Первая Web push-рассылка
Web push, или браузерные пуши — это уведомления, которые вы можете отправлять в десктопные и мобильные браузеры ваших клиентов. При подписке они отображаются по мере получения в центре уведомлений операционной системы — в углу или верхней части экрана — даже если окно браузера неактивно.
Это руководство поможет вам организовать рассылку браузерных push-уведомлений в платформе Altcraft Marketing.
Push-уведомления гораздо выгоднее SMS, так как их отправка фактически ничего не стоит.
Шаг 1: Настройте домен для работы с Push
Если вы пользуетесь облачным решением, пропустите этот шаг и перейдите к настройкам подписки.
При установке Altcraft Marketing на ваше оборудование On-Premise передайте инструкции из этого шага администраторам вашей платформы. Или свяжитесь с нашей службой поддержки!
Убедитесь, что и ваш веб сайт, и платформа работают по протоколу HTTPS. В системе Altcraft Marketing должны быть настроены web-пиксели.
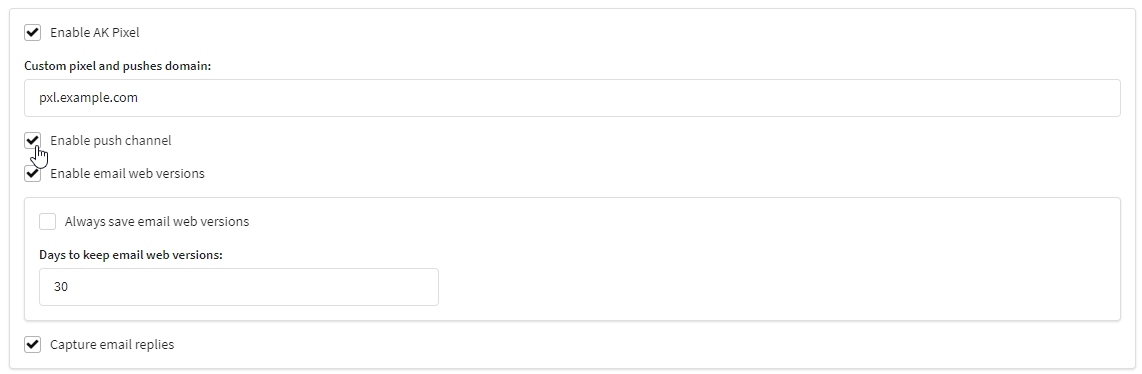
Необходимо активировать пиксели и push-уведомления в Панели администратора для аккаунтов, с которых планируется отправка:

Шаг 2: Подпишите клиентов на Push-канал
Рассылки Altcraft Marketing получают ваши подписчики. Профили подписчиков хранятся в базах данных профилей.
Кампании при отправке push используют подписки профиля на Ресурсы: так вы можете отправлять уведомления на различные устройства клиента или в разные браузеры. Ресурсом может быть отдельное направление маркетинга, сайт, приложение или тип контента.
Выберите в главном меню раздел "Ресурсы", создайте новый ресурс или выберите существующий. Добавьте push-канал в существующий ресурс:

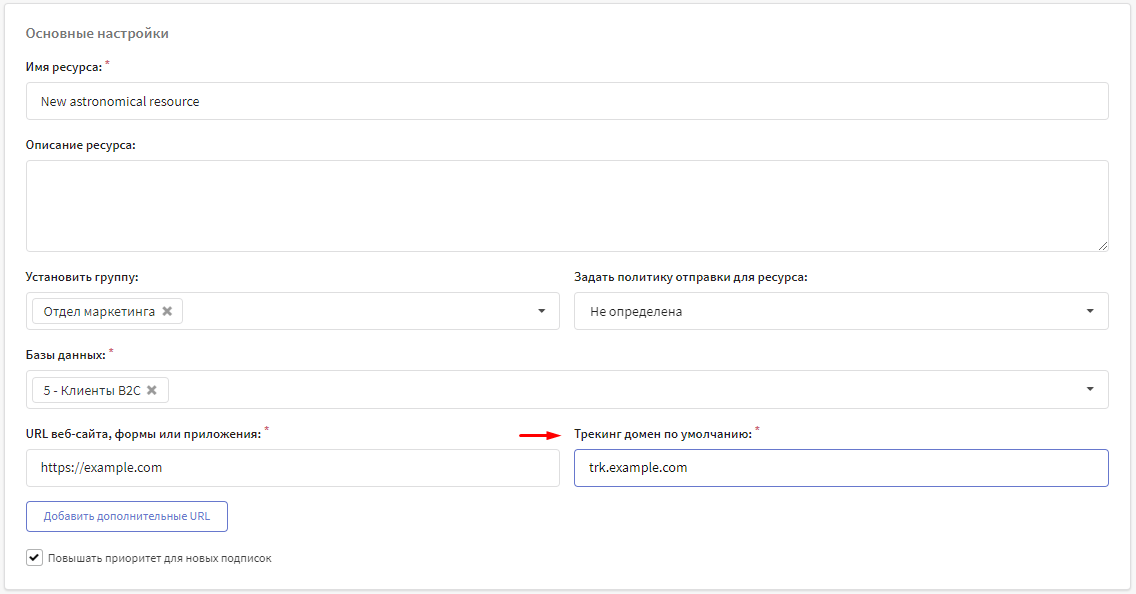
В основных настройках добавьте необходимые базы данных, при необходимости назначьте политику отправки и укажите Трекинг домен по умолчанию. Он будет обрабатывать переходы ваших клиентов по ссылкам в сообщениях:

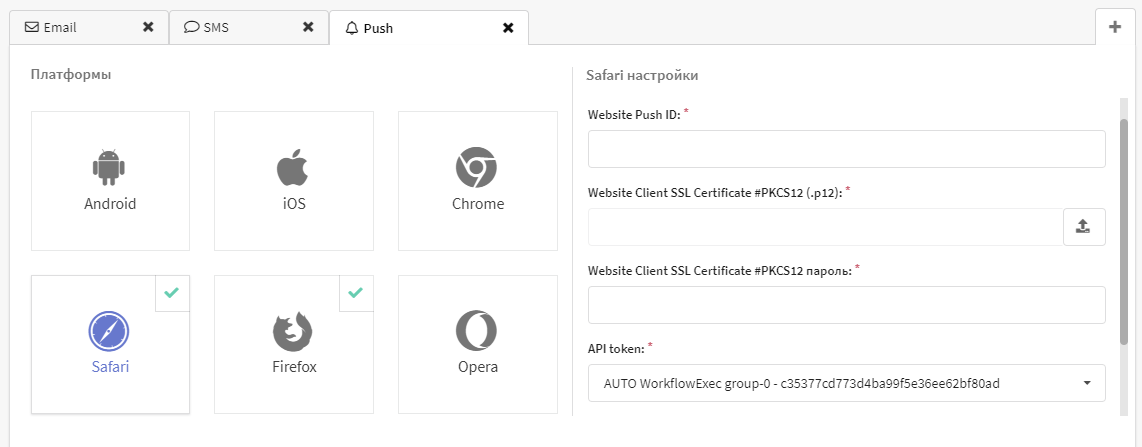
В настройках push-канала ресурса выберите браузеры, в которые собираетесь отправлять уведомления клиентам. После этого внесите соответствующие настройки:

