Настройка попапа в редакторе кода
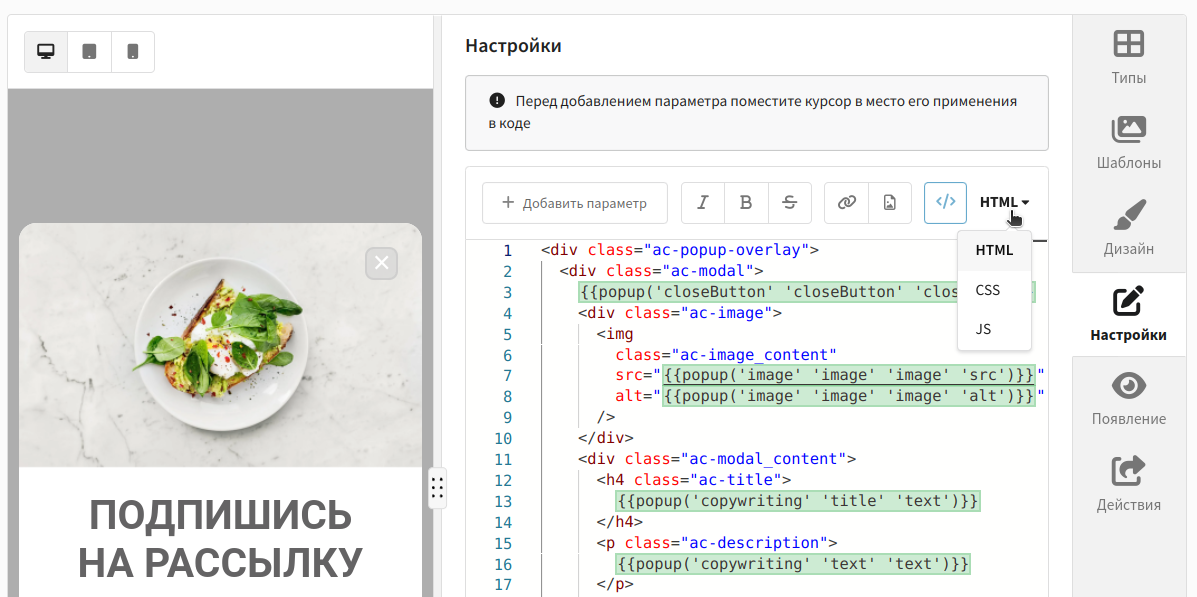
Для работы напрямую с кодом попапа перейдите в раздел "Настройки". В правом верхнем углу доступно переключение между HTML, CSS и JavaScript-кодом:

Для удобства работы в редакторе используйте следующие функции в панели инструментов:
![]() — жирный текст
— жирный текст
![]() — курсив
— курсив
![]() —
— зачёркнутый текст
![]() — добавление или редактирование ссылок
— добавление или редактирование ссылок
![]() — добавление изображений из галереи платформы
— добавление изображений из галереи платформы
![]() — список
переменных и функций
редактора. С помощью этой кнопки вы можете добавить в попап динамический контент.
— список
переменных и функций
редактора. С помощью этой кнопки вы можете добавить в попап динамический контент.
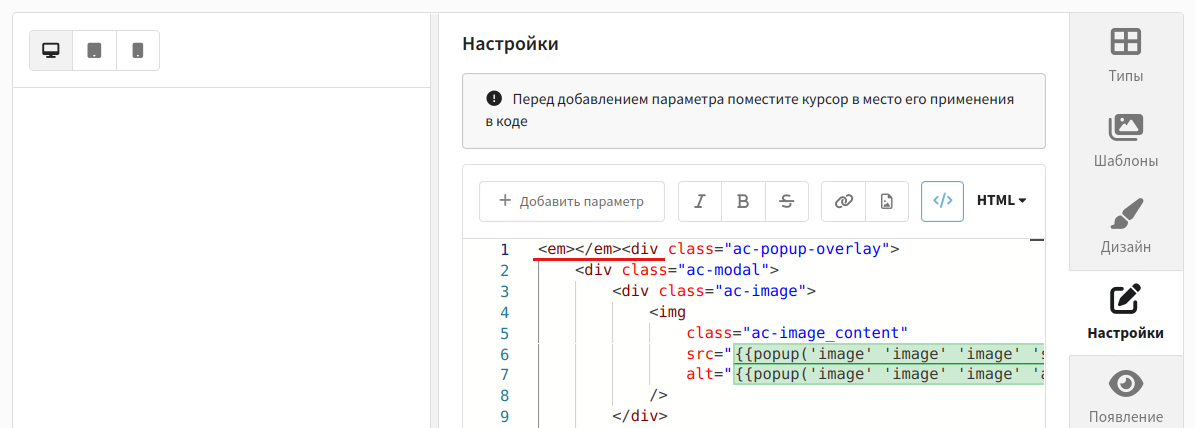
Перед верхнеуровневым элементом div нельзя добавлять другие html-элементы, иначе превью шаблона станет недоступным.

