Элементы и их настройки
Адаптивная разметка
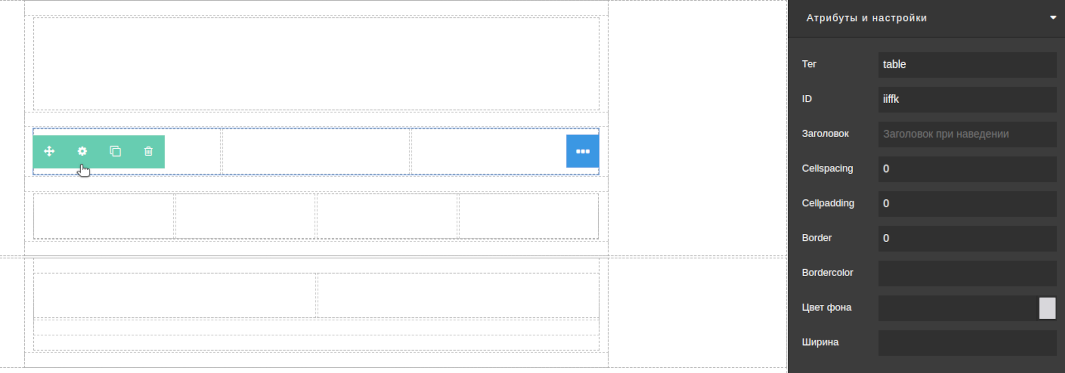
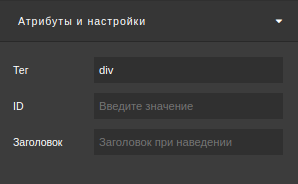
При добавлении элементов адаптивной разметки для них будут доступны следующие атрибуты и настройки:
- HTML тег
- ID — идентификатор элемента
- Заголовок при наведении
- Cellspacing — расстояние между ячейками
- Cellpadding — внутренний отступ ячеек
- Border — толщина границы
- Border color — цвет границы
- Цвет фона
- Ширина секции
Чтобы увидеть окно "Атрибуты и настройки", выберите элемент адаптивной разметки, наведите курсор на зеленую иконку в левой части контейнера и в всплывающем окне кликните иконку "Настройки".

Ячейки адаптивной разметки отображаются как контейнеры, для которых можно установить только идентификатор и заголовок.
Стандартная разметка
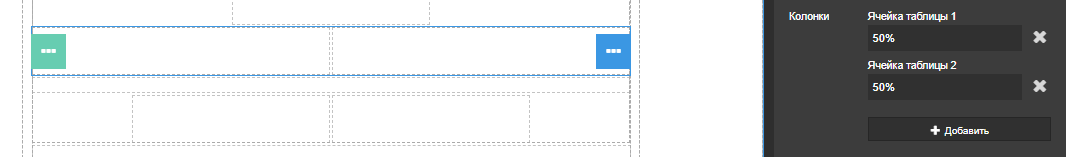
Для элементов стандартной разметки также доступно добавление ячеек и изменение процентного соотношения их ширины:

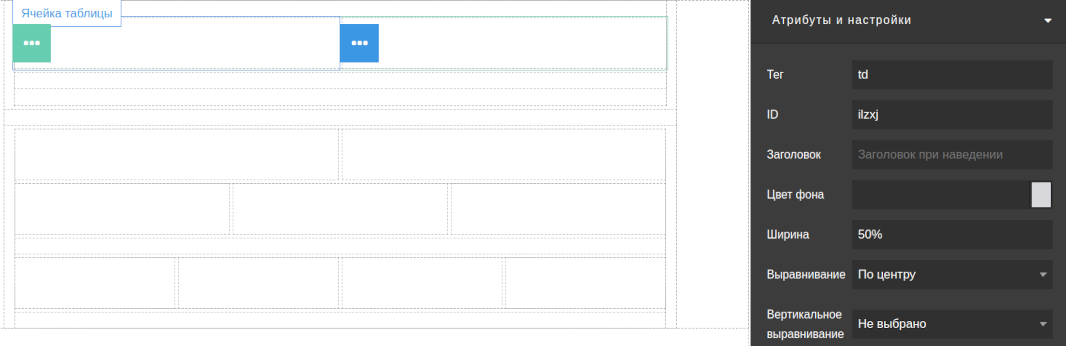
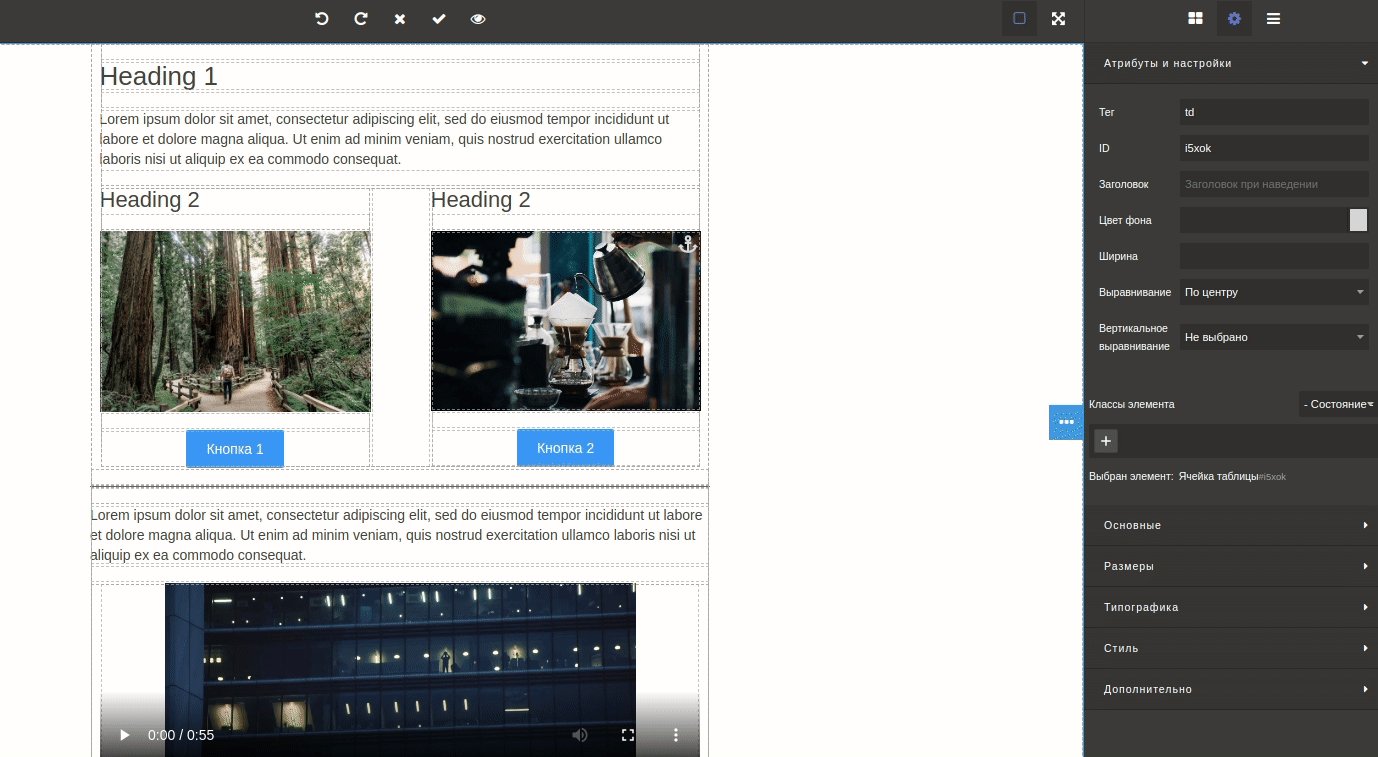
Для ячеек стандартной разметки можно установить:
- ID — идентификатор элемента
- Заголовок для отображения при наведении курсора
- Цвет фона
- Ширина контейнера
- Выравнивание содержимого по горизонтали и вертикали