Для отправки уведомлений в разные браузеры используются разные push-сервисы:
| Сервис | Какие браузеры используют данный сервис для отправки Web push уведомлений? |
|---|---|
| Google Firebase | Google Chrome, Mozilla Firefox, Opera, Яндекс.Браузер, Samsung Internet Browser |
| Apple Push Notification Service | Apple Safari |
| Mozilla Services | Mozilla Firefox |
Процесс настройки для различных платформ описан в этом руководстве.
Профили клиентов и подписка на ресурс
Для каждого клиента в Altcraft Marketing создаётся единый цифровой профиль, объединяющий личные данные, историю действий и подписки на ваши ресурсы. Для отправки уведомления конкретному получателю используется токен (идентификатор) устройства. В случае с Web push этот идентификатор связан с браузером, в котором клиент разрешил показ уведомлений.
Существующая база подписчиков
Если у вас есть база токенов для ваших клиентов, вы может�е загрузить эти данные в платформу и использовать для отправки рассылок: по одному клиенту, списком или из табличного файла. Различные способы импорта данных описаны в этой статье.
Также вы можете настроить автоматический импорт профилей клиентов:
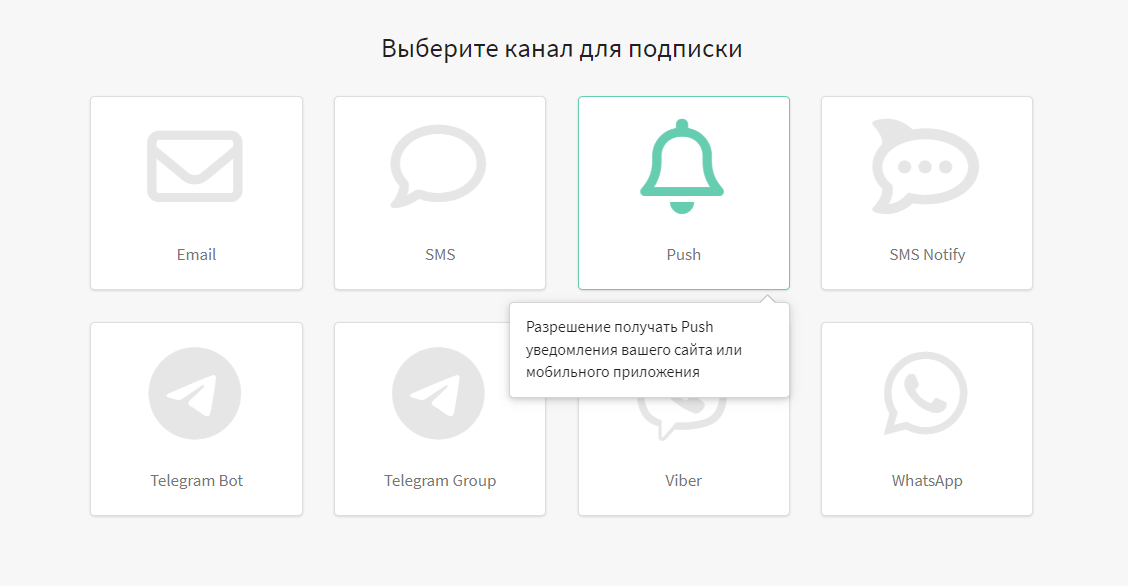
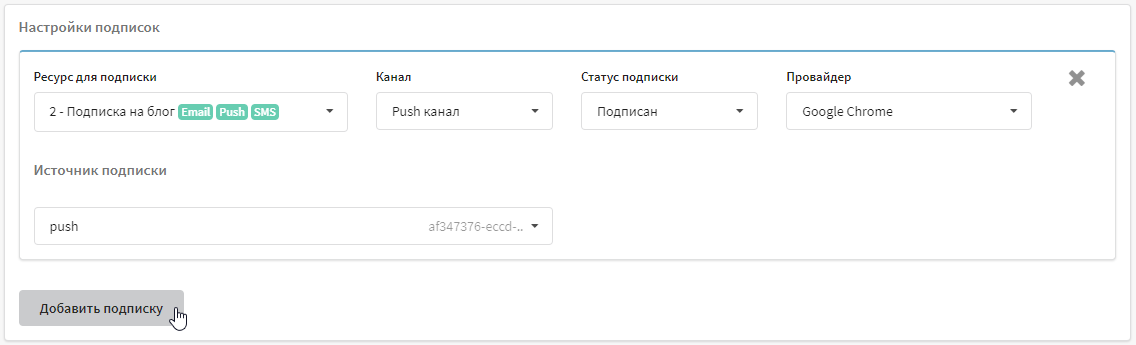
При импорте данных подпишите клиентов на подготовленный ранее ресурс. Для этого в разделе "Настройки подписки" выберите Push в качестве канала связи, выберите провайдера уведомлений, в поле "Источник подписки" укажите колонку с токенами устройств:

Если у вас уже есть база профилей, добавьте им подписку на новый ресурс. Есть два варианта:
- если у клиентов есть подписки на другой ресурс с актуальными токенами устройств — используйте массовое обновление профилей;
- если для подписки на Push-уведомления идентификаторы необходимо загрузить в платформу — используйте импорт профилей в режиме "только обновление".
Новые push-подписчики сайта
Altcraft Marketing импортирует профили посетителей вашего сайта, когда те разрешают показ push-уведомлений. При этом в профиль записывается информация об устройстве подписчика, IP адрес и определённая по нему геолокация:

Для настройки импорта новых push-подписчиков перейдите к следующему шагу.
Шаг 3: Установите инструменты push на ваш сайт
Как только вы сохраните ресурс, у вас появится возможность загрузить инструментарий разработчика — Web Push SDK.
Скачайте и передайте SDK Toolkit разработчикам вашего сайта для размещения на небходимых страницах. Передайте им также ссылку на эту статью или на статью по конфигурации web push.

