Руководство: попап для подписки на push
Один из самых распространенных ви�дов попапов — попап подписки на push-уведомления. Такое всплывающее окно поможет вам быстро подписать посетителей вашего сайта на ресурс платформы Altcraft. В этой статье мы покажем, как создать и настроить попап, который будет появляться при загрузке страницы для тех пользователей, которые еще не давали разрешения на показ push-уведомлений на сайте.
Для корректной работы подписки на push-уведомления вы должны предварительно настроить ресурс на платформе, а также добавить соответствующий скрипт себе на сайт. Подробнее о настройке push-уведомлений можно узнать здесь.
Создание и публикация попапа
Перейдите в раздел "Веб-слой" — "Попапы". Создайте новый попап:

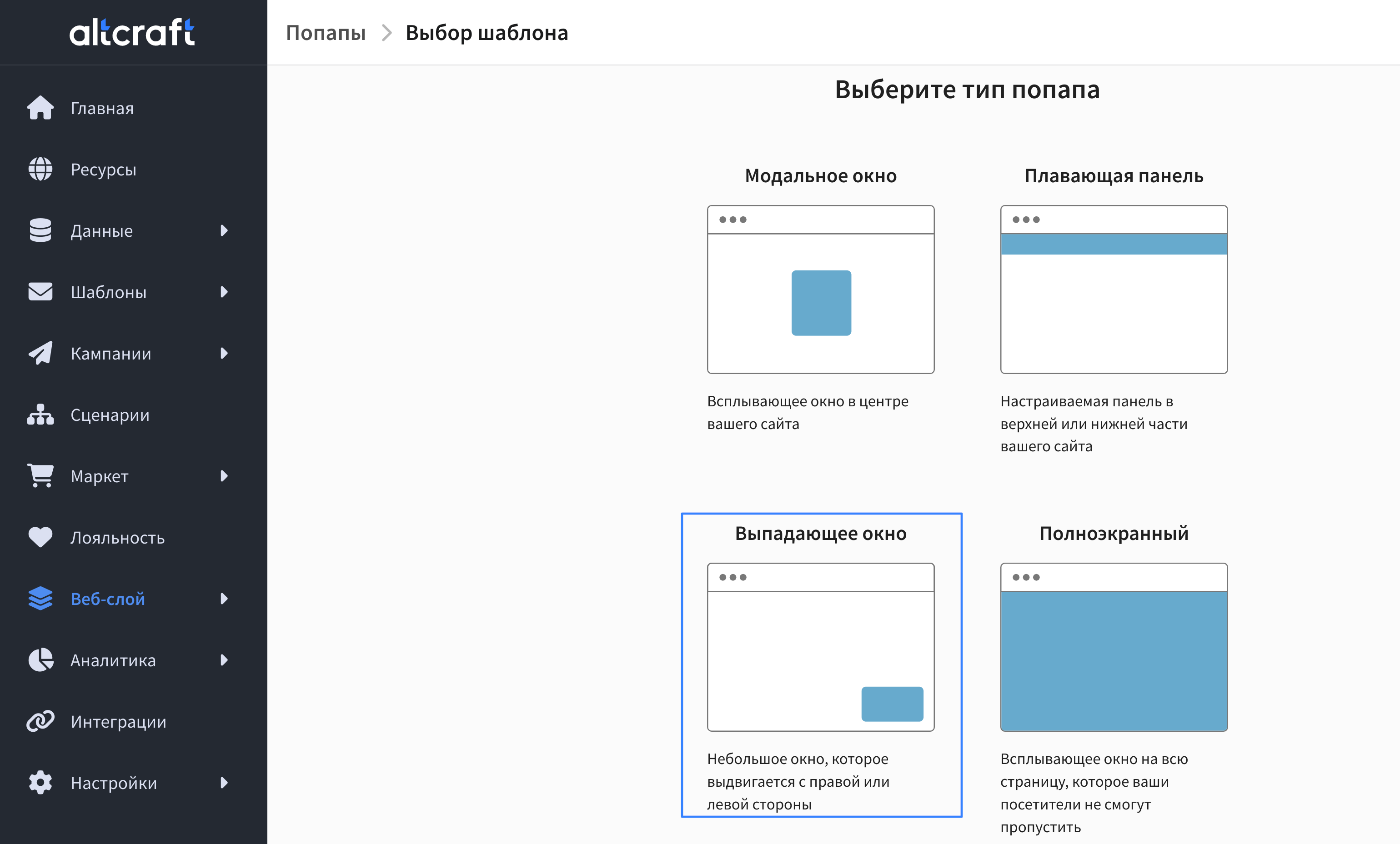
Выберите тип "Выпадающее окно":

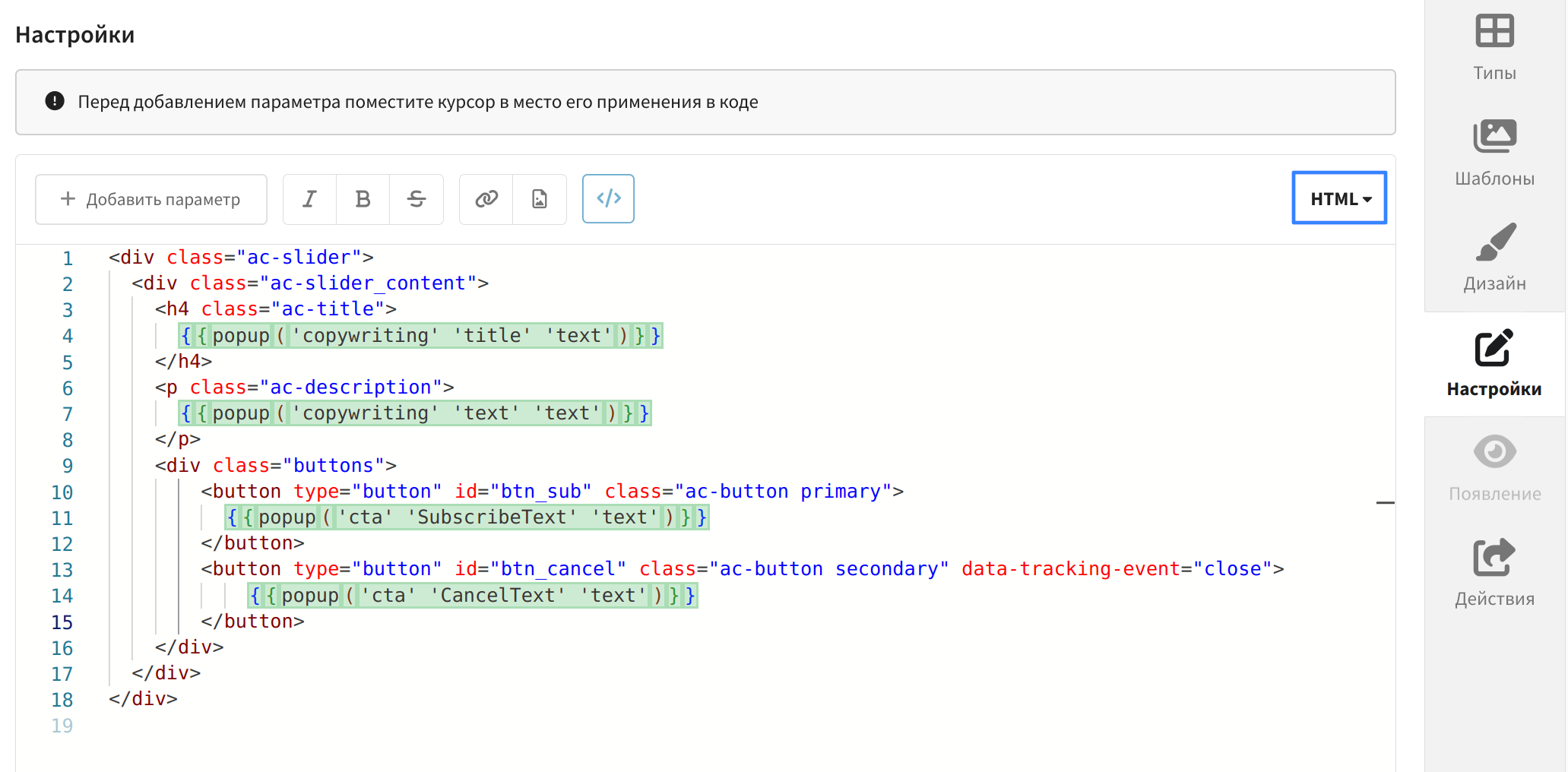
Выберите шаблон попапа. Затем перейдите в раздел "Настройки" открывшегося меню в правой части экрана. Замените текущий HTML-код на следующий:
<div class="ac-slider">
