Типы переменных
Описание
Переменная — это объект, которому дано имя и который может принимать различные значения во время выполнения кода на сайте (пара "ключ: значение"). Имя переменной постоянно, а значение меняется в зависимости от того, какие действия происходят на сайте. В переменной могут храниться данные о содержимом какой-либо страницы. Например, переменная "Page URL" возвращает URL текущей страницы.
Переменные используются как в триггерах, так и в тегах:
-
В триггерах переменные применяются для настройки фильтров, которые определяют условия запуска определенных тегов. В этом случае переменные служат для таргетинга — задавая условия для активации тега, они ограничивают аудиторию, которой необходимо показать определенный контент на сайте, например, попап.
-
В тегах переменные используются для получения динамических значений.
Для управления переменными контейнера перейдите на вкладку "Переменные". В Менеджере тегов доступны встроенные и пользовательские переменные. Для большинства конфигураций тегов и триггеров достаточно встроенных переменных. Однако вы также можете создавать собственные пользовательские переменные для решения ваших задач.
Обратите внимание, при настройке триггера не рекомендуется использовать одну переменную несколько раз.
Использование переменных в коде тегов
Встроенные и пользовательские переменные можно использовать в теге "Пользовательский HTML":
- HTML
- JS
<div class="banner">
<h3>{{Название ак�ции}}</h3>
<p>Специальное предложение для {{City}}</p>
</div>
<script>
console.log('Текущий пользователь:', {{User ID}});
analytics.track('page_view', { url: {{Page URL}} });
</script>
При публикации контейнера система проверяет, что все используемые переменные существуют. Если найдены неизвестные переменные (например, переменная была удалена, переименована или еще не создана), публикация будет отменена с сообщением об ошибке.
Если вы измените имя переменной, необходимо обновить его во всех тегах, где она используется.
Встроенные переменные
Встроенные переменные — это готовые переменные, которые автоматически добавляются в новый контейнер. Такие переменные нельзя изменить.

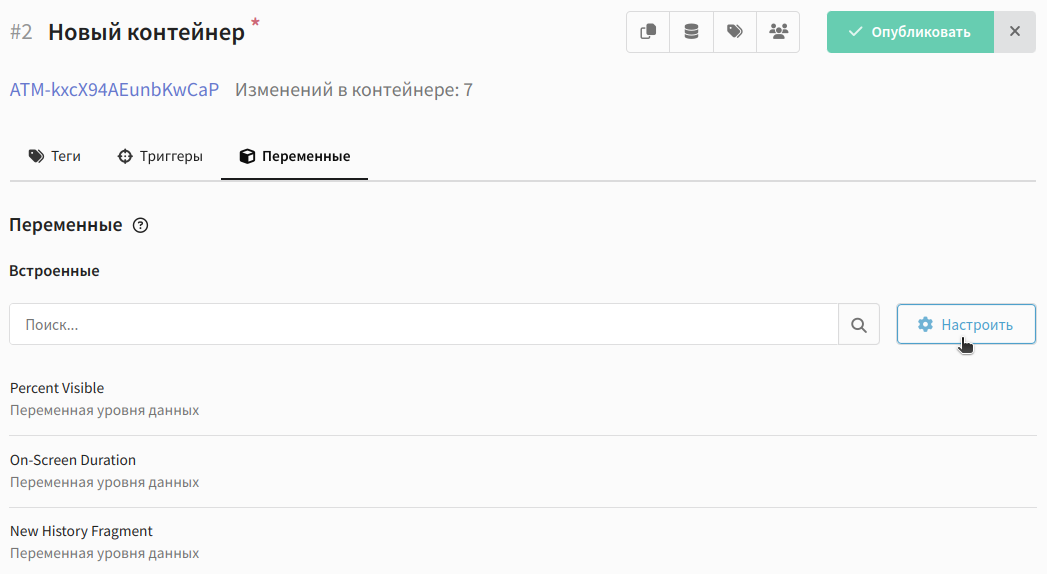
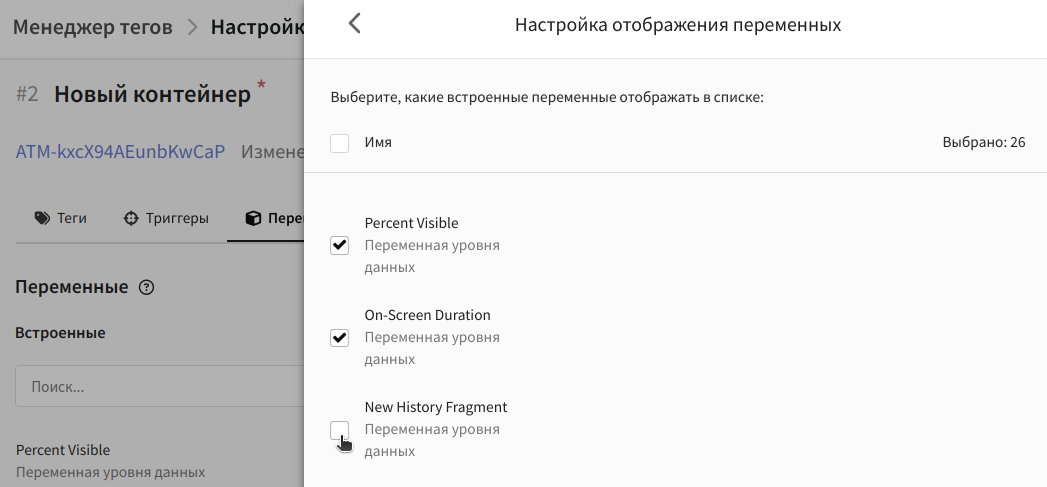
По умолчанию все встроенные переменные в контейнере активны. Если вы не хотите отображать какую-то переменную в списке, нажмите кнопку "Настроить" и в открывшемся окне снимите галочку напротив ее названия. Затем нажмите кнопку "Выбрать" внизу страницы.