Установка нужных файлов на сайт возможна в двух вариантах:
- Добавление кода на сайт и загрузка установочных файлов в корневую директорию сайта
- Загрузка инструментария для разработчиков
Способ 1: Добавление кода на сайт и загрузка установочных файлов в корневую директорию сайта
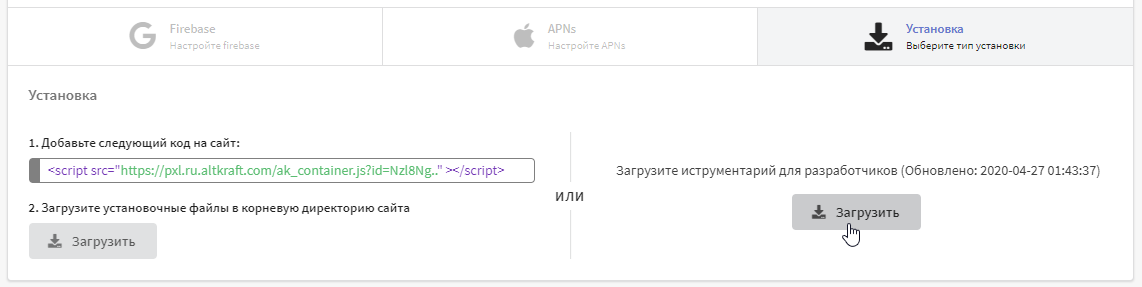
Алгоритм действий для данного варианта указан в левой части. Добавьте указанный код на сайт, затем сохраните и загрузите в корневую директорию сайта установочные файлы:
- manifest.json — данные о проекте для отправки push через Google Chrome;
- service-worker.js — service worker, который регистрируется в браузерах пользователей и принимает push сообщения.
Здесь файл service-worker.js является динамическим. Он автоматически обновляется каждый раз, когда вы вносите изменения в настройки ресурса.
importScripts('https://pxl.test.com/service-worker.js?id=MXw3');
Способ 2: Загрузка инструментария для разработчиков
Алгоритм действий для данного варианта указан в правой части. Нажмите на кнопку "Загрузить", после чего будет загружен архив Toolkit. Распакуйте архив и разместите файлы Toolkit в корневой директории вашего сайта.
Toolkit состоит из четырёх файлов:
- README.txt — инструкция по установке Toolkit;
- ak-push.js — скрипт, который показывает пользователям предложение подписаться на push-оповещения;
- manifest.json — данные о проекте для отправки push через Google Chrome;
- service-worker.js — service worker, который регистрируется в браузерах пользователей и принимает push-сообщения.
Здесь файлы service-worker.js и ak-push.js является статичным. При использовании данного способа после изменения настроек ресурса необходимо заново загрузить Toolkit и обновить файлы на сайте.
При использовании инструментария для разработчиков можно изменить путь до файла service-worker.js. Для этого откройте файл ak-push.js, найдите свойство swPath и отредактируйте его, указав нужный путь до файла.
Добавление скриптов на сайт
После того как Toolkit загружен на сайт, добавьте код, который будет показывать окно подписки для необходимого действия.
Ниже приведен пример кода для кнопки "Подписаться". Этот код запускает библиотеку и инициализирует подписку:
<button id="init_sub">Подписаться на уведомления</button> // Кнопка подписки
// ..Основная часть кода..
<script>
document.getElementById('init_sub').addEventListener('click', function() { // По клику на кнопку..
try {
const akPush = new AKPush();
akPush.initSubscription() // ..показать форму подписки
}
catch (e) {
console.log(e); // ..или записать ошибку в консоль браузера
}
});
</script>

Через платформу Altcraft вы можете создать собственный попап с предложением подписки. Подробнее прочесть об этом можно в этой статье.
Код, описанный выше, работает по следующей логике:
- Пользователь нажимает на кнопку;
- Вызывается метод
initSubscription; - Всплывает системное окно браузера с предложением подписаться на уведомления этого сайта.
Пользователь может настроить свою логику и решить, каким путем посетитель сайта дойдет до системного окна подписки. Стили системного браузерного окна с запросом разрешений на push-уведомления изменить нельзя.
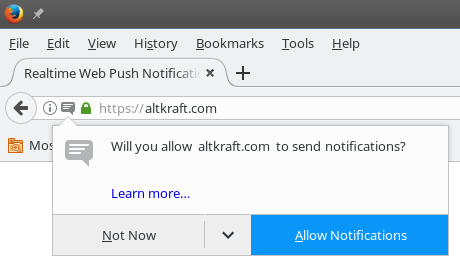
Как только все будет настроено, можно будет зайти на сайт и подписаться на push-уведомления. В браузере клиента при подтверждении устанавливается Service worker, отображающий сообщения даже при свернутом окне браузера:

Шаг 4: Подготовьте контент для отправки
Контент для ваших push-рассылок создаётся в Шаблонах сообщений. Шаблоны содержат контент для всех доступных каналов. При создании нового шаблона выберите push-канал или добавьте его для уже существующего шаблона.
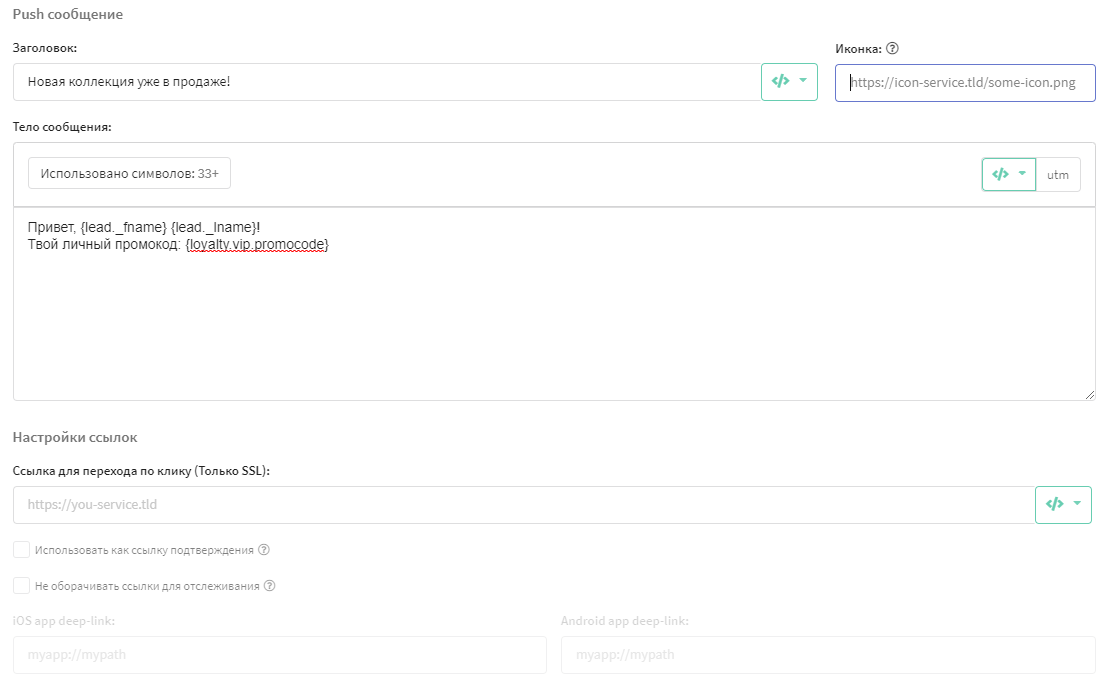
Push-версия шаблона содержит:
- Заголовок — аналогичен теме Email-письма.
- Иконка — любое изображение для отображения в уведомлении. Для Safari иконка настраивается одна для всех рассылок.
- Тело сообщения — основная текстовая часть сообщения.
- Ссылка для перехода — ссылка, по которой перейдёт подписчик при нажатии на push.
В заголовок, ссылку и тело сообщения вы можете добавить данные конкретного клиента, а также динамический текстовый контент из внешних источников:

Если вы рассылаете Rich push-уведомления, то для создания шаблона вам стоит воспользоваться специальным редактором. В Rich push-уведомления можно добавлять не только текст и иконку, но и кнопки, изображения, банеры и даже аудио и видеофайлы. Более того, новый редактор позволяет отдельно настраивать уведомление для определенной ОС, а также добавлять адаптивные ссылки и deeplink.
Чтобы открыть новый редактор, зайдите в обычный редактор шаблонов и сделайте начальную версию push-сообщения. Как это сделать, мы описали выше. После этого нажмите кнопку Сохранить. Теперь вернитесь в созданный шаблон и кликните "воспользуйтесь редактором β", чтобы перейти в новый редактор.

Шаг 5: Выберите тип рассылки
 | Для отправки Push-сообщений используется инструмент Кампания. |

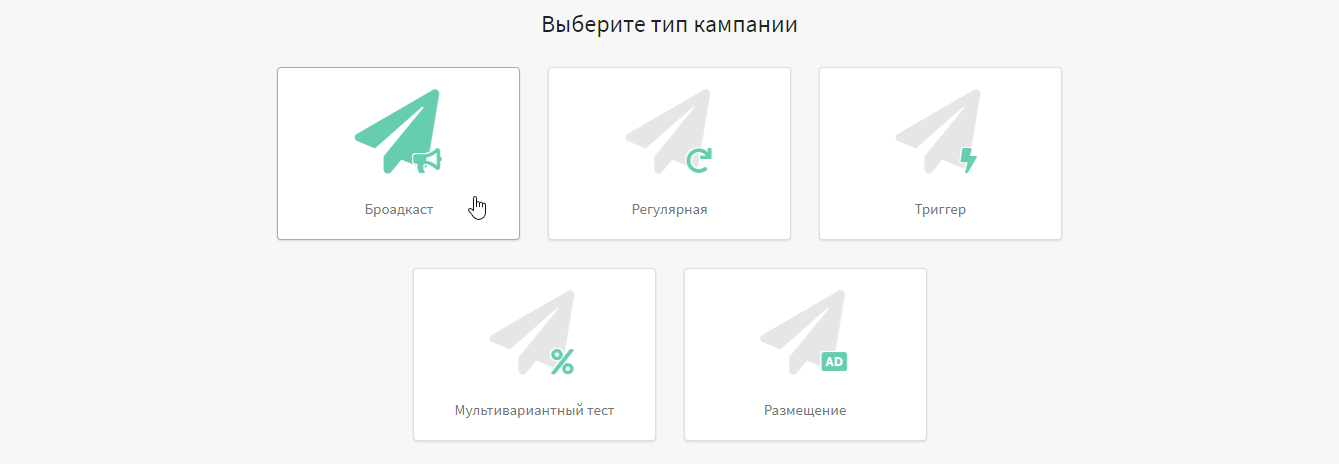
Определитесь с датой и создайте рассылку нужного типа:

Подробную инструкцию по настройке Броадкаста вы найдёте на этой странице.
Подробную инструкцию по настройке Регулярной кампании вы найдёте на этой странице.
Заполнив основные настройки кампании, вам необходимо:
-
Выбрать Push как канал связи.
-
Выберите провайдеров для рассылки и режим отправки. Есть два вида отправки — fanout, рассылка на все подписки с учетом фильтров, или last, отправка на подписку с самой свежей датой соз�дания. Если несколько подписок были созданы одновременно, то из них будет выбрана одна случайная. Если в кампании заданы фильтры по провайдеру, дополнительным полям или категориям, то сначала накладываются фильтры, а потом уже ищется самая свежая подписка.
-
Выбрать настроенный ранее ресурс подписок и аудиторию получателей.
-
Добавить в рассылку шаблон сообщения.
-
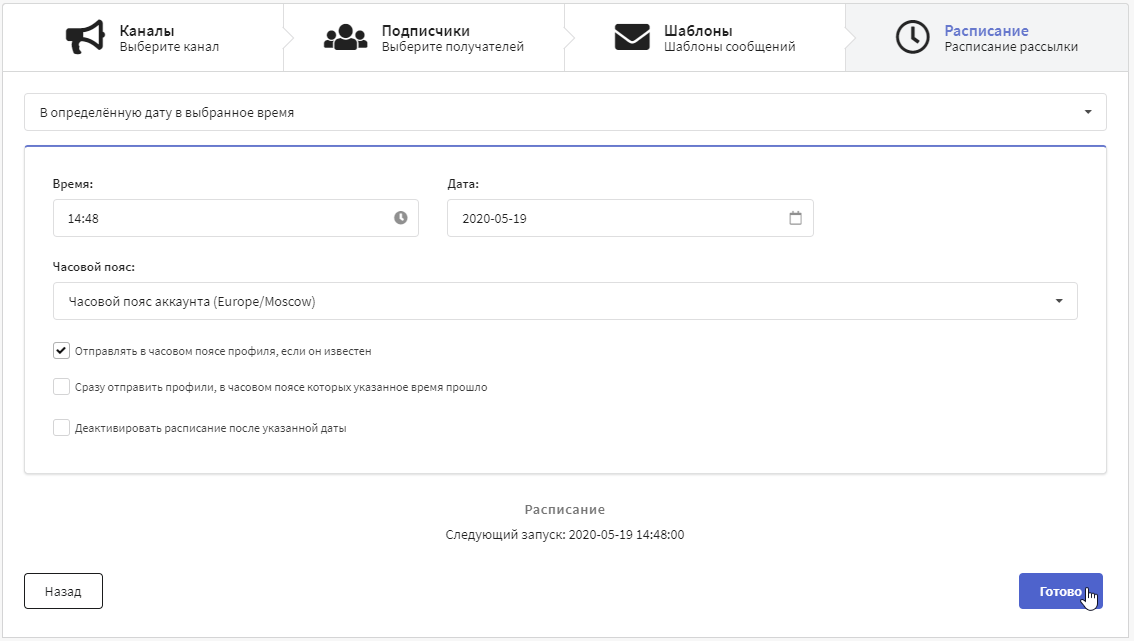
Установить расписание. Например, для броадкаста подойдёт вариант "В определённую дату в выбранное время":