<div class="ac-slider_content">
<h4 class="ac-title">
{{popup('copywriting' 'title' 'text')}}
</h4>
<p class="ac-description">
{{popup('copywriting' 'text' 'text')}}
</p>
<div class="buttons">
<button type="button" id="btn_sub" class="ac-button primary">
{{popup('cta' 'SubscribeText' 'text')}}
</button>
<button type="button" id="btn_cancel" class="ac-button secondary" data-tracking-event="close">
{{popup('cta' 'CancelText' 'text')}}
</button>
</div>
</div>
</div>
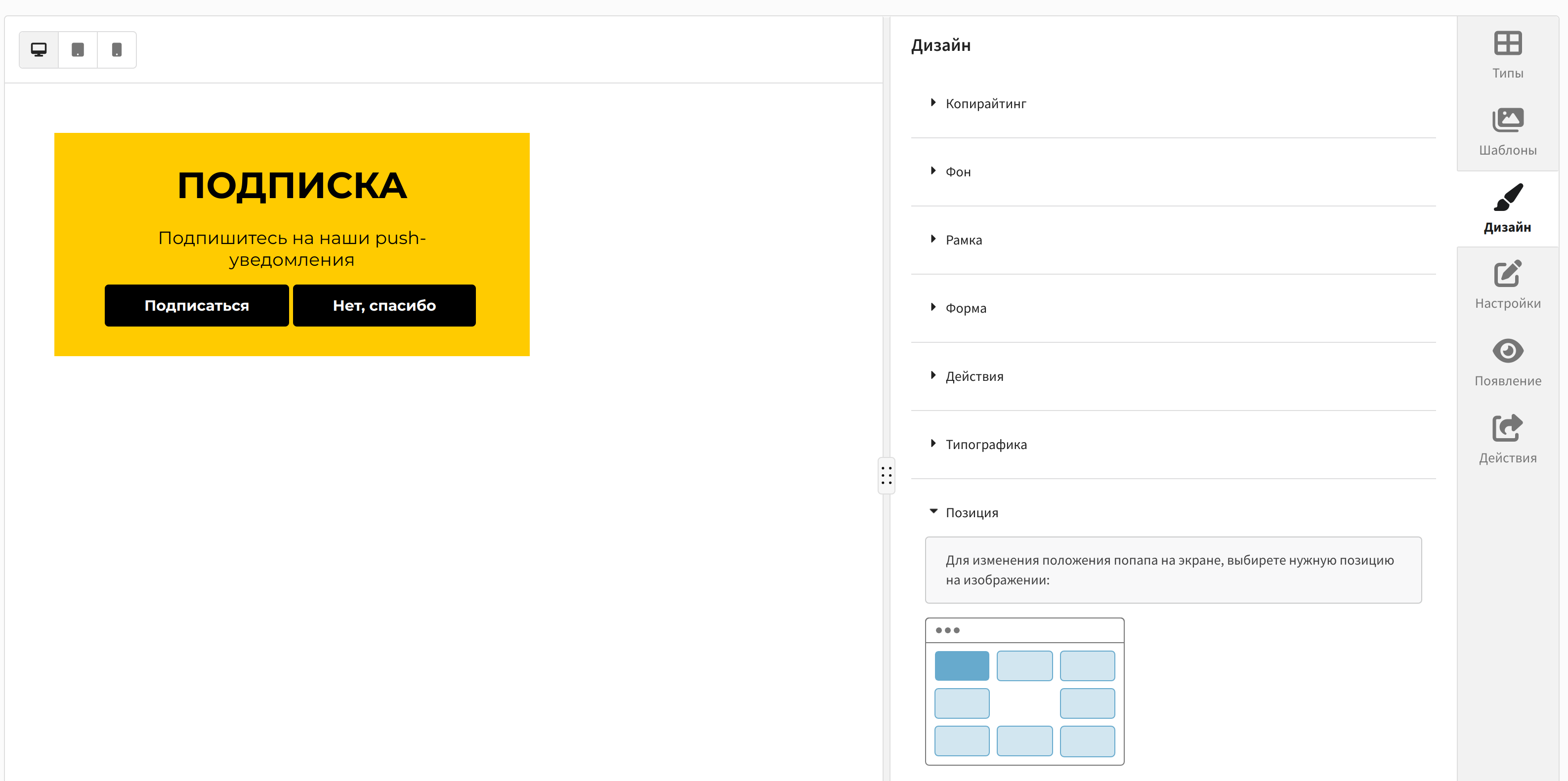
В итоге тело попапа должно выглядеть следующим образом:

Смените формат на JS и добавьте код, который будет инициализировать подписку на push при клике на кнопку "Подписаться":
const popupContainer = document.querySelector('[data-ac-popup-container]');
if (popupContainer) {
const popupHost = popupContainer.shadowRoot || document;
const subscribeBtn = popupHost.getElementById('btn_sub');
if (subscribeBtn) {
subscribeBtn.addEventListener('click', () => {
// Поиск профиля по email. Также будет записано в профиль, если совпадений не найдётся.
