Редактор для Rich Push (бета версия)
Шаг 1. Откройте новый редактор
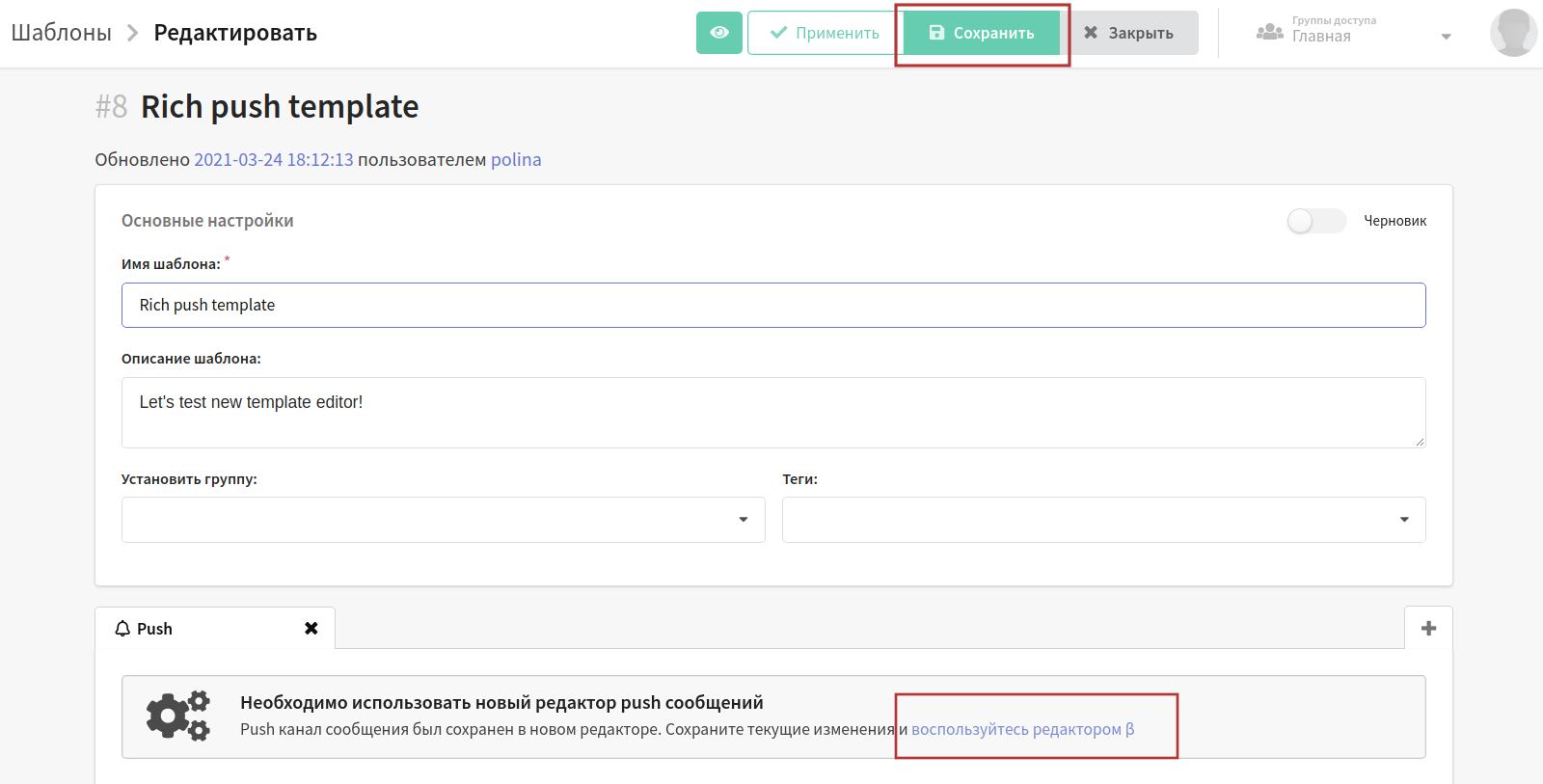
Перейдите в редактор шаблонов. Перед вами откроется старый редактор. Сделайте в нем начальную версию push-сообщения, заполнив:
- имя шаблона;
- заголовок push-сообщения (рекомендуется использовать до 22-х символов);
- путь к иконке, которая будет отображаться в сообщении;
- тело сообщения (основной текст сообщения, рекомендуется использовать до 150 символов).
После этого нажмите Сохранить.
Теперь вернитесь в созданный шаблон и кликните "воспользуйтесь редактором β", чтобы перейти в новый редактор.

Шаг 2. Основные настройки
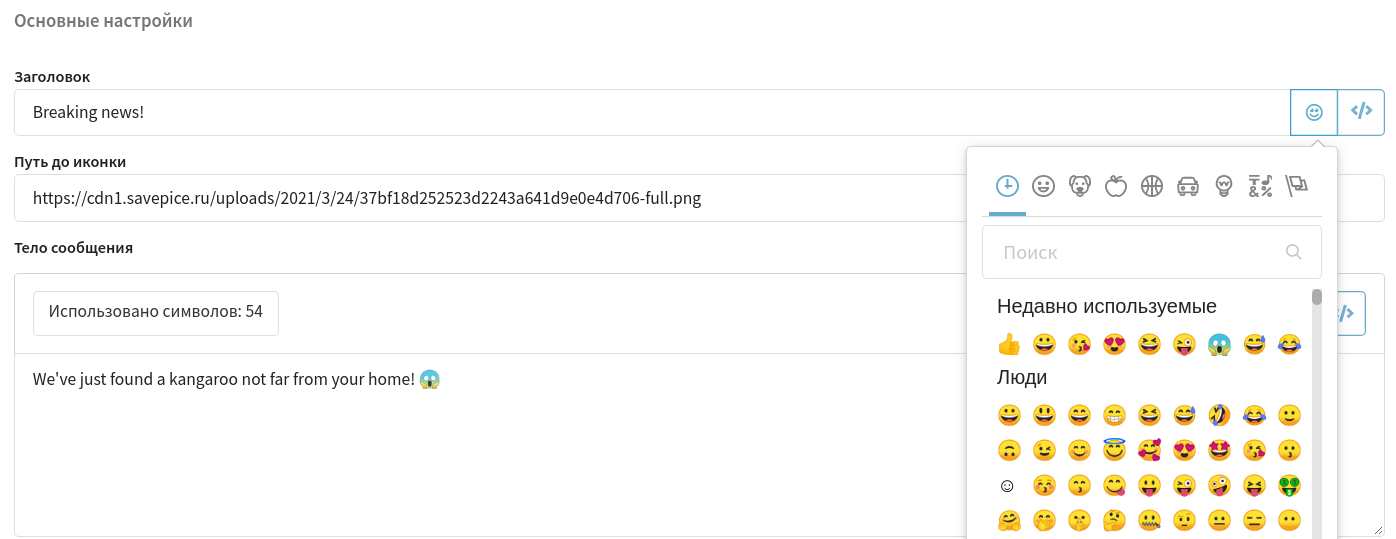
У вас откроется новый редактор β. В разделе Основные настройки уже заполнены поля:
- заголовок
- путь до иконки
- тело сообщения
Вы можете отредактировать эти поля, если возникла такая необходимость.
Не забудьте добавить эмодзи в заголовок и тело сообщения, чтобы сделать ваше уведомление более интересным.