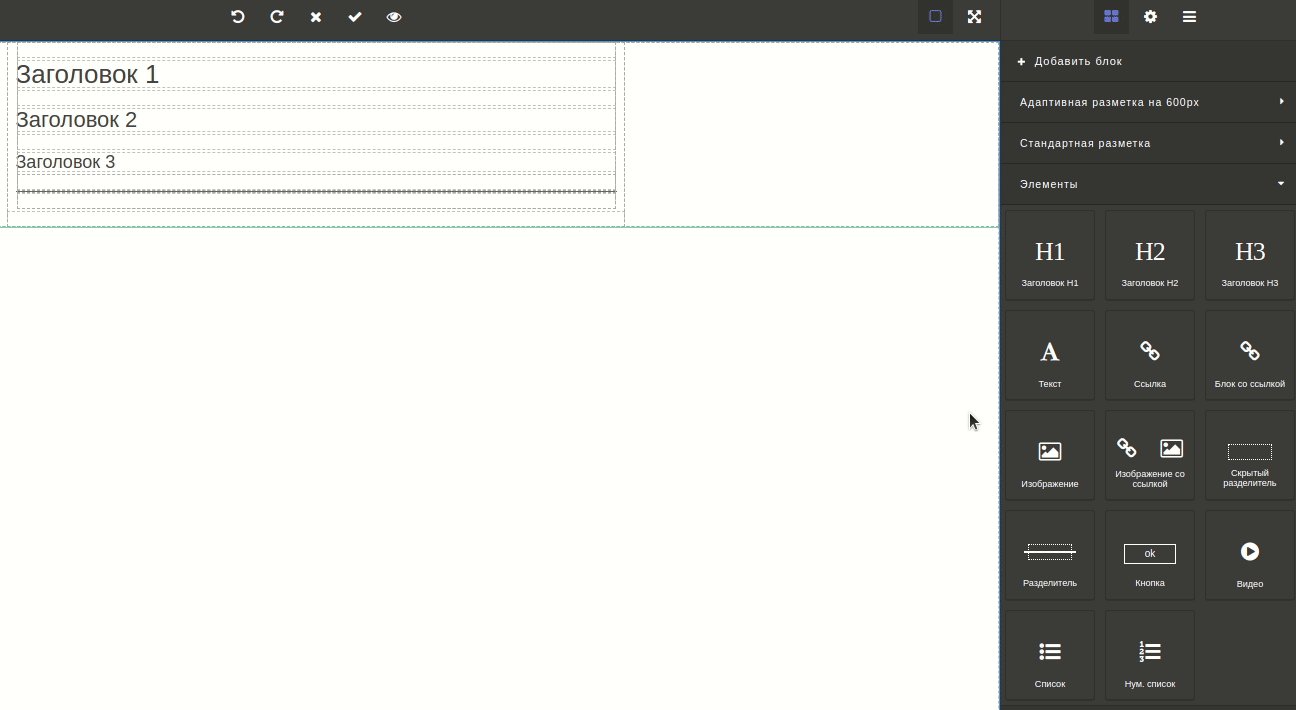
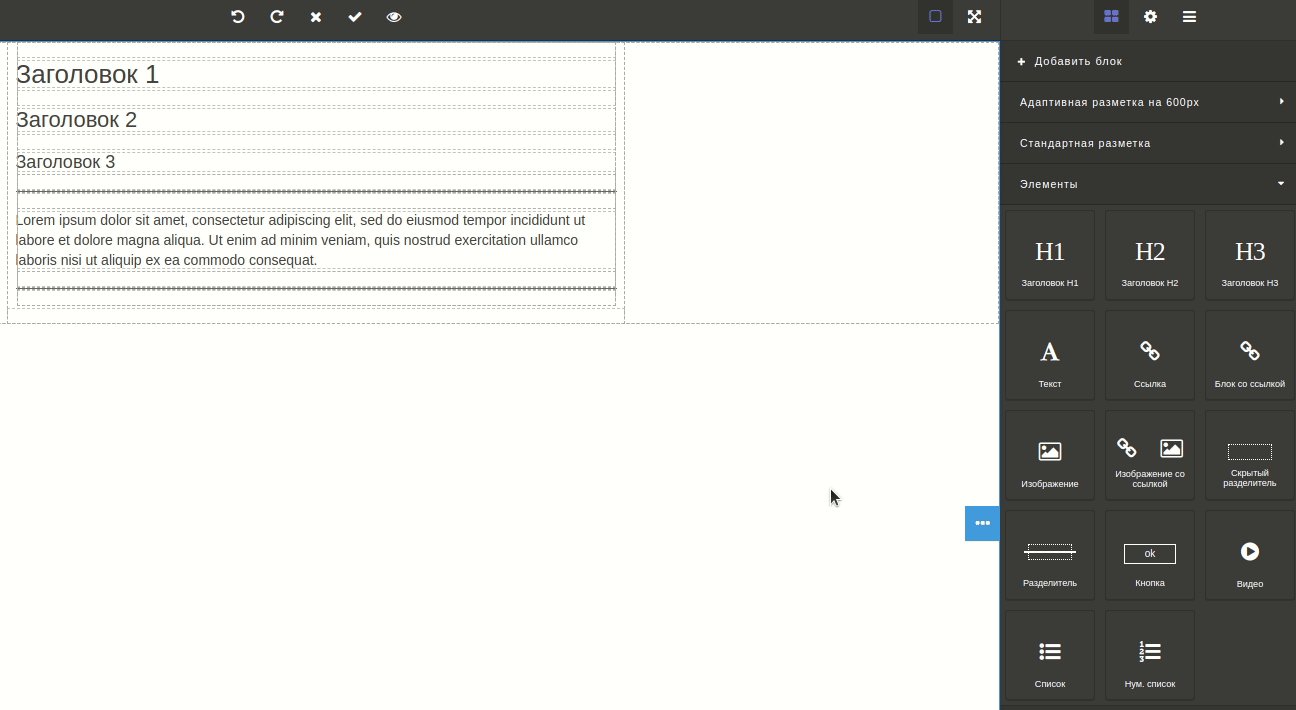
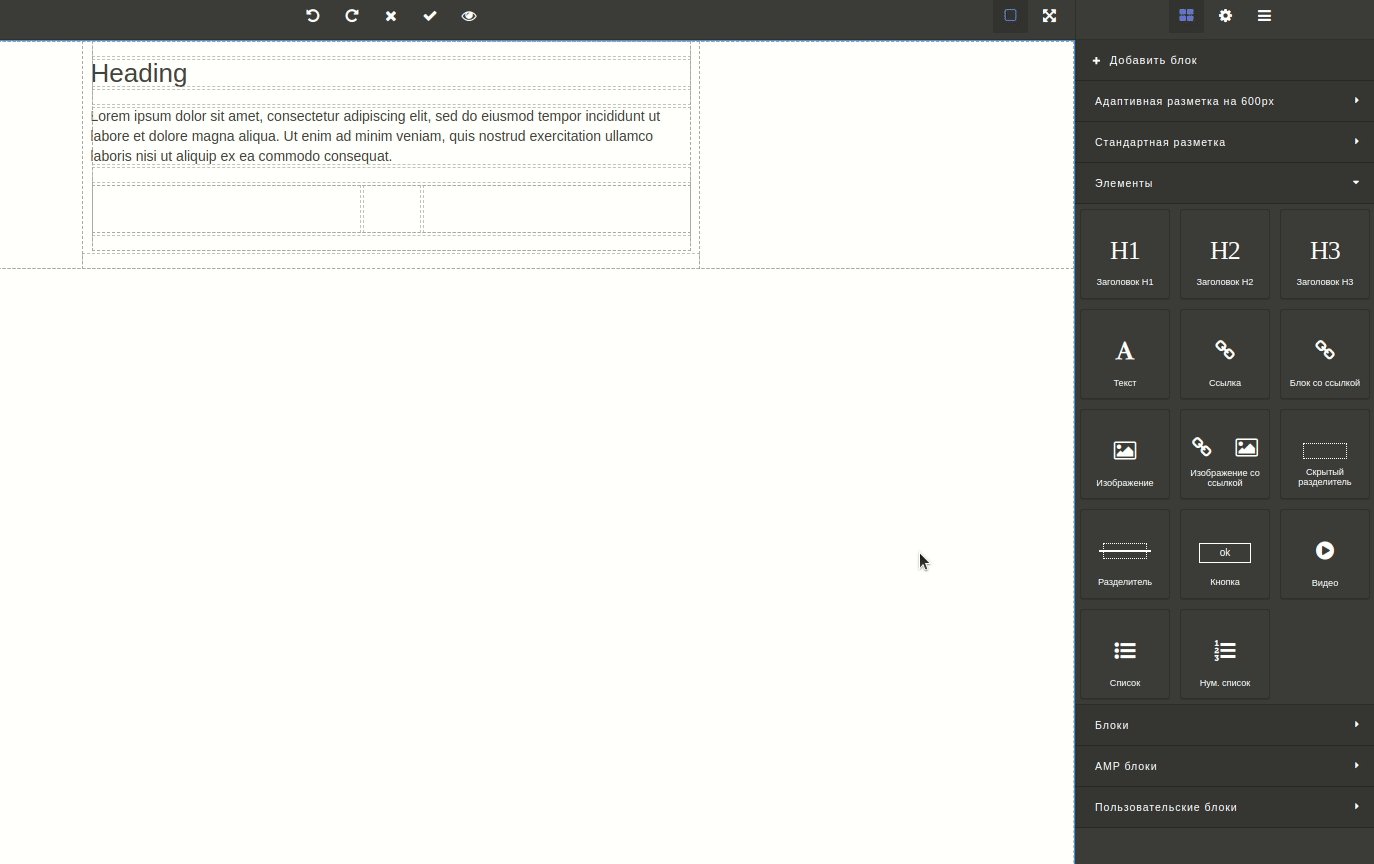
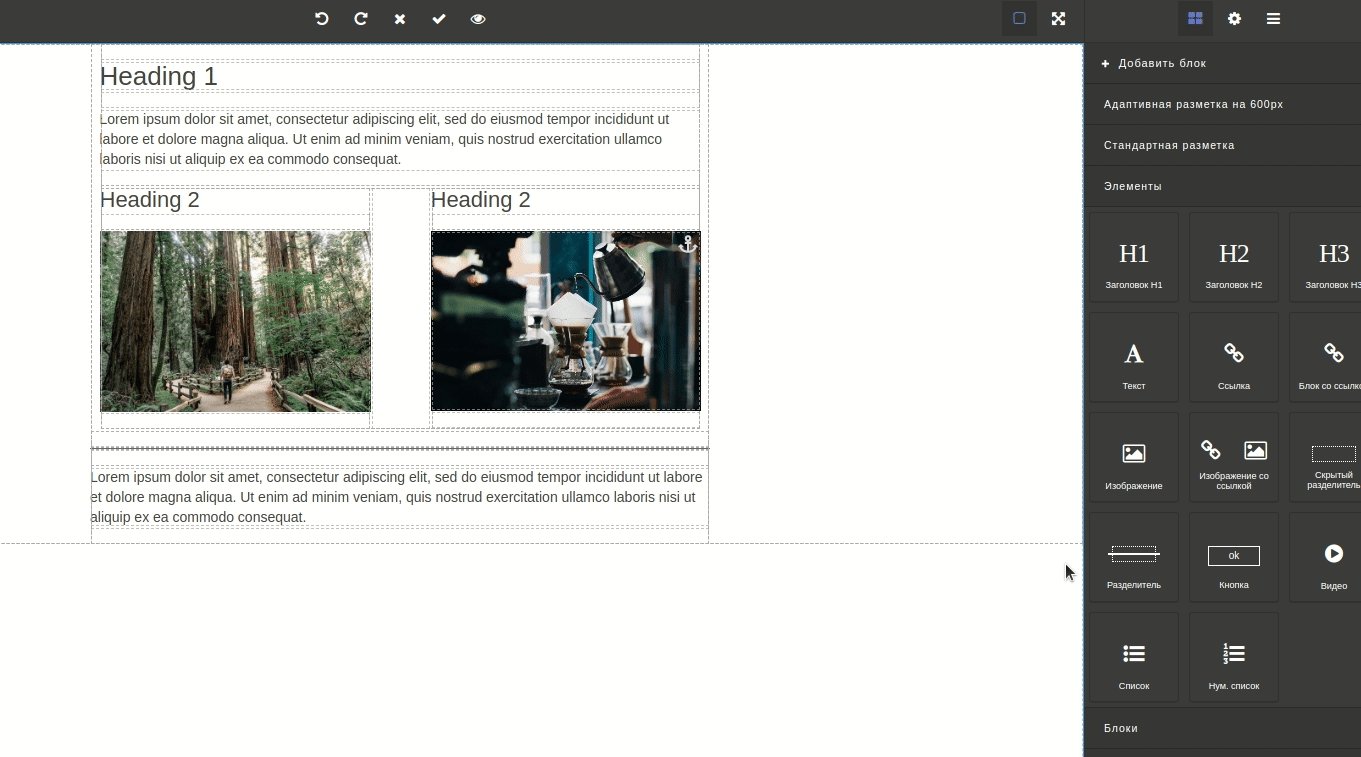
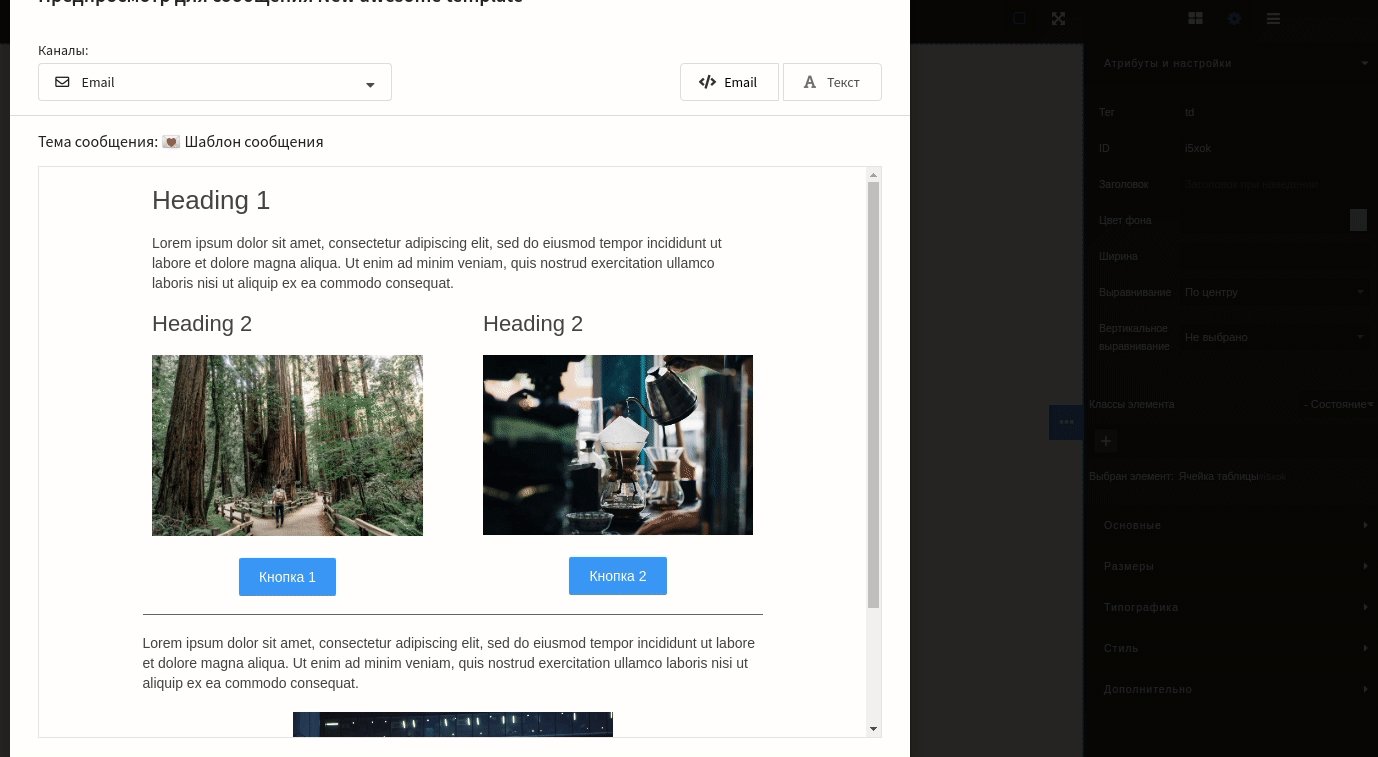
Элементы
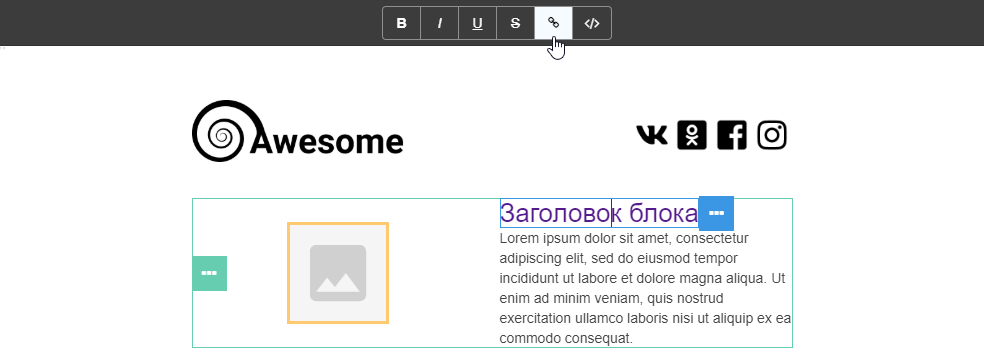
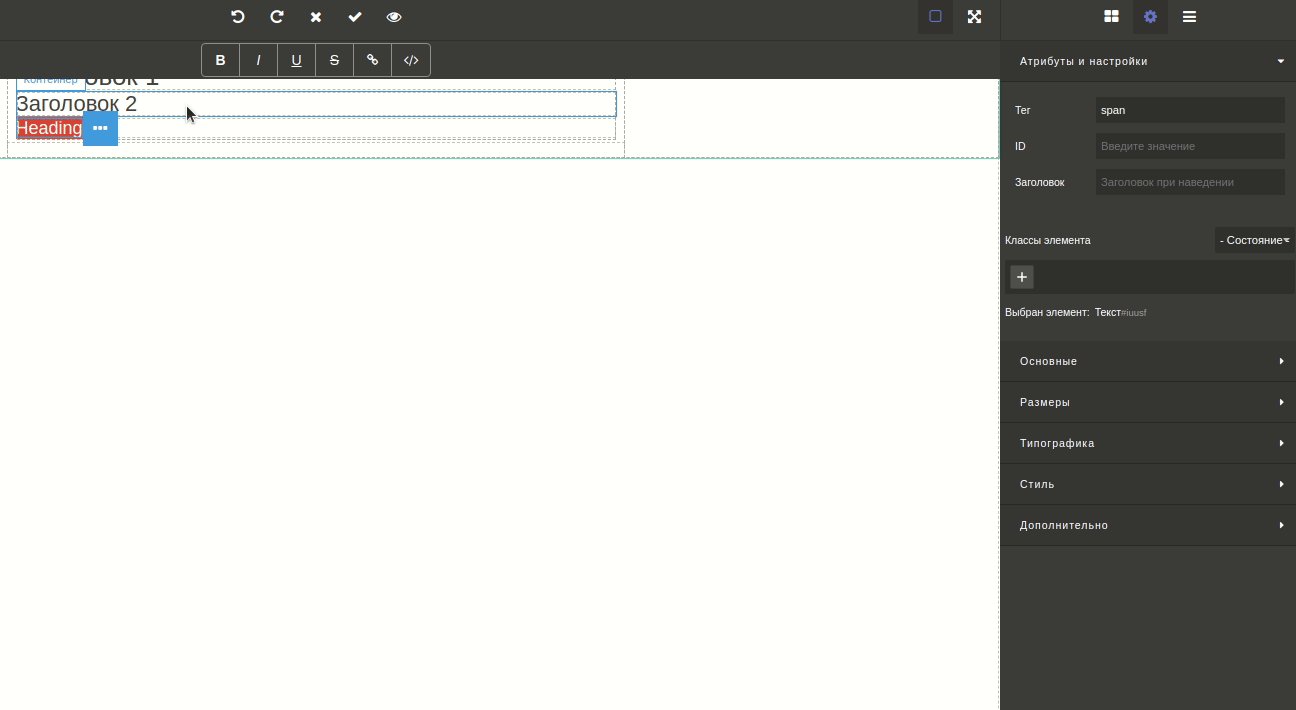
Текст в таких элементах как заголовок, текст, кнопка, ссылка можно редактировать с помощью WYSIWYG редактора:
Редактор WYSIWYG для текстовых элементов
Дважды кликните мышью по текстовому элементу, и панель инструментов в верхней части редактора перейдёт в режим текстового редактора. Вы сможете редактировать текст элемента в центральной части редактора, что сразу позволяет видеть результат.
В панели возможно:
- использовать инструменты форматирования (курсив, жирный / подчеркнутый / зачеркнутый текст);
- добавить ссылки;
- добавить переменные персонализации.