Типы встроенных переменных
Страницы
-
Page URL. Переменная возвращает полный URL-адрес текущей страницы, но без хеша. Например, если пользователь загрузил страницу
https://example.com/test?param=value#hash, то переменная вернёт значениеhttps://example.com/test?param=value. -
Page Hostname. Переменная возвращает доменное имя в URL текущей страницы. Например, если пользователь загрузил страницу
https://example.com/test?param=value, то переменная вернёт значениеexample.com. -
Page Path. Переменная возвращает путь к странице в текущем URL без учёта GET-параметров. Например, если пользователь загрузил страницу
https://example.com/test?param=value, то переменная вернёт значение/test. -
Referrer. Переменная возвращает полный URL страницы, с которой пользователь перешёл на текущую страницу.
Утилиты
- Container ID. Переменная возвращает номер контейнера в менеджере тегов. Например, ATM-4ynTVvH4Ga0O.
Ошибки
-
Error Message. Переменная возвращает сообщение об ошибке, отправленное с помощью триггера "Ошибка JavaScript".
-
Error URL. Переменная возвращает URL скрипта, в котором обнаружена ошибка.
-
Error Line. Переменная возвращает номер строки файла, в которой произошла ошибка.
-
Debug Mode. Переменная возвращает значение "true", если активирован режим отладки в Менеджере тегов.
Клики
-
Click Element. Переменная возвращает HTML-элемент, на который кликнул пользователь.
-
Click Classes. Переменная возвращает значение атрибута
classдля HTML-элемента, по которому кликнул пользователь. -
Click ID. Переменная возвращает значение атрибута
idдля HTML-элемента, по которому кликнул пользователь. -
Click Target. Переменная возвращает значение атрибута
targetдля HTML-элемента, по которому кликнул пользователь. -
Click URL. Переменная возвращает значение атрибута
hrefдля HTML-элемента, по которому кликнул пользователь. -
Click Text. Переменная возвращает значение атрибута
textContentдля HTML-элемента, по которому кликнул пользователь.
Формы
-
Form Element. Переменная возвращает JavaScript-объект для отправленной формы. Например, атрибуты class, ID, данные о родительских и дочерних элементах.
-
Form Classes. Значение атрибута
classдля отправленной формы. -
Form ID. Переменная возвращает значение атрибута
idдля отправленной формы. -
Form Target. Переменная возвращает значение атрибута
targetдля отправленной формы. -
Form URL. Переменная возвращает значение атрибута
actionдля отправленной формы. -
Form Text. Переменная возвращает текст, содержащийся в отправленной форме и ее потомках.
История
-
New History Fragment. Переменная возвращает новое значение хэша (#) URL-сайта после совершения пользовательского события "Изменение в истории".
-
Old History Fragment. Переменная возвращает предыдущее значение хэша URL-сайта до совершения пользовательского события.
-
History Source. Переменная возвращает строку, содержащую событие, которое привело к изменению объекта истории.
Прокрутка
-
Scroll Depth Threshold. Переменная возвращает числовое значение порога прокрутки, при пересечении которого был запущен триггер "Глубина прокрутки" (в процентах или в пикселях).
-
Scroll Depth Units. Переменная возвращает единицу измерения ("пиксели" или "проценты") для порогового значения, запустившего триггер "Глубина прокрутки".
-
Scroll Direction. Переменная возвращает параметр, указывающий на направление прокрутки ("вертикальное" или "горизонтальное").
Видимость элемента
-
Percent Visible. Переменная возвращает числовое значение от 0 до 100, которое показывает, какой процент выбранного элемента был виден при срабатывании триггера "Видимость элемента".
-
On-Screen Duration. Переменная возвращает числовое значение, которое показывает, как долго выбранный элемент был виден при срабатывании триггера "Видимость элемента".
Гео-переменные
-
Country. Переменная возвращает страну профиля.
-
City. Переменная возвращает город профиля.
Агент
-
Device. Переменная возвращает устройство профиля.
-
Browser. Переменная возвращает браузер профиля.
Пользовательские переменные
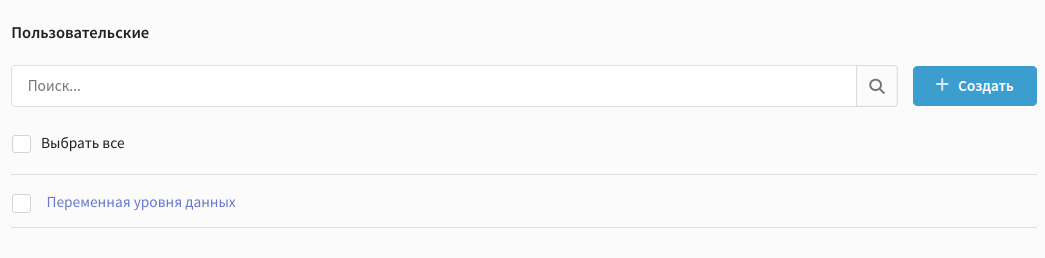
Для создания новой переменной в окне "Настройка контейнера" перейдите на вкладку "Переменные". Найдите блок "Пользовательские" и нажмите кнопку + Создать:

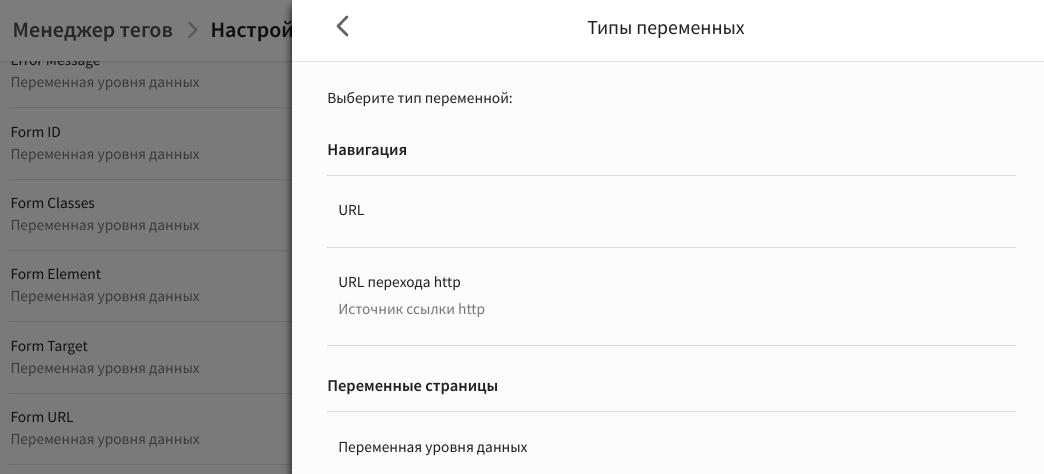
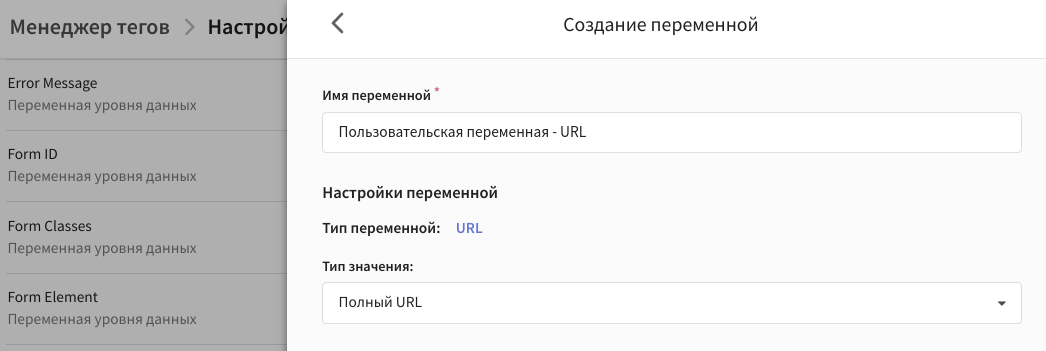
В появившемся окне укажите произвольное имя переменной и в�ыберите её тип:

Задайте настройки переменной и сохраните с помощью кнопки внизу страницы.

