Variables types
Description
A variable is an object that is given a name and can take on different values during code execution on the site (pair of "key:value"). The variable name is constant, but the value changes depending on what actions occur on the site. The variable can store data about the contents of a page. For example, the "Page URL" variable returns the URL of the current page.
Variables are used in both triggers and tags:
-
In triggers variables are used to set up filters that determine when certain tags will be triggered. In this case, variables serve for targeting — by setting conditions for activating a tag, they limit the audience to whom certain content on the site needs to be shown, for example, a pop-up.
-
In tags variables are used to obtain dynamic values.
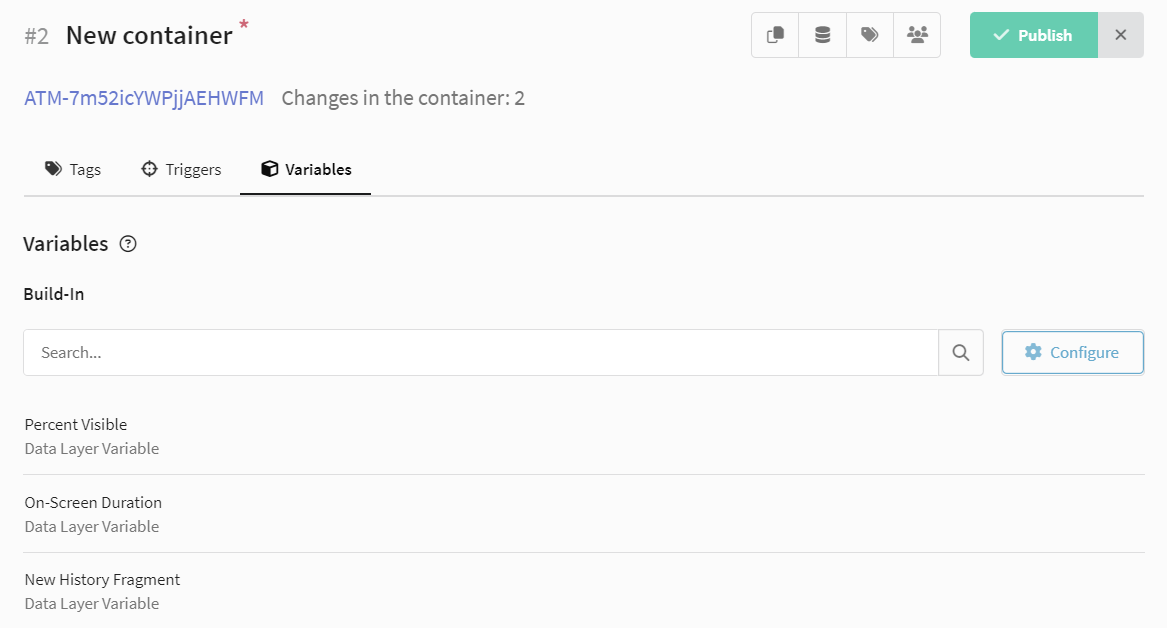
To manage container variables, go to the "Variables" tab. Built-in and user's variables are available in Tag manager. For most tag and trigger configurations, built-in variables are sufficient. However, you can also create your own variables to suit your needs.
Please note that when setting up a trigger, it is not recommended to use the same variable several times.
Using variables in tags
Built-in and user's variables can be used in HTML and JavaScript tag code:
- HTML
- JS
<div class="banner">
<h3>{{Promotion name}}</h3>
<p>Special offer for {{City}}</p>
</div>
<script>
console.log('Current user:', {{User ID}});
analytics.track('page_view', { url: {{Page URL}} });
</script>
When you publish a container, the system checks that all used variables exist. If unknown variables are found (for example, a variable was deleted or renamed), the publication is canceled and an error message is shown.
If you change a variable name, you must update it in all tags where it is used.
Built-in variables
Built-in variables are ready-made variables that are automatically added to a new container. Such variables cannot be changed.

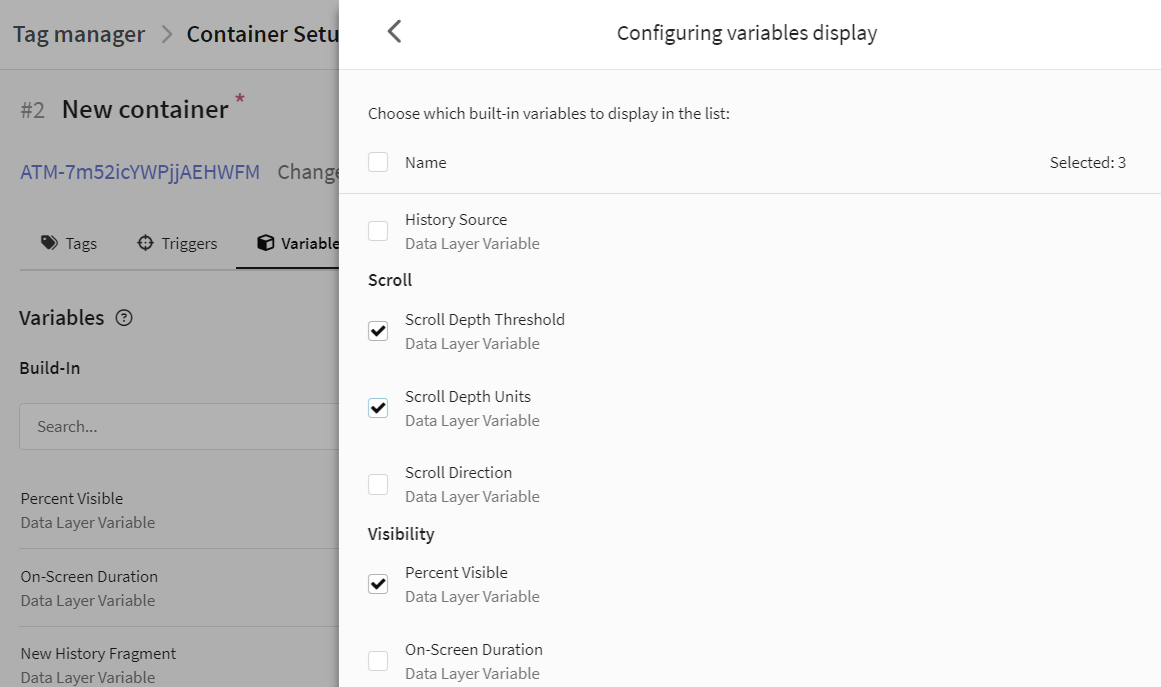
By default, all built-in variables in a container are active. If you do not want to display a variable in the list, click the "Configure" button and in the window that opens, uncheck the box next to its name. Then click the "Select" button at the bottom of the page.