Аналогично вы можете редактировать текст на элементах Кнопка:

Параметры отображения текста, а также поведение ссылок и кнопок настраиваются в правой части редактора и описаны в этой статье.
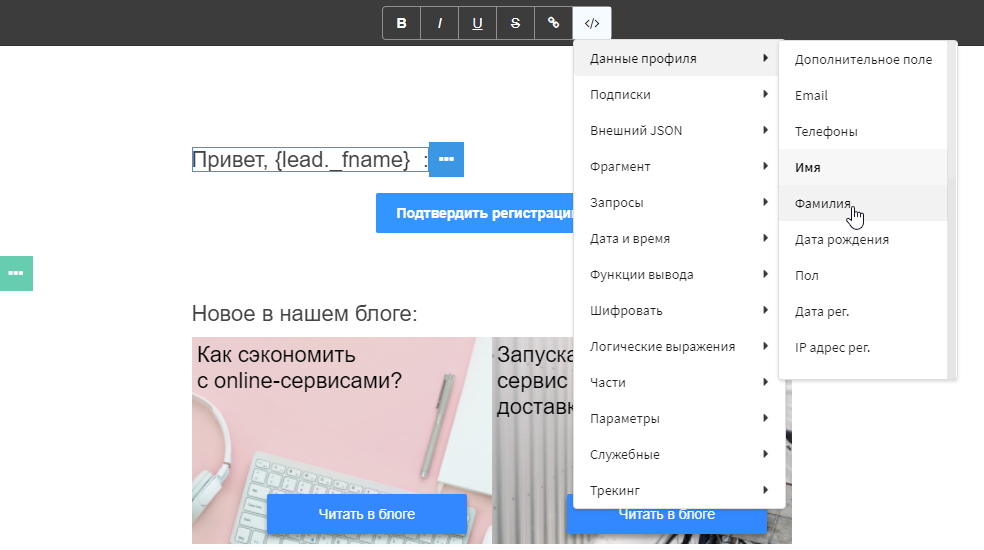
С помощью меню переменных вы можете добавить в шаблон данные профиля и логические условия для персонализации контента:
Для подстановки данных кастомных полей профиля используется выражение {lead.custom_field} с полным названием пользовательского поля данных.

Подробнее о каждом элементе:
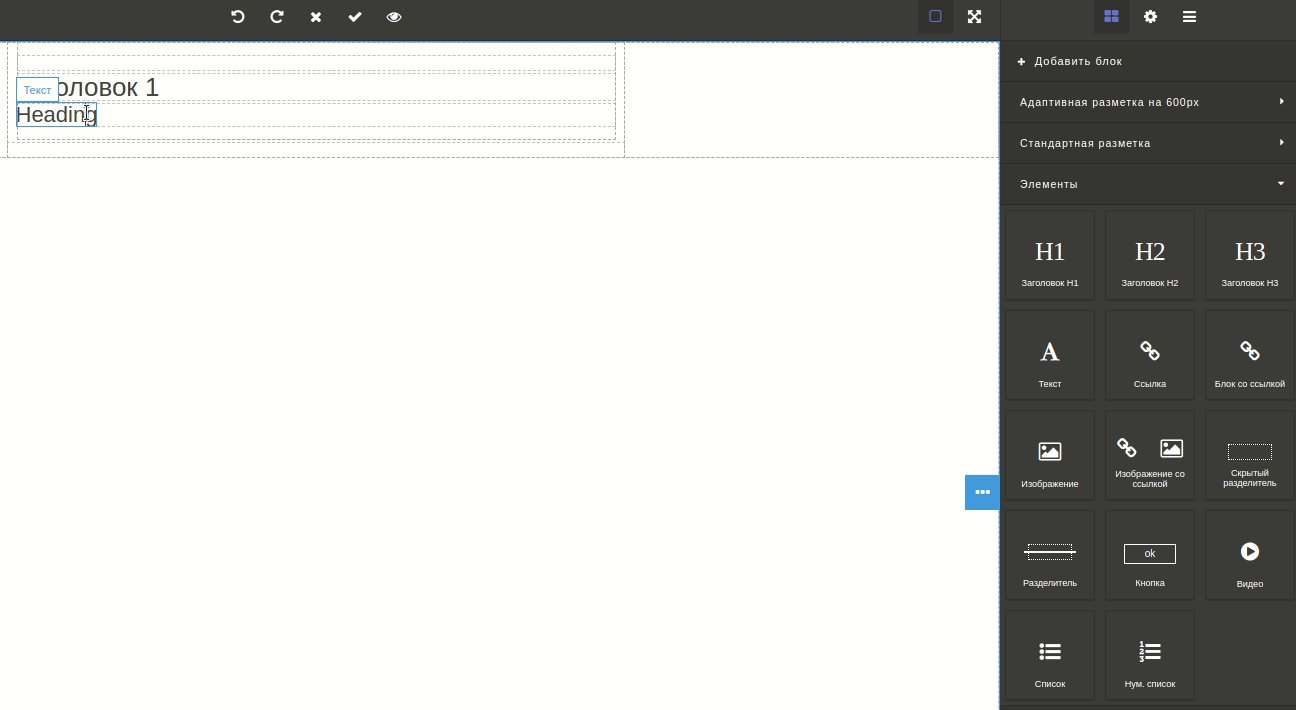
Заголовки
При добавлении элемента "Заголовок" для него будут доступны следующие атрибуты и настройки в правой части редактора:
- ID — идентификатор элемента.
- Заголовок для отображения при наведении курсора.

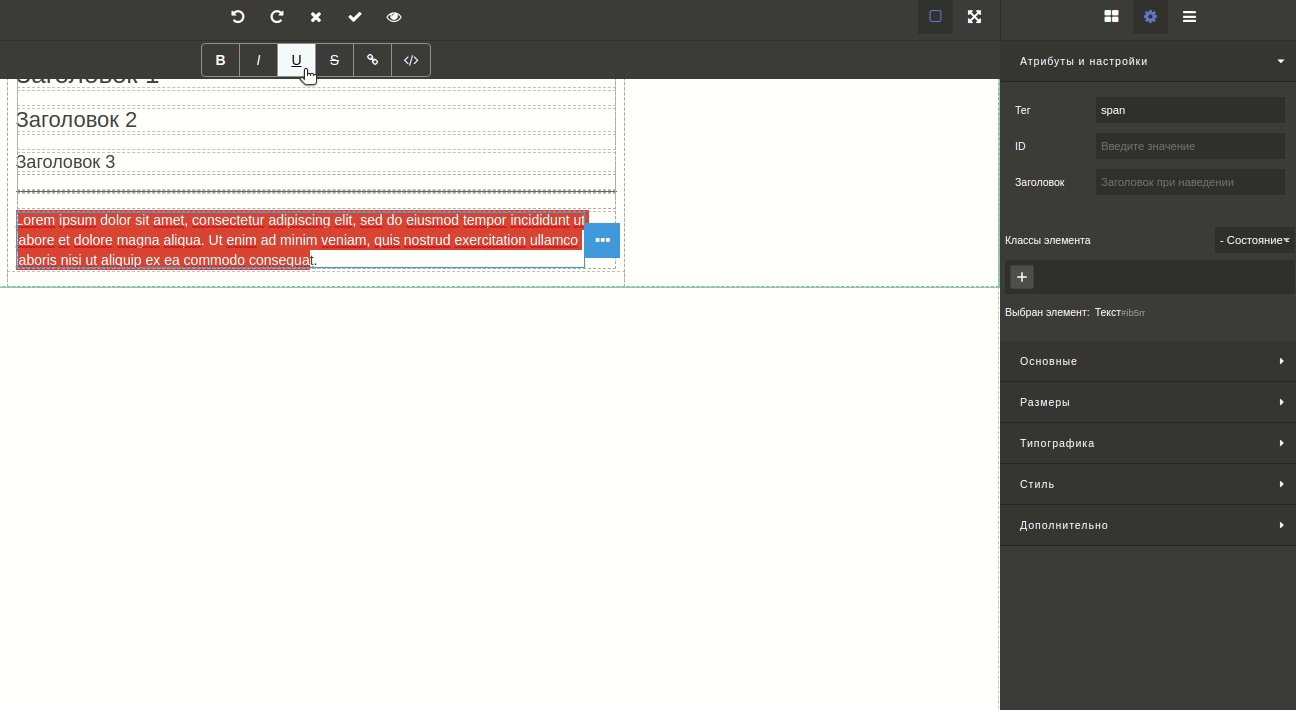
Текст
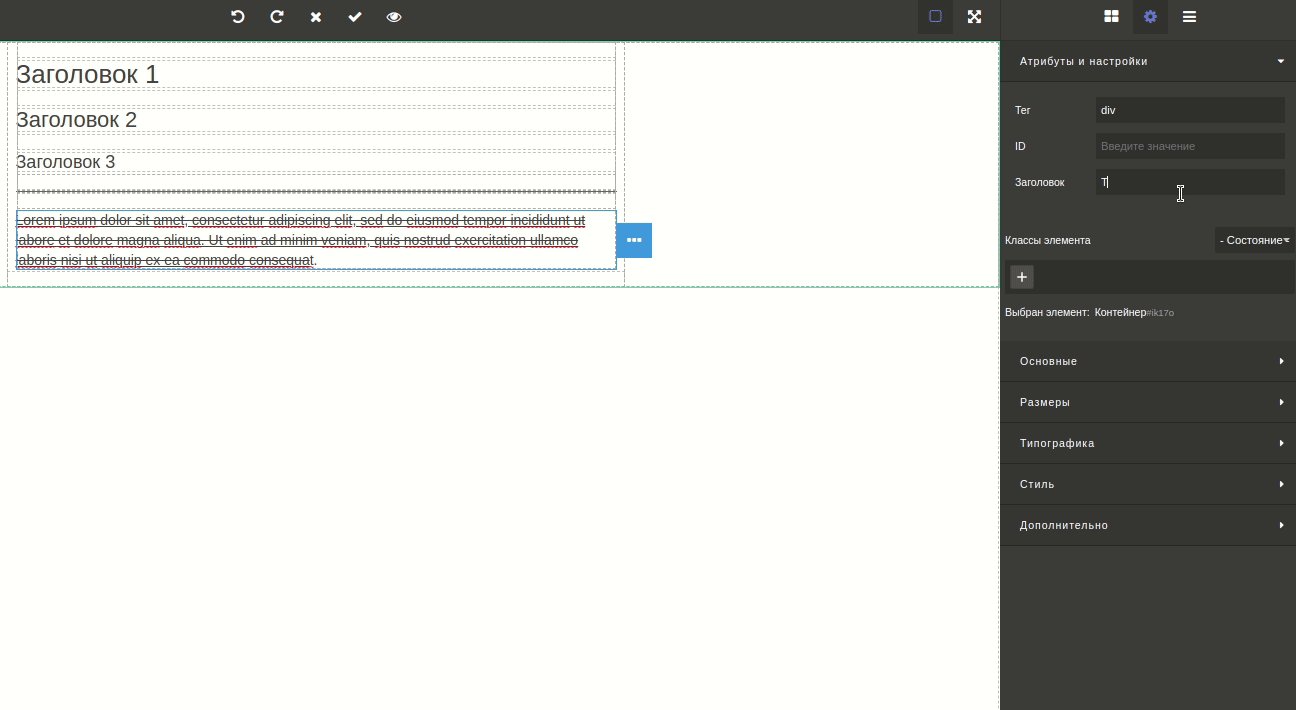
При добавлении элемента "Текст" для него будут доступны следующие атрибуты и настройки в правой части редактора:
- ID — идентификатор элемента.
- Заголовок для отображения при наведении курсора.