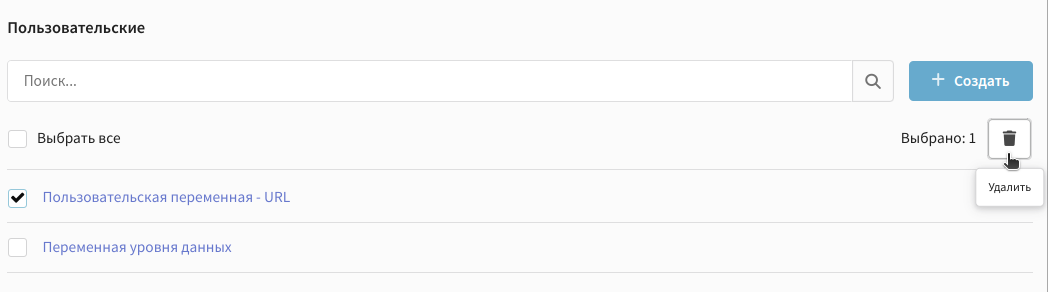
После сохранения переменная появится в списке. Чтобы изменить настройки переменной, нажмите на её название. Вы также можете удалить ненужные переменные: выделите их и нажмите ![]() :
:

Типы пользовательских переменных
Навигация
Данный тип переменных позволяет получить доступ к компонентам URL:
-
URL — Аналог встроенных переменных Page URL, Page Hostname, Page Path. Входное значение для переменной этого типа – URL страницы, на которой находится пользователь. Значение извлекается из
document.location -
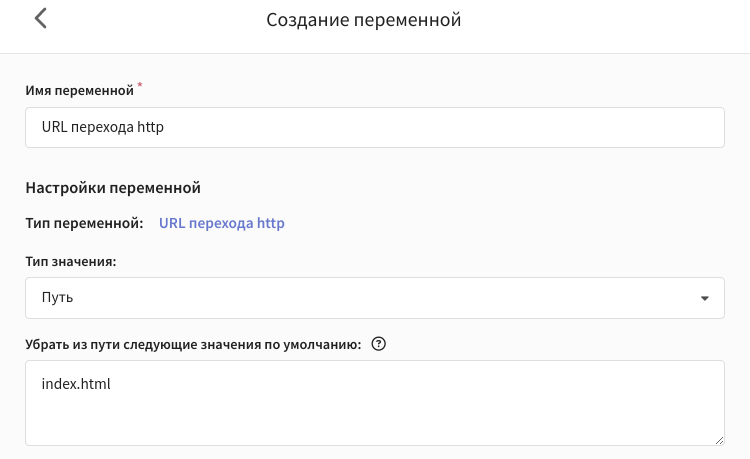
URL перехода https — Аналог встроенной переменной Referrer. Входное значение для переменной этого типа – URL-адрес предыдущей страницы. Значение извлекается из
document.referrer.