Types of built-in variables
Pages
-
Page URL. The variable returns the full URL of the current page, but without the hash. For example, if the user loaded the page
https://example.com/test?param=value#hash, then the variable will return the valuehttps://example.com/test?param=value. -
Page Hostname. The variable returns the domain name in the URL of the current page. For example, if the user loaded the page
https://example.com/test?param=value, then the variable will return the valueexample.com. -
Page Path. The variable returns the path to the page in the current URL without taking into account GET parameters. For example, if the user loaded the page
https://example.com/test?param=value, then the variable will return the value/test. -
Referrer. The variable returns the full URL of the page from which the user navigated to the current page.
Utilities
- Container ID. The variable returns the container number in the tag manager. For example, ATM-4ynTVvH4Ga0O.
Errors
-
Error Message. The variable returns the error message sent by the JavaScript error trigger.
-
Error URL. The variable returns the URL of the script in which the error was detected.
-
Error Line. The variable returns the line number of the file where the error occurred.
-
Debug Mode. The variable returns the value "true" if debug mode is activated in the Tag Manager.
Clicks
-
Click Element. The variable returns the HTML element that the user clicked on.
-
Click Classes. The variable returns the value of the
classattribute for the HTML element that was clicked by the user. -
Click ID. The variable returns the value of the
idattribute for the HTML element that was clicked by the user. -
Click Target. The variable returns the value of the
targetattribute for the HTML element that was clicked by the user. -
Click URL. The variable returns the value of the
hrefattribute for the HTML element that was clicked by the user. -
Click Text. The variable returns the
textContentvalue of the HTML element that the user clicked on.
Forms
-
Form Element. The variable returns the JavaScript object for the submitted form. For example, class, ID attributes, data about parent and child elements.
-
Form Classes. The value of the
classattribute for the submitted form. -
Form ID. The variable returns the value of the
idattribute for the submitted form. -
Form Target. The variable returns the value of the
targetattribute for the submitted form. -
Form URL. The variable returns the value of the
actionattribute for the submit. -
Form Text. The variable returns a text from the form, which was sent, and from form's elements.
History
-
New History Fragment. The variable returns a new hash value (#) of the website's URL after the user event "Change in history" is committed.
-
Old History Fragment. The variable returns the previous value of the URL hash before the user event occurred.
-
History Source. The variable returns a string containing the event that led to the change of the history object.
Scroll
-
Scroll Depth Threshold. The variable returns the numeric value of the scroll threshold at which the Scroll Depth trigger was fired (in percentage or pixels).
-
Scroll Depth Units. This variable returns the unit of measure (pixels or percentages) for the threshold value that triggered the Scroll Depth trigger.
-
Scroll Direction. The variable returns a parameter indicating the scroll direction ("vertical" or "horizontal").
Visibility
-
Percent Visible. The variable returns a numeric value between 0 and 100 that indicates what percentage of the selected item was visible when the Item Visibility trigger was fired.
-
On-Screen Duration. The variable returns a numeric value that indicates how long the selected element was visible when the Element Visibility trigger was fired.
Geo-variables
-
Country. The variable returns the country of the profile.
-
City. The variable returns the profile city.
Agent
-
Device. The variable returns the profile device.
-
Browser. The variable returns the profile browser.
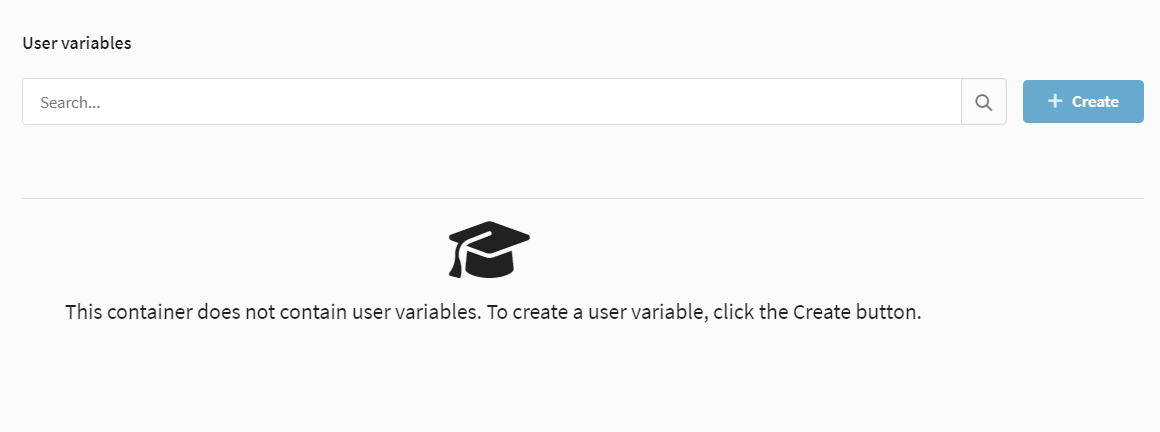
User variables
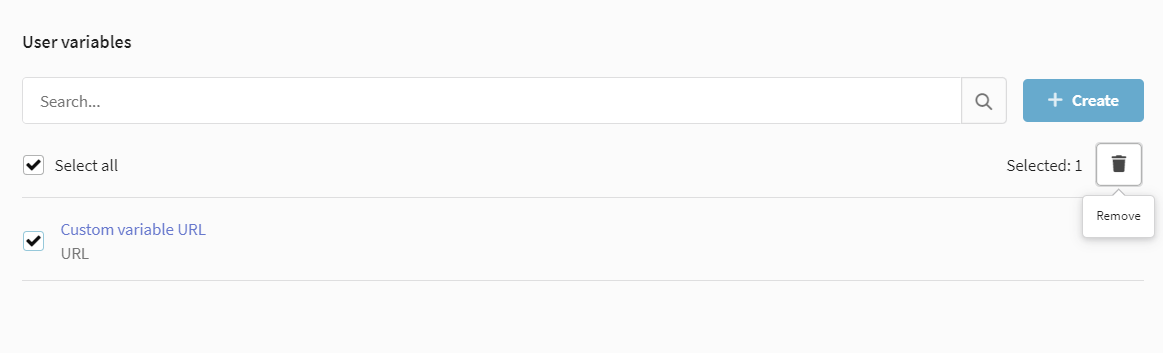
To create a new variable in the "Container Setup" window, go to the "Variables" tab. Scroll to the "User variables" block and click the + Create button:

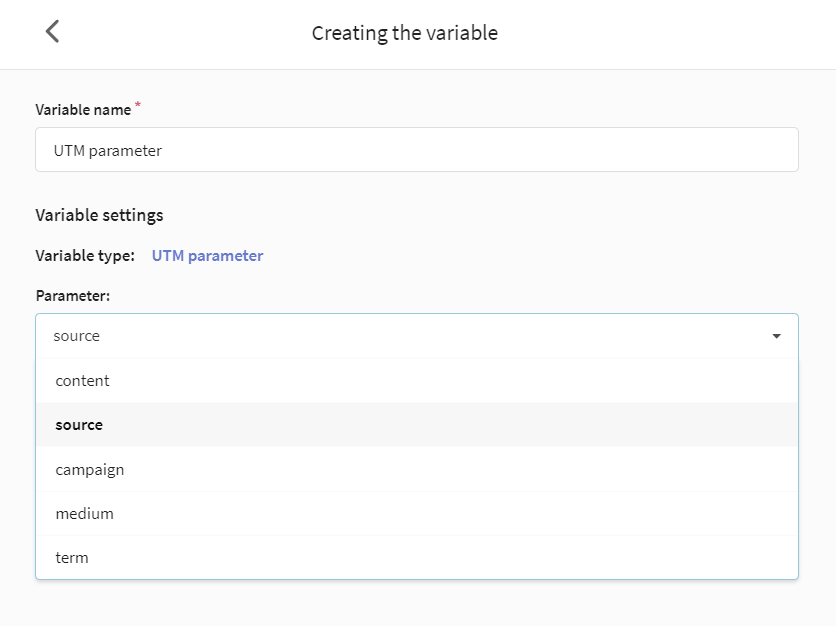
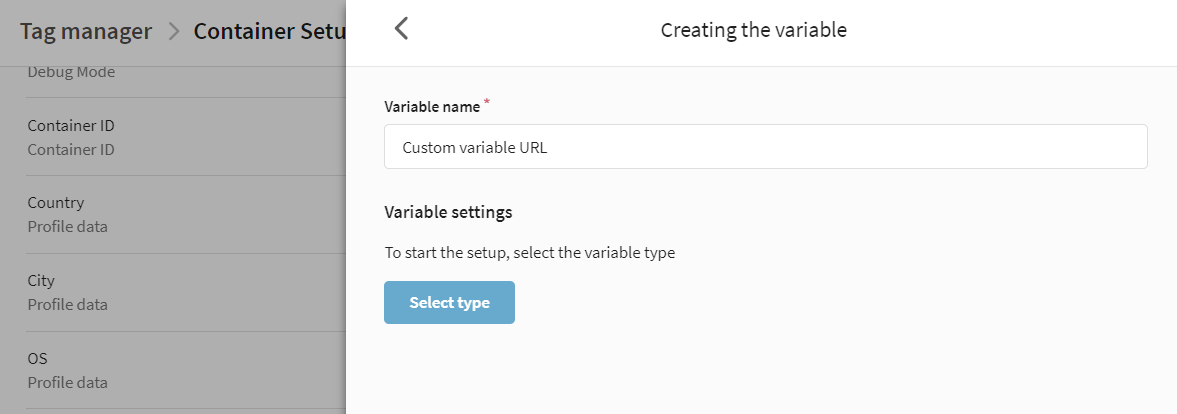
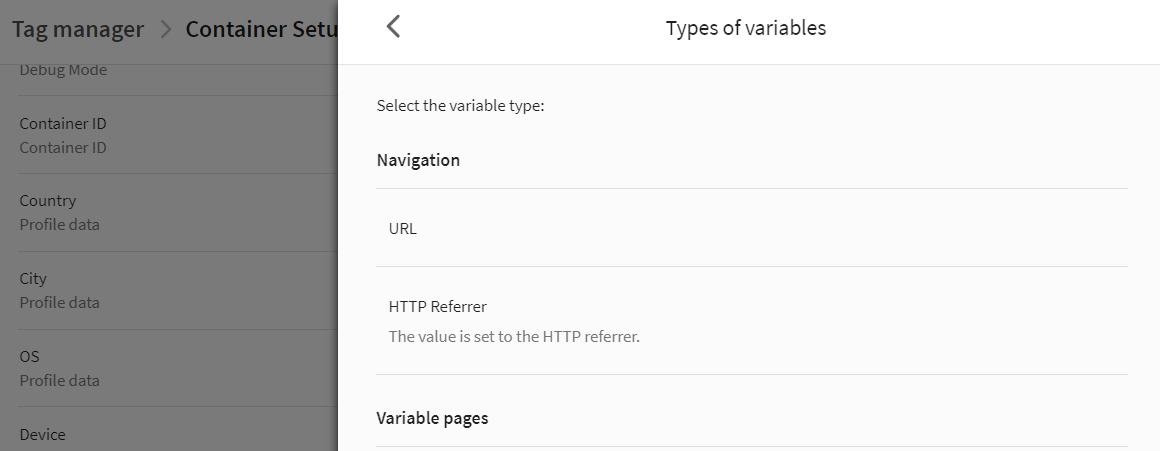
In the window that appears, specify a name for the variable and select its type:


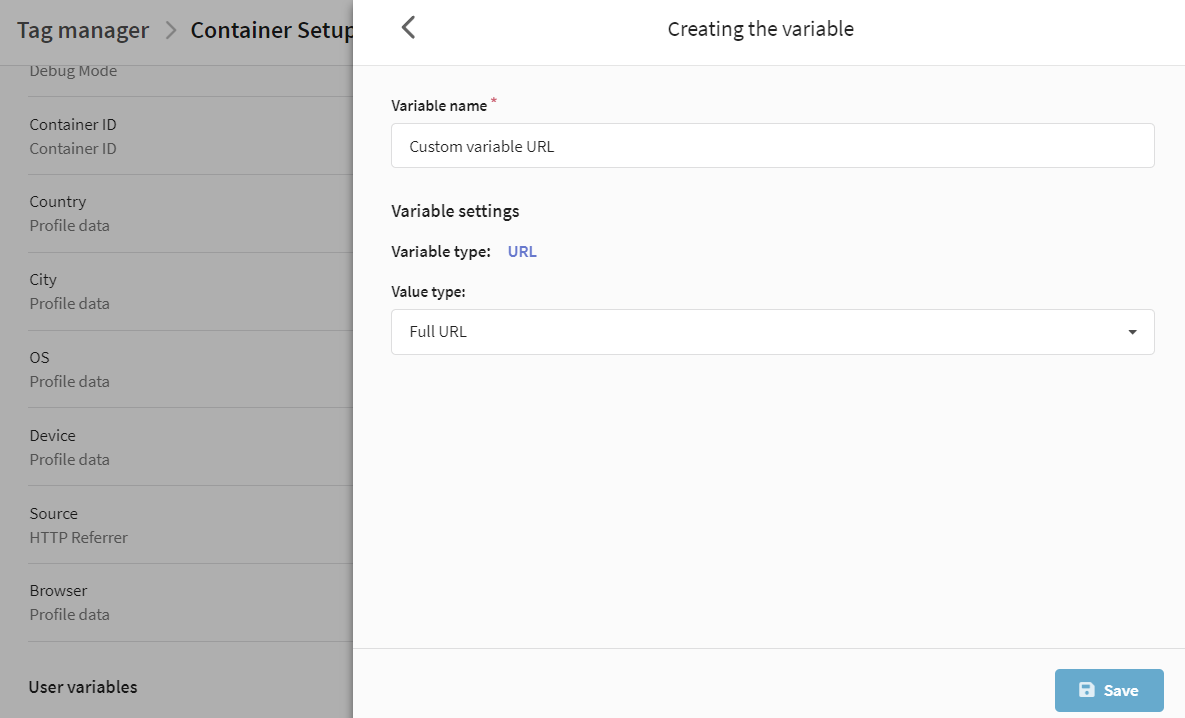
Set variable settings and save using the button at the bottom of the page.