Ссылка и блок со ссылкой
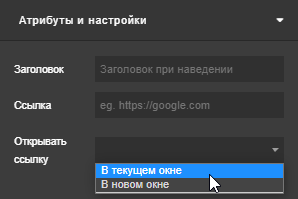
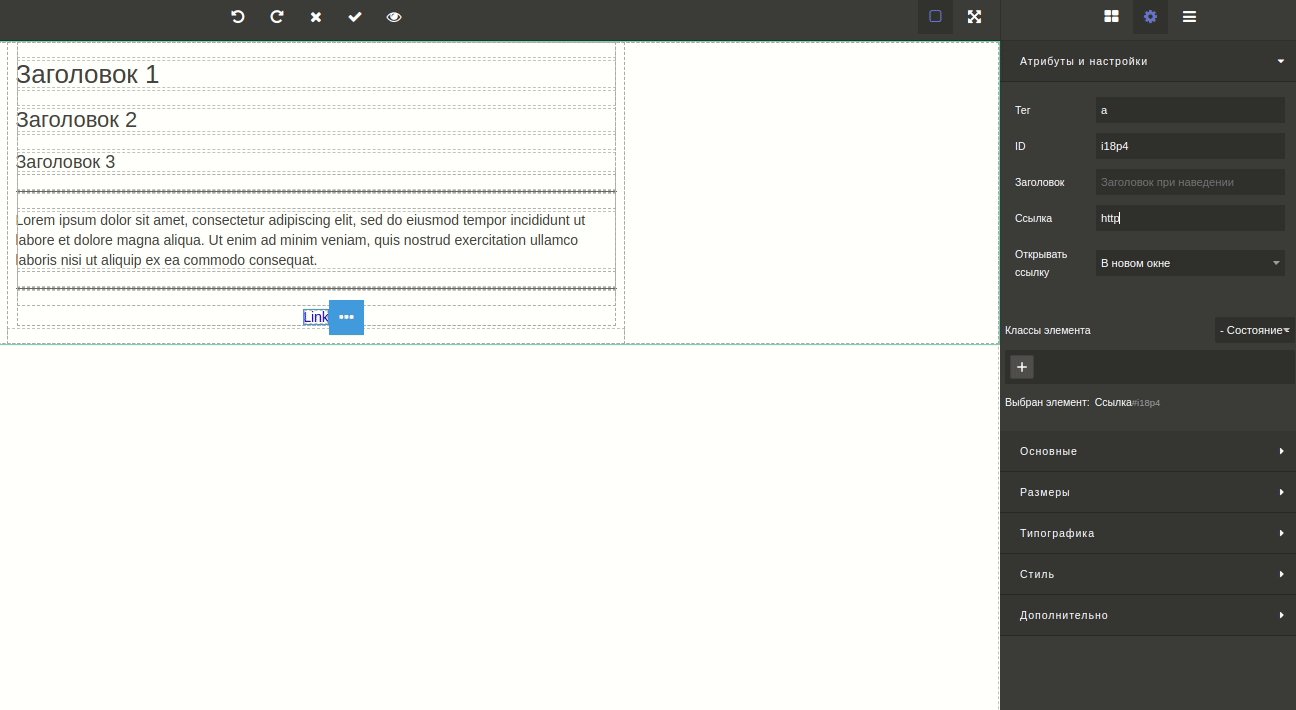
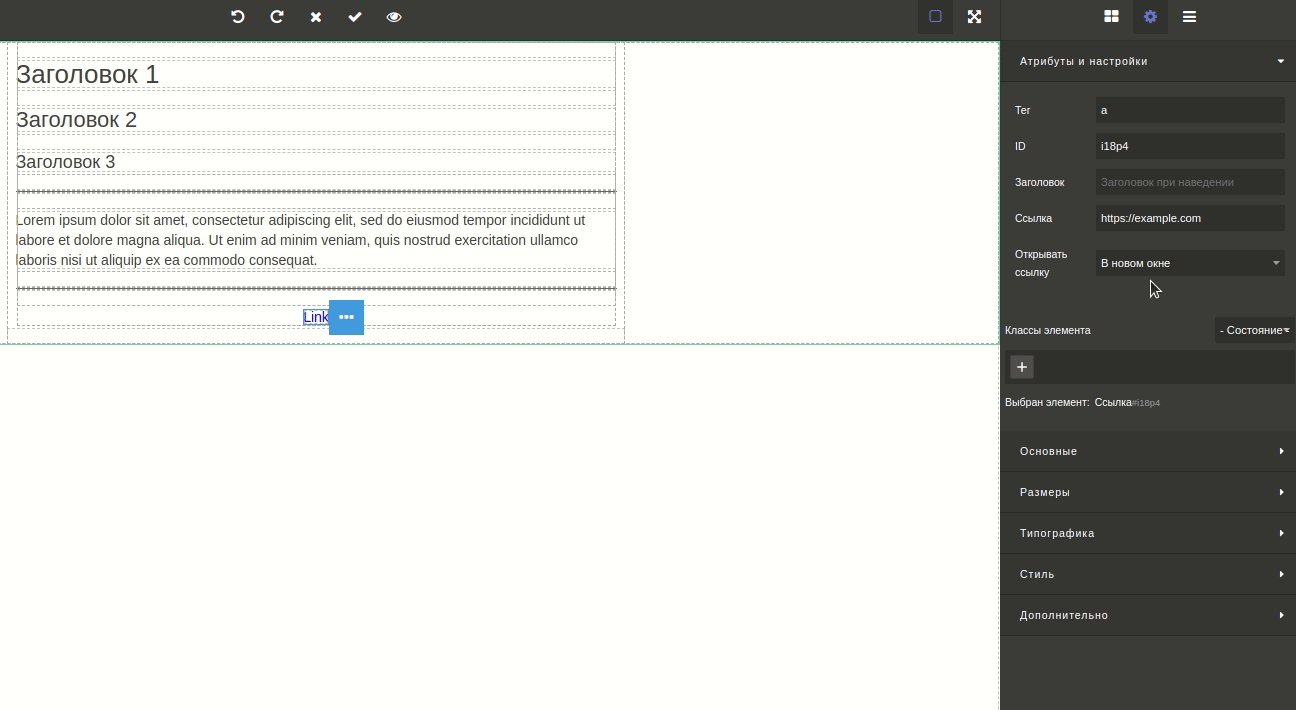
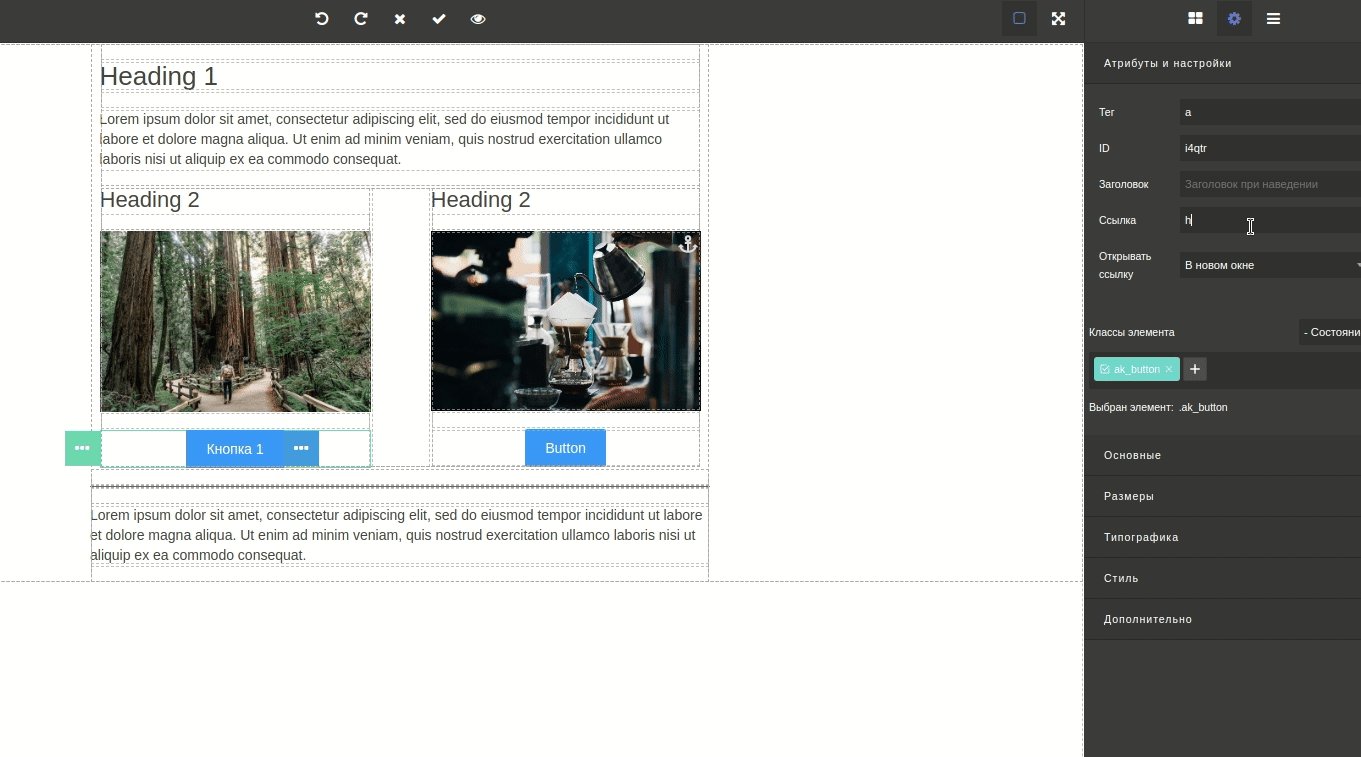
При добавлении элементов "Ссылка" для них будут доступны следующие атрибуты и настройки в правой части редактора:
|  |

Изображение и Изображение со ссылкой
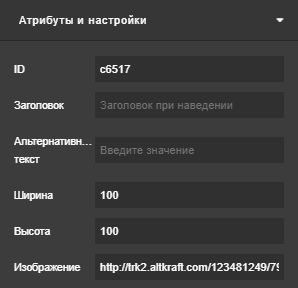
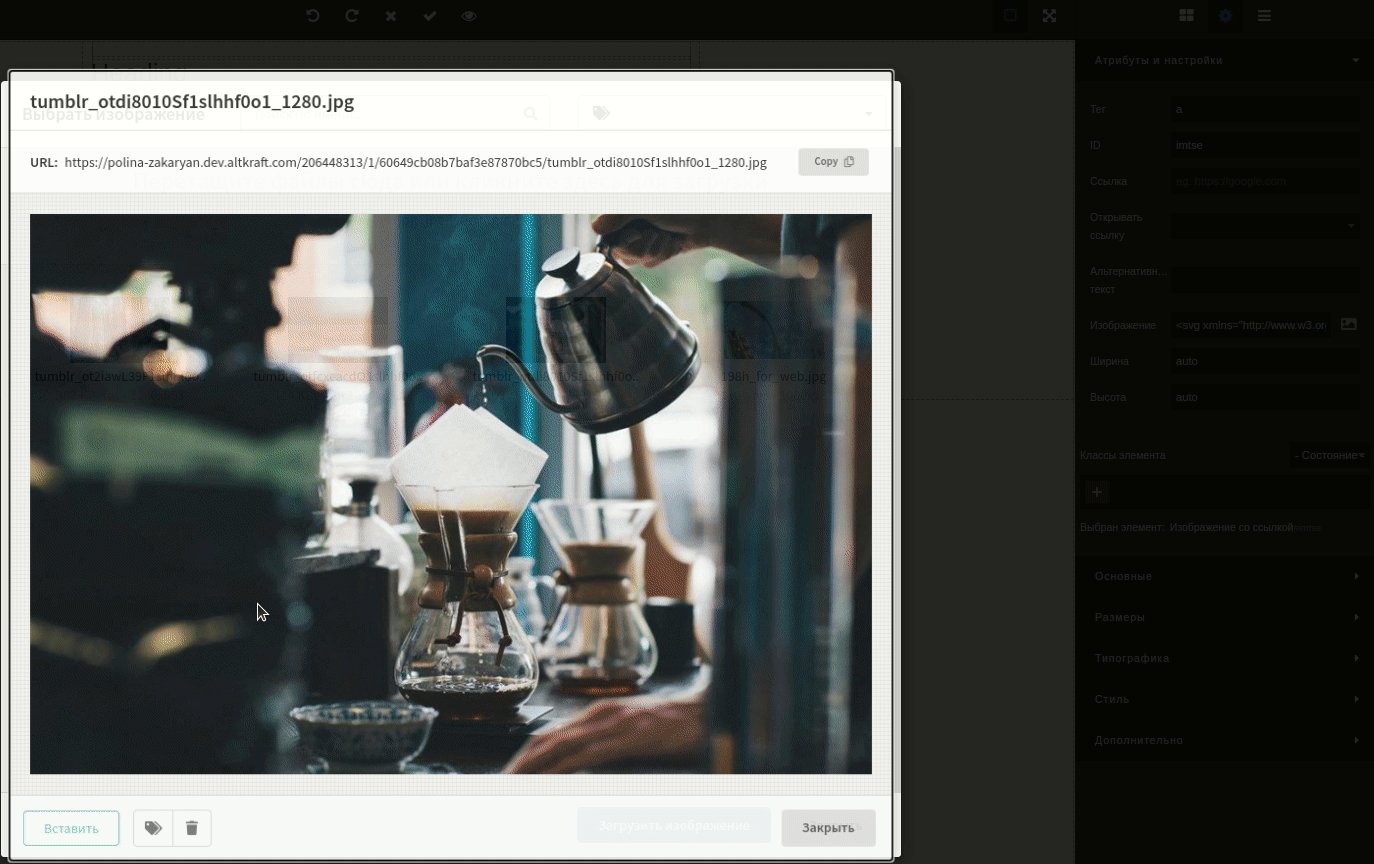
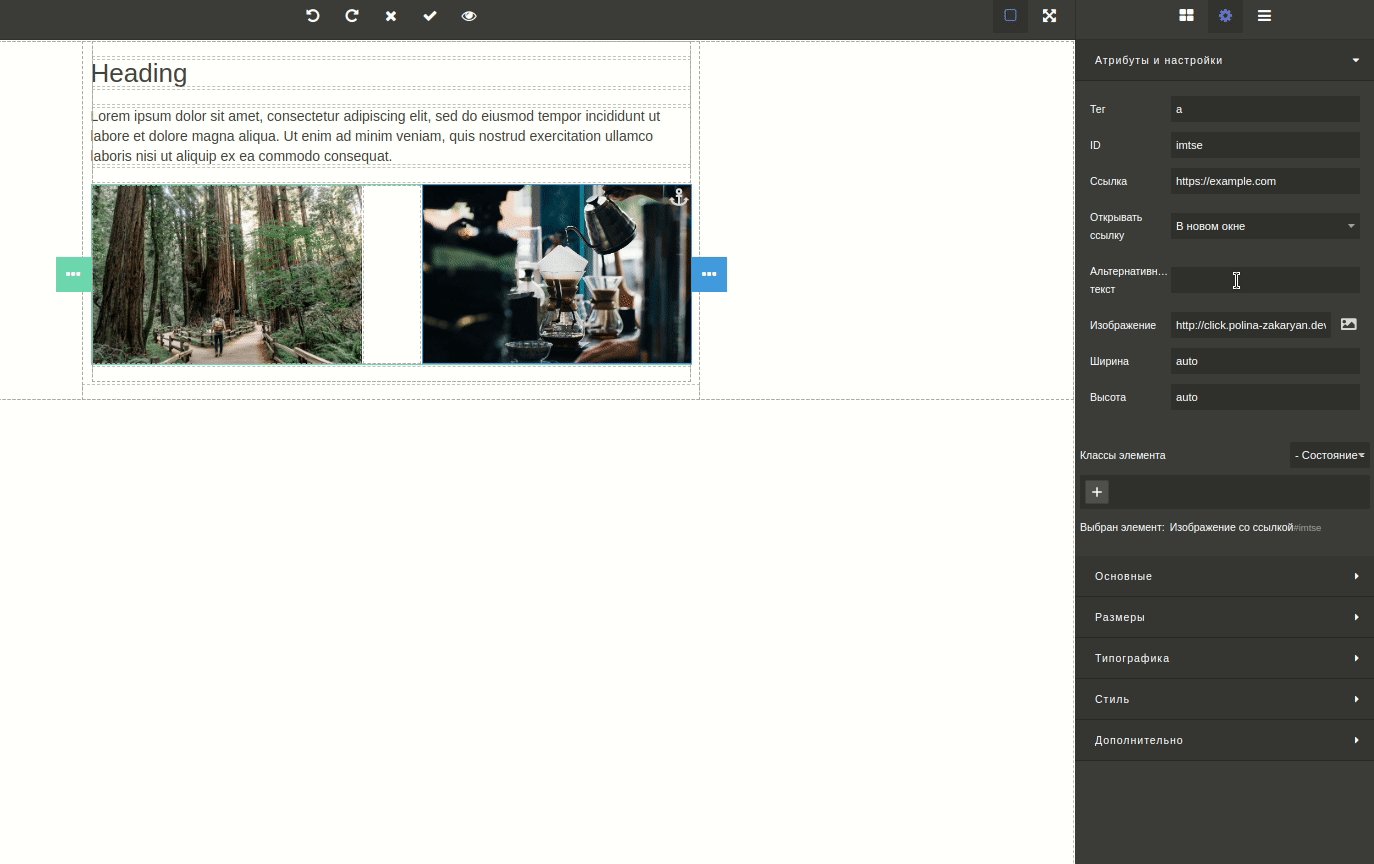
При добавлении элемента "Изображение" для него будут доступны следующие атрибуты и настройки в правой части редактора:
|  |