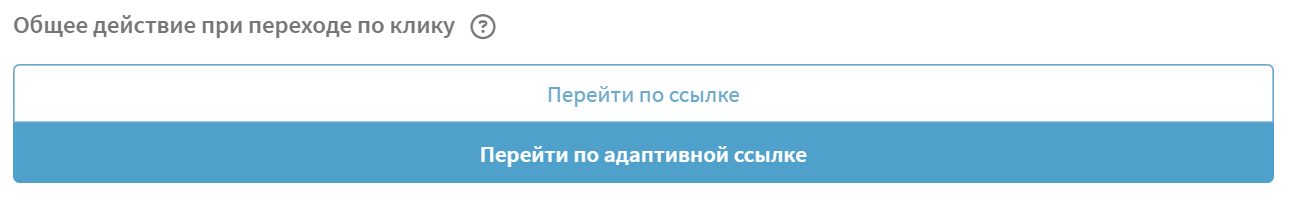
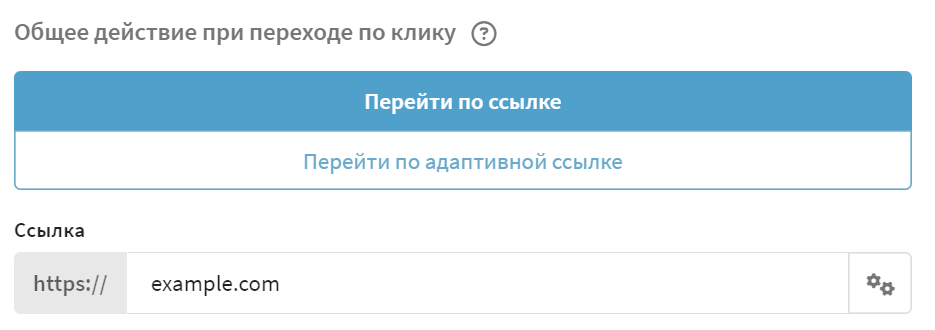
Шаг 3. Общее действие при переходе по клику
Далее необходимо указать ссылку для перехода по клику. Ссылка для перехода — это ссылка, по которой перейдет пользователь, когда кликнет по пушу. По общей ссылке пользователи будут переходить, если не задана уникальная ссылка для различных браузеров и ОС. Уникальная ссылка задаётся ниже — в блоке "Расширенные настройки".
В новом редакторе шаблонов можно использовать 2 типа ссылок:
- обычная ссылка
- адаптивная ссылка

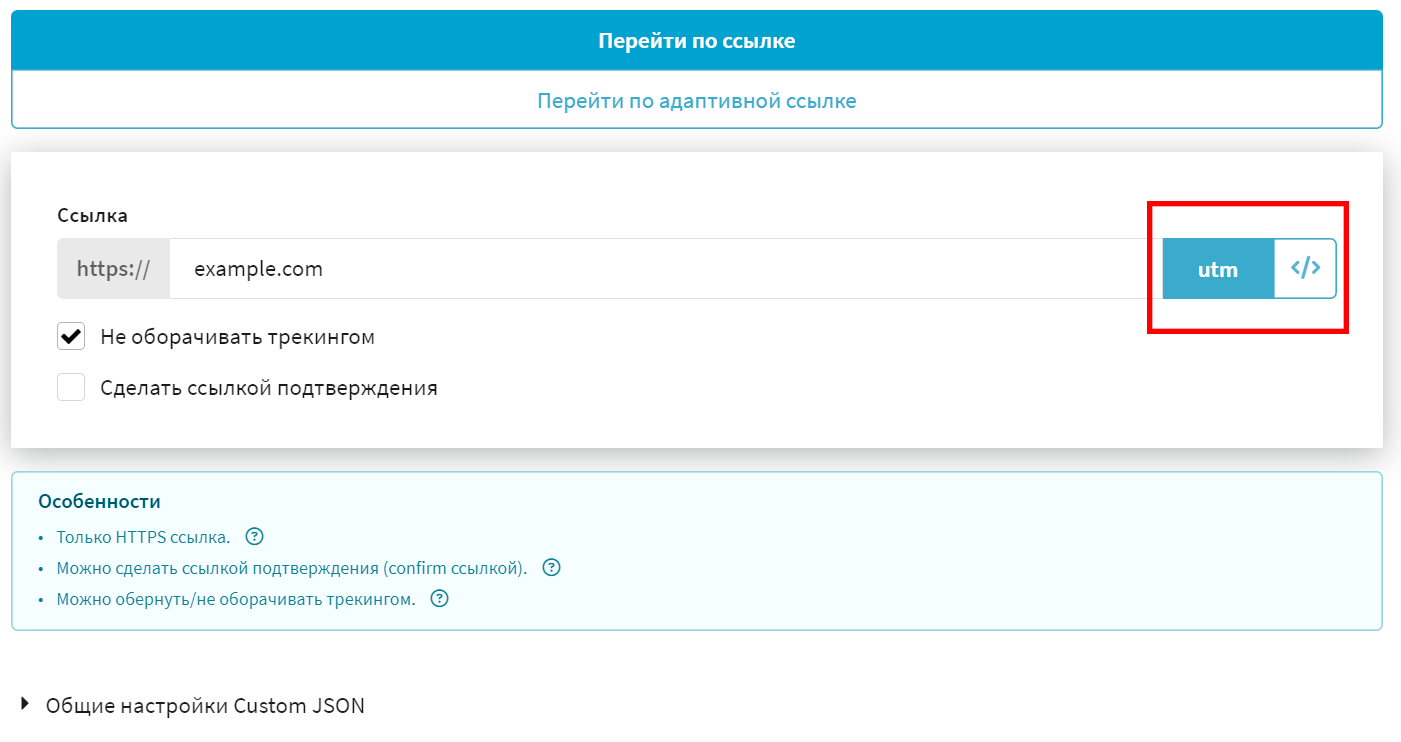
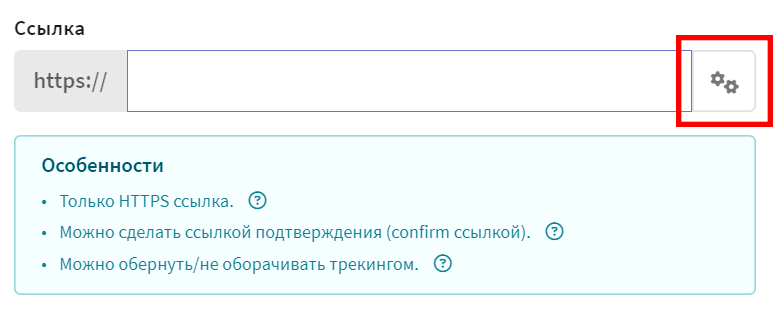
Обычная ссылка
- Укажите URL-адрес для перехода. Использовать можно только https ссылки, т.е. ссылка должна вести на сайт, который работает на безопасном SSL-соединении.
- Вставьте переменные с помощью кнопки
</>. - Добавьте UTM метки для отслеживания трафика подписчиков. Нажмите "utm" и в открывшемся окне настройте метки, а затем нажмите "Задать utm".
- При необходимости активируйте поле "Не оборачивать трекингом" — так вы отключите перенаправление на трекинг при переходе по ссылке, и статистика кликов собираться не будет.
- Если активировать поле "Сделать ссылкой подтверждения", то шаблон с такой ссылкой можно будет использовать для подтверждения подписки. При переходе по ссылке статус профиля обновится:
Не подтвержден→Подписан.

