Типы триггеров
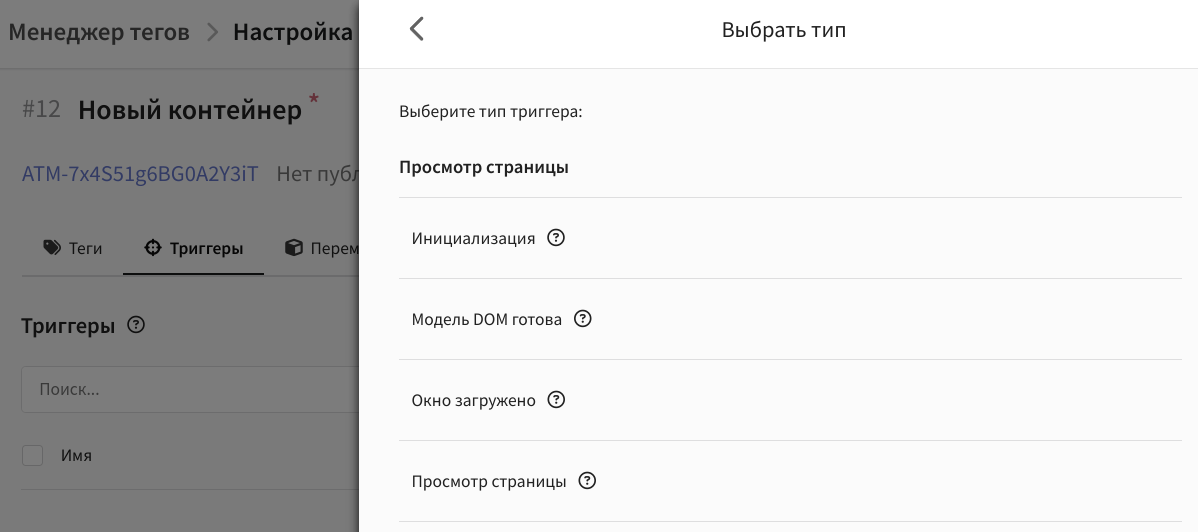
Просмотр страницы

Инициализация
Триггер срабатывает перед активацией всех остальных триггеров. Используйте этот триггер, чтобы он активировал нужные теги раньше других триггеров.
Модель DOM готова
Триггер срабатывает после завершения обработки HTML-кода страницы браузером.
Браузер полностью загрузил HTML, было построено DOM-дерево, но внешние ресур�сы, такие как изображения <img> и стили, могут быть ещё не загружены.
Окно загружено
Триггер срабатывает после полной загрузки страницы, включая изображения, скрипты и другие встроенные объекты.
Просмотр страницы
Триггер срабатывает, когда страница начинает загружаться. Используется для получения данных только по показам страницы.
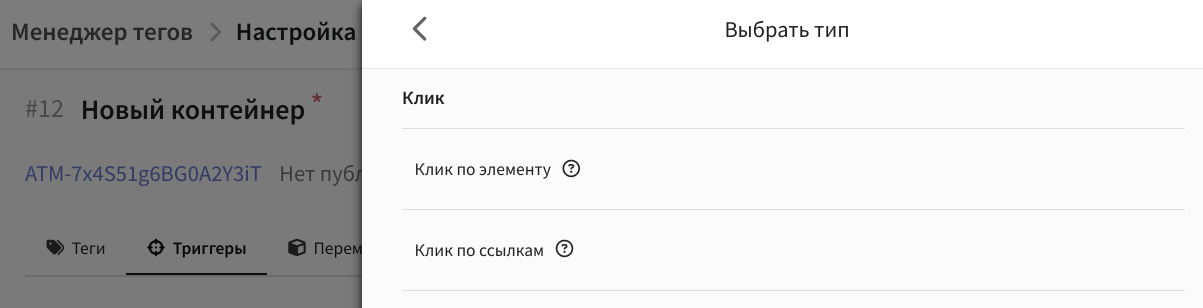
Клик