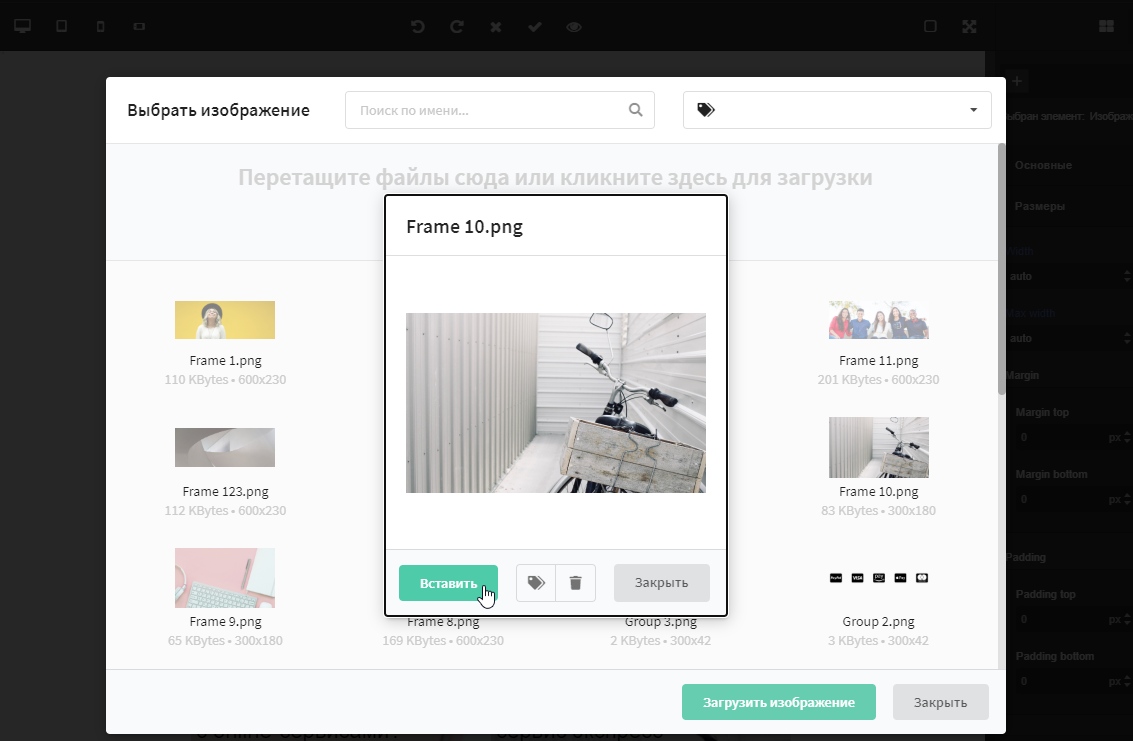
Чтобы открыть галерею изображений платформы, дважды кликните �мышью на элемент "Изображение". В галерее доступен поиск по имени файла и по пользовательским тэгам.
С помощью формы в верхней части вы можете загрузить новое изображение со своего рабочего компьютера: перетащите файл мышью или кликните по форме и укажите нужный файл.
Когда вы нашли нужное изображение, откройте его и кликните "Вставить". Любому изображению вы можете назначить тэги или удалить при необходимости.

После этого вы сможете настроить отображение добавленного изображения в меню Стилей элемента в правой части редактора. Работа со стилями описана в следующем разделе.

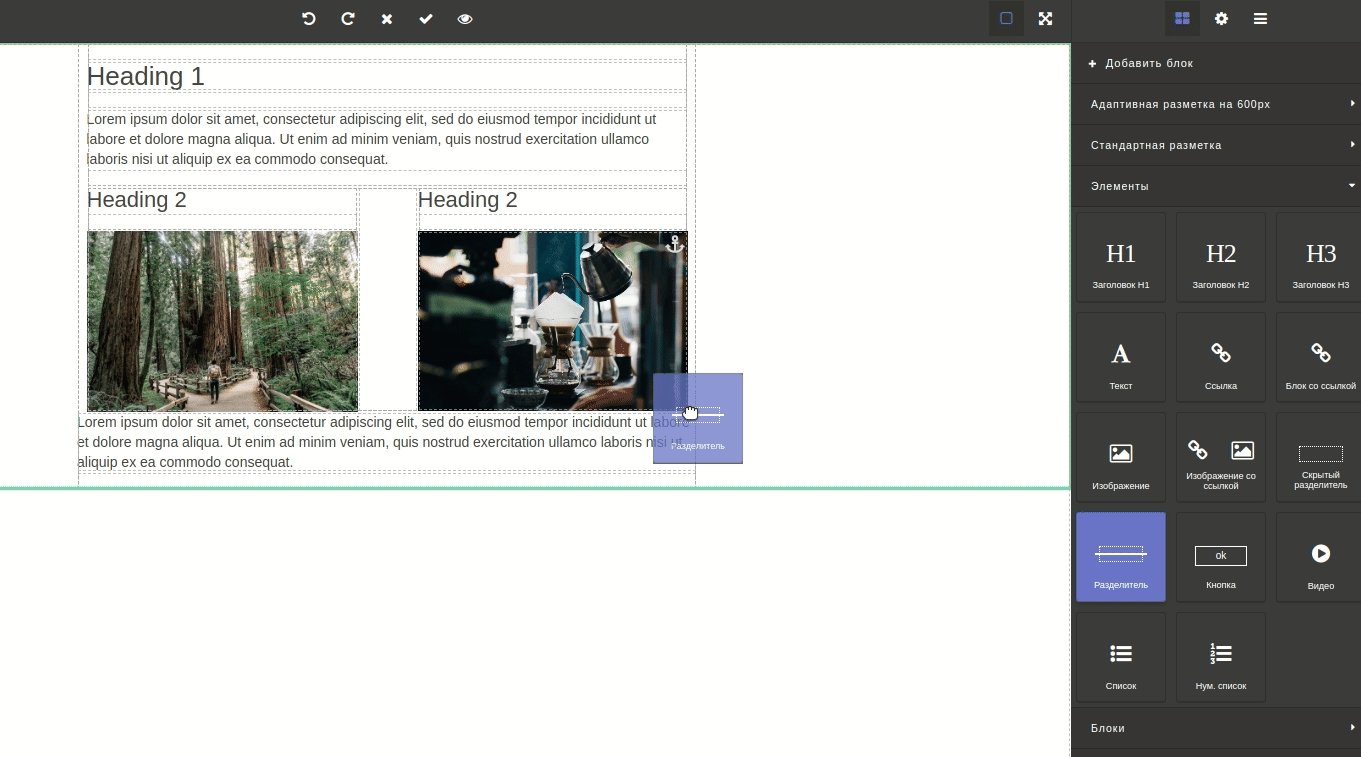
Разделители
Разделители позволяют визуально отделять элементы друг от друга.
Для разделителя вы можете установить размер в пикселях и выбрать цвет:

Для скрытого разделителянастраивается высота в пикселях:

Элемент "Скрытый разделитель" — это невидимый блок, растягивающийся на всю ширину ячейки.
Когда вы используете элемент "Разделитель", то вы добавляете в свой шаблон два невидимых блока, а также горизонтальную линию, занимающую всю ширину ячейки. Эту линию можно модифицировать: изменять цвет и толщину.

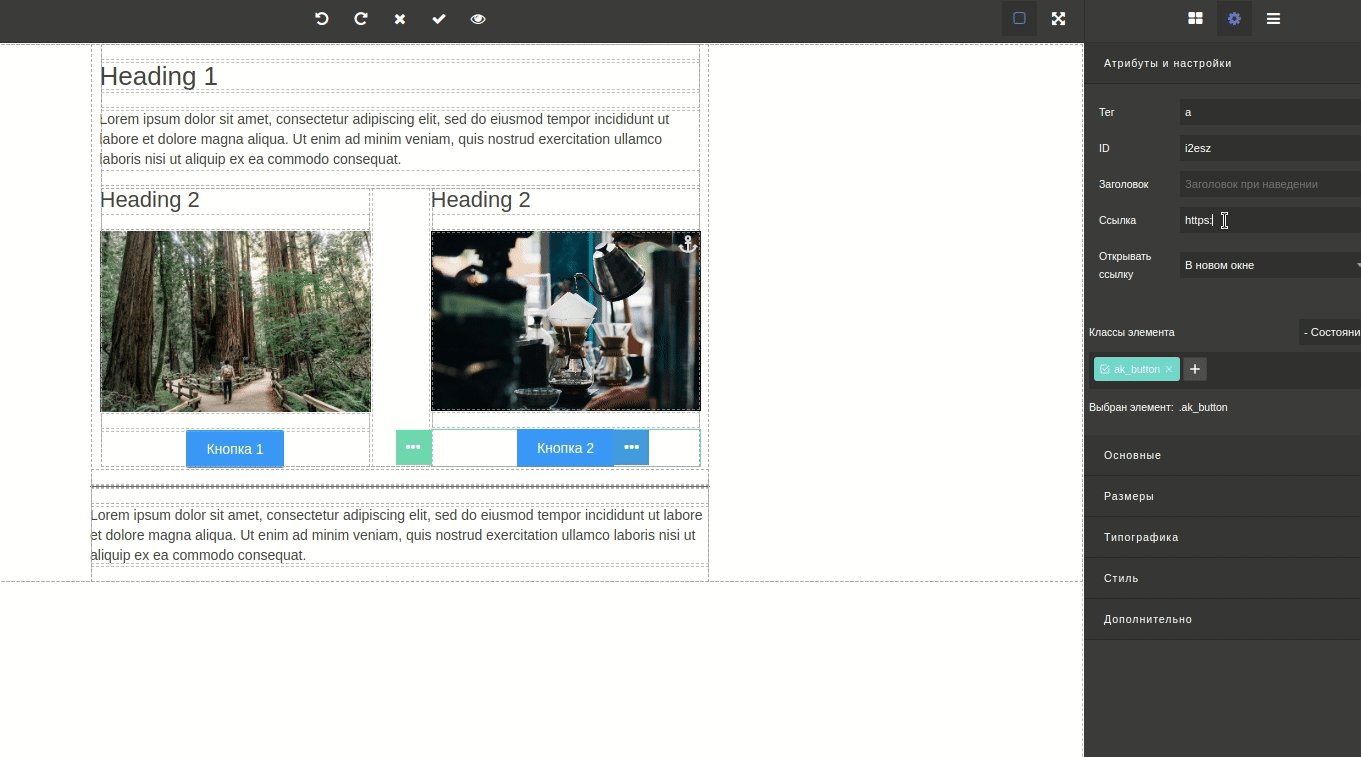
Кнопка
При добавлении элемент а "Кнопка" для него будут доступны следующие атрибуты и настройки в правой части редактора:
|  |