Тип значения (на примере URL: http://example.com:80/path/index.html?param1=value1¶m2=value2#hash):
| Тип значения | Пример | Описание |
|---|---|---|
| Полный URL | http://example.com:80/path/index.html?param1=value1&param2=value2 | Переменная возвращает полный URL-адрес без фрагмента хэширования. |
| Имя хоста | example.com | Переменная возвращает имя хоста URL-адреса без номера порта. Если активировать поле "убрать www. из имени хоста", переменная вернёт одинаковое значение для www.example.com и example.com. |
| Запрос | param1=value1¶m2=value2 | Переменная возвращает параметры запроса (без "?"). Если указать ключ запроса, переменная будет возвращать только значение этого
ключа. например, для ключа |
| Путь | /path/index.html | Переменная возвращает путь в URL-адресе. |
| Протокол | http: | Переменная возвращает протокол URL. |
| Порт | 80 | Переменная возвращает номер порта. |
| Расширение файла | html | Переменная возвра�щает расширение файла. |
| Фрагмент | hash | Переменная возвращает фрагмент хэширования (без "#"). |
Переменные страницы
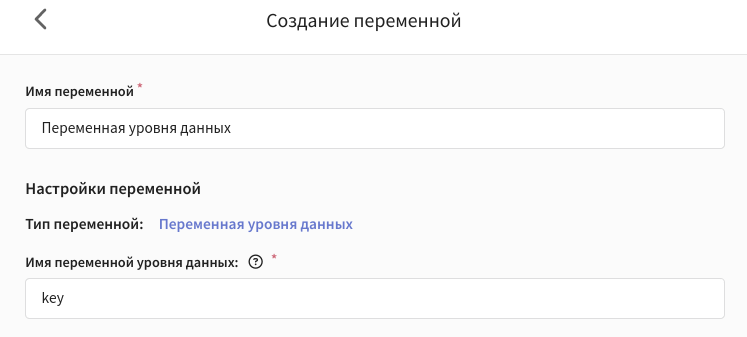
Переменная уровня данных
Переменная принимает значение в момент передачи информации на уровень данных с помощью метода acDataLayer.push({'var':'value'}). Информация передаётся в формате key:value, где key — это имя переменной, которое задаётся в поле "Имя переменной уровня данных", а value — это передаваемое значение.

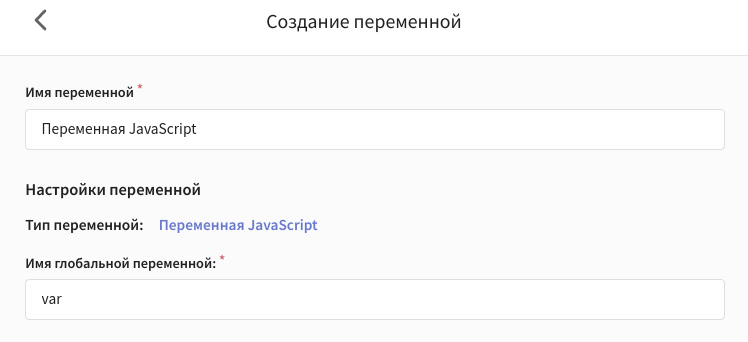
Переменная JavaScript
Переменная принимает значен�ие глобальной переменной JavaScript, имя которой задаётся в поле "Имя глобальной переменной". Если такой переменной не существует, вернётся значение undefined.

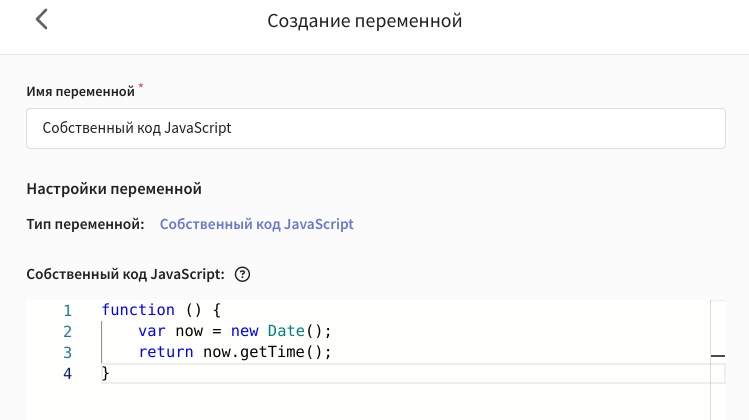
Собственный код JavaScript
Переменная принимает значение, которое возвращает анонимная функция JavaScript.

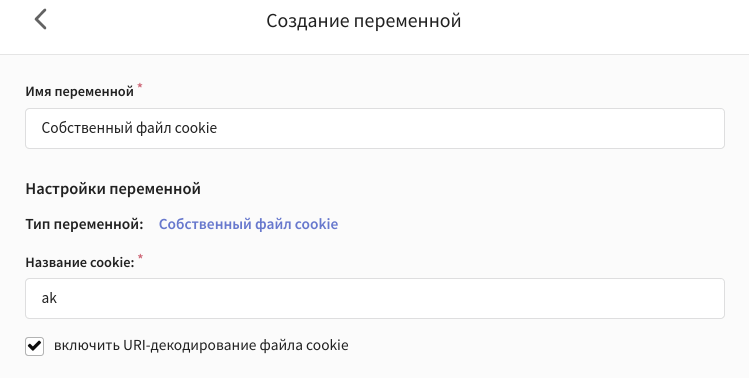
Собственный файл cookie
Переменная принимает значение cookie пользователя, доступное для текущего сайта. Значение извлекается из document.cookie. Необходимо указать имя cookie, значение которой вы хотите передавать в переменную. Например, если на сайте установлена cookie "ak": "cookieValue", то в поле "Название cookie" можно указать ak.
Значение cookie кодируется — активируйте поле "Включить URI-декодирование файла cookie" для декодирования.