Клик по элементу
Триггер срабатывает при клике на любой элемент страницы, включая ссылки, изображения, кнопки и др.
Клик по ссылкам
Триггер срабатывает при клике на HTML-ссылки, например, <a hrefs="https://example.com"> Ссылка </a>
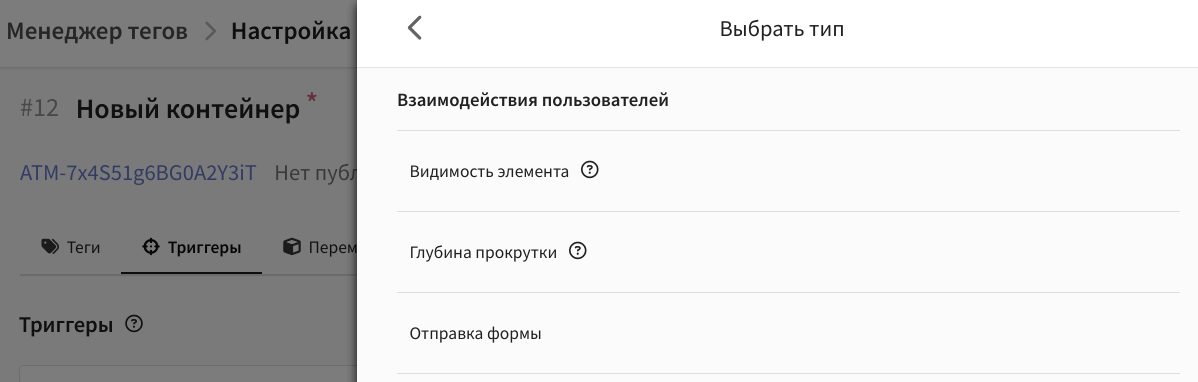
Взаимодействия пользователей

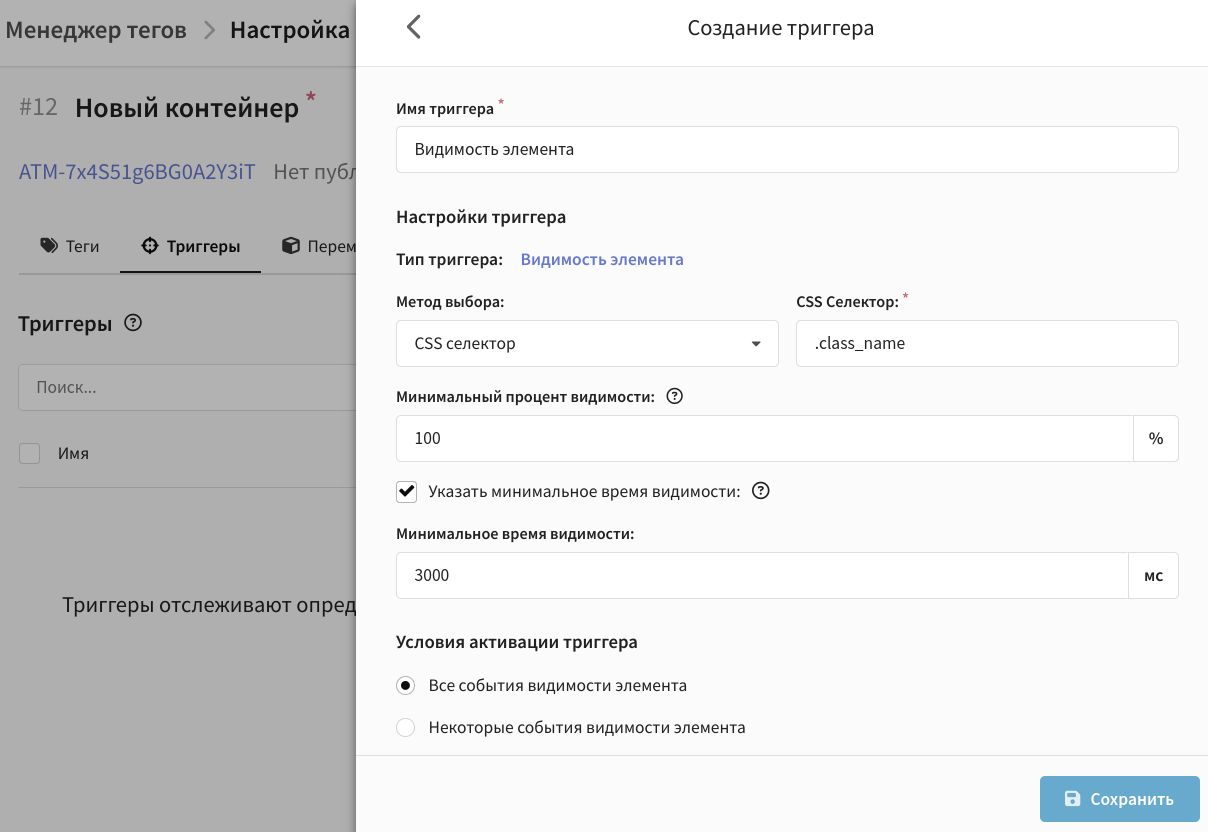
Видимость элементов
Триггер срабатывает, когда определенный элемент становится видимым в области просмотра.
Видимость элемента может измениться в результате различных действий: загрузка страницы, прокрутка, переключение на фоновую вкладку браузера, изменение позиции элемента через код и др.