Видео
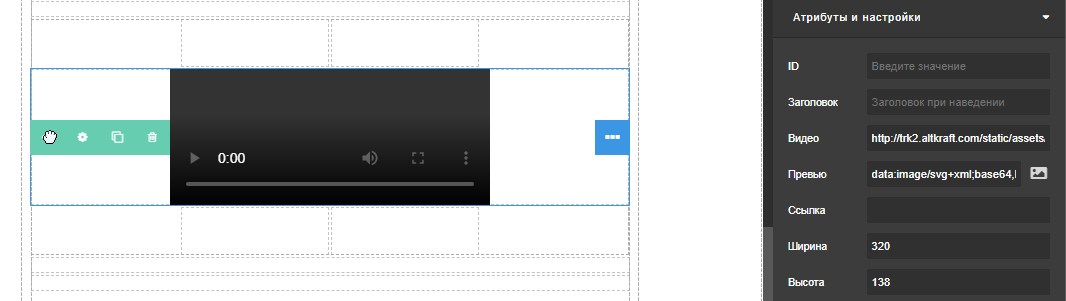
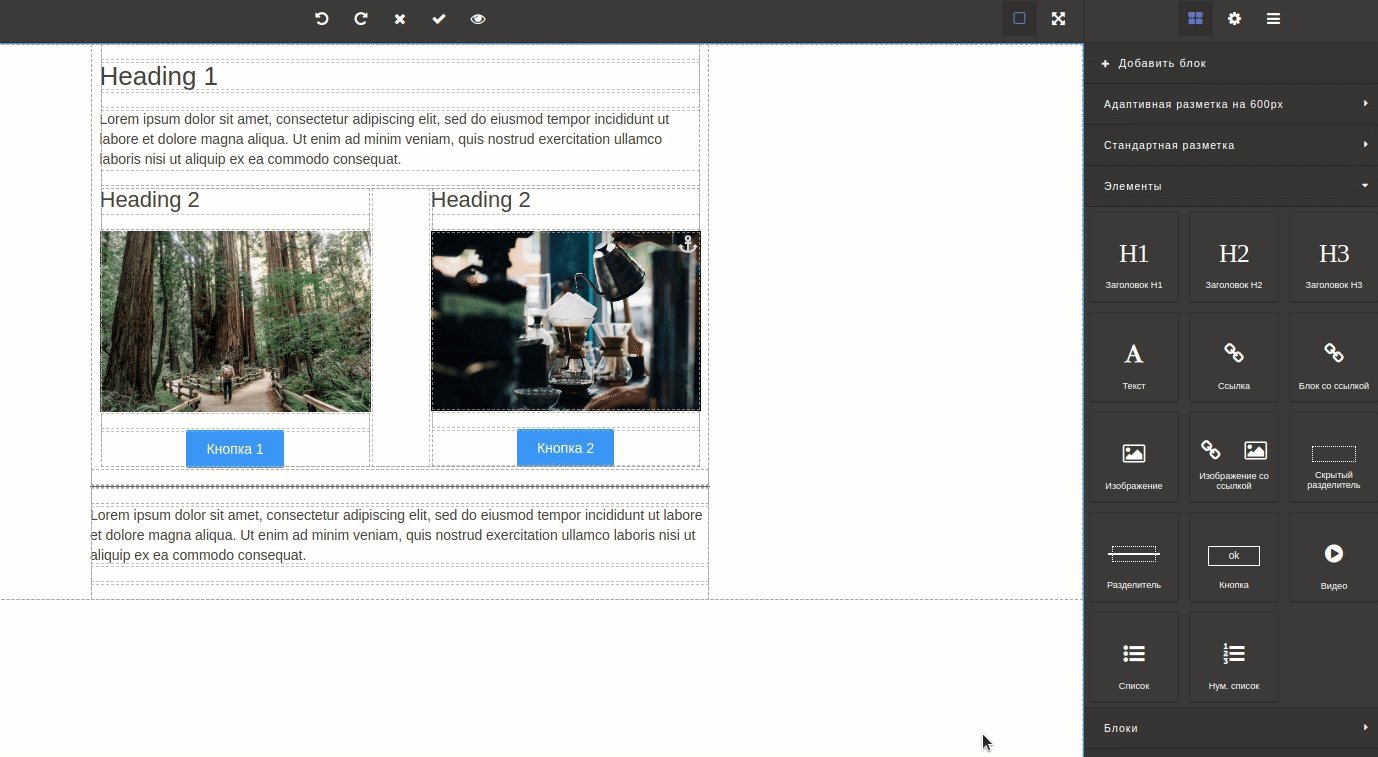
При добавлении элемента "Видео" для него будут доступны следующие атрибуты и настройки в правой части редактора:
- ID — идентификатор элемента.
- Заголовок для отображения при наведении курсора.
- Ссылка на видео.
- Изображение для препросмотра видео — из платформы или ссылка.
- Ссылка для перехода по клику.
- Ширина и высота плеера.


Списки
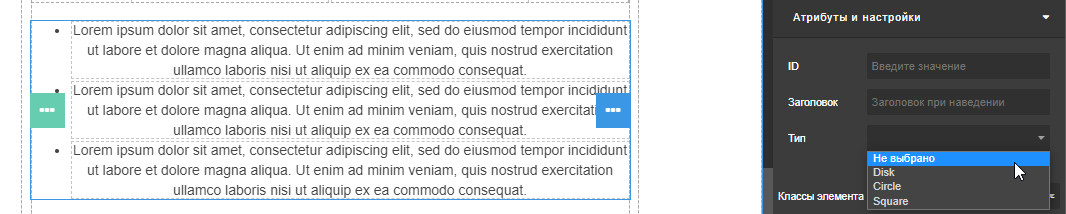
Для маркированного списка можно указать ID и заголовок, а также выбрать тип меток: круг, диск или квадрат:

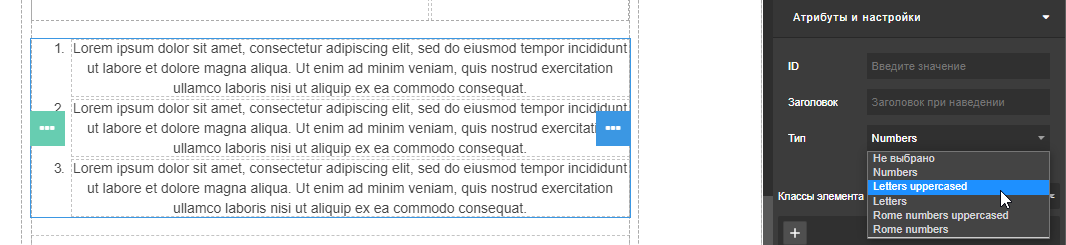
Для нумерованного списка можно настроить тип нумерации — римские или арабские цифры — или латинские буквы:

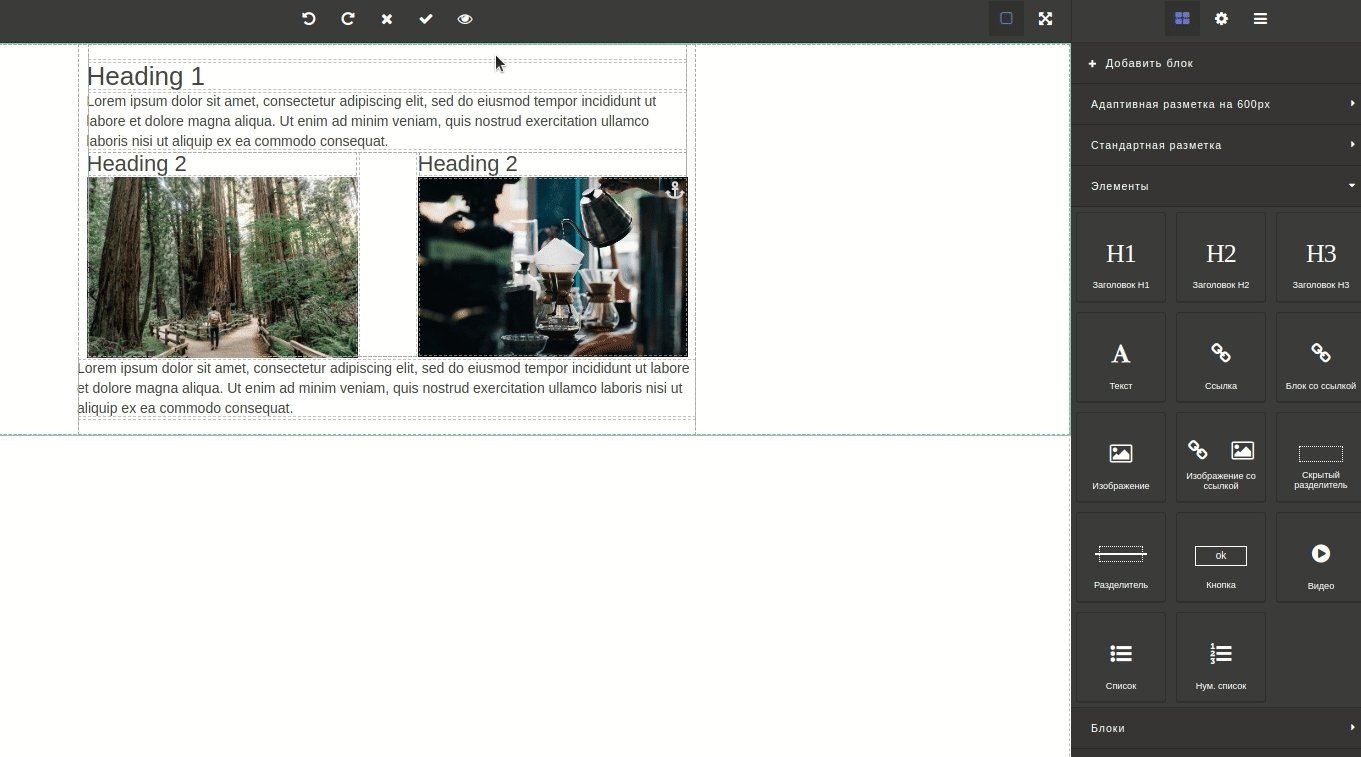
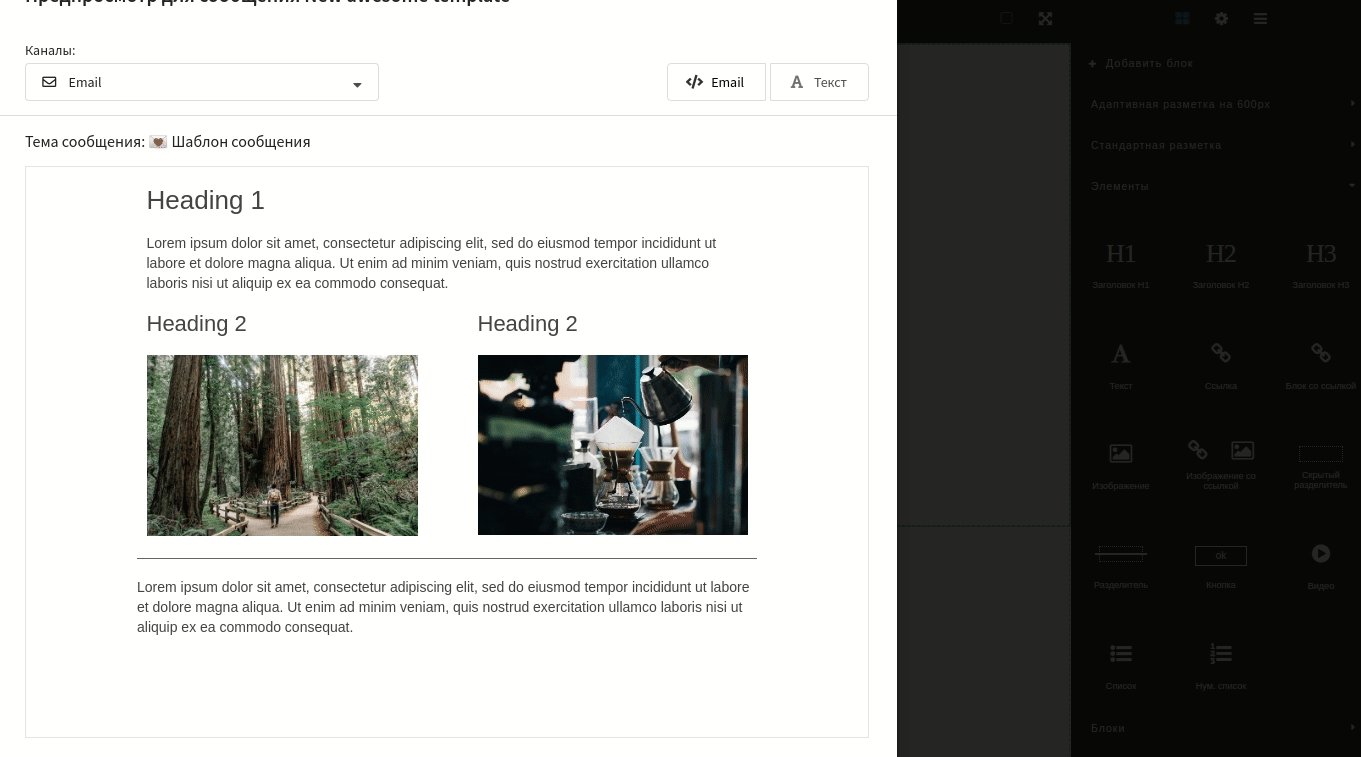
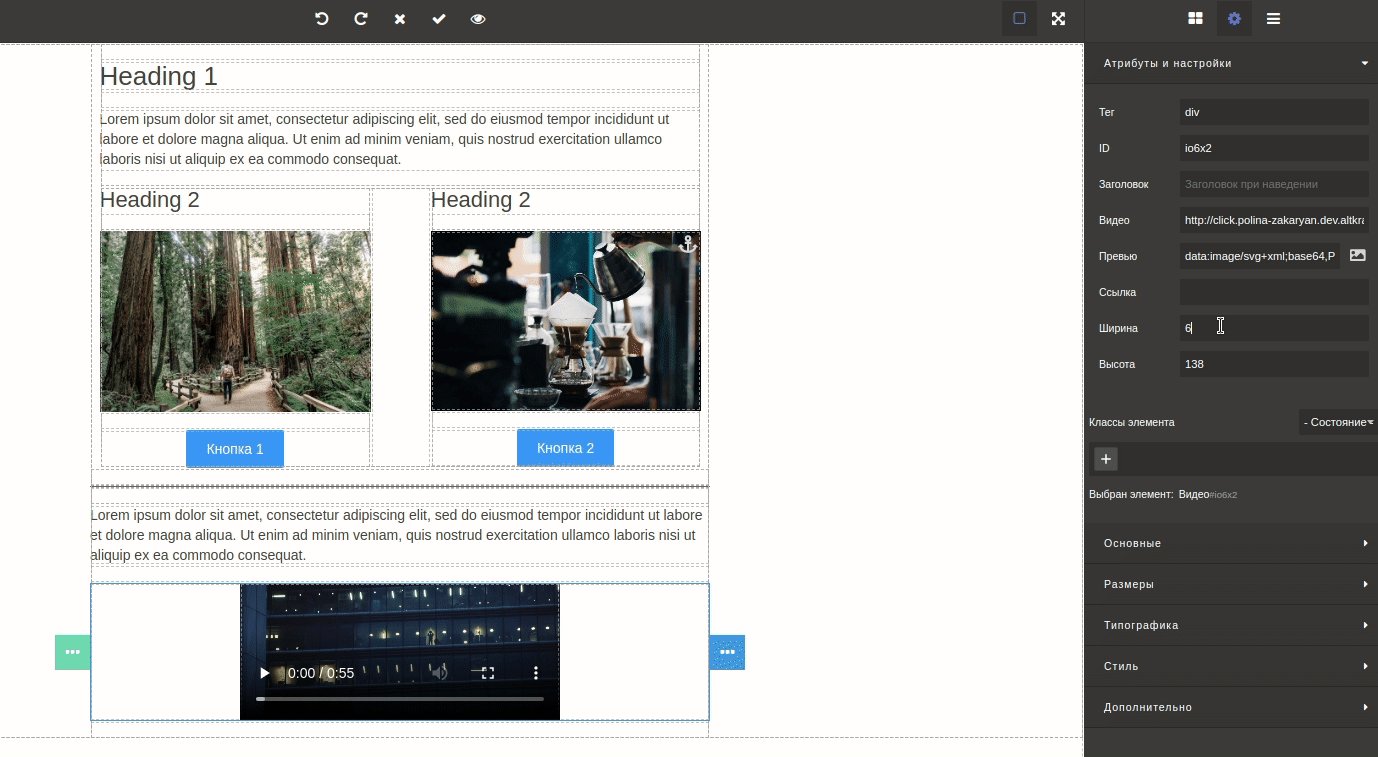
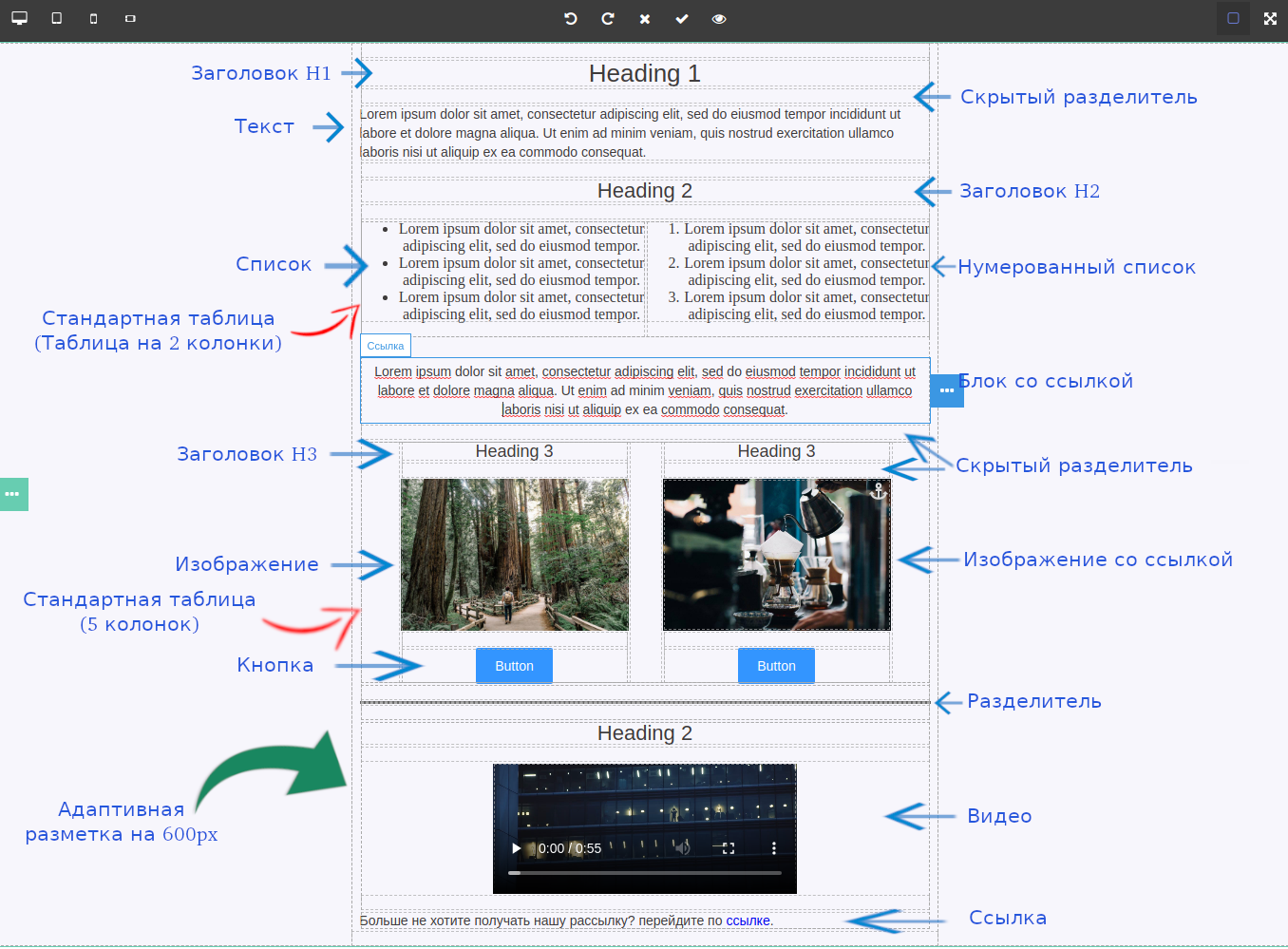
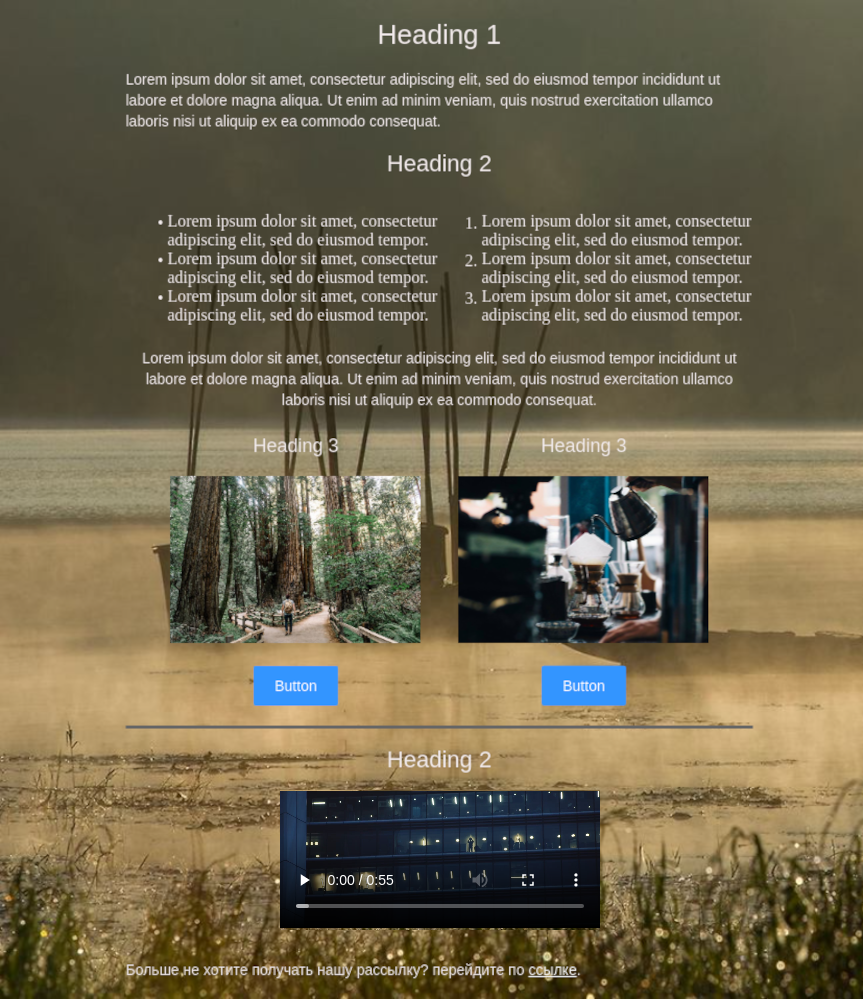
Пример шаблона
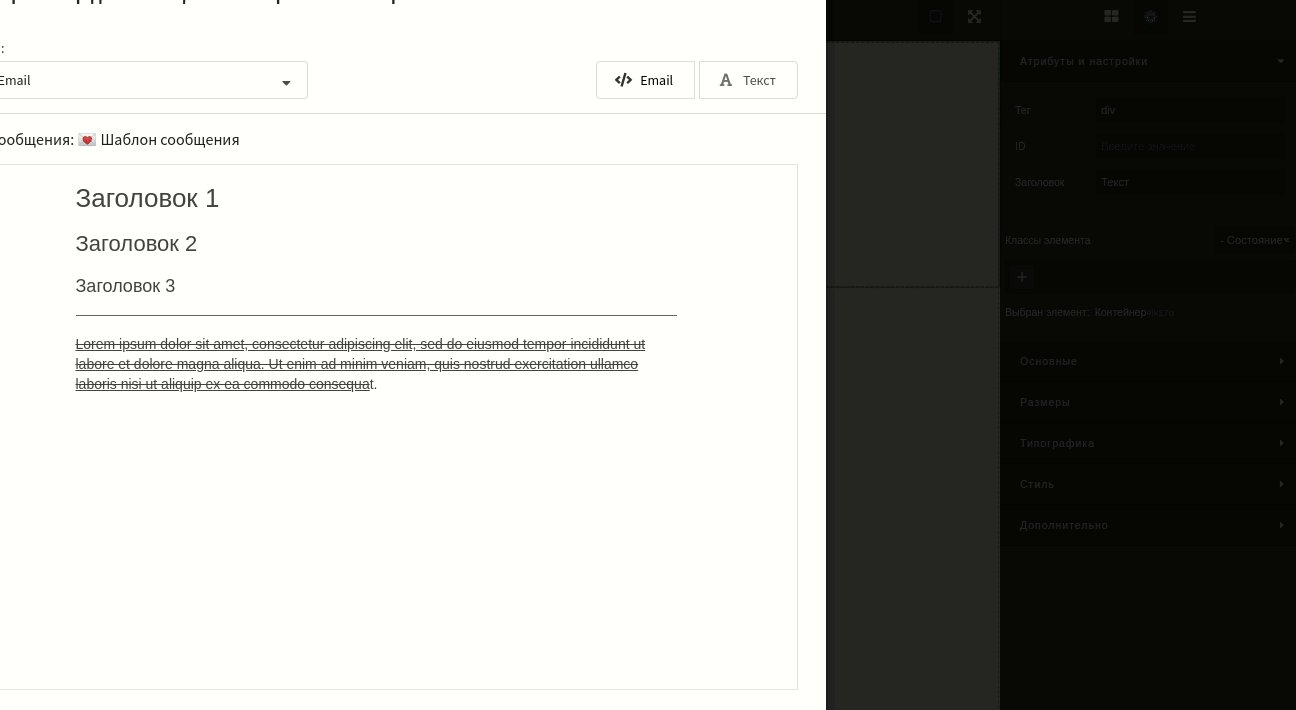
| Визуальный редактор | Предпросмотр |
|---|---|
 |  |
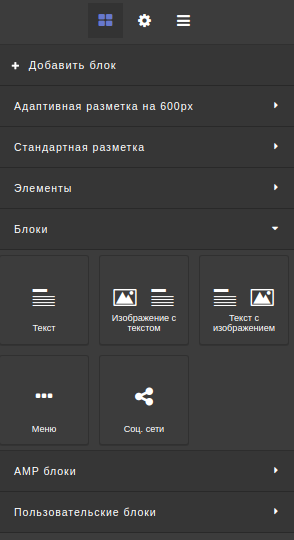
Блоки
Блоки — это контейнеры, уже содержащие в себе определенные элементы.
Блоки облегчают работу с шаблоном, поскольку представляют собой некие заготовки для пользователя платформы, которые тот, с большой долей вероятности, использует практически в каждом своем Email сообщении. Если вам надоело повторять одно и то же монотонное действие раз за разом, то самое время воспользоваться блоками.