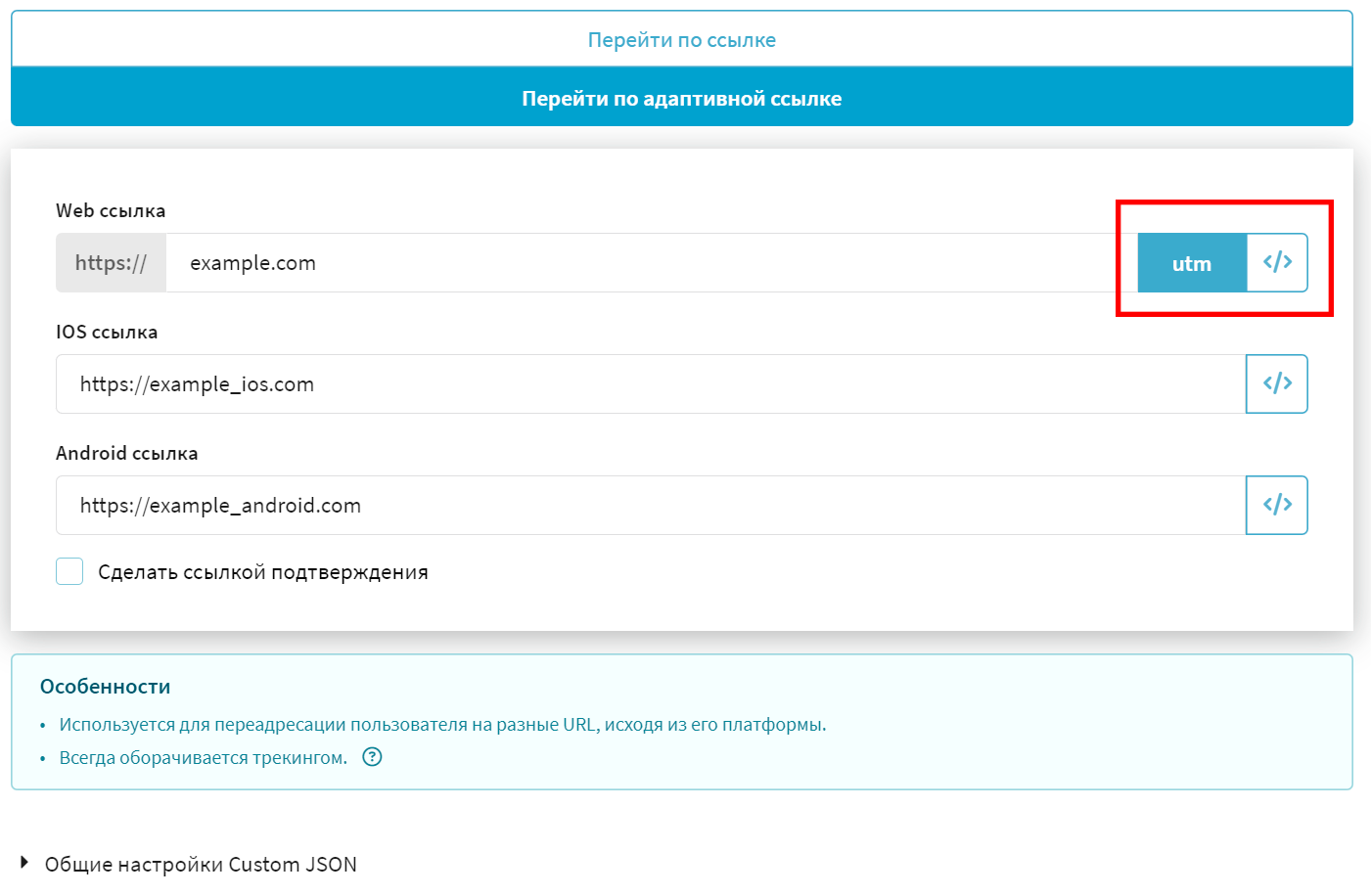
Адаптивная ссылка
Адаптивная ссылка — ссылка для переадресации пользователя на разные URL, в зависимости от того, с какого устройства он откроет push-уведомление (десктоп, Android или iOS).
- Web ссылка — пользователь перейдет по этой ссылке, если откроет push уведомление с десктопного устройства
- IOS ссылка — пользователь перейдет по этой ссылке, если откроет push уведомление с IOS устройства.
- Android ссылка — пользователь перейдет по этой ссылке, если откроет push уведомление с Android устройства.

Дополнительные настройки:
- Сделать ссылкой подтверждения — шаблон с такой ссылкой используется для подтверждения подписки. В момент перехода по ссылке статус подписки профиля изменится с
Не подтвержденнаПодписан. - Добавить переменные в ссылку с помощью кнопки
</>. - Добавить UTM метки. Для этого кликните кнопку "utm" и в открывшемся окне настройте метки, а затем нажмите Задать utm.
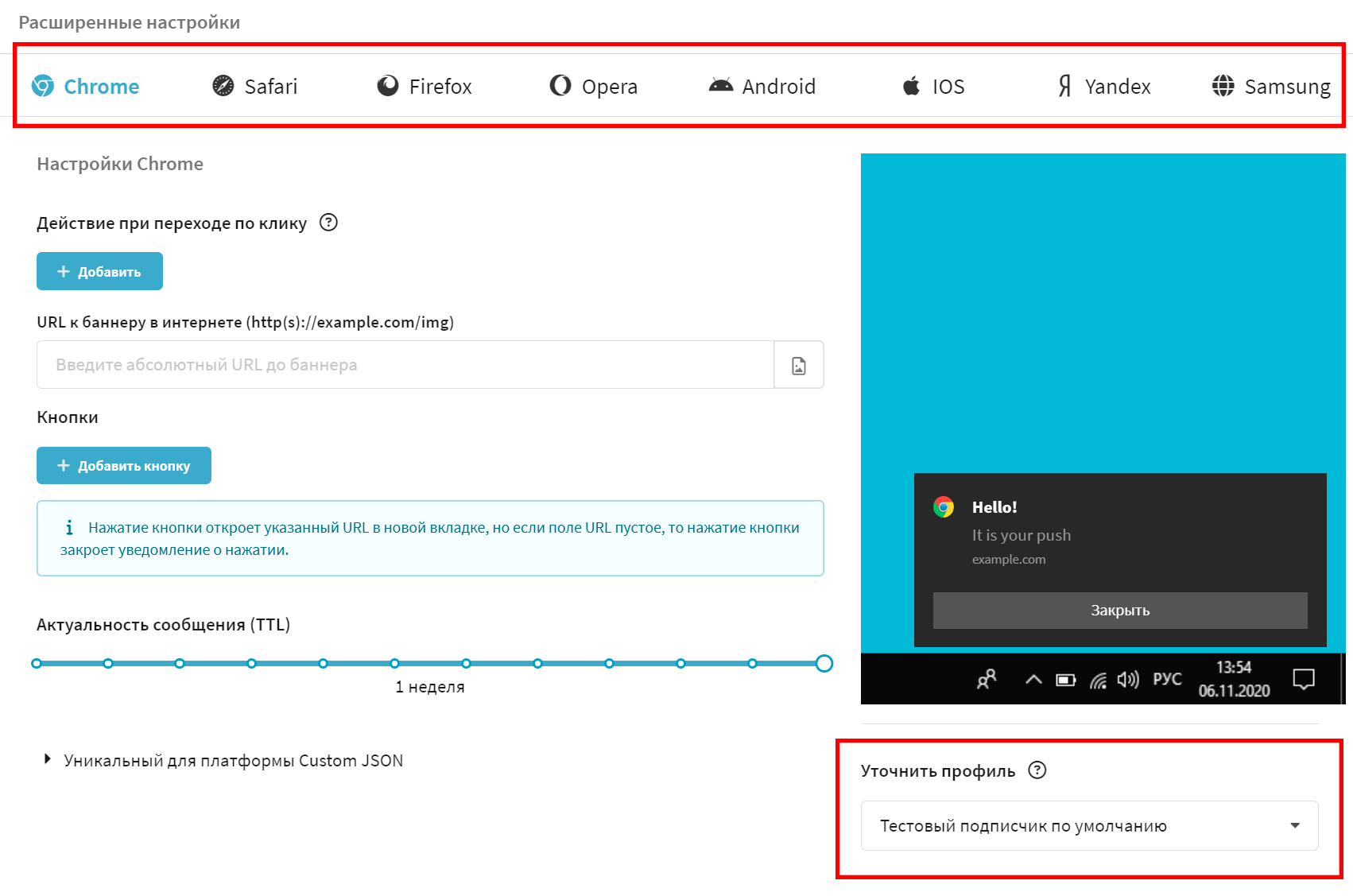
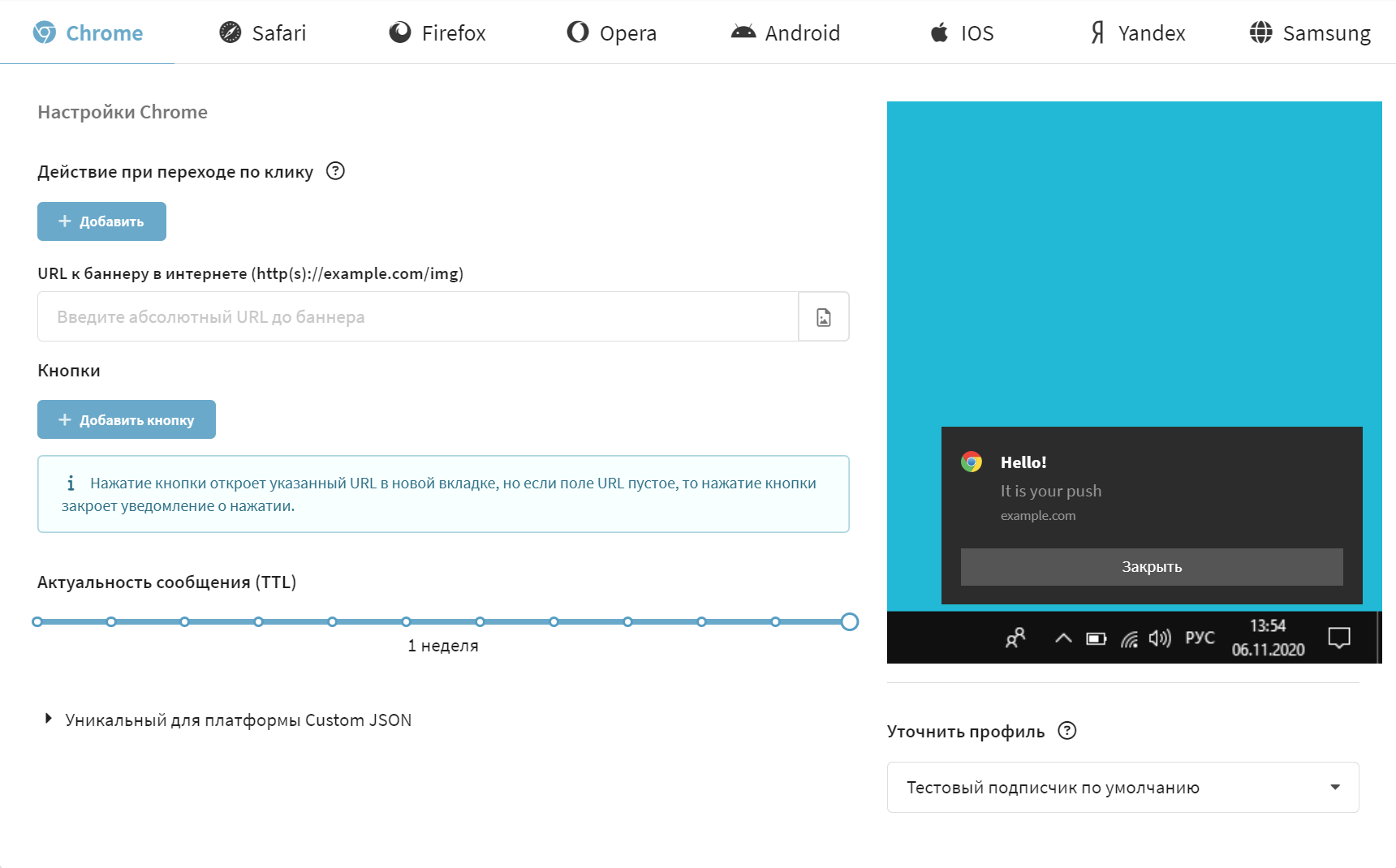
Шаг 4. Расширенные настройки
Расширенная версия редактора push-уведомлений позволяет создавать push-сообщения для разных вариантов ОС и браузеров. Переключайтесь между ОС и браузерами в верхней панели и настраивайте push сообщение для каждого из них.
Кроме того, слева вам доступен предпросмотр push сообщений в режиме реального времени.
Вы также можете указать тестового подписчика, чтобы посмотреть, как именно созданное push сообщение будет отображаться на его устройстве.

