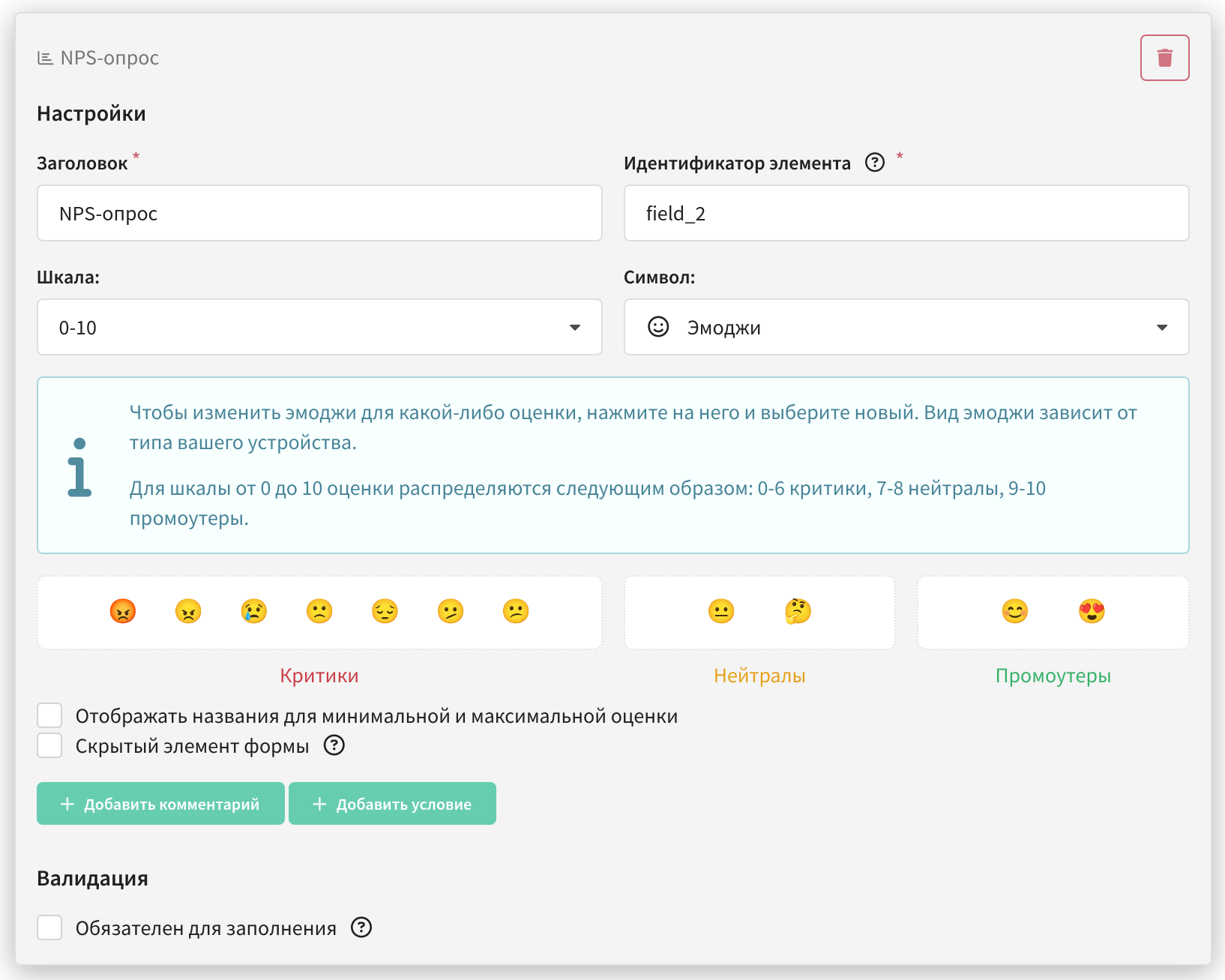
NPS-опрос
NPS-опрос — тестирование для получения индекса потребительской лояльности. Для данного поля может быть задан заголовок, настроена видимость элемента и валидация данных, а также названия для максимальной и минимальной оценки.