Метод выбора:
-
Идентификатор — используется, чтобы отслеживать видимость одного элемента с определенным значением атрибута
id. Например, если указатьtest, то будет выбран элемент сid="test". -
CSS селектор — используется, чтобы отслеживать видимость нескольких элементов, которые соответствуют заданному шаблону CSS селектора. Например,
.class_nameвыберет элементы на странице сclass="class_name".
Минимальный процент видимости — процент выбранного элемента, который должен быть виден на экране пользователя для того, чтобы сработал триггер. По умолчанию — 100%, то есть элемент должен полностью отобразиться на экране.
Также можно указать минимальное время видимости. Минимальное время видимости — это период времени, в течение которого элемент должен оставаться видимым на экране для того, чтобы сработал триггер.
Обратите внимание, что периоды времени суммируются. Если элемент был виден в течение 5000 мс, затем скрыт и снова виден в течение 3000 мс, то время видимости составит 8000 мс.
Глубина прокрутки
Триггер срабатывает в зависимости от того, насколько пользователь скроллит страницу вниз или вправо.

Для настройки триггера необходимо выбрать хотя бы один из параметров прокрутки:
-
Глубина вертикальной прокрутки — триггер активируется на основе данных о том, насколько пользователь прокрутил страницу вниз.
-
Глубина горизонтальной прокрутки — триггер активируется на основе данных о том, насколько пользователь прокрутил страницу вправо.
Можно использовать оба параметра одновременно. Значение глубины прокрутки указывается в пикселях или в процентах (от высоты и ширины страницы). Если вы указываете несколько значений через запятую, то триггер активируется при достижении каждого из них.
Также можно указать, на каком этапе загрузки страницы вы хотите начать отслеживать событие:
- Окно загружено
- Модель DOM готова
- Просмотр страницы
Если указанная глубина прокрутки входит в область просмотра при загрузке страницы, триггер срабатывает без прокручивания.
Отправка формы
Триггер срабатывает при каждой попытке пользователя отправить форму.

В настройках триггера вы можете:
-
Указать время ожидания активации тегов: отправка формы блокируется до тех пор, пока не истечет указанное время ожидания или пока не будут активированы все теги, зависящее от этого триггера. Время ожидания задается в миллисекундах (5000 мс = 5 сек).
-
Указать условия включения триггера: с помощью переменных выберите, при каких условиях триггер должен отслеживать события.
В триггере рекомендуется использовать фильтр с указанием URL страницы, на которой размещена форма.
Другое

Группа триггеров
Триггер срабатывает после того, как все выбранные теги были активированы хотя бы один раз.
С помощью кнопки "Добавить триггер" выберите необходимые триггеры. Количество триггеров в группе не ограничено.