Индивидуальная настройка пуша доступна для 6 браузеров и 2 ОС. Большинство настроек совпадают.
Действие при переходе по ссылке
Для каждого браузера и ОС можно добавить ссылку для перехода по клику. Напоминаем, что именно по этой ссылки перейдет пользователь, когда кликнет на сообщение.
Как настроить ссылку для перехода по клику?
1. Нажмите Добавить:
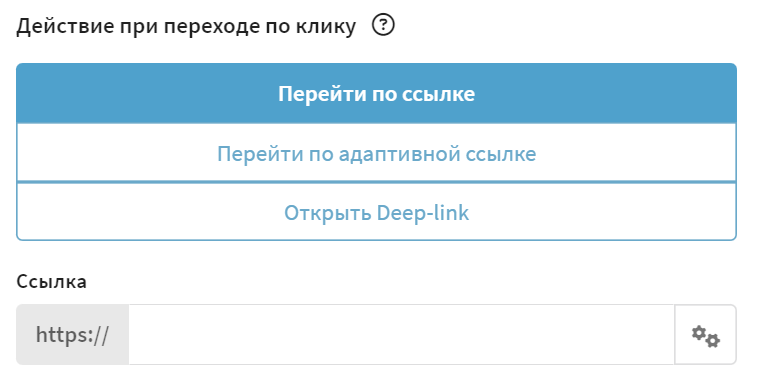
2. Выберите тип ссылки перехода.
- Обычная ссылка
- Адаптивная ссылка
- Deep-link ссылка
3. Введите адрес ссылки и настройте её.

Обратите внимание, что ссылка, которую вы указываете для каждой платформы "перезатирает" общую ссылку для перехода.
Общая ссылка для перехода

Уникальная для платформы ссылка

Если оставить уникальную для платформы ссылку пустой, то даже в этом случает она "перезатрет" общую ссылку для перехода.
Когда вы оставляете поле с ссылкой для перехода по клику пустой, то при клике по ней пользователь просто закроет push уведомление.
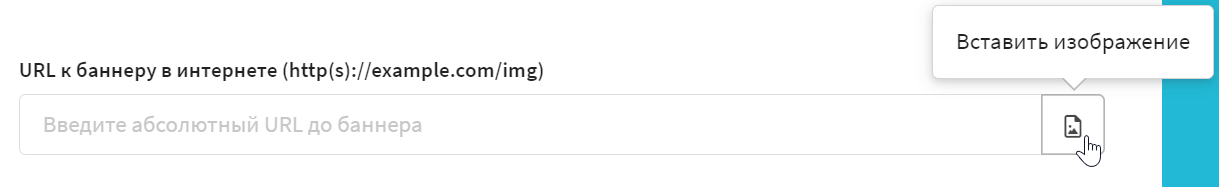
Баннер
Укажите URL-адрес изображения. Если URL корректный, баннерное изображение отобразится в предпросмотре. Кроме того, вы можете добавить изображение из галереи.

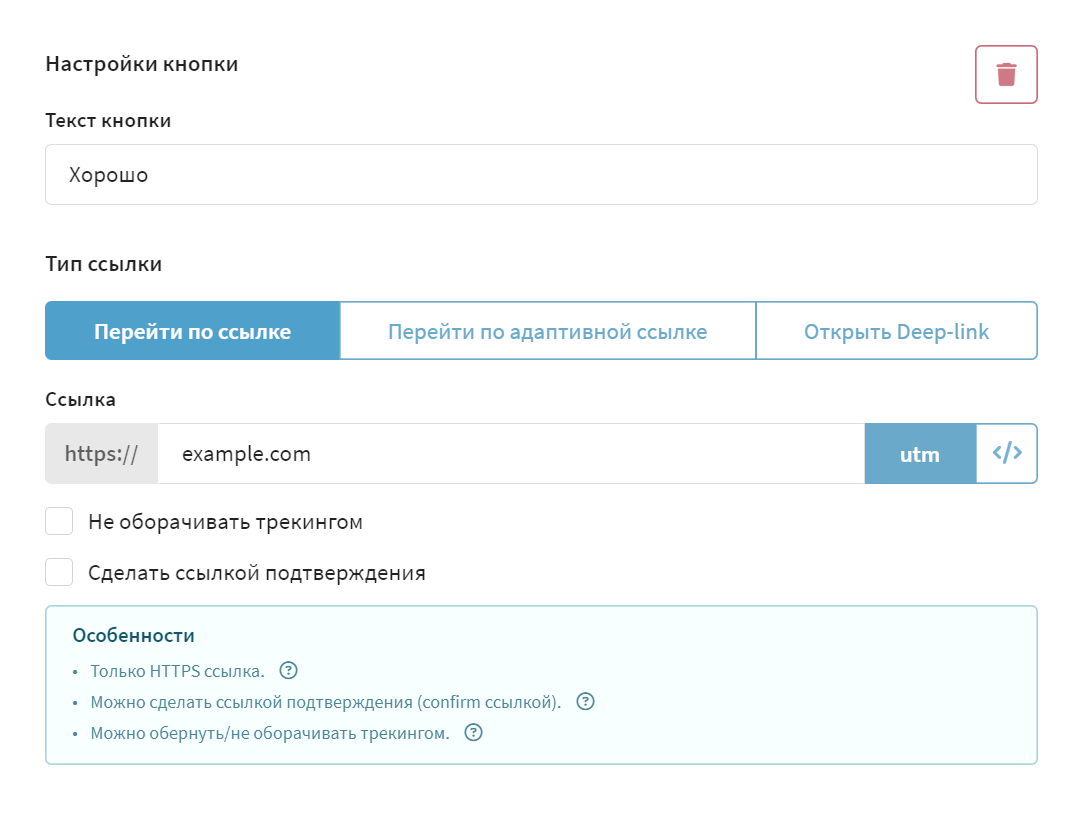
Кнопки
Нажмите "Добавить кнопку". В открывшемся окне введите текст кнопки и выберите действие, которое совершит пользователь, когда нажмет на кнопку. О настройке ссылки для перехода читайте выше.