Узнать подробнее о том, что такое NPS-тестирование и как его создать, вы можете в этой статье.

Вы можете выбрать тип символов: в виде звезд, сердец, эмодзи или в виде чисел.
Для шкалы также можно указать размер — от 0 д�о 5, от 0 до 10, от 1 до 5 и от 1 до 10.
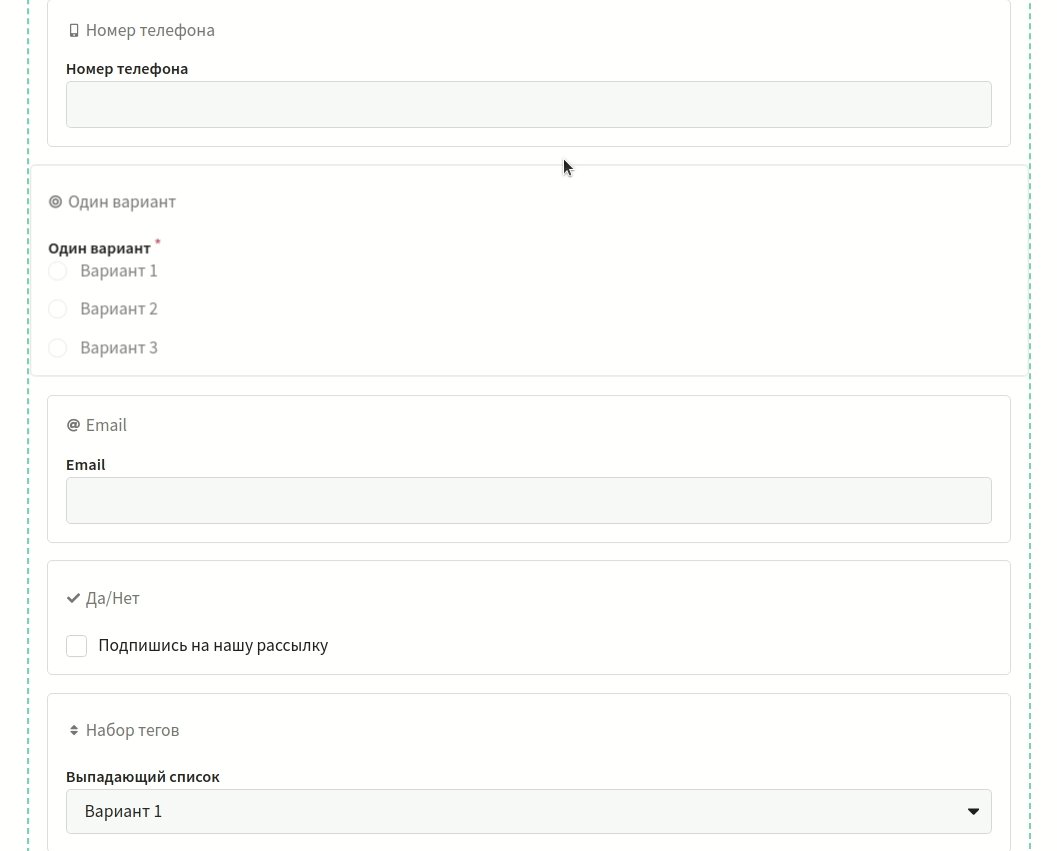