After saving, the variable will appear in the list. To change the settings of a variable, click on its name. You can also delete unnecessary variables: select them and click ![]() :
:

Types of user variables
Navigation
This type of variable allows you to access URL components:
-
URL — Analogue of the built-in variables Page URL, Page Hostname, Page Path. The input value for this type of variable is the URL of the page the user is on. The value is retrieved from
document.location -
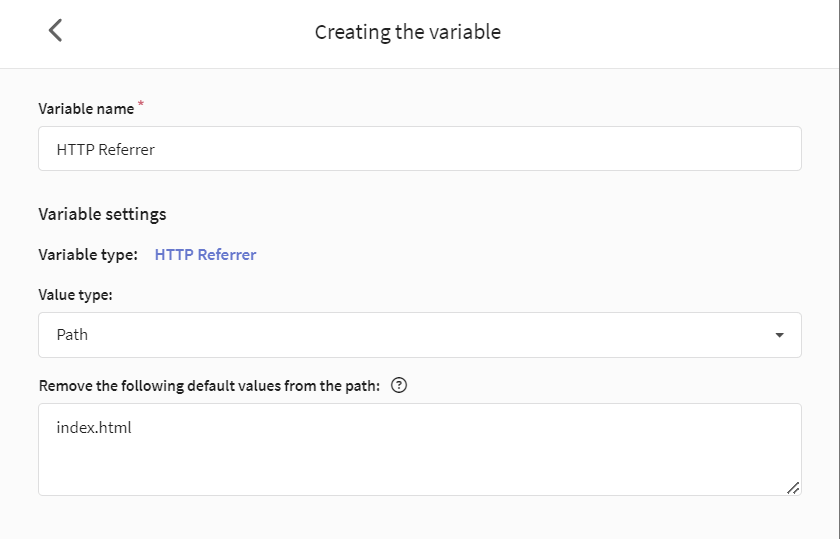
HTTP Referrer — Analogous to the built-in Referrer variable. The input value for this type of variable is the URL of the previous page. The value is retrieved from
document.referrer.

Value type (using URL example: http://example.com:80/path/index.html?param1=value1¶m2=value2#hash):
| Value | Example | Description |
|---|---|---|
| Full URL |
| The variable returns the full URL without the hashing fragment. |
| Hostname | example.com | The variable returns the hostname of the URL without the port number. If you enable the "remove www. from hostname" field, the variable will return the same value for www.example. com and example.com. |
| Request | param1=value1¶m2=value2 | The variable returns the query parameters (without the "?"). If you specify a query key, the variable will return only the value of that
key. for example, for the key |
| Path | /path/index.html | The variable returns the path in the URL. In the field
"Remove the following default values from the path"
you can specify the name of the index file - You can also specify multiple default values - each value on a separate line. in this case, if the last segment of the path matches the default and is not a directory, it will be removed. |
| Protocol | http: | The variable returns the URL protocol. |
| Port | 80 | The variable returns the port number. |
| File extension | html | The variable returns the file extension. |
| Fragment | hash | The variable returns the hash fragment (without the "#"). |
Page variables
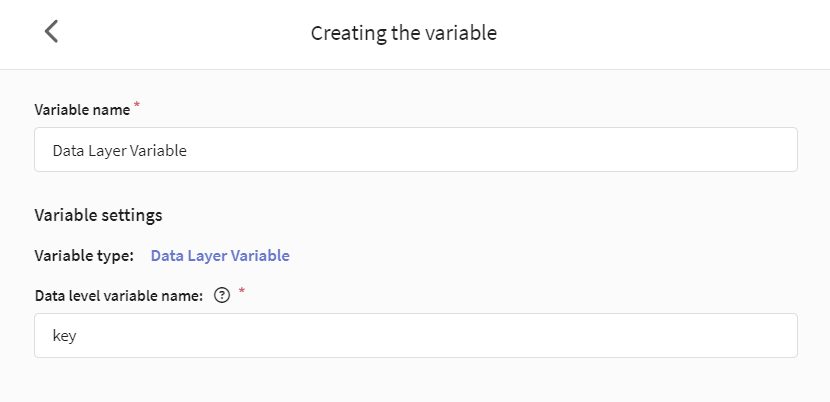
Data Layer Variable
The variable takes a value when information is passed to the data layer using the acDataLayer.push({'var':'value'}) method. Information is transmitted in the key:value format, where key is the name of the variable, which is specified in the "Data level variable name" field, and value is the value being transmitted.

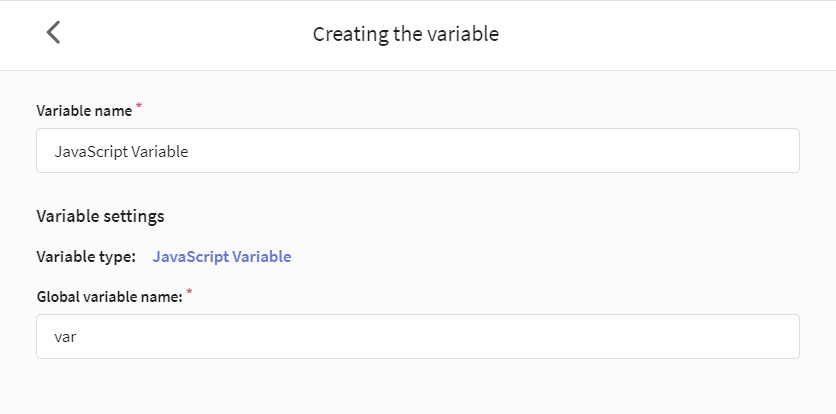
JavaScript Variable
The variable takes the value of a JavaScript global variable, the name of which is specified in the "Global Variable Name" field. If such a variable does not exist, the value undefined will be returned.