// new AKPush().initSubscription({ email: 'example@email.com' });
new AKPush().initSubscription();
popupContainer.style.display = 'none';
});
}
}
Узнать подробнее о вёрстке и настройке попапа в Редакторе кода вы можете в этой статье.
В разделе "Дизайн" вы можете настроить отображение элементов, их цвет, текст надписей, а также расположение окна на экране:

Когда все изменения в попап будут внесены, укажите его имя, а затем нажмите кнопку "Применить" и "Опубликовать". В списке попапов проверьте, активен ли он:

Настройка Менеджера тегов
Если до этого вы не работали с Менеджером тегов и не настраивали контейнер, вы можете ознакомиться с инструкцией по настройке этих элементов здесь.
Создание переменной
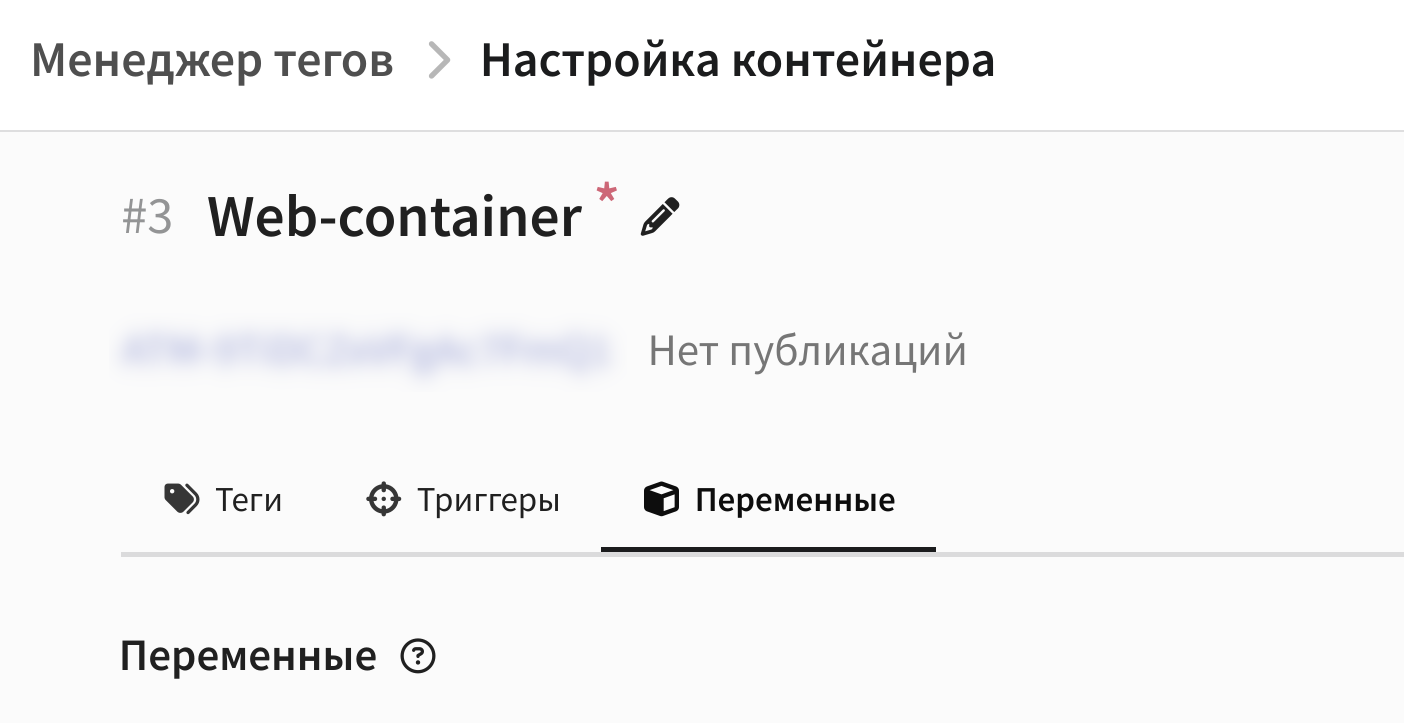