Элементы страницы
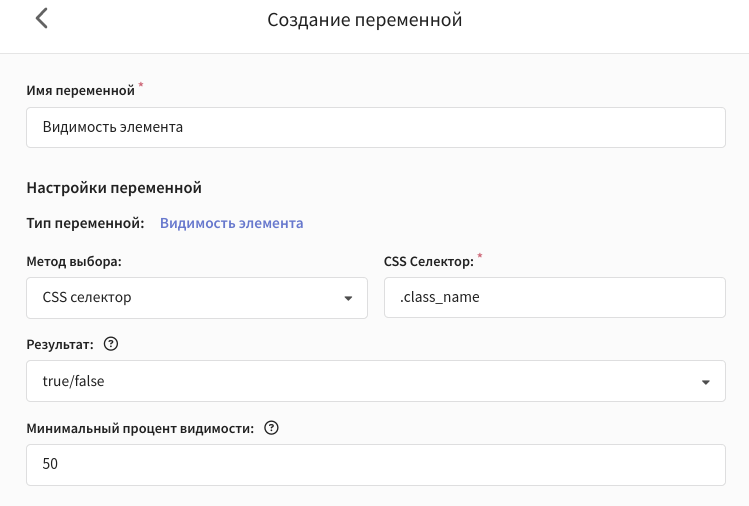
Видимость элемента
Переменная позволяет определить, какой элемент был виден в браузере пользователя. Сначала укажите метод выбора:
-
Идентификатор — отслеживается видимость одного элемента с определенным значением атрибута
id. Например, если указатьtest, то будет выбран элемент сid="test". -
CSS селектор — отслеживается видимость нескольких элементов, которые соответствуют заданному шаблону CSS селектора. Например, .
class_nameвыберет элементы на странице сclass="class_name".
Результат определяет возвращаемое значение:
-
True/false — переменная примет значение true, если будет достигнут заданный минимальный процент видимости элемента. В противном случае — false.
-
Процент видимости — переменная примет значение, равное проценту видимости.
В примере ниже переменная вернет значение true, когда половина элемента с классом class_name отобразится на экране пользователя:

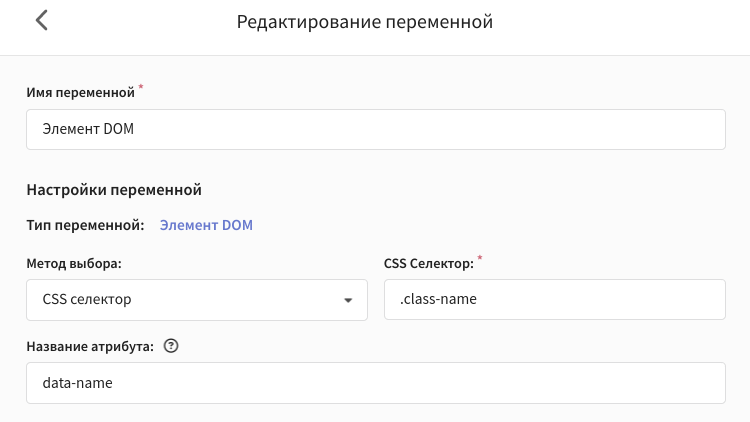
Элемент DOM
Переменная используется для получения текстового содержимого любого DOM-элемента или для извлечения значения любого атрибута DOM-элемента. Определите, какие элементы должна отслеживать переменная. Для этого укажите метод выбора и задайте идентификатор элемента или шаблон CSS селектора.
Если задать название атрибута, переменной будет присвоено значение атрибута (например, data-name="value"). Если название атрибута не указано, переменная будет возвращать текст DOM-элемента.