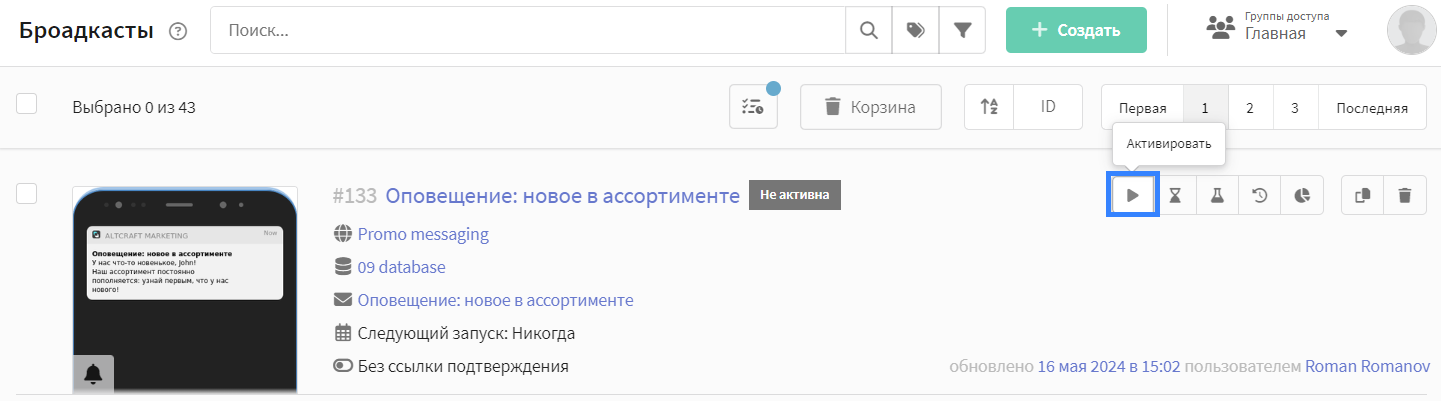
Когда кампания настроена, сохраните её. Она будет отображаться в списке кампаний соответствующего типа. В правой части каждой записи есть меню быстрых действий. С его помощью вы можете сделать тестовую отправку и, если всё успешно, активировать рассылку:

Шаг 6: Оцените эффективность рассылки
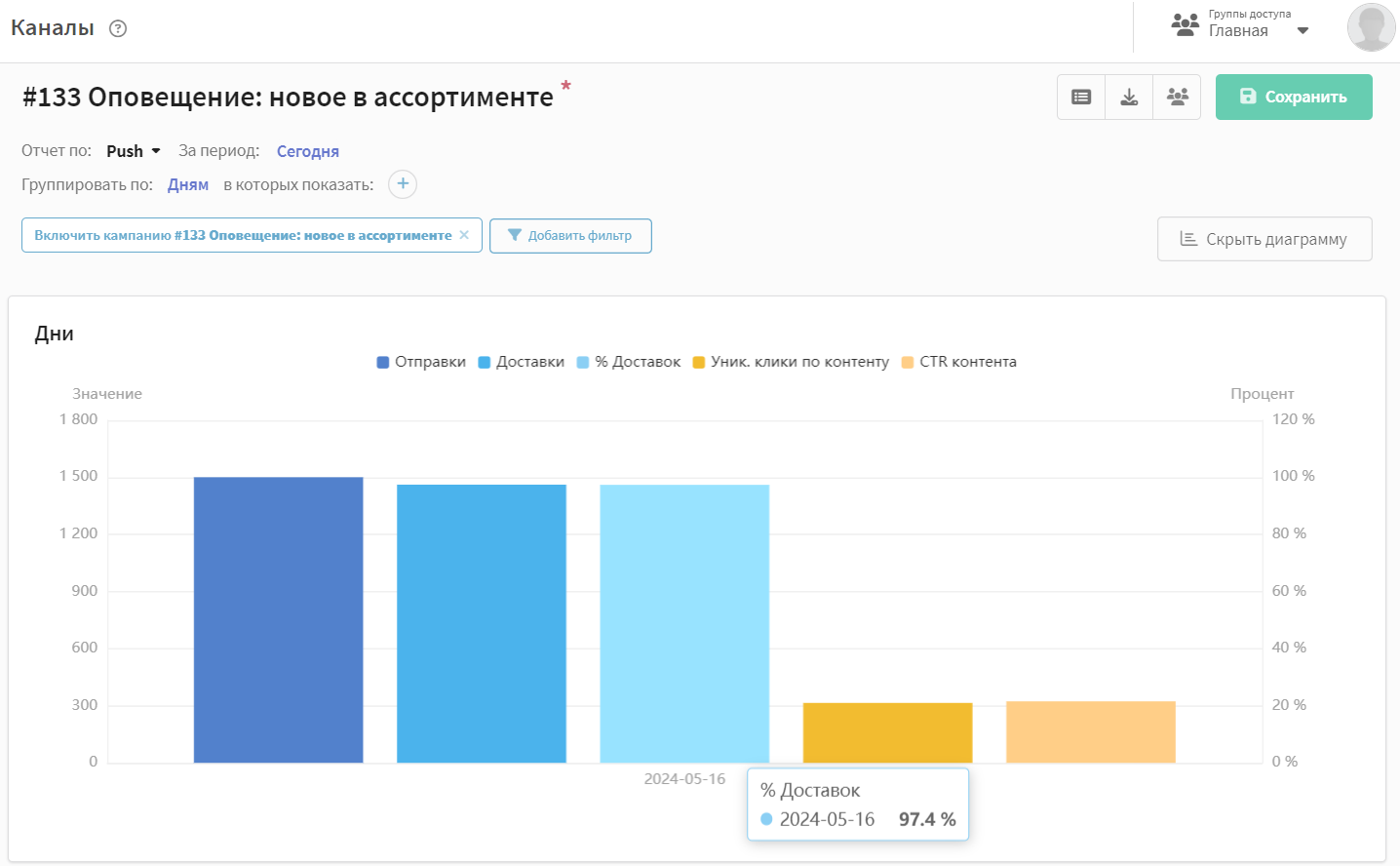
Для оценки результатов ваших рассылок воспользуйтесь отчетом по каналам.Отчёт по каналам предоставляет аналитику по одной или нескольким кампаниям, по одному или нескольким каналам связи.
На платформе есть три способа получения аналитики по текущей кампании:
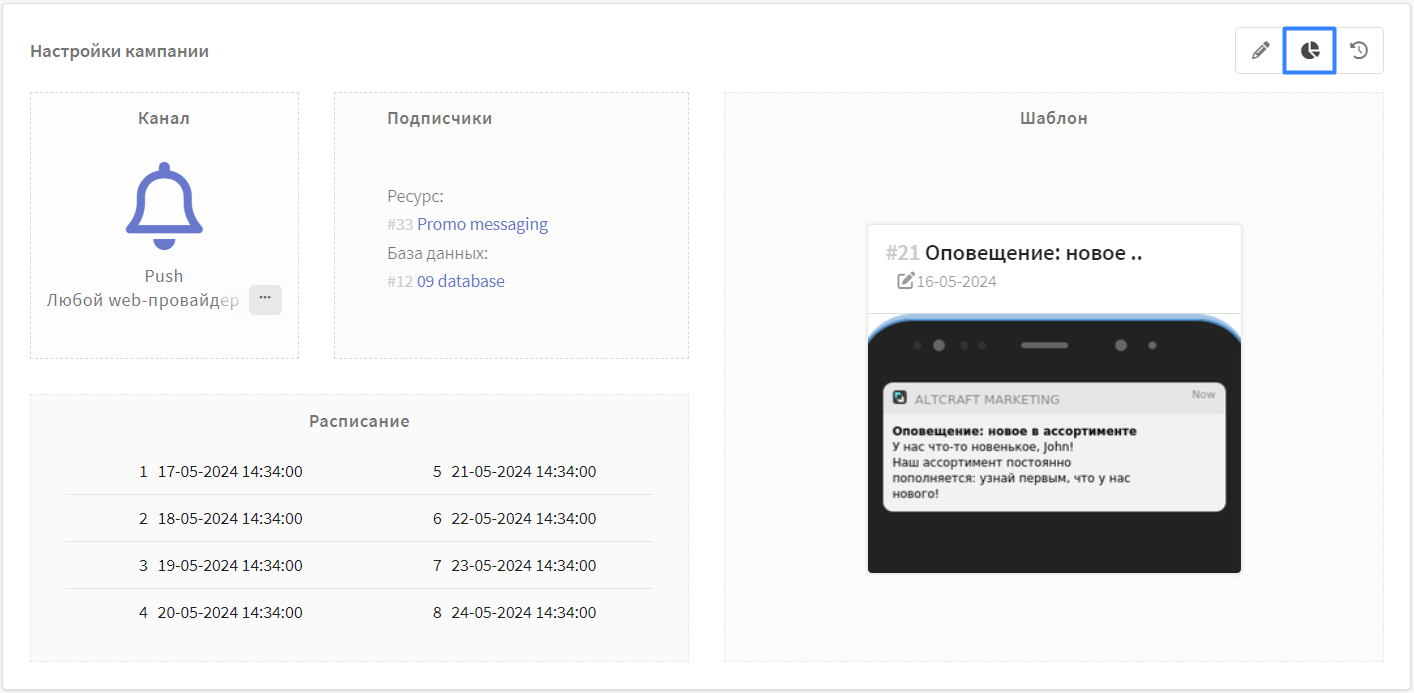
- К отчёту по каналам конкретной рассылки можно перейти по ссылке в редакторе кампании:

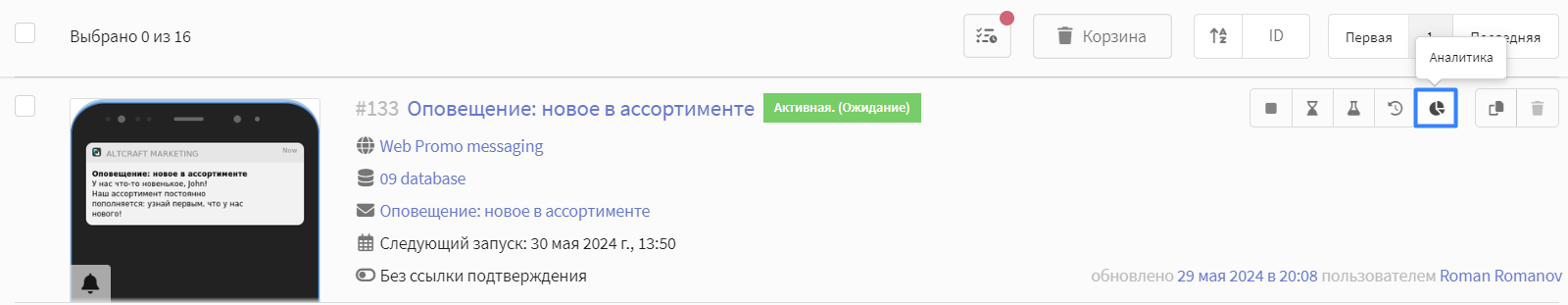
- Вызов аналитики по текущей кампании также возможен через меню быстрых действий:

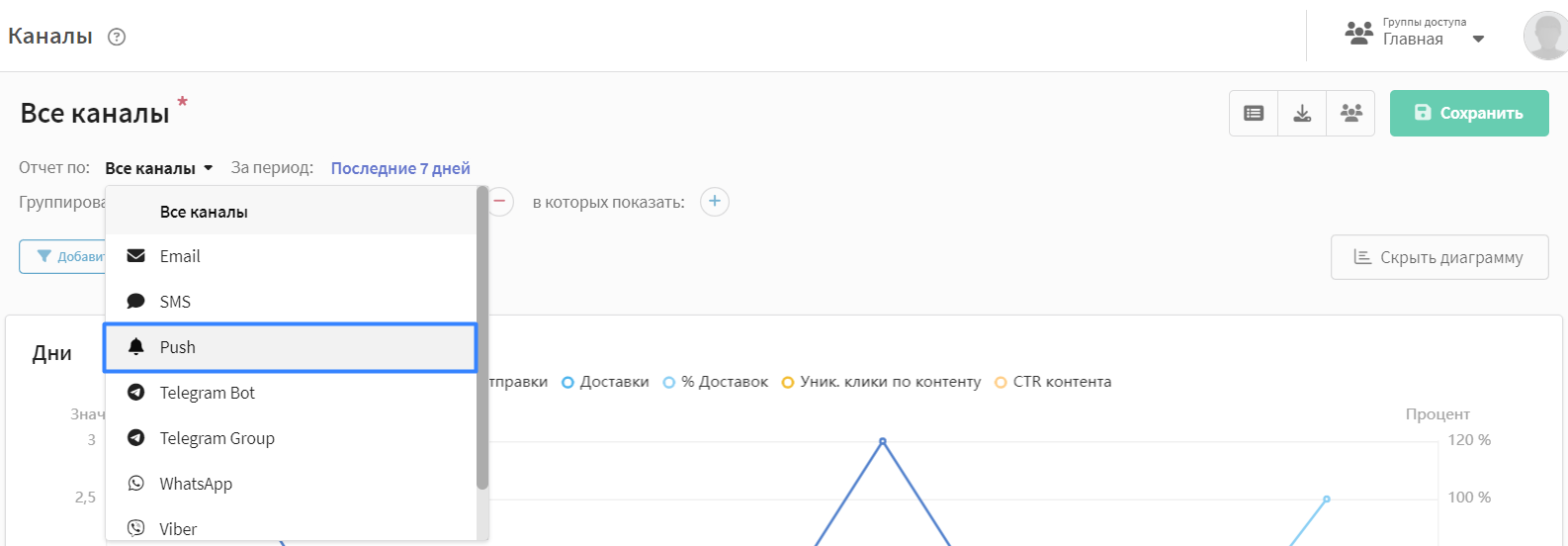
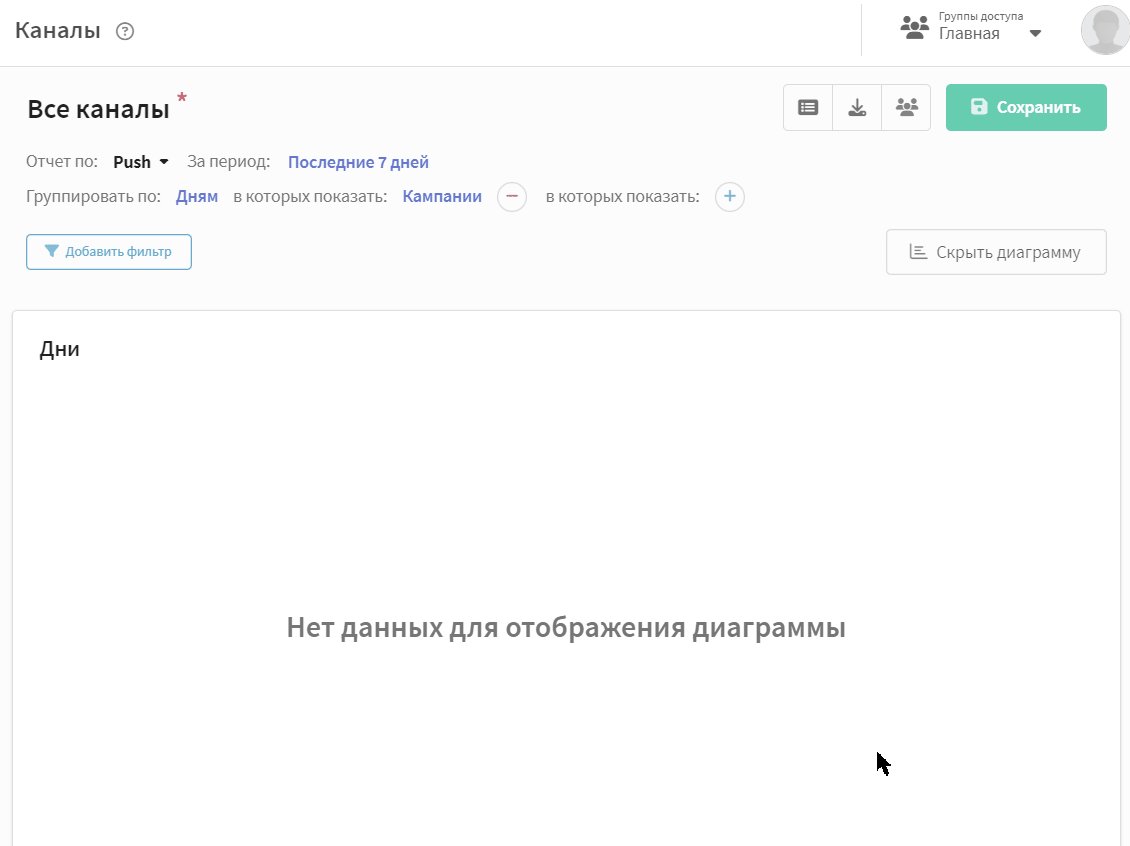
- Выберите раздел "Аналитика" по "Каналам" в главном меню платформы. По умолчанию отобразится отчет по "Всем каналам" за последние 7 дней. Для группировки по push-каналу выберите "Отчет по":