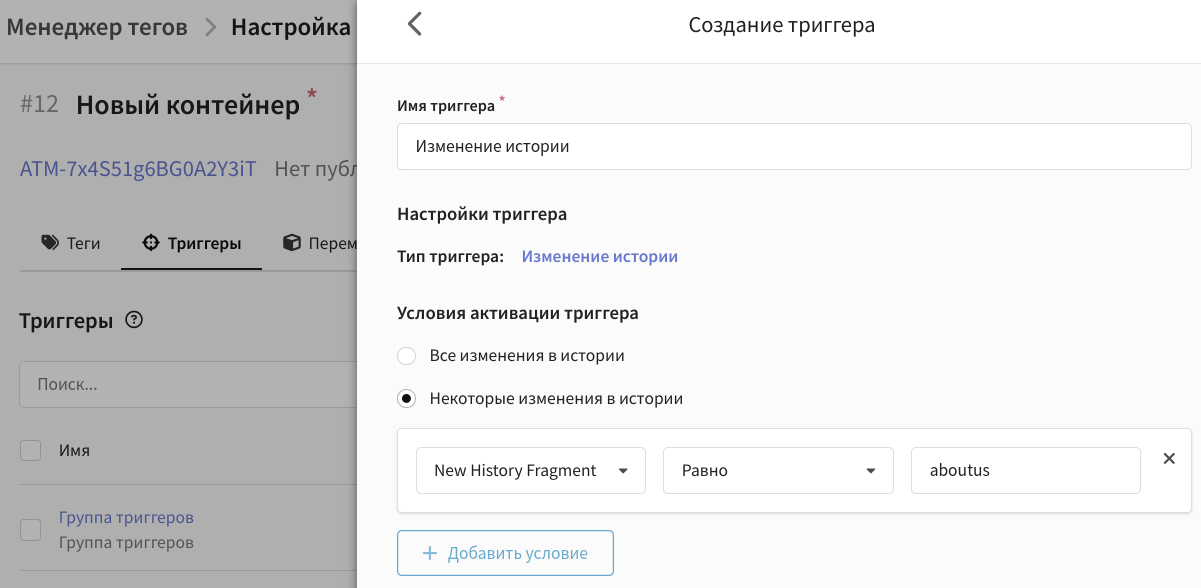
Изменение истории
Триггер срабатывает при изменении в фрагменте URL (хеше) или при использовании API pushState HTML5 на сайте.

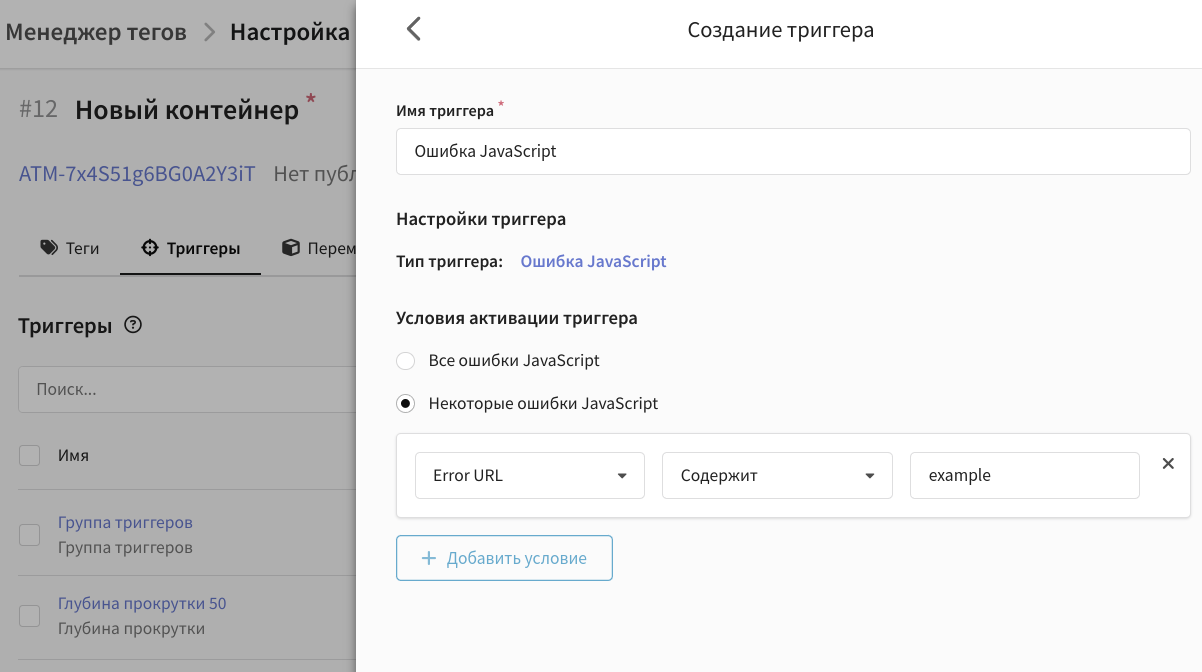
Ошибка JavaScript
Триггер срабатывает, когда на сайте возникает ошибка JavaScript, которая не была перехвачена обработчиком событий window.onError.