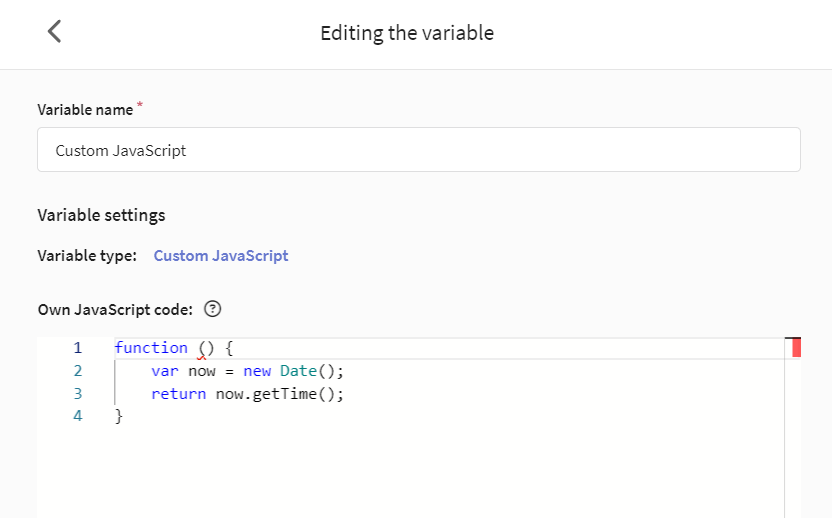
Custom JavaScript
The variable takes the value that is returned by the anonymous JavaScript function.

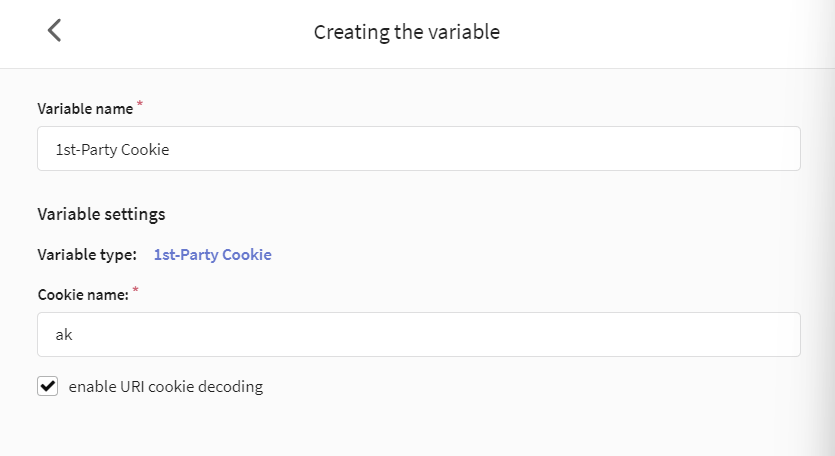
1st-Party Cookie
The variable takes the user's cookie value available for the current site. The value is retrieved from document.cookie. You must specify the name of the cookie whose value you want to transfer to the variable. For example, if the website has the cookie "ak": "cookieValue" installed, then in the "Cookie name" field you can specify ak.
The cookie value is encoded - enable the "Enable URI cookie decoding" field to decode.

Page elements
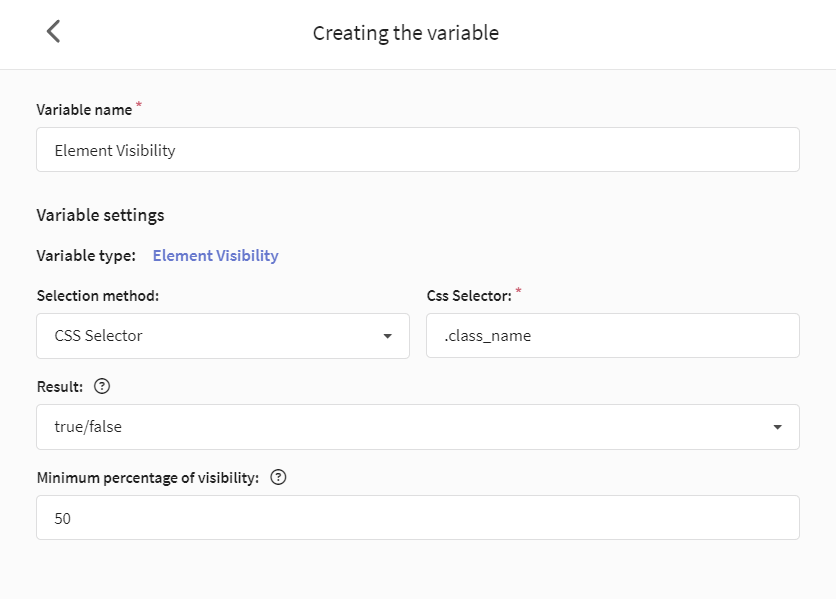
Element Visibility
The variable allows you to determine which element was visible in the user's browser. First specify the selection method:
-
Identifier - tracks the visibility of a single element with a specific
idattribute value. For example, if you specifytest, the element withid="test"will be selected. -
CSS selector - tracks the visibility of multiple elements that match a given CSS selector pattern. For example, .
class_namewill select elements on the page withclass="class_name".
Result defines the return value:
-
True/false - the variable will take the value true if the specified minimum element visibility percentage is reached. Otherwise - false.
-
Visibility percentage - the variable will take a value equal to the visibility percentage.
In the example below, the variable will return true when half of the element with class class_name is displayed on the user's screen:

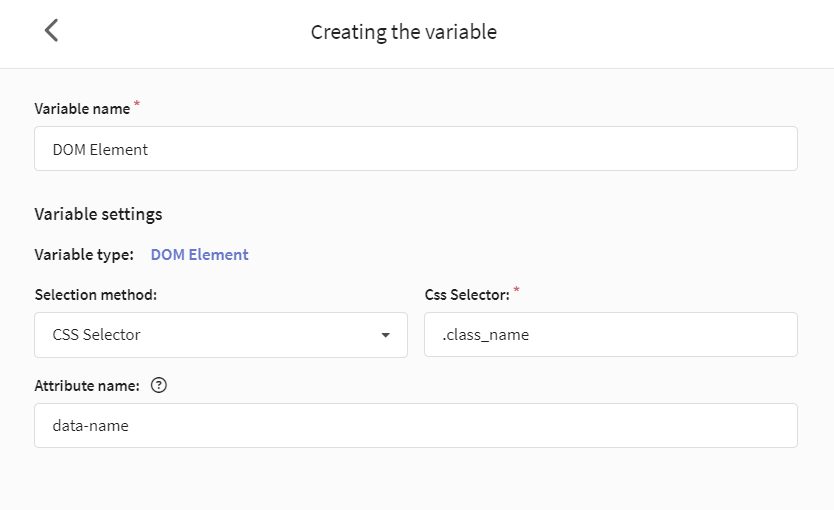
DOM Element
The variable is used to retrieve the text content of any DOM element or to retrieve the value of any attribute of a DOM element. Determine which elements the variable should track. To do this, specify a selector method and specify an element ID or selector CSS template.
If you specify attribute name, the variable will be assigned the attribute value (for example, data-name="value"). If the attribute name is not specified, the variable will return the text of the DOM element.

Other
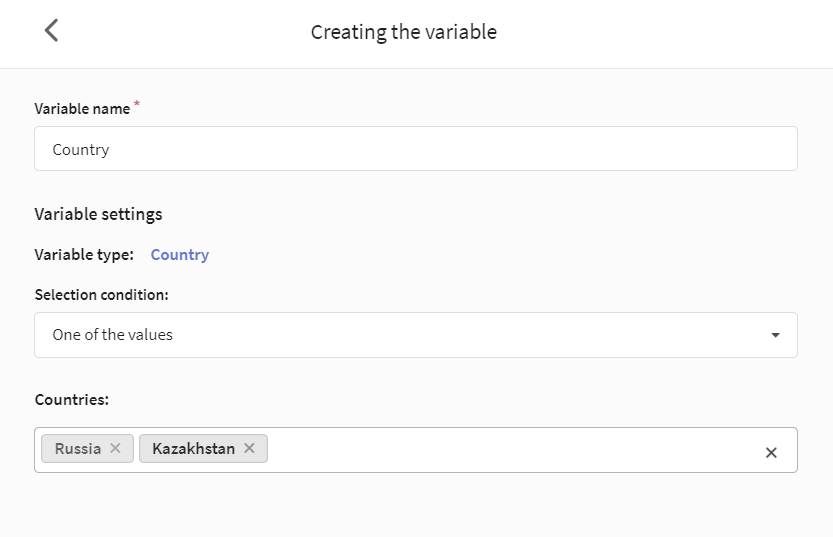
Country
The variable takes the value true if the user's country matches the specified selection condition, and false if it does not.
Selection condition:
- One of the values - the variable will return true if the user's country matches one of the selected ones.
- None of the values - the variable will return true if the user's country does not match any of the selected ones.

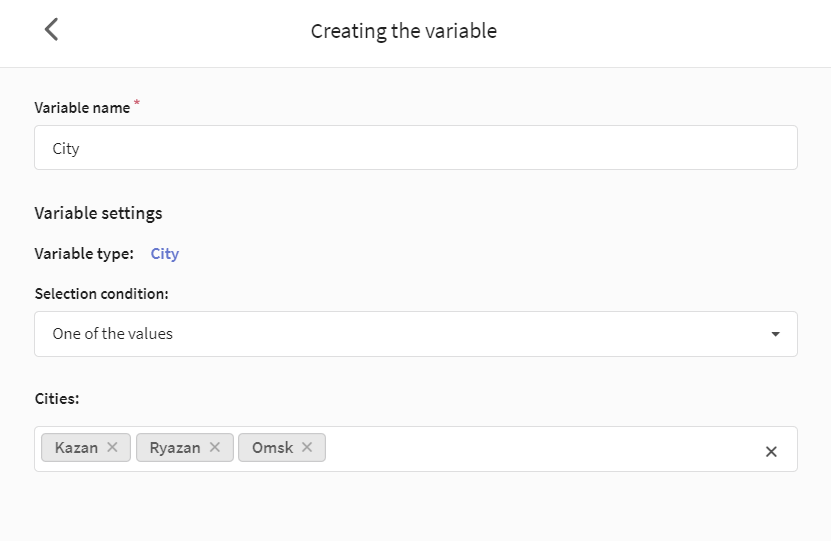
City
The variable takes the value true if the user's city matches the specified selection condition, and false if it does not.
Selection condition:
- One of the values - the variable will return true if the user's city matches one of the selected ones.
- None of the values - the variable will return true if the user's city does not match any of the selected ones.