Если поле "Ссылка" оставить пустым, то при клике на кнопку пользователь закроет пуш.
Уникальный для платформы Custom JSON
В сообщение вы можете передать дополнительные поля в формате JSON, чтобы расширить корневую структуру push-сообщения.

Актуальность сообщения (TTL)
TTL («time to live») – это период времени, в течение которого push-сервис мониторит статус устройства адресата на предмет его подключения к сет�и Интернет. Как только, в рамках установленного времени, получатель появится в сети, ему будет доставлено push-сообщение. Если же время закончилось (заданный TTL истёк), а адресат так и не появился в сети, система перестает отслеживать его статус, и, соответственно, push-уведомление считается не доставленным.
Передвиньте ползунок, чтобы установить время жизни push сообщения:
Настройка push для браузеров и ОС
Chrome
Для этого браузера доступны следующие настройки:
| Поле | Значение |
|---|---|
| Действие при переходе по клику | Ссылка, по которой перейдет пользователь, когда кликнет по push сообщению |
| Баннер | Ссылка на изображение-банер |
| Кнопки | При нажатии на кнопку пользователь выполнит определённое действие |
| TTL сообщения | Время, в течение которого сервис отслеживает подключение устройства к сети для доставки сообщения, после чего уведомление удаляется |
| Уникальный для платформы Custom JSON | Дополнительные поля в формате JSON, чтобы расширить корневую структуру push-сообщения |

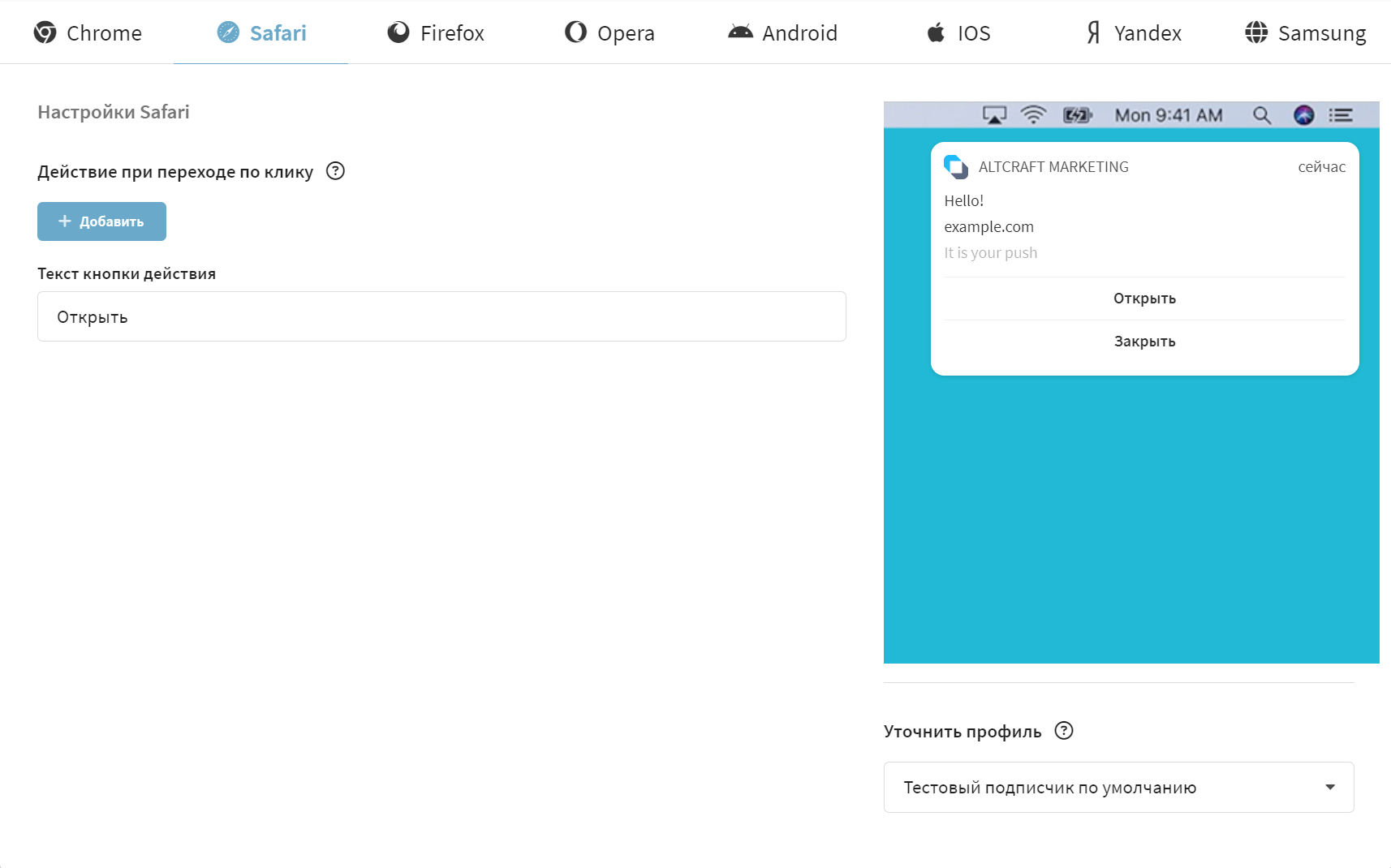
Safari
Для этого браузера доступны следующие настройки:
| Поле | Значение |
|---|---|
| Действие при переходе по клику | Ссылка, по которой перейдет пользователь, когда кликнет по push сообщению |
| Текст кнопки действия | При нажатии на кнопку пользователь выполнит определённое действие |

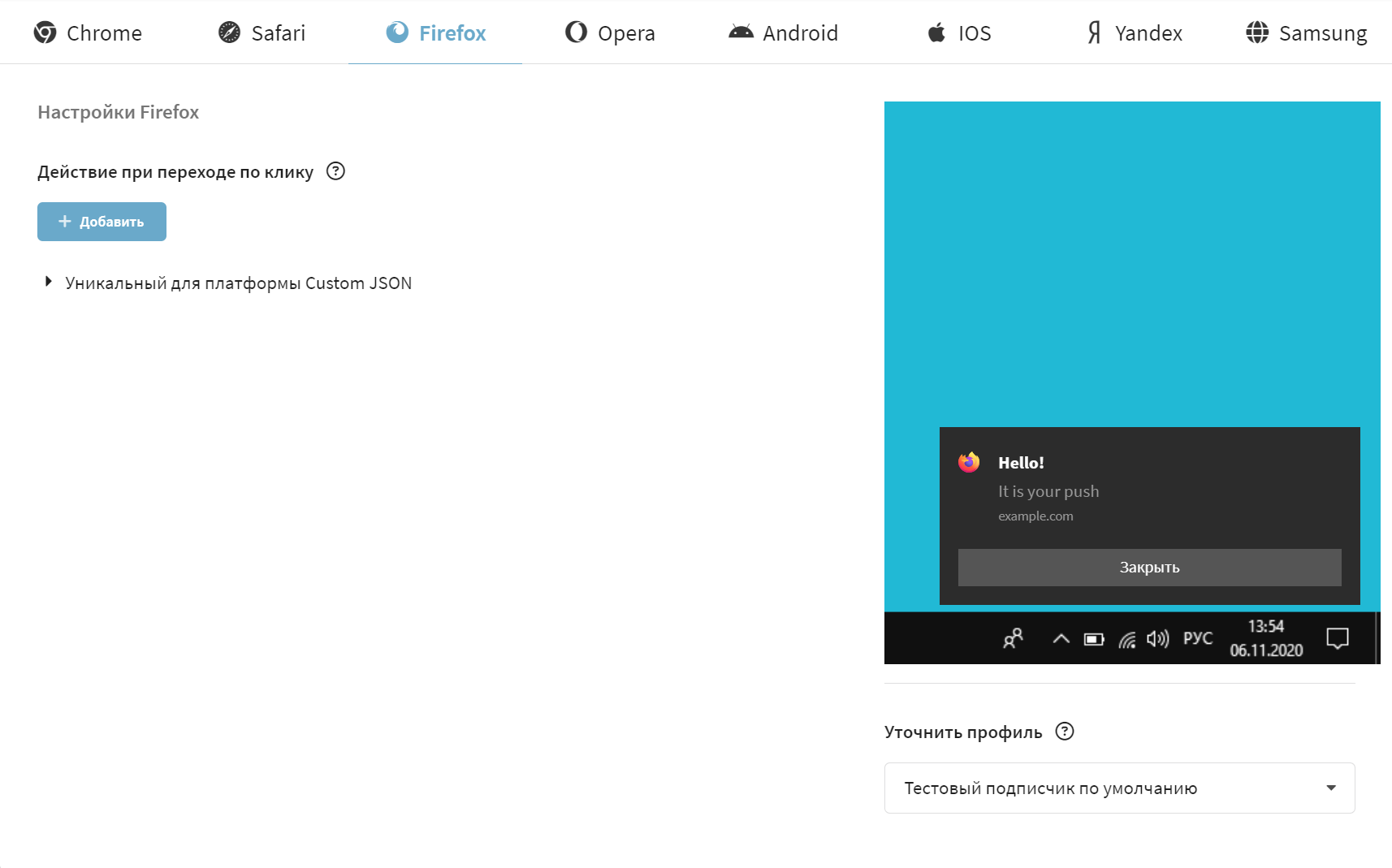
Firefox
Для этого браузера доступны следующие настройки:
| Поле | Значение |
|---|---|
| Действие при переходе по клику | Ссылка, по которой перейдет пользователь, когда кликнет по push сообщению |
| Уникальный для платформы Custom JSON | Дополнительные поля в формате JSON, чтобы расширить корневую структуру push-сообщения |