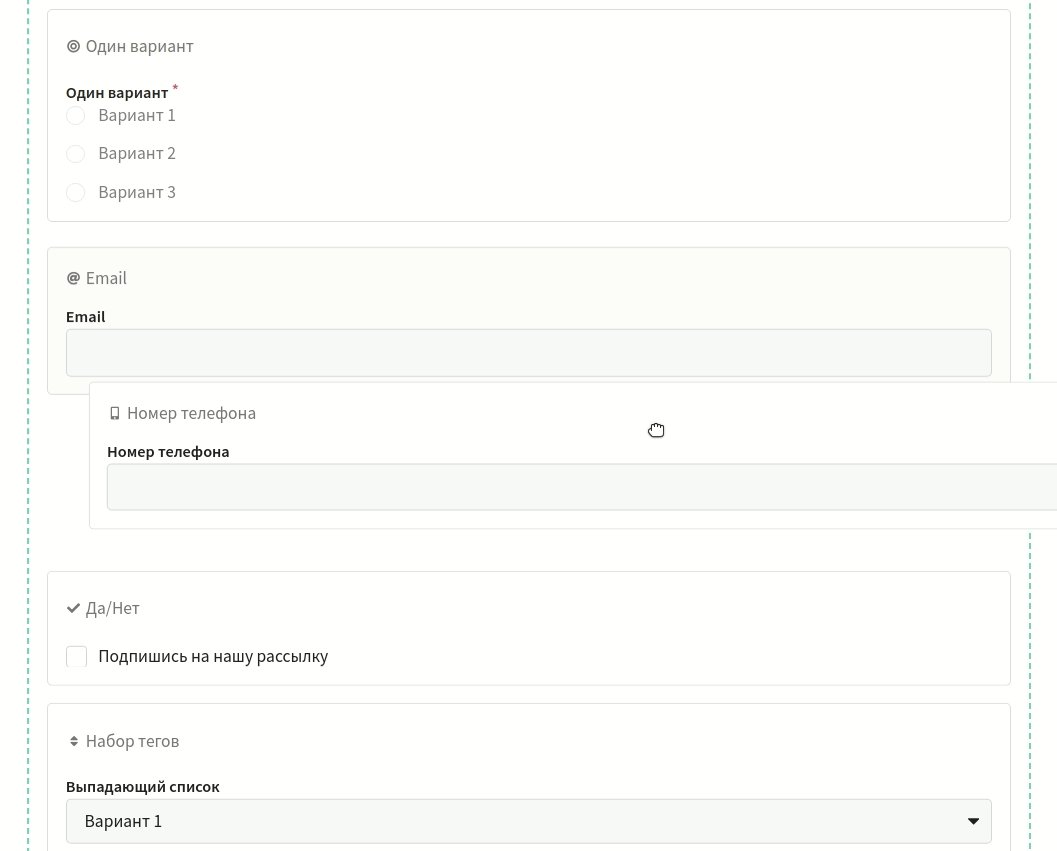
Вы можете перетаскивать элементы формы, без особого труда располагая их в том порядке, который вам нужен. При наведении на элемент в верхней части появляется скопление точек. Наведите на них курсор, зажмите левую кнопку мыши и перетащите элемент, куда пожелаете.