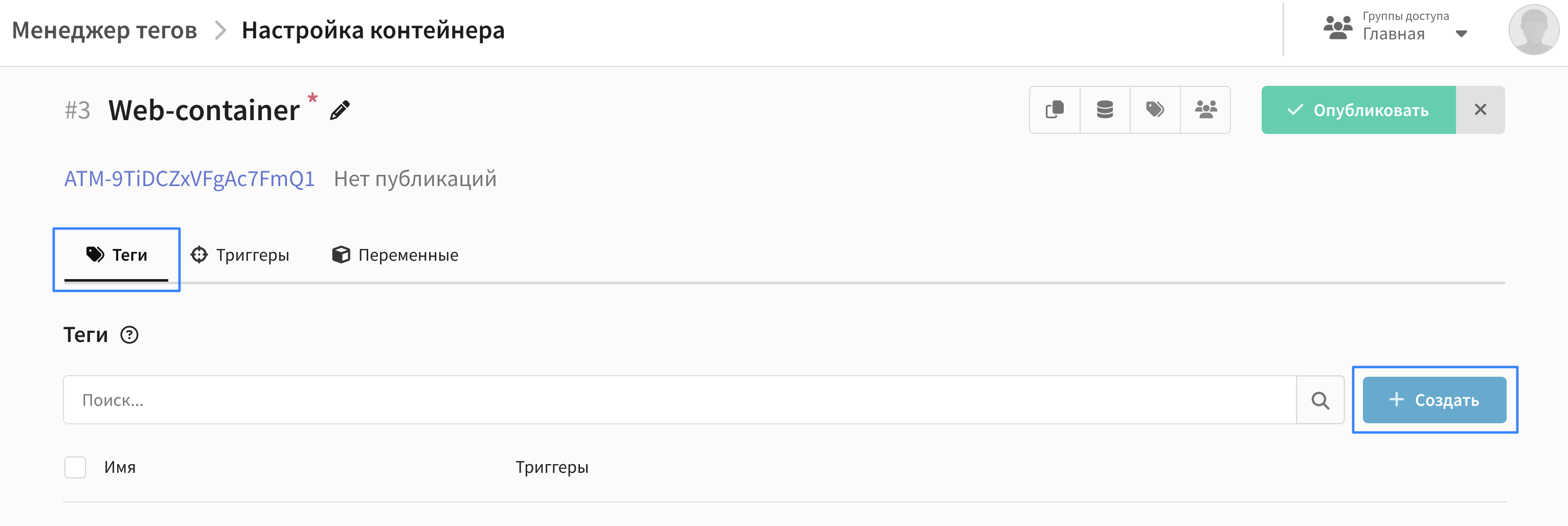
Перейдите в раздел "Веб-слой" — "Менеджер тегов". Откройте используемый для сайта контейнер:

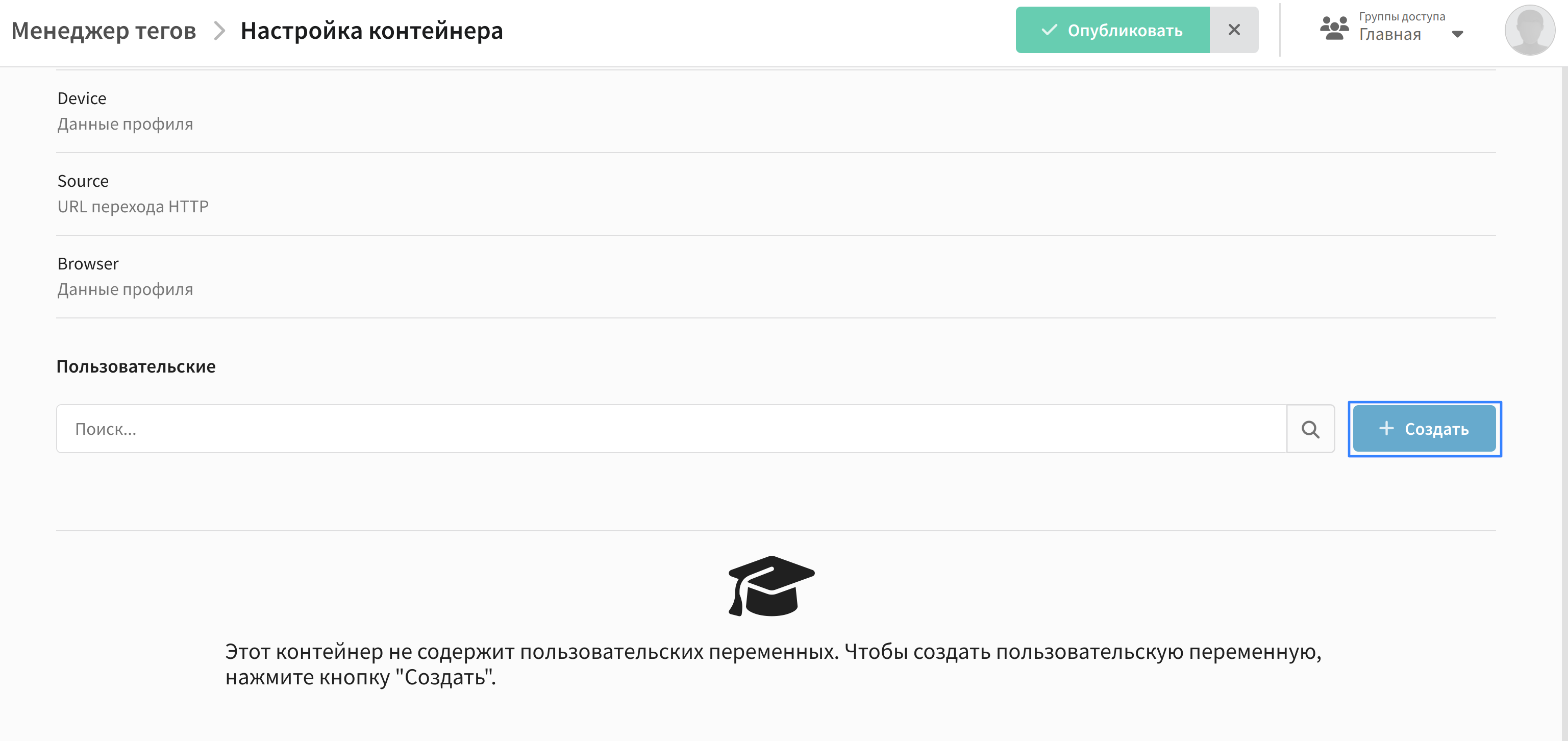
Выберите пункт "Переменные" и в самом низу страницы создайте пользовательскую переменную:

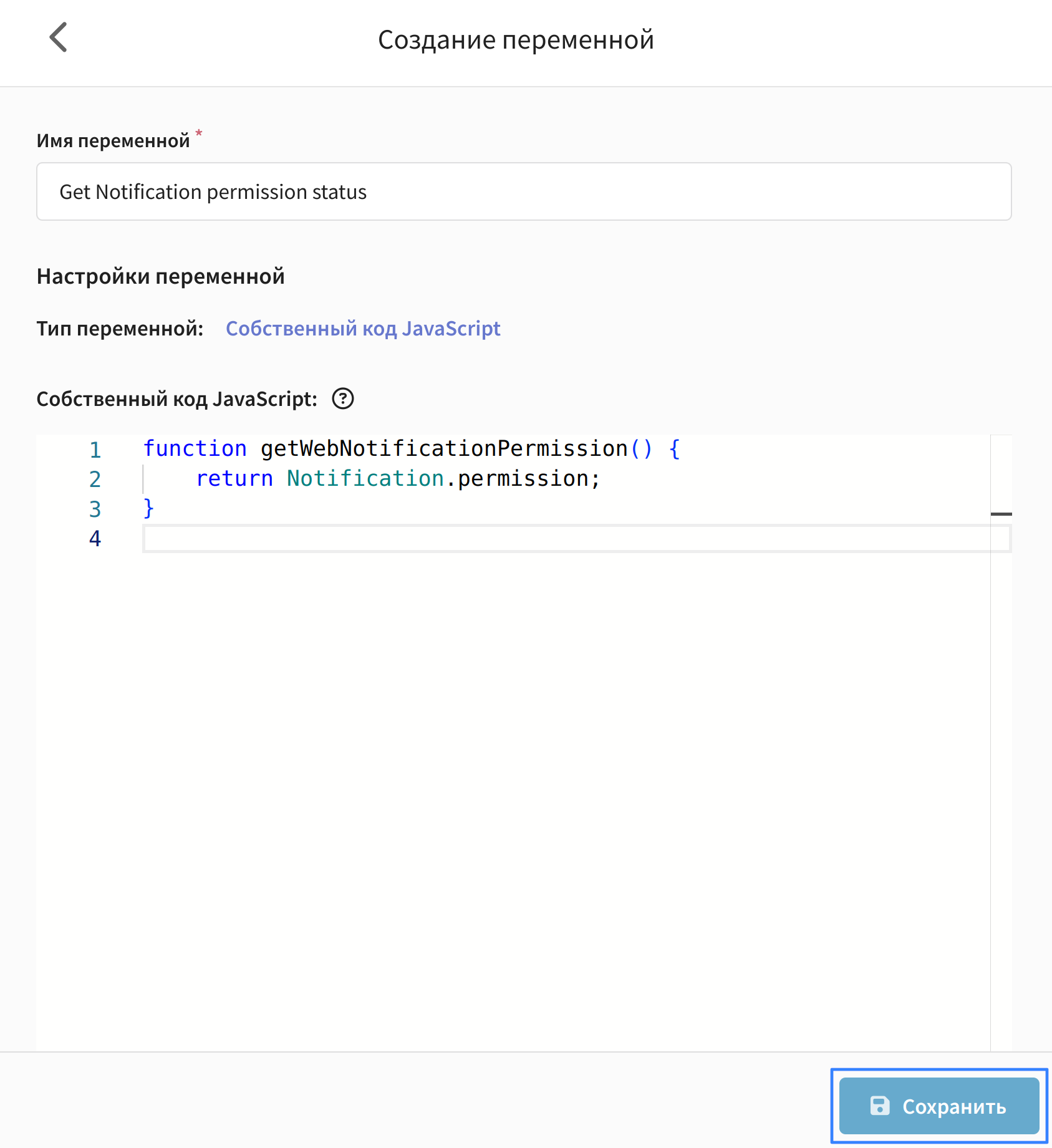
Укажите название, например, "Get Notification permission status", затем выберите тип