Прочее
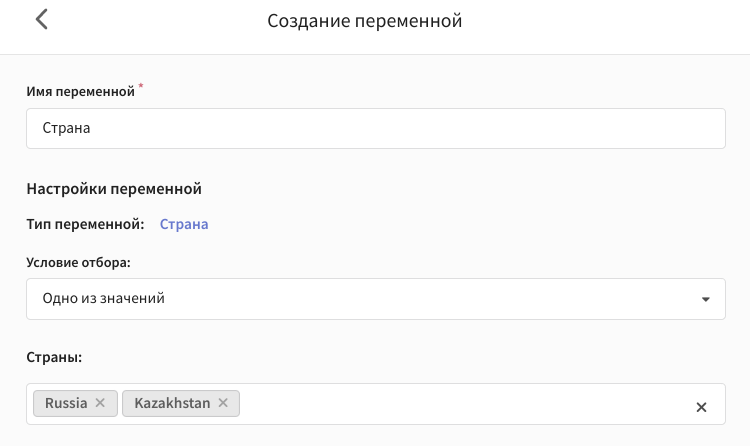
Страна
Переменная принимает значение true, если страна пользователя соответствует заданному условию отбора, и false — если не соответствует.
Условие отбора:
- Одно из значений — переменная вернёт true, если страна пользователя соответствует одной из выбранных.
- Ни одно из значений — переменная вернёт true, если страна пользователя не соответствует ни одной из выбранных.

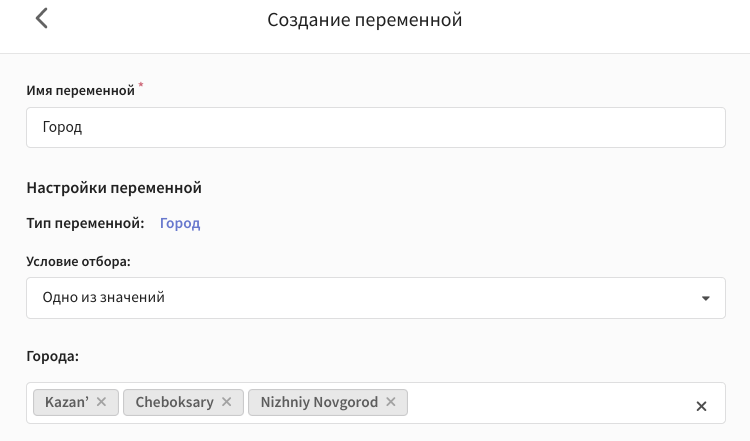
Город
Переменная принимает значение true, если город пользователя соответствует заданному условию отбора, и false — если не соответствует.
Условие отбора:
- Одно из значений — переменная вернёт true, если город пользователя соответствует одному из выбранных.
- Ни одно из значений — переменная вернёт true, если город пользователя не соответствует ни одному из выбранных.

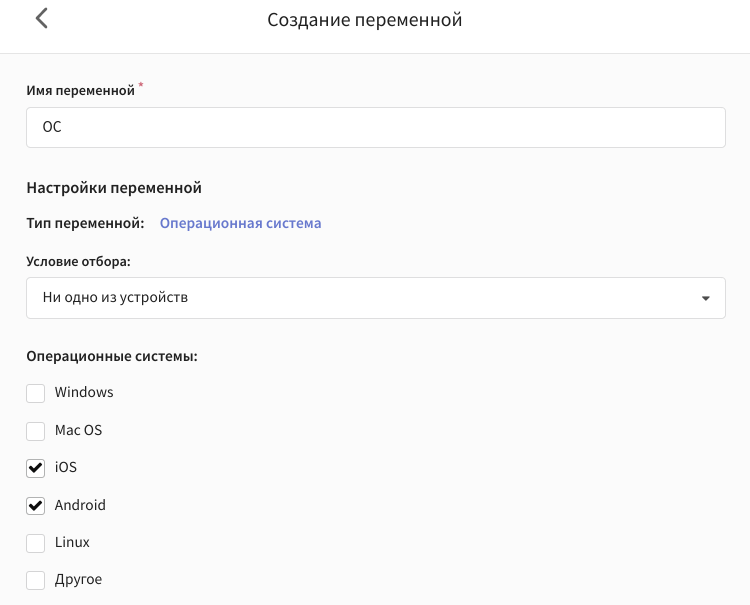
Операционная система
Переменная принимает значение true, если ОС пользователя соответствует заданному условию отбора, и false — если не соответствует.
Условие отбора:
- Одно из устройств — переменная вернёт true, если пользователь использует одну из выбранных ОС.
- Ни одно из устройств — переменная вернёт true, если пользователь не использует ни одну из выбранных ОС.