Валидация полей формы
У большинства полей доступен один или несколько типов валидации:
| Валидация | Поле |
|---|---|
| Обязателен для заполнения | Короткий текст, email, номер телефона, длинный текст, число, один вариант, выпадающий список, дата, файл, диапазон |
| Ограничить количество символов в ответе | Короткий текст, длинный текст |
| Валидация через регулярные выражения | Короткий текст, длинный текст |
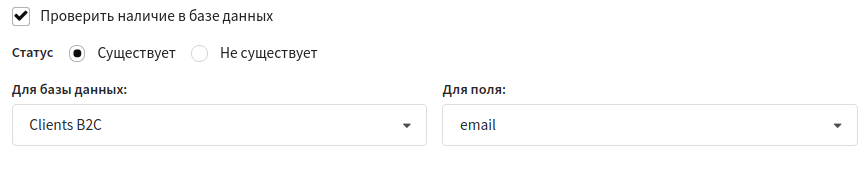
| Проверить наличие в базе данных | Короткий текст, email, номер телефона, число |
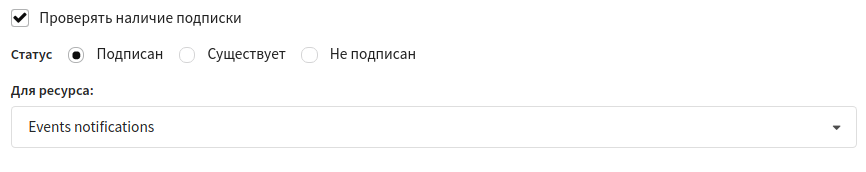
| Проверить наличие подписки | Email, номер телефона |
| Валидация через перечень телефонных кодов (перечислите через символ "+" телефонные коды, которые разрешено указывать в форме) | Номер телефона |
| Ограничить значение в ответе | Число |
| Ограничить количество выбираемых элементов (укажите минимальное и максимальное количество элементов, которые может выбрать пользователь) | Выпадающий список |
Типы валидации "Проверить наличие в базе данных" и "Проверить наличие подписки" позволяют вам ограничивать отправку формы для некоторых пользователей. Например, вы можете разрешить отправк�у только зарегистрированным пользователям или запретить повторную отправку формы одним и тем же пользователем.
Проверить наличие в базе данных
В момент отправки формы платформа проверит, существует ли профиль человека, заполнившего форму, в базе данных. Если профиля с указанными данными нет, то пользователь не сможет отправить форму.
При настройке формы необходимо выбрать:
- статус, который вы хотите проверять (существует или не существует),
- базу данных, в которой следует искать профиль,
- поле в базе данных для поиска существующего профиля.

Проверить наличие подписки
В момент отправки формы платформа проверит, подписан ли профиль, заполнивший форму, на определенный ресурс. Если профиля с указанной подпиской нет, то пользователь не сможет отправить форму.
При настройке формы необходимо выбрать:
- статус, который вы хотите проверять (подписан, существует, не подписан),
- ресурс, подписку на который следует искать.

Условие показа элемента формы
Вы можете показывать пользователю какое-то поле формы, только если он дал определенный на предыдущий вопрос. Для этого при настройке элемента нажмите на кнопку "Добавить условие" — откроются дополнительные поля (При каких условиях показывать следующее скрытое поле).
Укажите условие и значение, которое должен выбрать пользователь.

Далее добавьте элемент, который хотите показать, если пользователь выберет определенное значение в вопросе выше. Активируйте опцию "Скрытый элемент формы":

Теперь если пользователь выбрал определенный вариант ответа, для него будет показан скрытый элемент. В противном случае, он перейдет сразу к следующему вопросу.

Для добавления более сложных условий, например, переход между страницами формы в зависимости от ответов, настройте блок "Логика".
Комментарий
Для каждого элемента можно добавить комментарий, который будет отображаться под полем формы.