Собственный код JavaScript. В поле ввода вставьте следующий код:
function getWebNotificationPermission() {
return Notification.permission;
}
Сохраните созданную переменную:

Создание тега
Перейдите в раздел "Теги" и создайте новый тег:

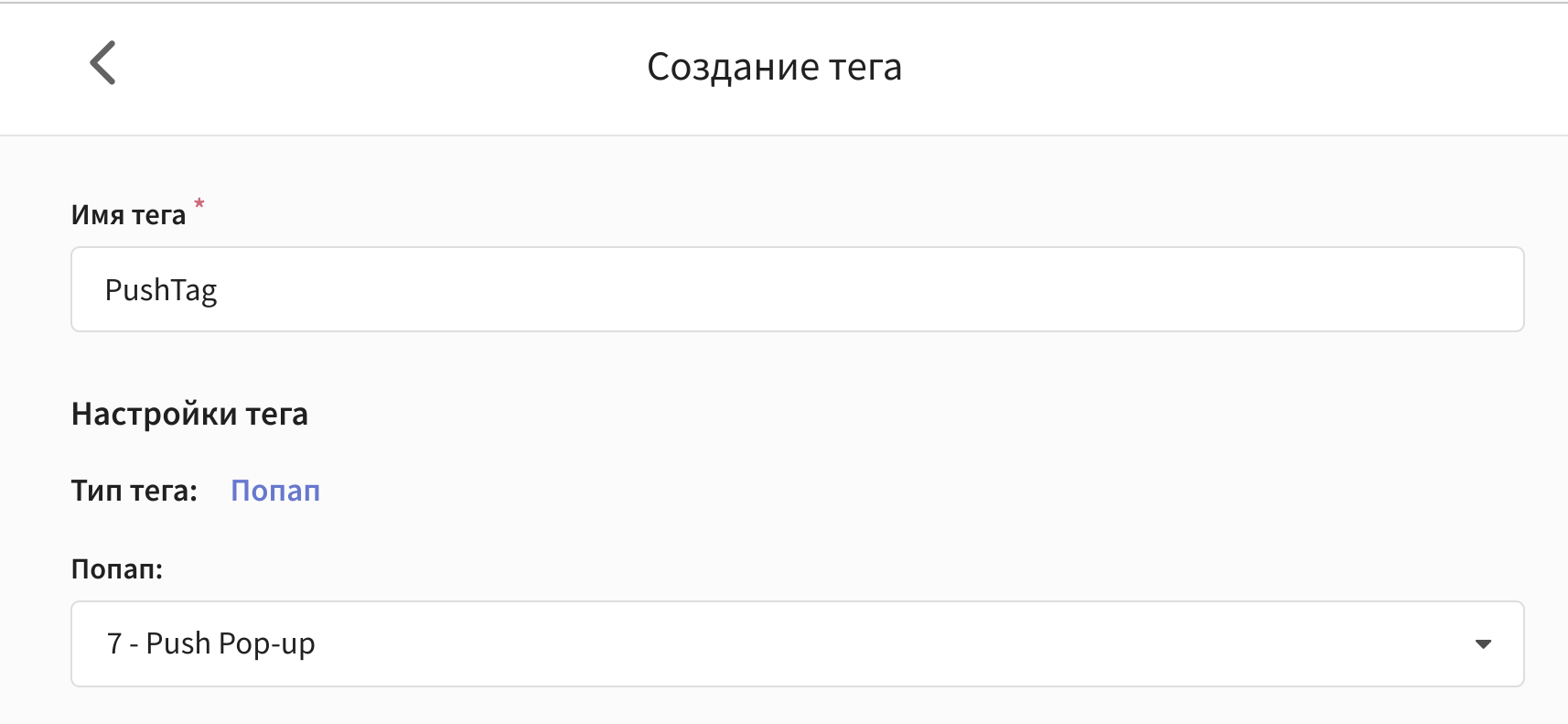
Назовите его, укажите тип "Попап" и выберите созданный вами на предыдущем этапе попап:

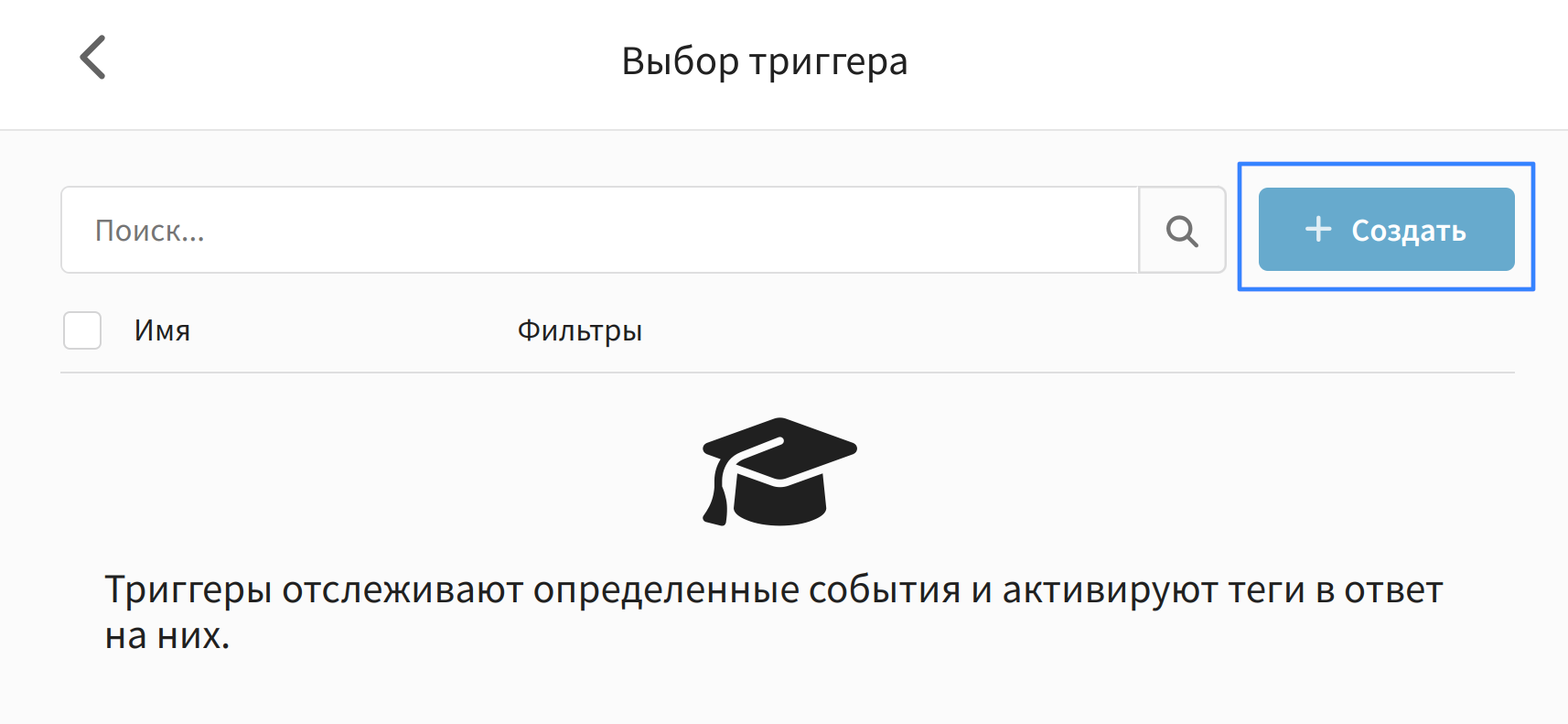