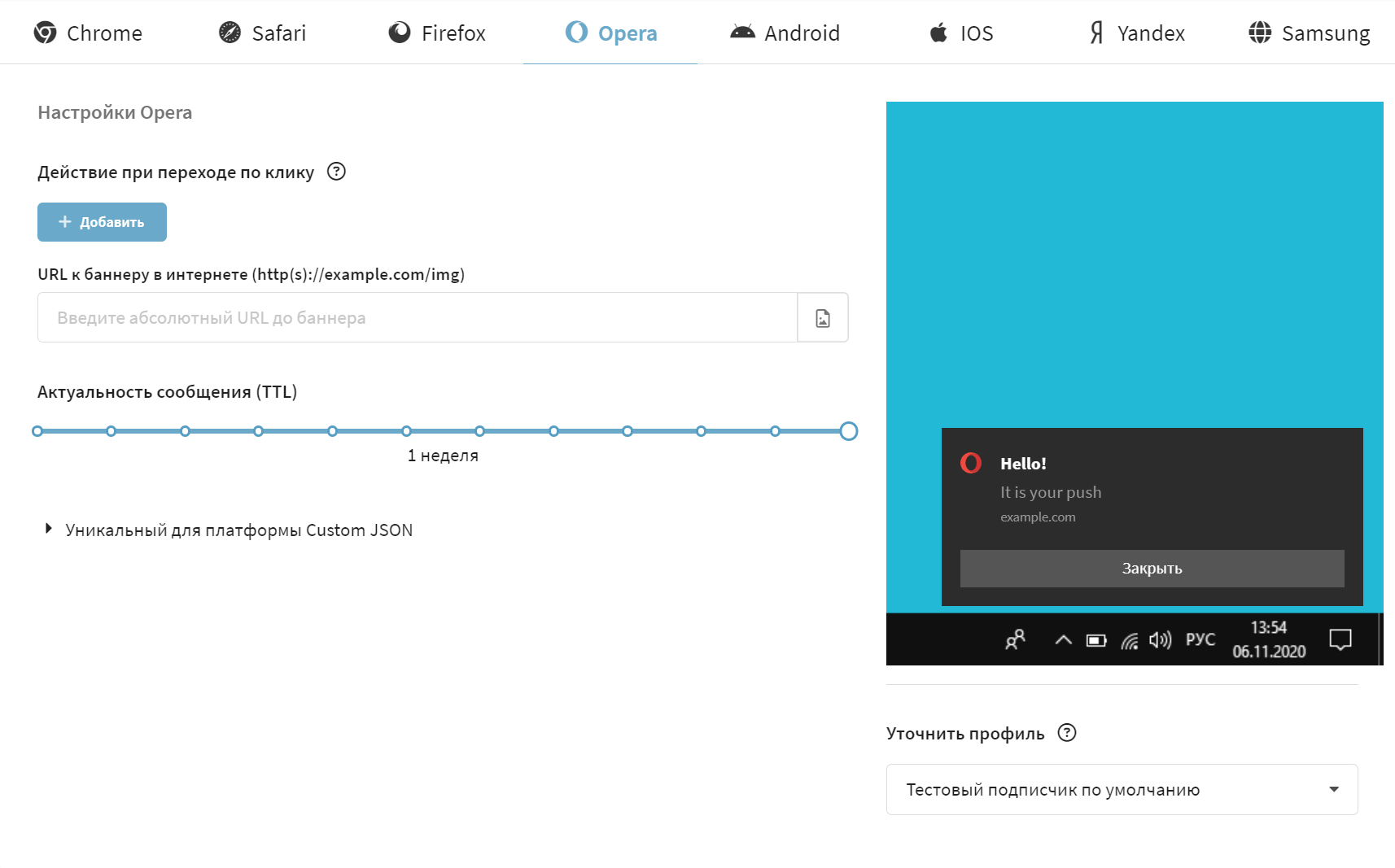
Opera
Для этого браузера доступны следующие настройки:
| Поле | Значение |
|---|---|
| Действие при переходе по клику | Ссылка, по которой перейдет пользователь, когда кликнет по push сообщению |
| Баннер | Ссылка на изображение-банер |
| Кнопки | При нажатии на кнопку пользователь выполнит определённое действие |
| TTL сообщения | Время, в течение которого сервис отслеживает подключение устройства к сети для доставки сообщения, после чего уведомление удаляется |
| Уникальный для платформы Custom JSON | Дополнительные поля в формате JSON, чтобы расширить корневую структуру push-сообщения |