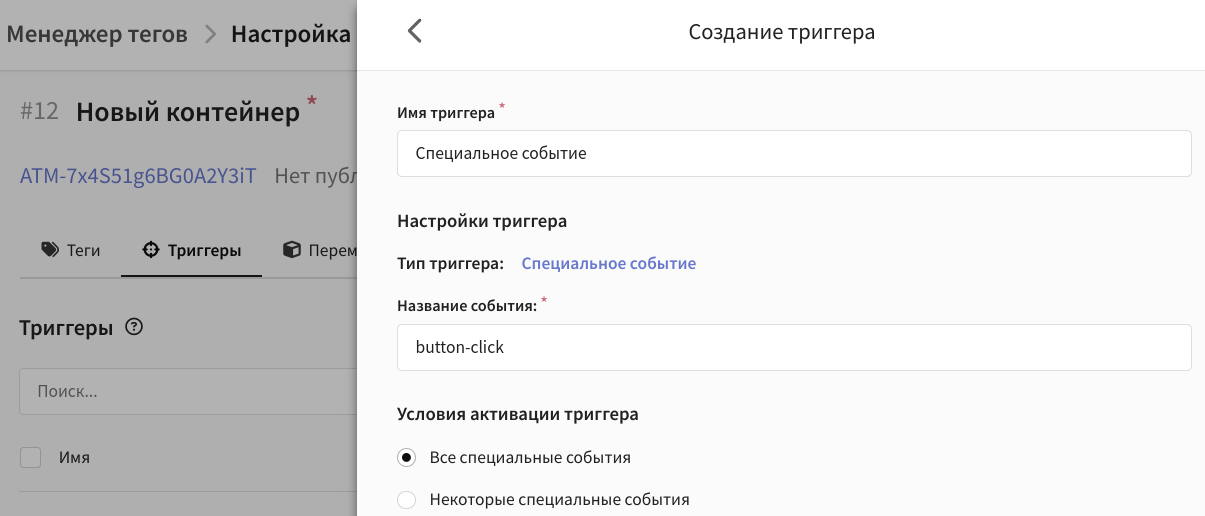
Специальное событие
Триггер позволяет отслеживать взаимодействия с сайтом или приложением, для которых не подходят стандартные методы. Например, если вы хотите отслеживать отправку формы, для которой переопределили поведение события "submit" в браузере.
Для настройки триггера необходимо указать название события, например, button-click.

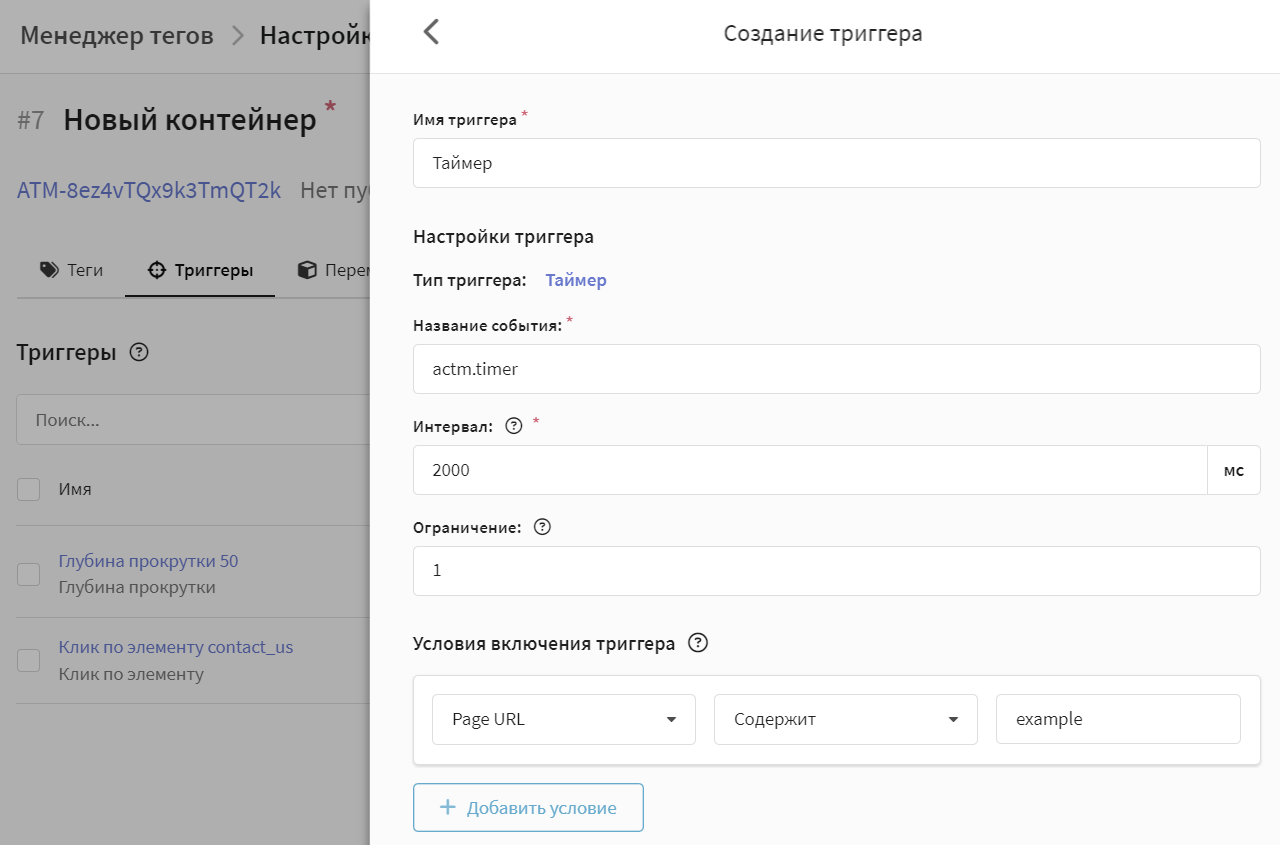
Таймер
Триггер срабатывает через заданный интервал времени.

Настройки триггера включают:
-
Название события по умолчанию — actm.timer. В большинстве случаев название менять не нужно. Вы можете указать другое название, чтобы создать триггер на основе пользовательского события.
-
Интервал — время между срабатываниями события (в миллисекундах). Например, если указать 2000, то событие будет срабатывать каждые 2 секунды. Первое срабатывание также произойдет через указанное время.
-
Ограничение — максимальное количество срабатываний. Если оставить поле пустым, триггер будет срабатывать до тех пор, пока пользователь не покинет страницу.
Если указать интервал — 2000 мс и ограничение — 1, то первое и последнее срабатывание произойдет через 2 секунды.