При необходимости настройте настройки активации и ограничения на срабатывания. Затем выберите триггеры для запуска. Если вы еще не создавали триггеры, вы можете создать новый прямо из этого окна:

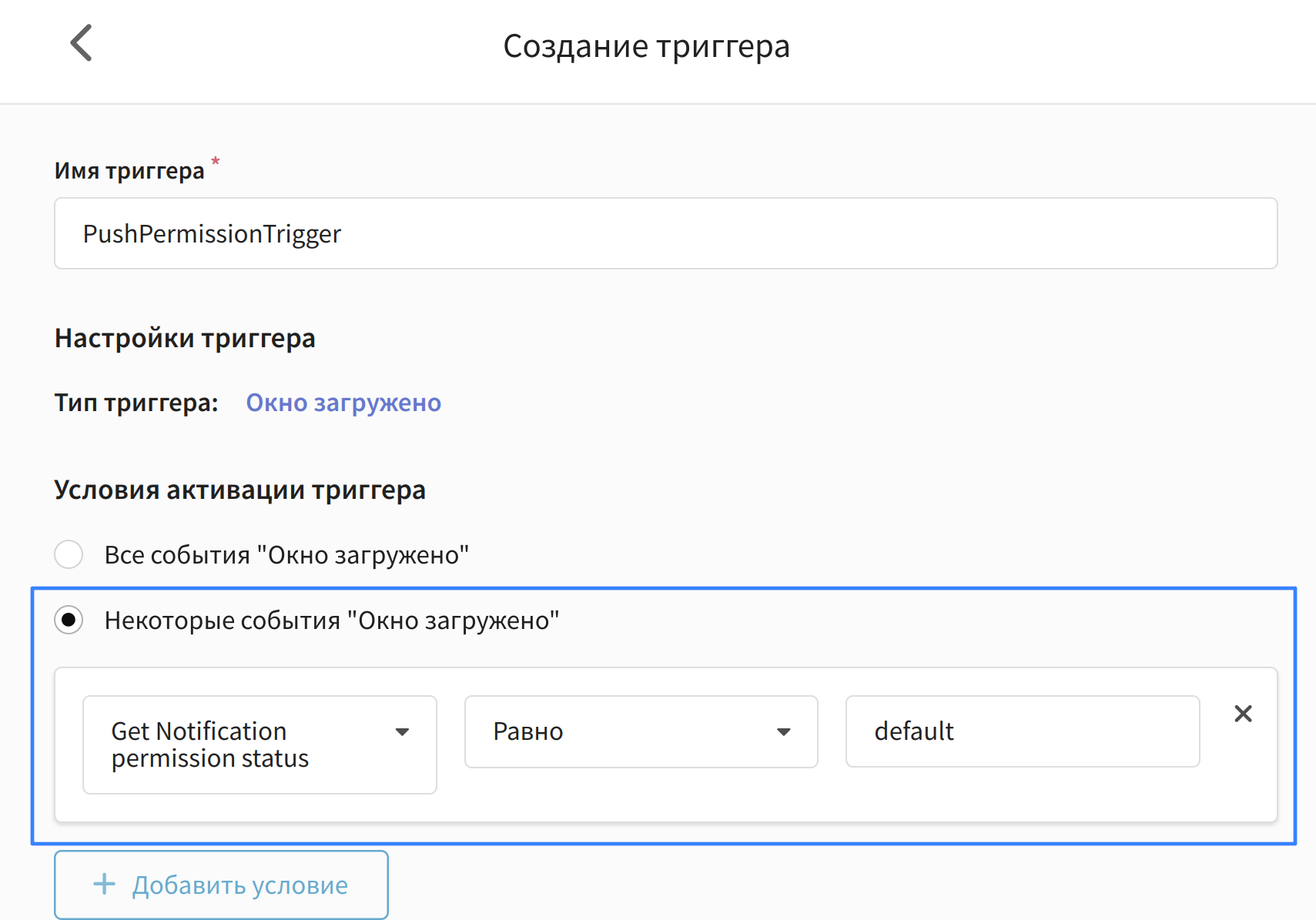
Вы можете настроить триггер самостоятельно на любое необходимое действие. В нашем примере мы используем тип "Окно загружено".