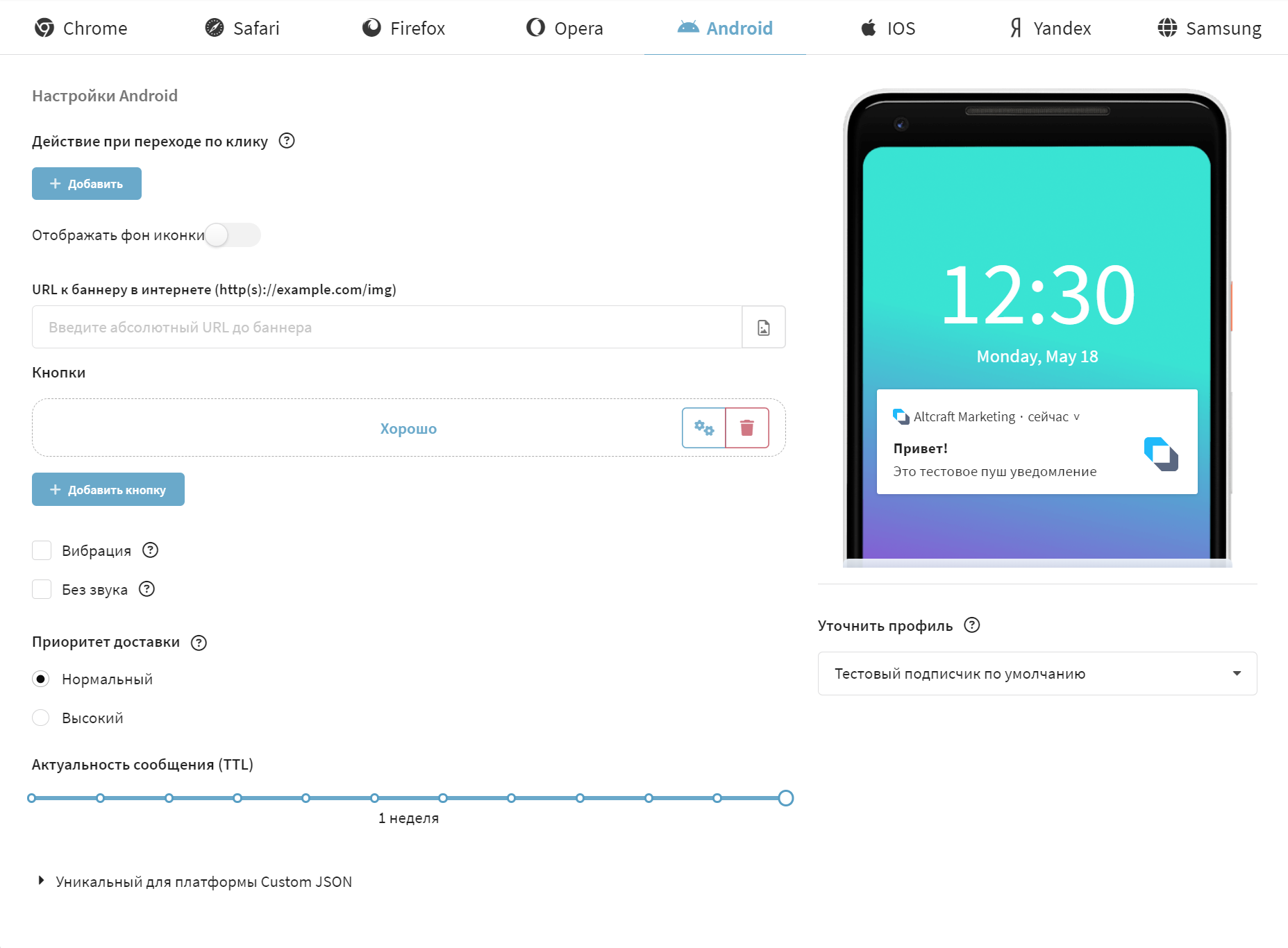
Android
Для этой ОС доступны следующие настройки:
| Поле | Значение |
|---|---|
| Действие при переходе по клику | Ссылка, по которой перейдет пользователь, когда кликнет по push сообщению |
| Фон иконки | Фон push-уведомления |
| Баннер | Ссылка на изображение-баннер |
| Кнопки | При нажатии на кнопку пользователь выполнит определённое действие |
| Вибрация | При получении push-уведомления устройство пользователя помимо звука, будет вопспроизводить вибрацию |
| Без звука | При доставке на устройство push-уведомление не будет воспроизводить звук и вибрацию |
| Приоритет доставки | Нормальный: доставка сообщений с таким приоритетом может быть отложена на неопределнное время для экономии заряда батареи. Высокий: push уведомление запускает приложение в фоновом режиме и сразу же получает доступ в Интернет. |
| TTL сообщения | Время, в течение которого данные остаются актуальными в сети, после чего они удаляются или обновляются. |
| Уникальный для платформы Custom JSON | Дополнительные поля в формате JSON, чтобы расширить корневую структуру push-сообщения |

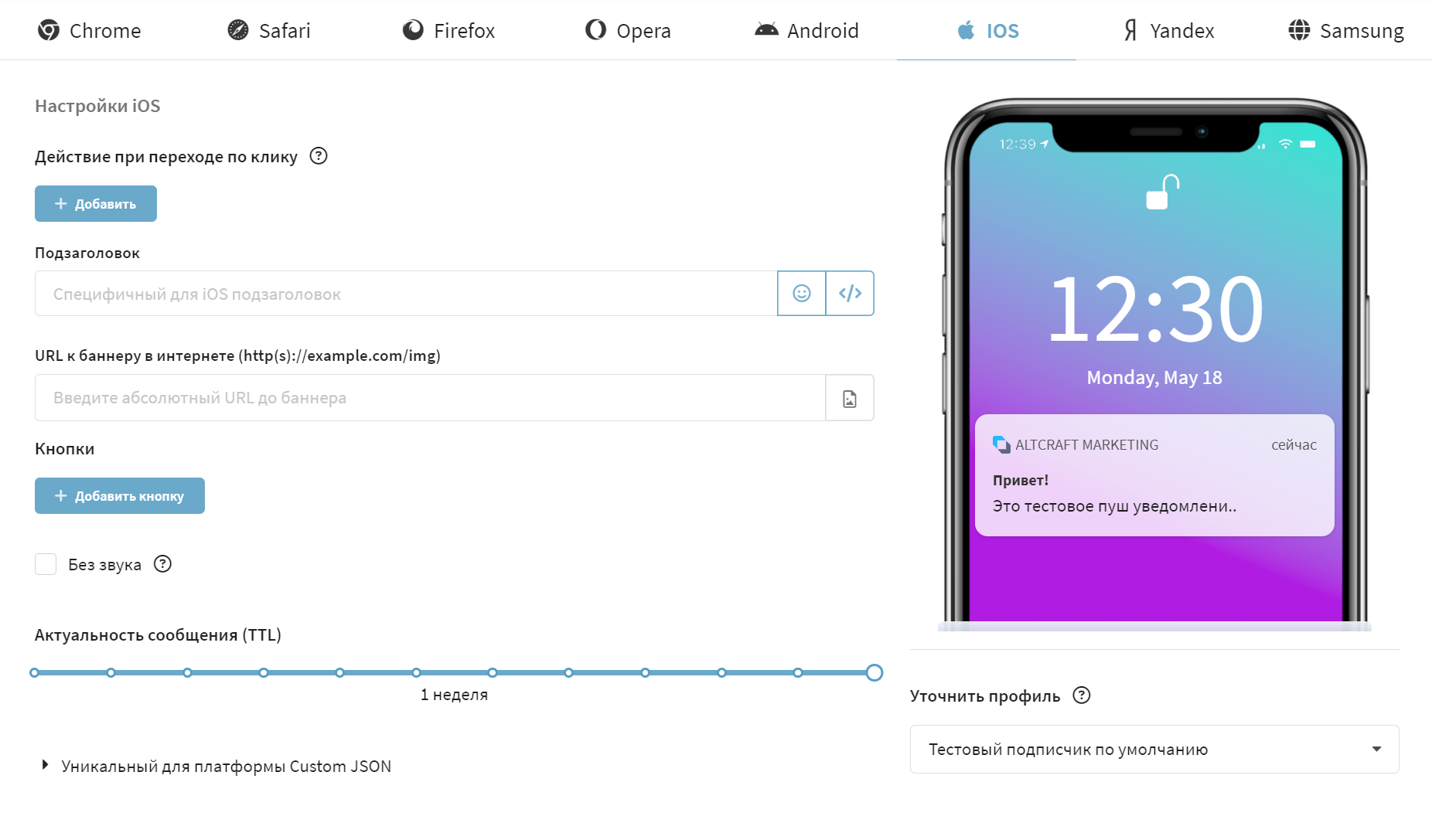
iOS
Для этой ОС доступны следующие настройки:
| Поле | Значение |
|---|---|
| Действие при переходе по клику | Ссылка, по которой перейдет пользователь, когда кликнет по push сообщению |
| Подзаголовок | Специфичный для IOS подзаголовок |
| Баннер | Ссылка на изображение-банер |
| Кнопки | При нажатии на кнопку пользователь выполнит определённое действие |
| Без звука | При доставке на устройство push-уведомление не будет воспроизводить звук и вибрацию |
| TTL сообщения | Время, в течение которого сервис отслеживает подключение устройства к сети для доставки соо�бщения, после чего уведомление удаляется |
| Уникальный для платформы Custom JSON | Дополнительные поля в формате JSON, чтобы расширить корневую структуру push-сообщения |

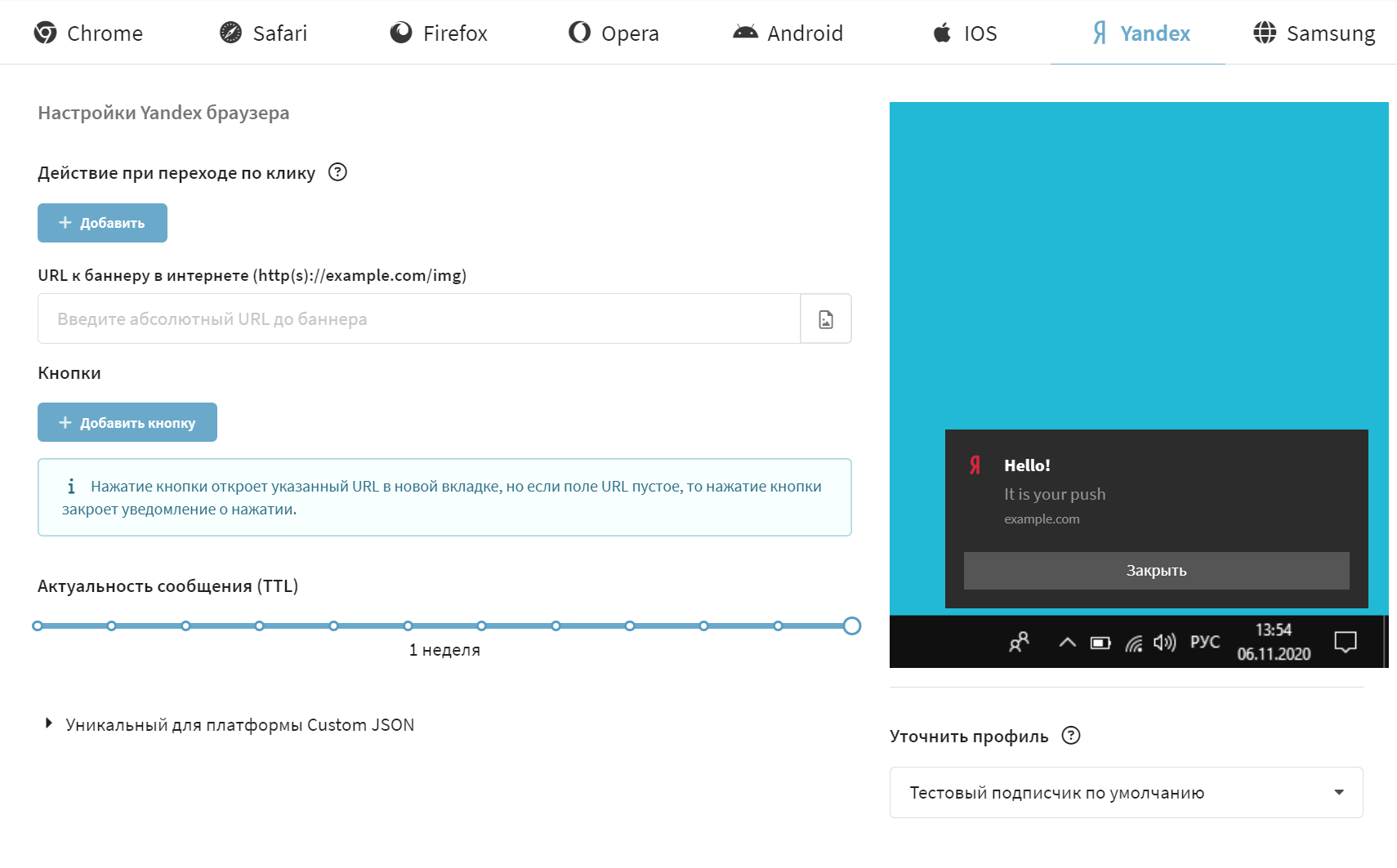
Yandex
Для этого браузера доступны следующие настройки:
| Поле | Значение |
|---|---|
| Действие при переходе по клику | Ссылка, по которой перейдет пользователь, когда кликнет по push сообщению |
| Баннер | Ссылка на изображение-банер |
| Кнопки | При нажатии на кнопку пользователь выполнит определённое действие |
| TTL сообщения | Время, в течение которого сервис отслеживает подключение устройства к сети для доставки сообщения, после чего уведомление удаляется |
| Уникальный для платформы Custom JSON | Дополнительные поля в формате JSON, чтобы расширить корневую структуру push-сообщения |

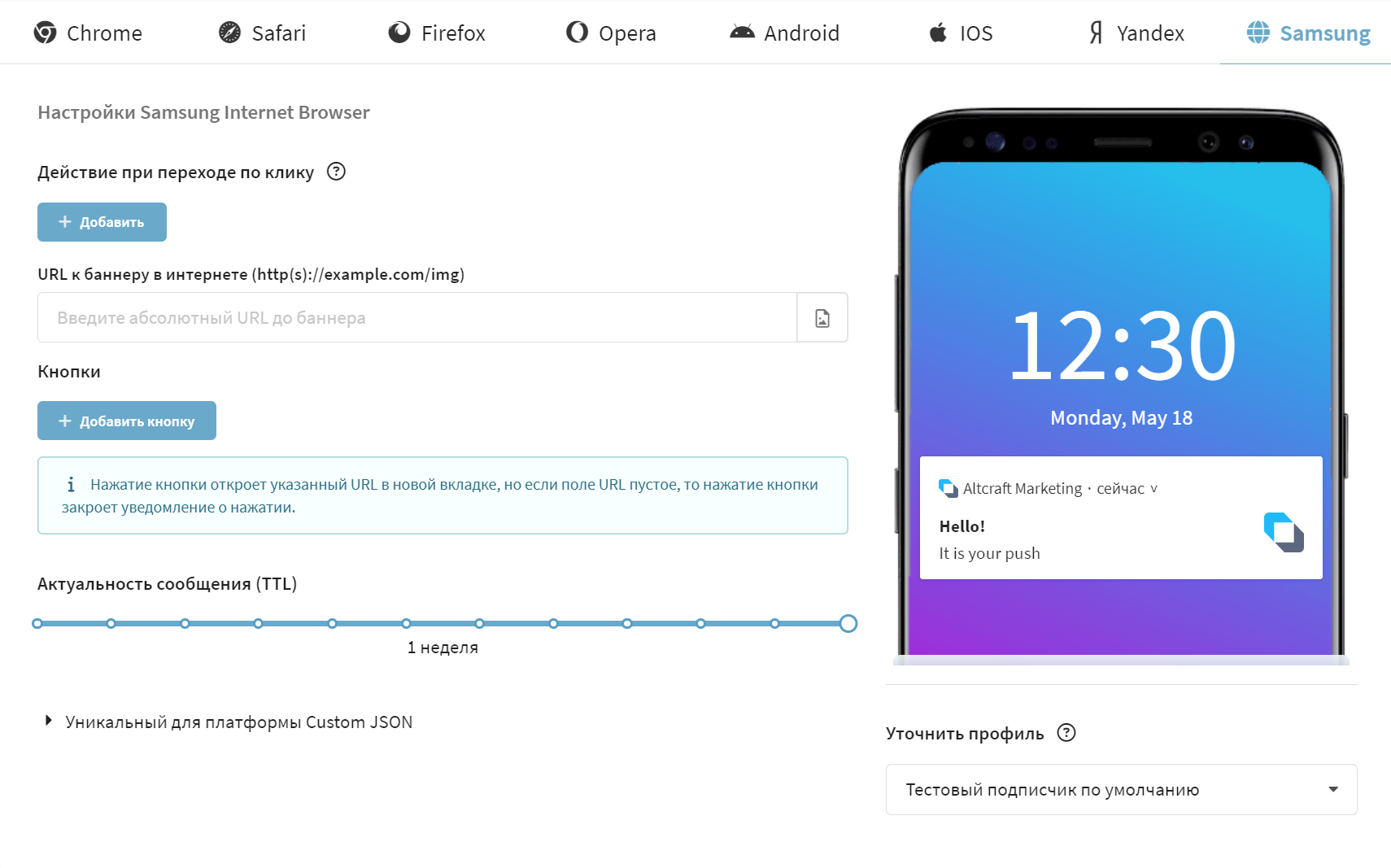
Samsung
Для этого браузера доступны следующие настройки:
| Поле | Значение |
|---|---|
| Действие при переходе по клику | Ссылка, по которой перейдет пользователь, когда кликнет по push сообщению |
| Баннер | Ссылка на изображение-банер |
| Кнопки (не более двух) | При нажатии на кнопку пользователь выполнит определённое действие |
| TTL сообщения | Время, в течение которого сервис отслеживает подключение устройства к сети для доставки сообщения, после чего уведомление удаляется |
| Уникальный для платформы Custom JSON | Дополнительные поля в формате JSON, чтобы расширить корневую структуру push-сообщения |

Шаг 5. Сохраните шаблон
Как только вы настроите все необходимые параметры своего шаблона, сохраните его, нажав на кнопку "Сохранить" в правом верхнему углу экрана:
![]()
Если вы допустили какую-то ошибку при заполнении полей шаблона, она отобразится в верхней части экрана. Исправьте указанную ошибку и сохраните шаблон еще раз.

Теперь вы можете использовать этот шаблон для отправки Rich Push уведомлений. Подробнее о том, как это сделать, читайте здесь: Web push: настройка и подключение.