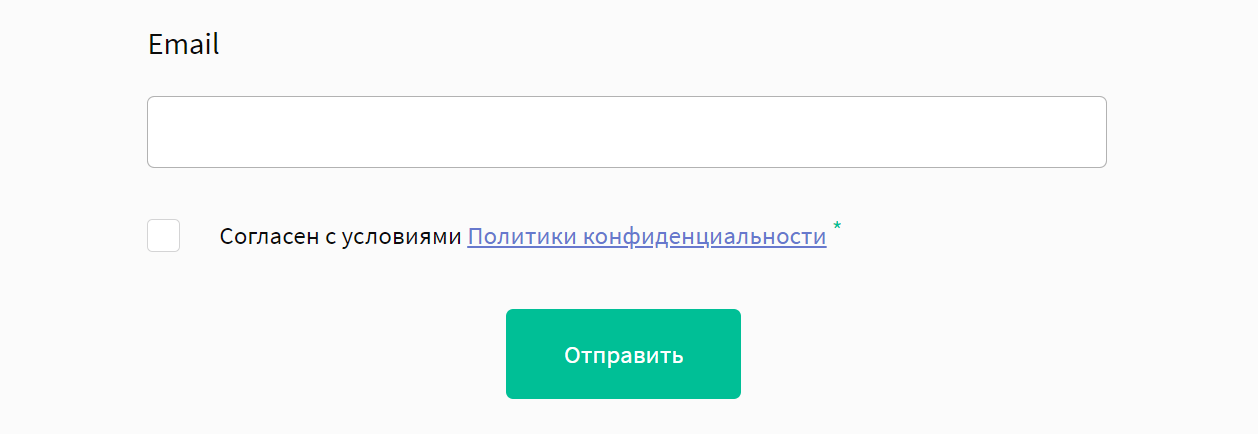
Ссылки в полях формы
В любой элемент формы можно добавить ссылку с помощью HTML:
Согласен с условиями <a target="_blank" href="#">Политики конфиденциальности</a>

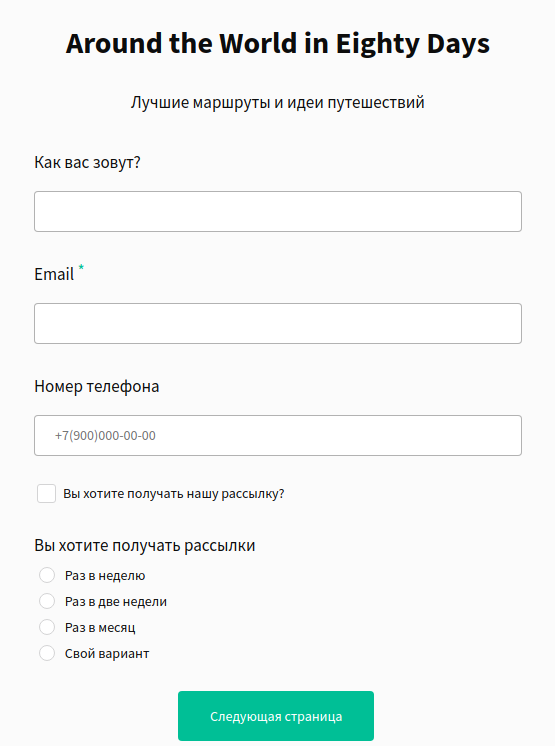
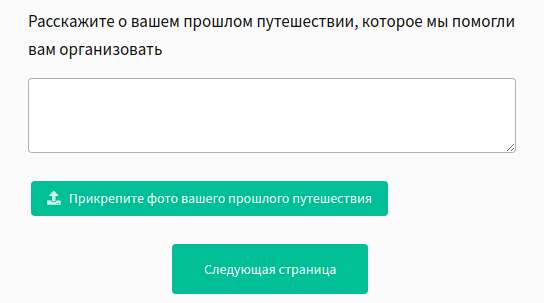
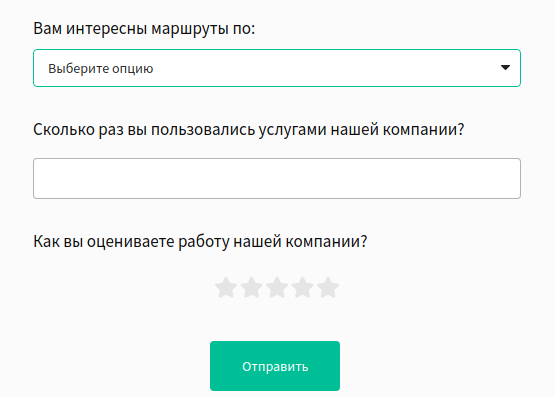
Пример формы
| Страница 1 | Страница 2 | Страница 3 | Финальная страница |
|---|---|---|---|
 |  |  |  |
| Страница 1 | Страница 2 | Страница 3 | Финальная страница |
|---|---|---|---|
 |  |  |  |