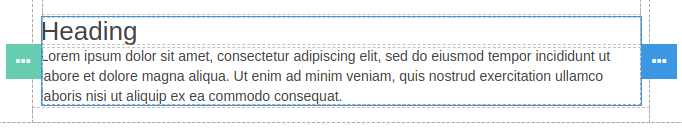
Текст
Блок "Текст" — это контейнер, который включает в себя заголовок h1 и параграф.
| Внешний вид | Атрибуты и настройки |
|---|---|
 |  |
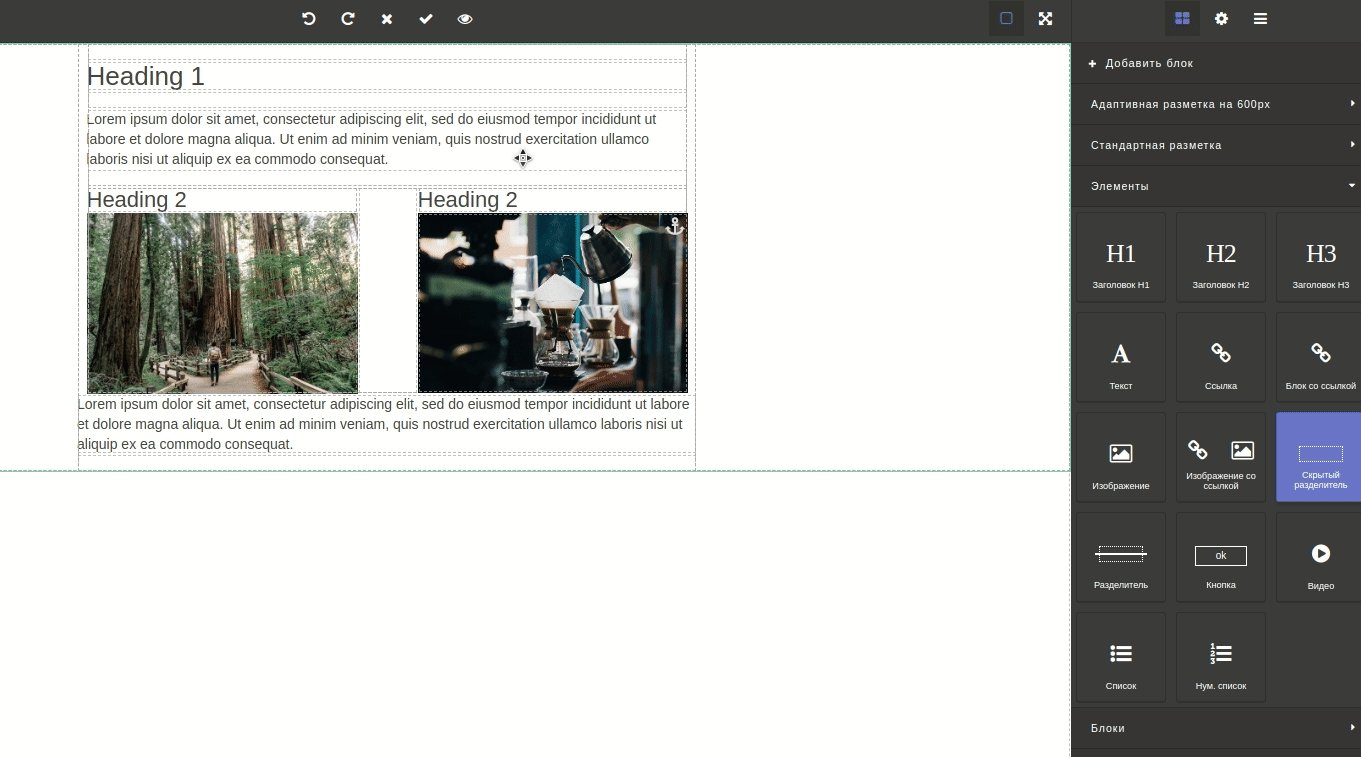
Изображение с текстом
Блок "Изображение с текстом" — это таблица, состоящая из двух ячеек. Левая ячейка включает в себя изображение, а правая — заголовок h1 и параграф.
| Внешний вид | Атрибуты и настройки |
|---|---|
 |  |
Текст с изображением
Блок "Текст с изображением" — это таблица, состоящая из двух ячеек. Левая ячейка включает в себя заголовок h1 и параграф, а правая — изображение.
| Внешний вид | Атрибуты и настройки |
|---|---|
 |  |
Меню
Блок "Меню" — это таблица, состоящая из 4-х ячеек одинаковой ширины.
Каждая ячейка включает в себя ссылку, которую вы можете настроить в панели Атрибуты и настройки. Там же у вас есть возможность изменить внешние и внутренние отступы между ячейками, настроить ширину границы и общую ширину элемента, а также задать цвет фона.
| Внешний вид | Атрибуты и настройки |
|---|---|
 |  |
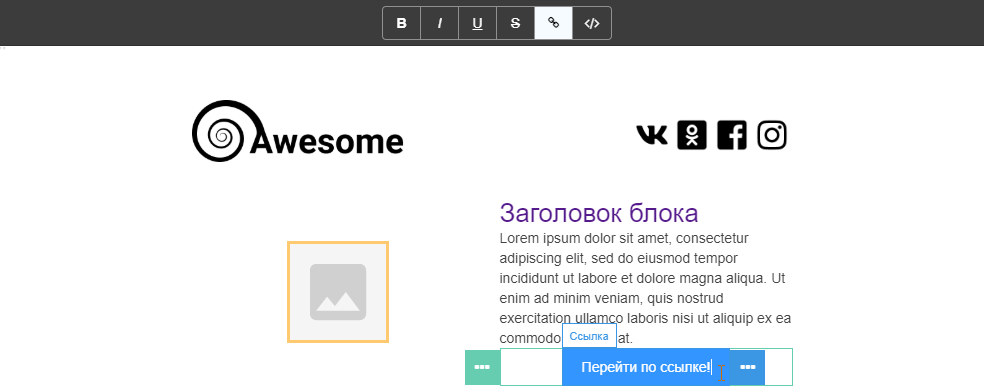
Социальные сети
Блок "Социальные сети" — это контейнер, включащий в себя 8 изображений со ссылками на социальные сети.
Для каждого �элемента блока "Социальные сети" вы можете задать свою ссылку для перехода, добавить альтернативный текст, настроить изображение, а также изменить ширину и высоту элемента.
| Внешний вид | Атрибуты и настройки |
|---|---|
 |  |
AMP блоки
AMP-письма — это технология, которая позволяет маркетологам встраивать интерактивные элементы, такие как карусель и аккардеон в свои письма. Пользователь, в свою очередь, может посмотреть данные, даже не открывая новую вкладку для посещения веб-сайта. В платформе Altcraft доступны следующие APM блоки:
Карусель
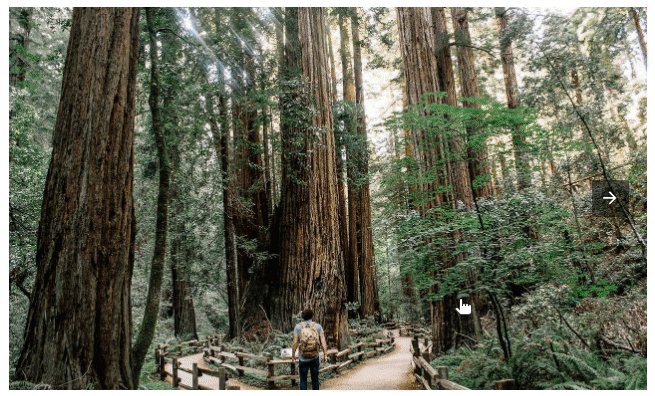
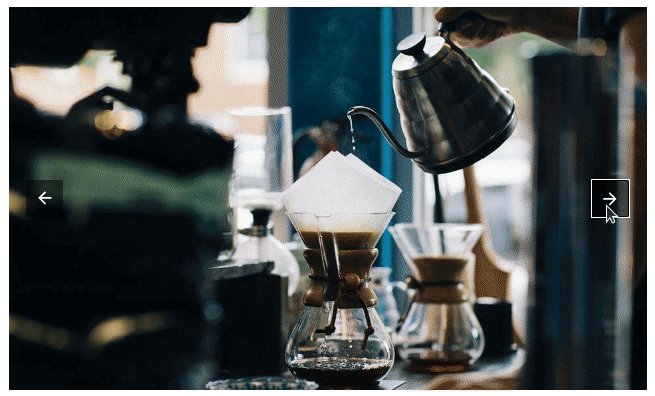
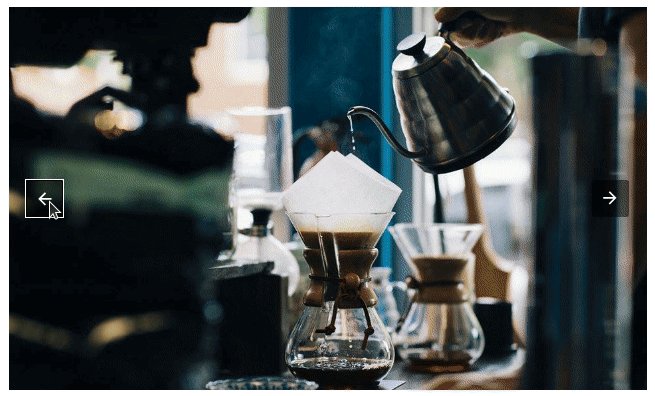
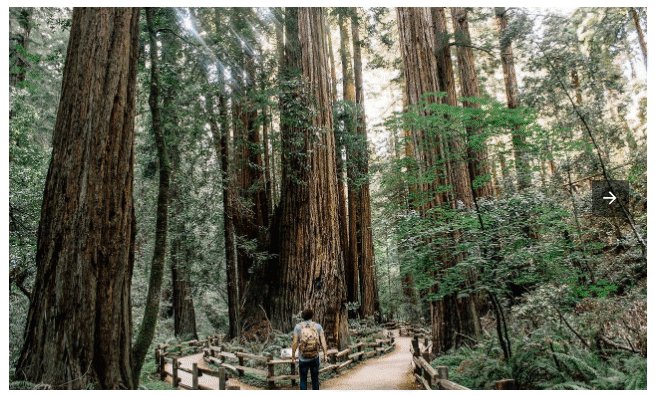
Карусель — это блок, включающий в себя несколько с�лайдов. Карусель позволяет нескольким фрагментам контента занимать одну и ту же область пространства на странице или экране.

Настройки AMP карусели задаются в меню стилей элемента. Вы можете задать ID элемента, установить его высоту и добавить слайды, для которых установить изображения и ссылку для перехода. Изображение можно выбрать из галереи или загрузить с компьютера. Также можно указать ссылку на изображение в сети:
Аккордеон
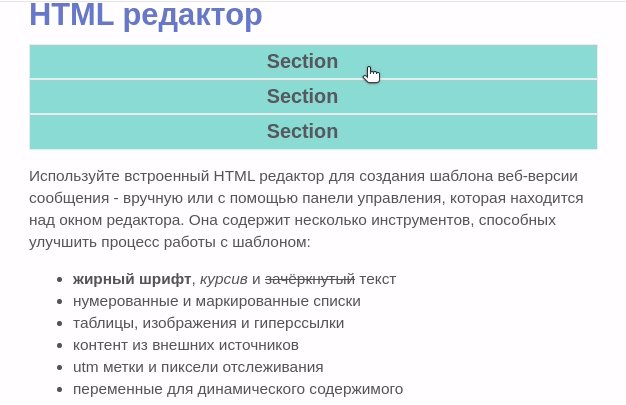
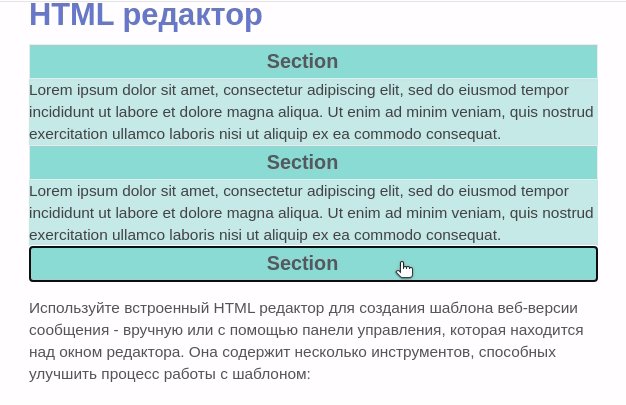
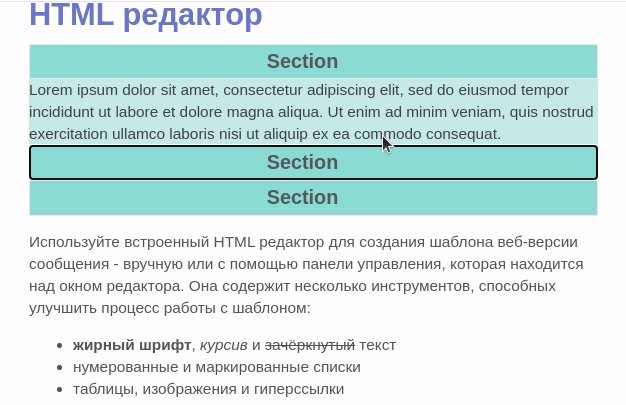
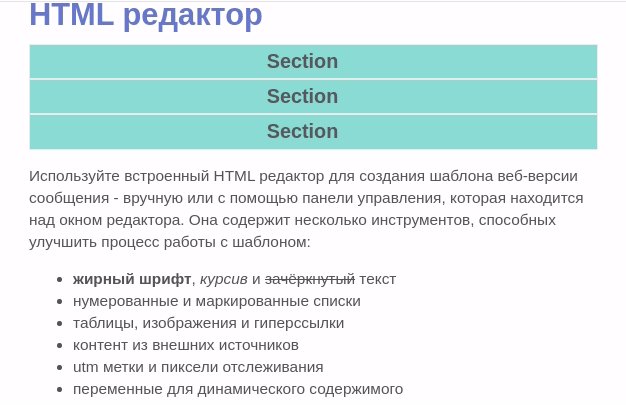
Аккордеон — это блок, состоящий из нескольких вкладок с элементами. Каждый элемент может быть «развёрнут» или «раскрыт» при определенном действии со стороны пользователя (клик, наведение курсора). Вы можете добавлять в секции любые элементы.
Такой элемент интерфейса как аккардеон не только помогает пользователям быстро перемещаться по материалам, но и позволяет дизайнеру пользовательс�кого интерфейса включать большие объемы информации в ограниченном пространстве.

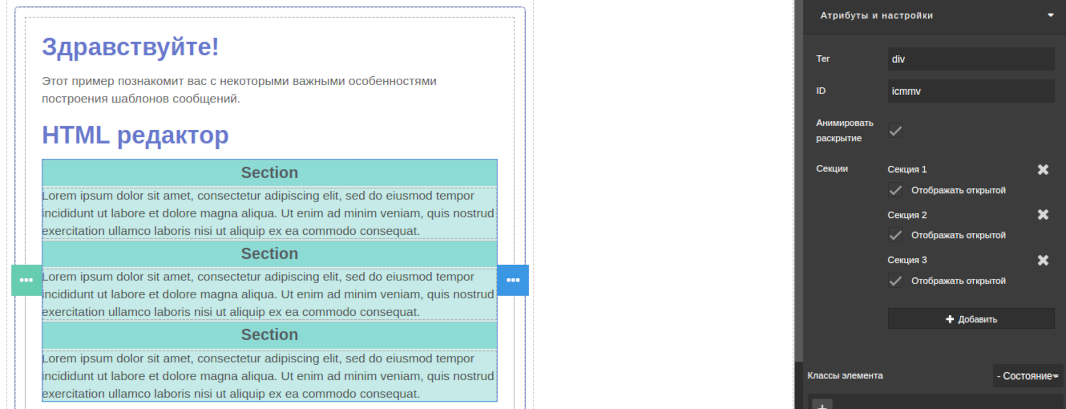
Настройки AMP аккордеона задаются в меню стилей.
Выделите блок (зелёное меню) и добавьте необходимое количество секций. Секции можно отображать открытыми или закрытыми по умолчанию. Затем добавьте в секции нужные элементы:

Если вы разобрались, как добавлять и настраивать различные элементы в шаблоне, то осталось последнее — стилизовать элементы.