Создание параметра
В этом разделе также можно создать новые параметры. При сохранении они отобразятся на вкладке "Дизайн". Таким образом, пользователи, не знакомые с кодом, смогут менять значения кастомных параметров в визуальном редакторе.
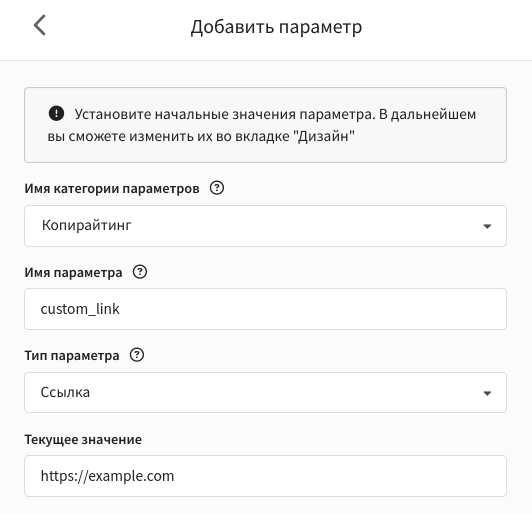
Чтобы создать новый параметр, установите курсор в строке редактора, куда хотите добавить параметр. Нажмите кнопку "Добавить параметр" в левом верхнем углу редактора. В новом окне выберите:
-
Имя категории параметров. Встроенные параметры в визуальном редакторе сгруппированы по категориям. Вам необходимо выбрать одну из категорий для �кастомного параметра. Также можно создать свою категорию. Для этого введите имя категории и нажмите Enter.
-
Имя параметра. Введите название параметра, которое будет использоваться в редакторе. Имя должно быть уникальным в рамках категории.
-
Тип параметра. Выберите тип значения, которое будет содержать параметр (например, текст, числовое значение, семейство шрифта, параметры поля для ввода и др.).
-
Текущее значение. Укажите значение параметра по умолчанию. Это поле не является обязательным.

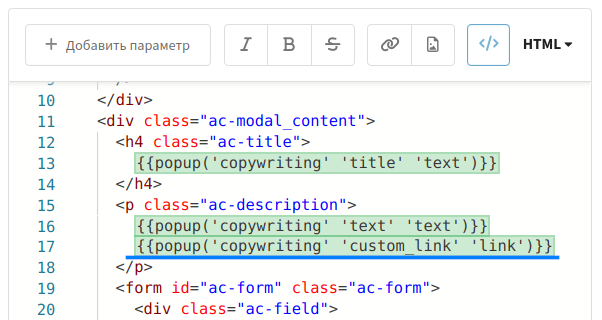
После настройки нажмите кнопку "Вставить" внизу страницы. Параметр добавится в следующем виде:
{{popup('<имя_категории>' '<имя_параметра>' '<тип_параметра>')}}

Созданный параметр появится в визуальном редакторе в выбранной категории. После сохранения попапа значение нового параметра смогут редактировать другие пользователи платформы:

Настройка элементов попапа
При создании попапа платформа предлагает множество готовых шаблонов, однако иногда необходимо внести изменения в существующий шаблон. Ниже собраны рекомендации, как это можно сделать.
В имени полей (атрибут name) до и после выражения не должно быть лишних символов:
Пример корректного использования — name="{{popup('form' 'week-field' 'fieldData')}}"
Пример неправильного использования — name="{{popup('form' 'week-field' 'fieldData')}}-"
Перекрывающий слой
Перекрывающий слой предназначен для визуального выделения попапа. Определяется элементом с классом ac-popup-overlay. По умолчанию, этот элемент имеет полупрозрачный фон и занимает всю доступную область экрана.
Пример использования:
<div class="ac-popup-overlay">
<!--Содержимое попапа-->
</div>
Текстовое наполнение
По умолчанию доступно два вида текста: заголовок и параграф.
Пример использования:
<!-- Заголовок -->
<h4 class="ac-title">
{{popup('copywriting' 'title' 'text')}}
</h4>
<!-- Параграф -->
<div class="ac-description">
{{popup('copywriting' 'text' 'text')}}
</div>
Изображения
Добавить изображение в попап можно двумя способами:
- в виде элемента с тегом
<img> - с помощью CSS-свойства
background-image
Пример добавления изображения с помощью тега <img>:
<div class="ac-image">
<img
class="ac-image_content"
src="{{popup('image' 'image' 'image' 'src')}}"
alt="{{popup('image' 'image' 'image' 'alt')}}"
/>
</div>
Пример добавления изображения с помощью CSS-свойства background-image:
background-image: url("{{popup('background' 'backgroundImage' 'image' 'src')}}");
Форма
Для корректной работы попапа все поля для ввода и кнопка отправки формы должны размещаться в элементе с тегом <form>.
Пример использования:
<form id="ac-form" class="ac-form">
<!-- Содержимое формы -->
</form>
Поля для ввода
Для корректного отображения каждое поле для ввода должно находиться внутри элемента с классом ac-field. Для добавления заголовка рекомендуется использовать элемент с классом ac-label. Обязательно укажите атрибут name, если он не будет указан, то значение поля ввода не отправится на сервер и не сохранится в платформе.
Если предполагается использование правил валидации, необходимо добавить элемент с классом ac-validation-msg.
Пример поля для ввода email:
<div class="ac-field">
<label class="ac-label" for="email">
{{popup('copywriting' 'emailLabel' 'text')}}
</label>
<input
id="email"
type="email"
class="ac-input"
name="{{popup('form' 'email' 'fieldData')}}"
placeholder="{{popup('copywriting' 'emailPlaceholder' 'text')}}"
/>
<div class="ac-validation-msg" for="email"></div>
</div>
Пример поля для ввода телефона:
<div class="ac-field">
<label class="ac-label" for="phone">
{{popup('copywriting' 'phoneLabel' 'text')}}
</label>
<input
id="phone"
type="tel"
class="ac-input"
name="{{popup('form' 'phone' 'fieldData')}}"
placeholder="{{popup('copywriting' 'phonePlaceholder' 'text')}}"
/>
<div class="ac-validation-msg" for="phone"></div>
</div>
Для корректного сбора статистики для полей ввода следует установить атрибут type, значение которого будет соответствовать типу вводимых данных.
Доступны следующие типы полей:
<input type="text">— базовое текстовое поле в виде строки.<input type="email">— поле для адреса электронной почты. Перед отправкой проверяется, что входное значение содержит либо пустую строку, либо один действительный адрес электронной почты.<input type="tel">— поле для ввода номера телефона; разрывы строк автоматически удаляются из входного значения.<input type="number">— поле ввода для числа формата float.<input type="search">— однострочное текстовое поле для ввода строк поиска.<input type="url">— поле для редактирования URL. Введённое значение должно содержать либо пустую строку, либо допустимый абсолютный URL.<input type="color">— элемент управления цветом.<input type="date">— элемент управления для ввода даты (год, месяц и день, без времени).<input type="datetime">— элемент управления для ввода даты и времени (час, минута, секунда и доля секунды) в соответствии с часовым поясом UTC.<input type="datetime-local">— элемент управления для ввода даты и времени без часового пояса.<input type="week">— элемент управления для ввода даты, содержащей число неделя-год и номер недели без часового пояса.<input type="month">— элемент управления для ввода месяца и года без часового пояса.
Кнопка отправки формы
Для создания кнопки отправки формы рекомендуется использовать элемент с классом ac-form_submit, который содержит элемент кнопки с типом submit и классом ac-button.
Пример использования:
<div class="ac-form_submit">
<button type="submit" class="ac-button">
{{popup('cta' 'text' 'text')}}
</button>
</div>
Кнопка закрытия
Чтобы создать кнопку закрытия попапа, рекомендуется использовать функцию popup, передав в неё соответствующие параметры.
Пример использования:
{{popup('closeButton' 'closeButton' 'closeBtn')}}
Элемент имеет несколько различных вариантов, посмотреть которые можно на вкладке Дизайн —> Кнопка "Закрыть".
Дополнительное отслеживание событий
Для трекинга событий необходимо в html-элемент, с которым связано событие, добавить атрибут data-tracking-event="[event-name]". Вместо [event-name] укажите название события. Поддерживаются следующие события:
click— клик на элементclose— закрытие попапа
Пример регистрации кликов по элементу попапа:
<div data-tracking-event="click"></div>
Если попап содержит html-элемент form, то при нажатии на кнопку отправки формы автоматически будет регистрироваться действие заполнения формы. То есть в данном случае для регистрации события не требуется добавлять дополнительный атрибут на кнопку формы.