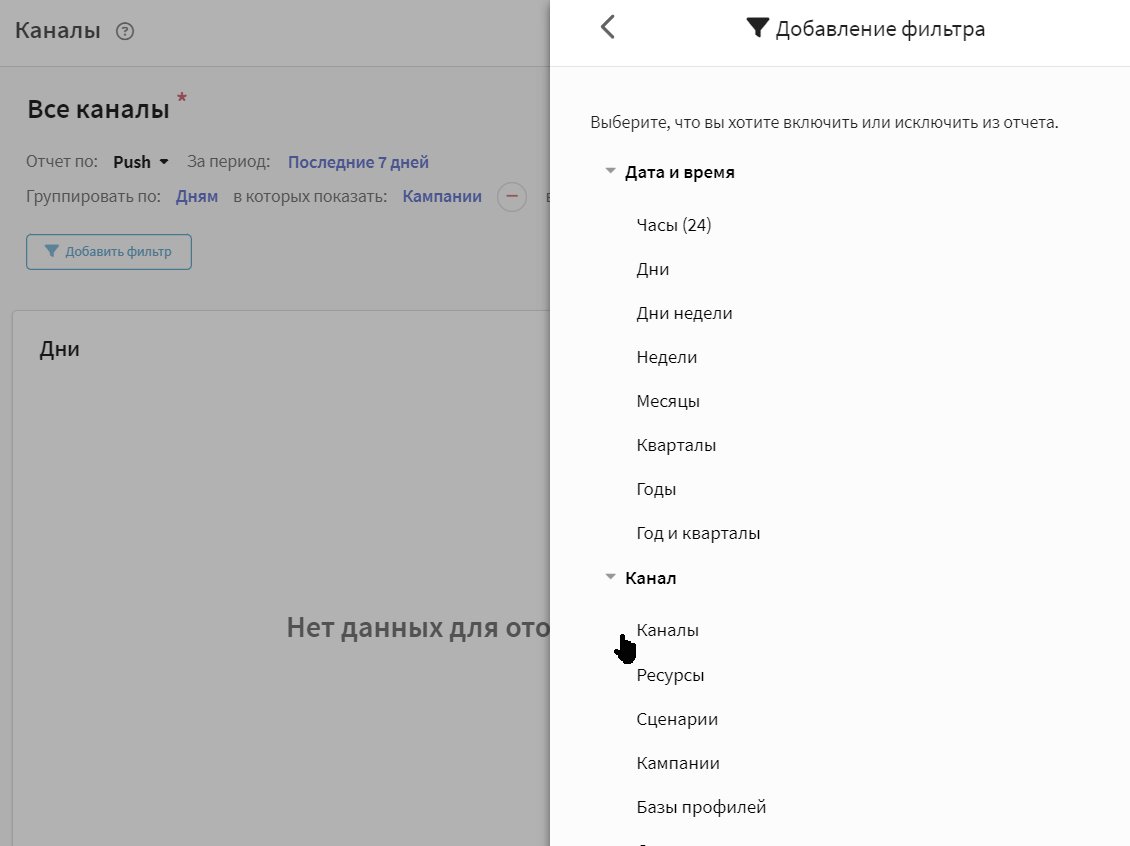
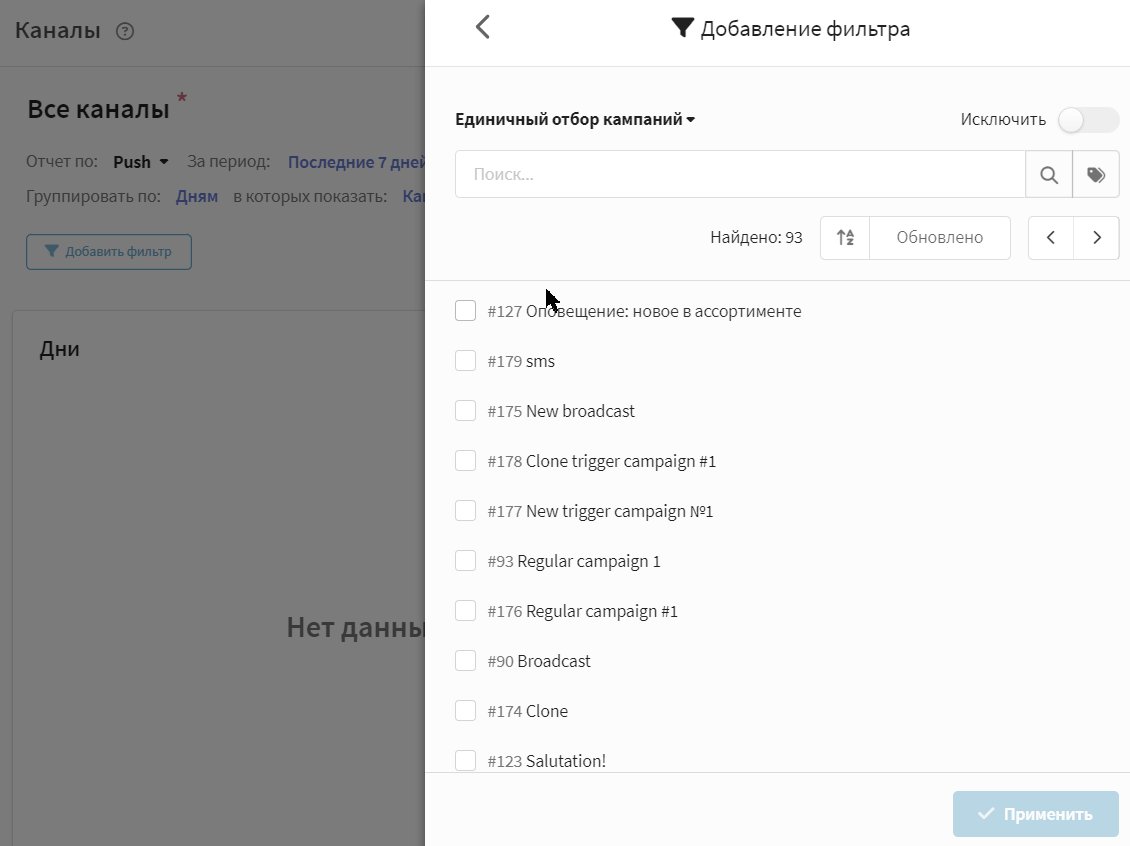
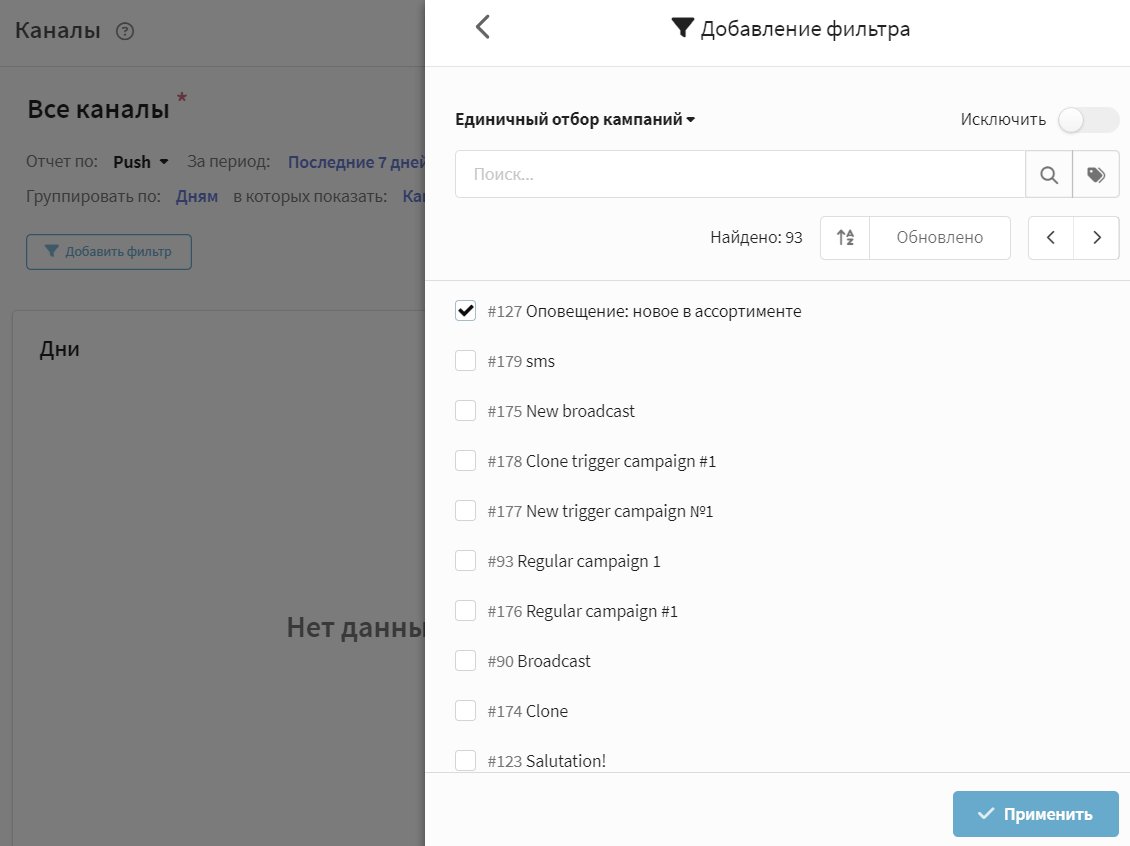
Следующим шагом "Добавьте фильтр" по "Кампаниям". В отобразившемся списке выберите нужную кампанию.

В результате вы получите статистику по выбранной кампании.

Действия в push-кампании или шаблоне могут стать шагами в интерактивной воронке конверсии:
