Связывание пикселя и Менеджера тегов
Менеджер тегов — удобный способ разместить пиксели отслеживания на сайте.
Когда вы используете пиксели как отдельный инструмент, вам приходится вносить изменения в исходный код сайта каждый раз, когда вы создаёте новый пиксель. При использовании Менеджера тегов этого можно избежать.
Вы создаёте контейнер, добавляете в него тег с HTML-кодом пикселя и триггеры, которые определяют условия срабатывания пикселя. Далее вы размещаете код контейнера на страницах сайта. Если в дальнейшем вы захотите внести какие-то изменения в работу пикселей (создать новый пиксель или приостановить работу существующего), достаточно будет отредактировать тег в интерфейсе платформы.
Данное руководство поможет вам связать Пиксели отслеживания и Менеджер тегов в системе Altcraft.
Шаг 1. Создание пикселя
1. Перейдите в раздел "Пиксели" и нажмите "Создать".
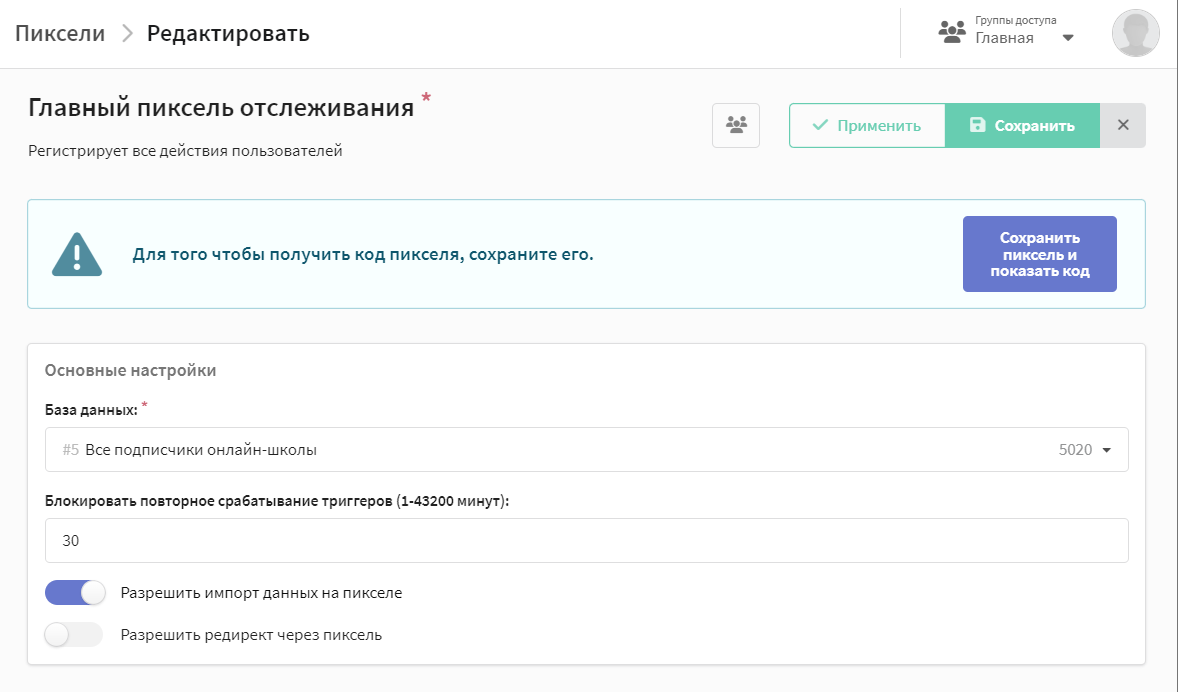
2. Настройте и сохраните пиксель.

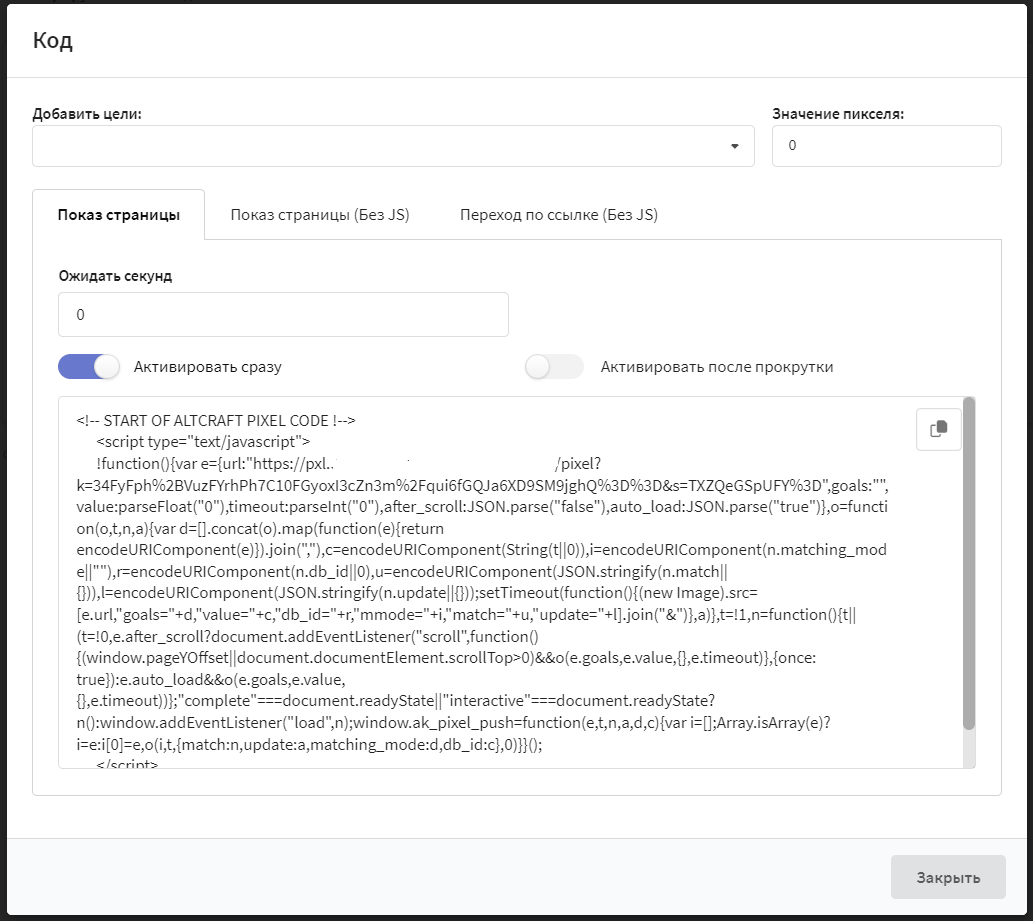
3. Нажмите "Показать код пикселя", добавьте цели и скопируйте код.

Больше информации о создании и настройке пикселя вы найдёте в этой статье.
Шаг 2. Создание тега в контейнере
1. Перейдите в раздел Веб-слой —> Менеджер тегов.
2. Откройте контейнер:

3. На вкладке "Теги" нажмите "+ Создать".
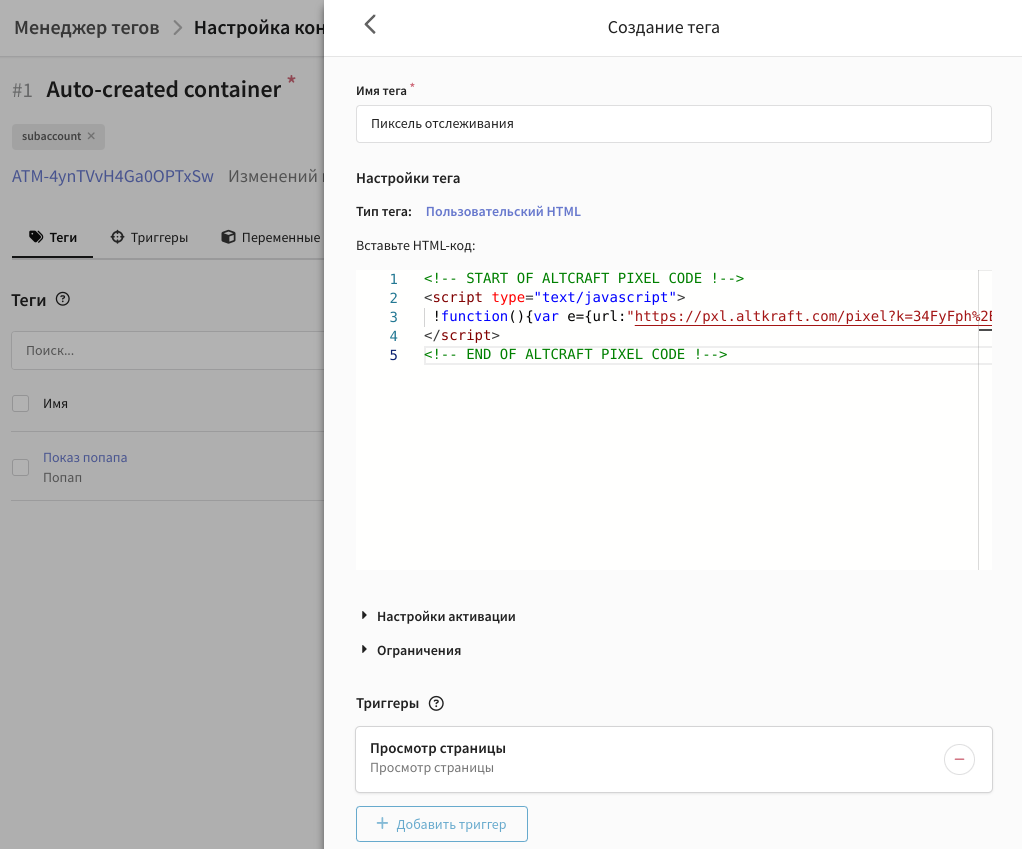
4. Введите произвольное имя тега.
5. В качестве типа тега выберите "Пользовательский HTML".
6. Вставьте код пикселя в окно редактора.
7. Задайте настройки активации и ограничения для тега.
8. Выберите и настройте триггер. Тег будет активироваться при наступлении условий, заданных в триггере. Если вы хотите ограничить аудиторию пользователей, для которых будет срабатывать триггер, дополнительно настройте фильтр.

9. Сохраните тег.
10. Нажмите "Опубликовать" —> "Публикация и создание новой версии". Все и�зменения контейнера будут внесены на сайт, и пиксель начнёт отслеживание действий пользователей.

Больше информации о создании контейнера, настройке тегов и триггеров вы найдёте в этой статье.