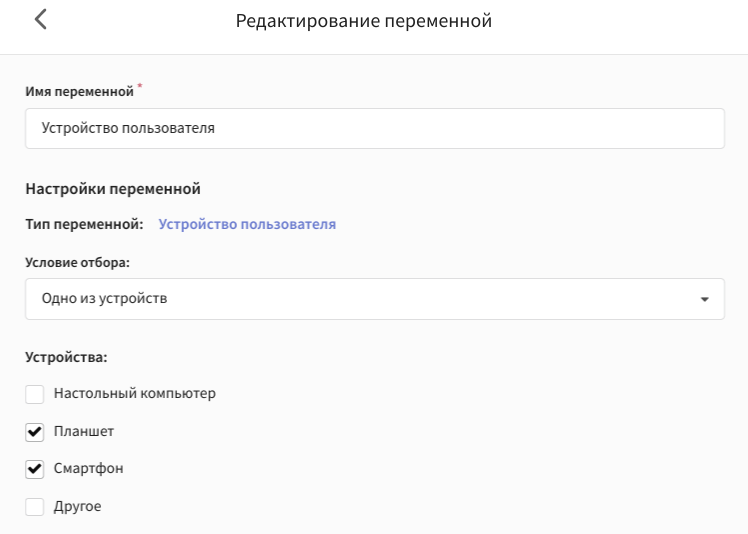
Устройство пользователя
Переменная принимает значение true, если устройство пользователя соответствует заданному условию отбора, и false — если не соответствует.
Условие отбора:
- Одно из устройств — переменная вернёт true, если пользователь использует одно из выбранных устройств.
- Ни одно из устройств — переменная вернёт true, если пользователь не использует ни одно из выбранных устройств.

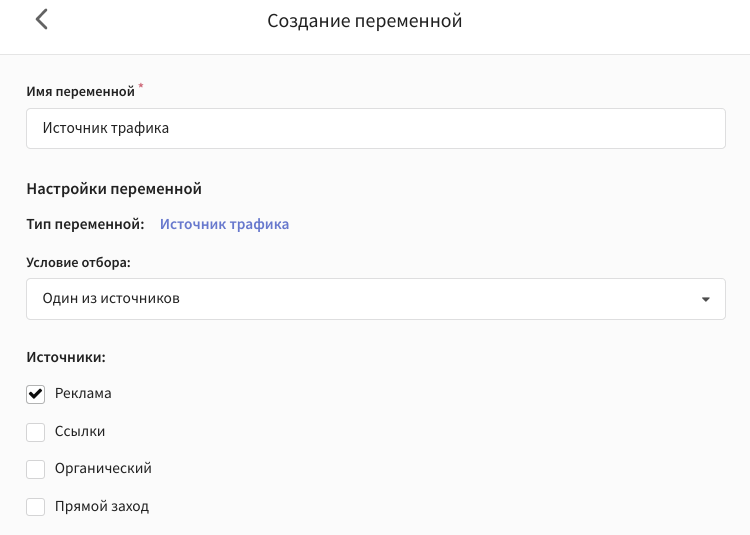
Источник трафика
Переменная принимает значение true, если источник перехода пользователя на сайт соответствует заданному условию отбора, и false — если не соответствует.
Условие отбора:
- Одно из устройств — переменная вернёт true, если источник трафика соответствует одному из выбранных.
- Ни одно из устройств — переменная вернёт true, если источник трафика не соответствует ни одному из выбранных.

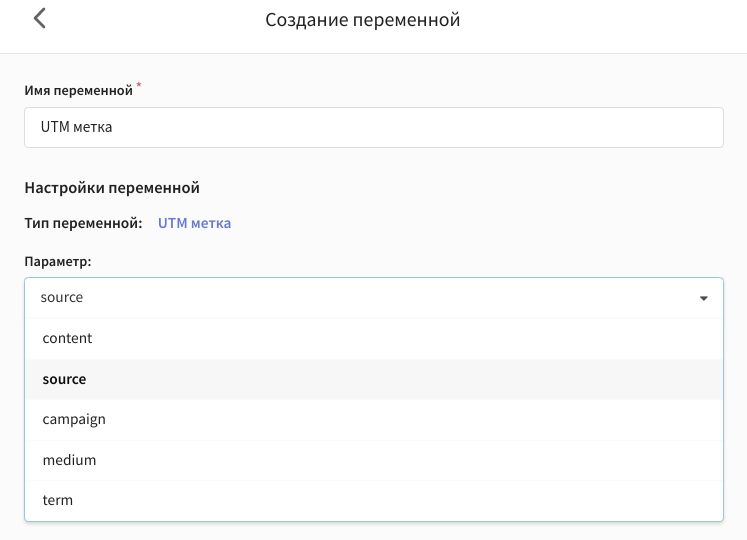
UTM-метка
Переменная принимает значение выбранного UTM-параметра.