В условиях активации укажите "Некоторые события" и созданную раннее переменную. Она отвечает за статус разрешения на показ уведомлений. Переменная будет равна default в тех случаях, когда браузер ещё не запрашивал разрешение на показ у пользователя. В таких ситуациях и будет срабатывать попап:

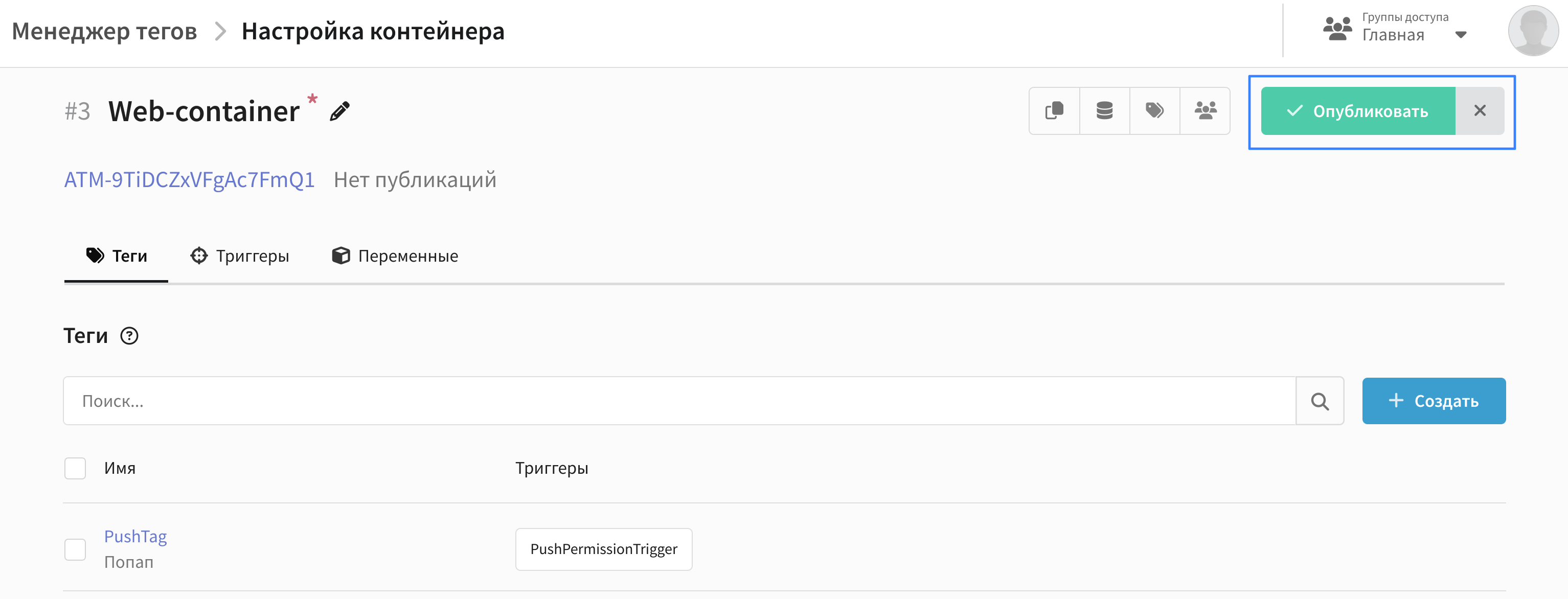
Придумайте для триггера название и сохраните его. Выберите его как триггер для показа вашего попапа и сохраните тег. Когда тег будет сохранен и все изменения в контейнер будут внесены, нажмите кнопку "Опубликовать":

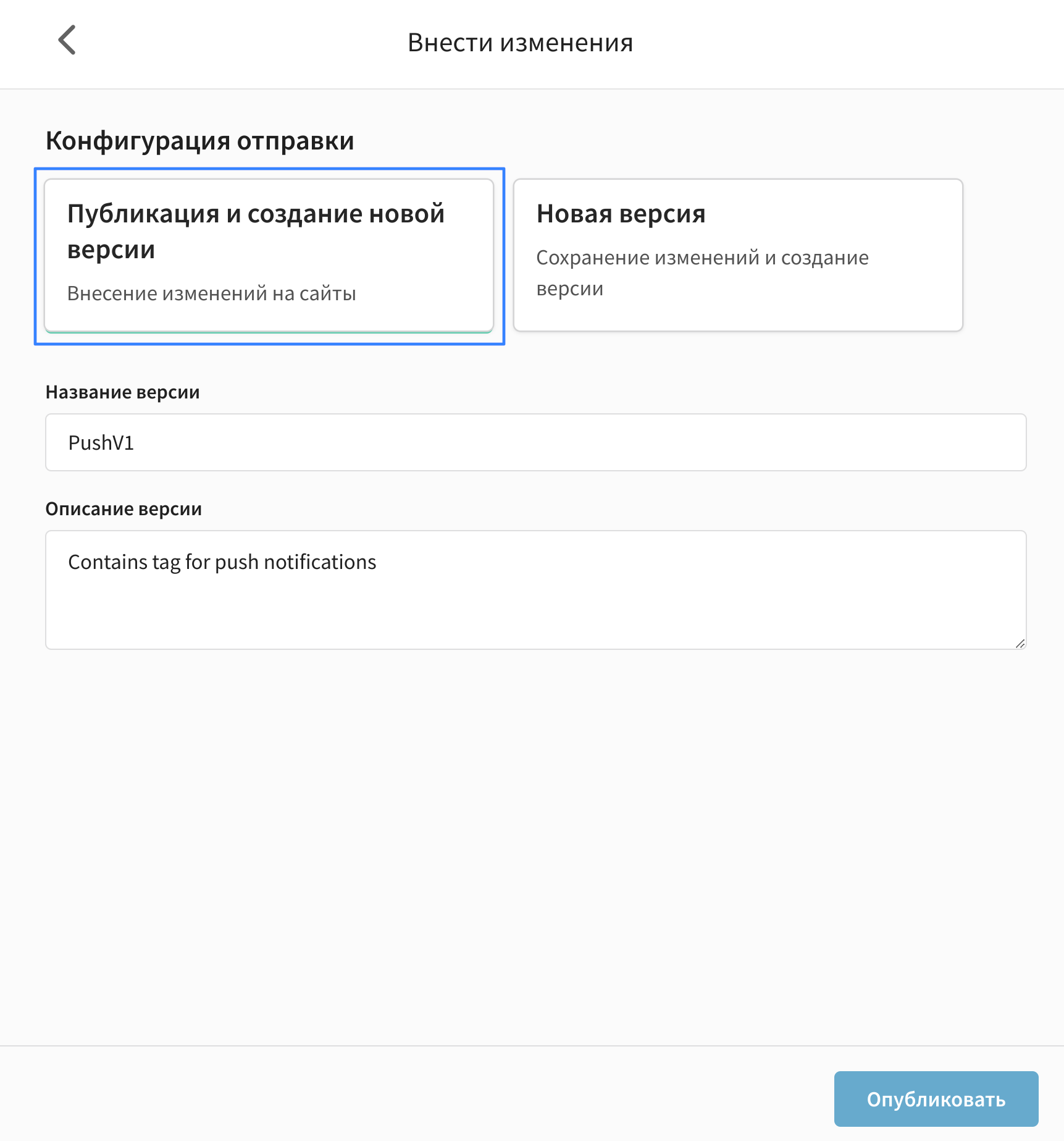
Выберите опцию "Публикация и создание новой версии", укажите название и описание версии и опубликуйте ее:

Работа всплывающего окна настроена. Теперь при попадании на страницу, пользователь увидит окно с предложением подписаться на push-уведомления.