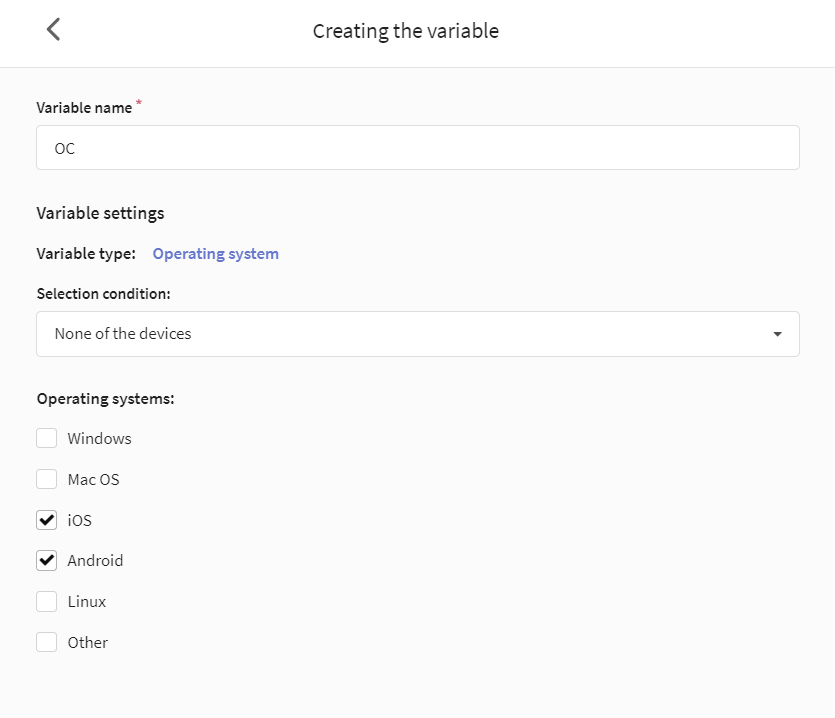
Operating system
The variable takes the value true if the user's OS matches the specified selection condition, and false if it does not.
Selection condition:
- One of the devices - the variable will return true if the user is using one of the selected OS.
- None of the devices - the variable will return true if the user does not use any of the selected OS.

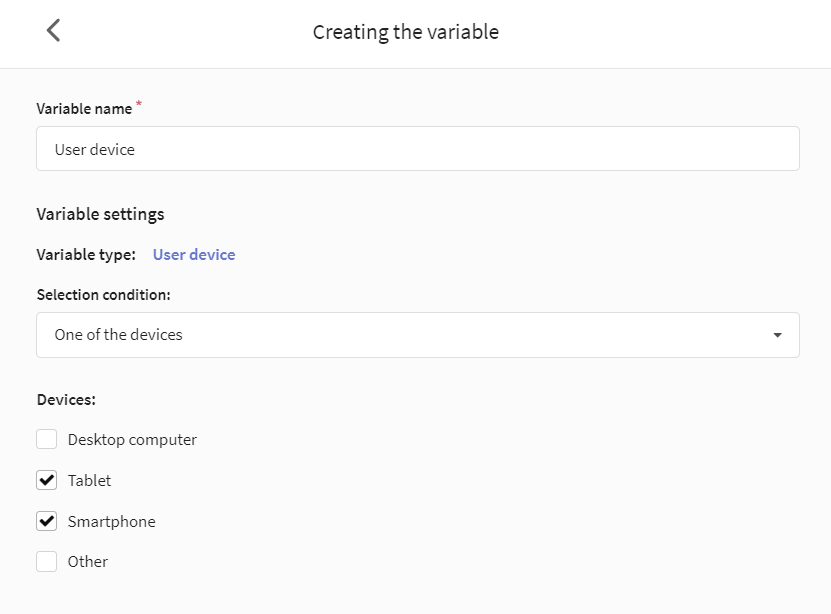
User device
The variable takes the value true if the user's device matches the specified selection condition, and false if it does not.
Selection condition:
- One of the devices - the variable will return true if the user is using one of the selected devices.
- None of the devices - the variable will return true if the user does not use any of the selected devices.

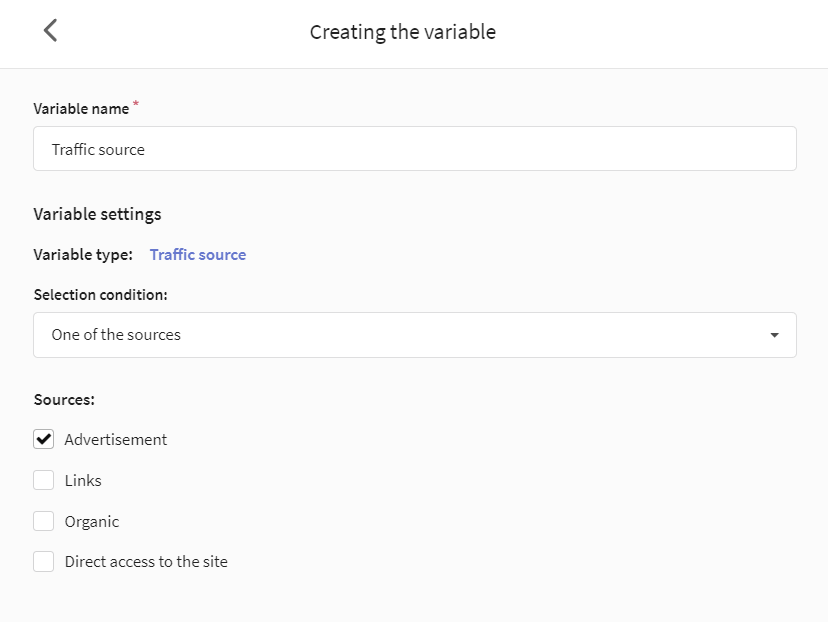
Traffic source
The variable takes the value true if the source of the user's transition to the site matches the specified selection condition, and false if it does not.
Selection condition:
- One of the devices - the variable will return true if the traffic source matches one of the selected ones.
- None of the devices - the variable will return true if the traffic source does not match any of the selected ones.

UTM parameter
The variable takes the value of the selected UTM parameter.