Управление попапами вручную через скрипт
Данная инструкция предназначена для пользователей платформы, которые размещают попап на сайте через скрипт, а не через Менеджер тегов Altcraft.
Получение скрипта
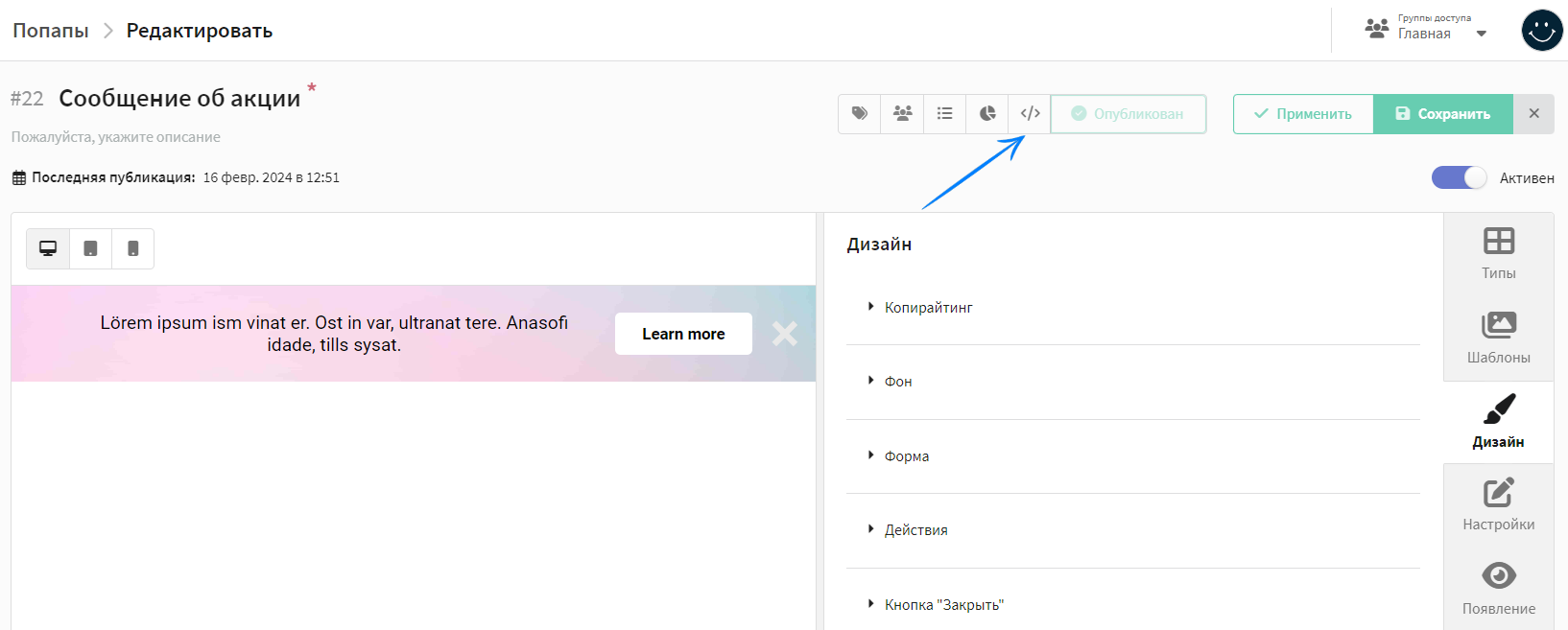
Для получения скрипта перейдите в редактор попапа и в меню дополнительных действий нажмите ![]() :
:

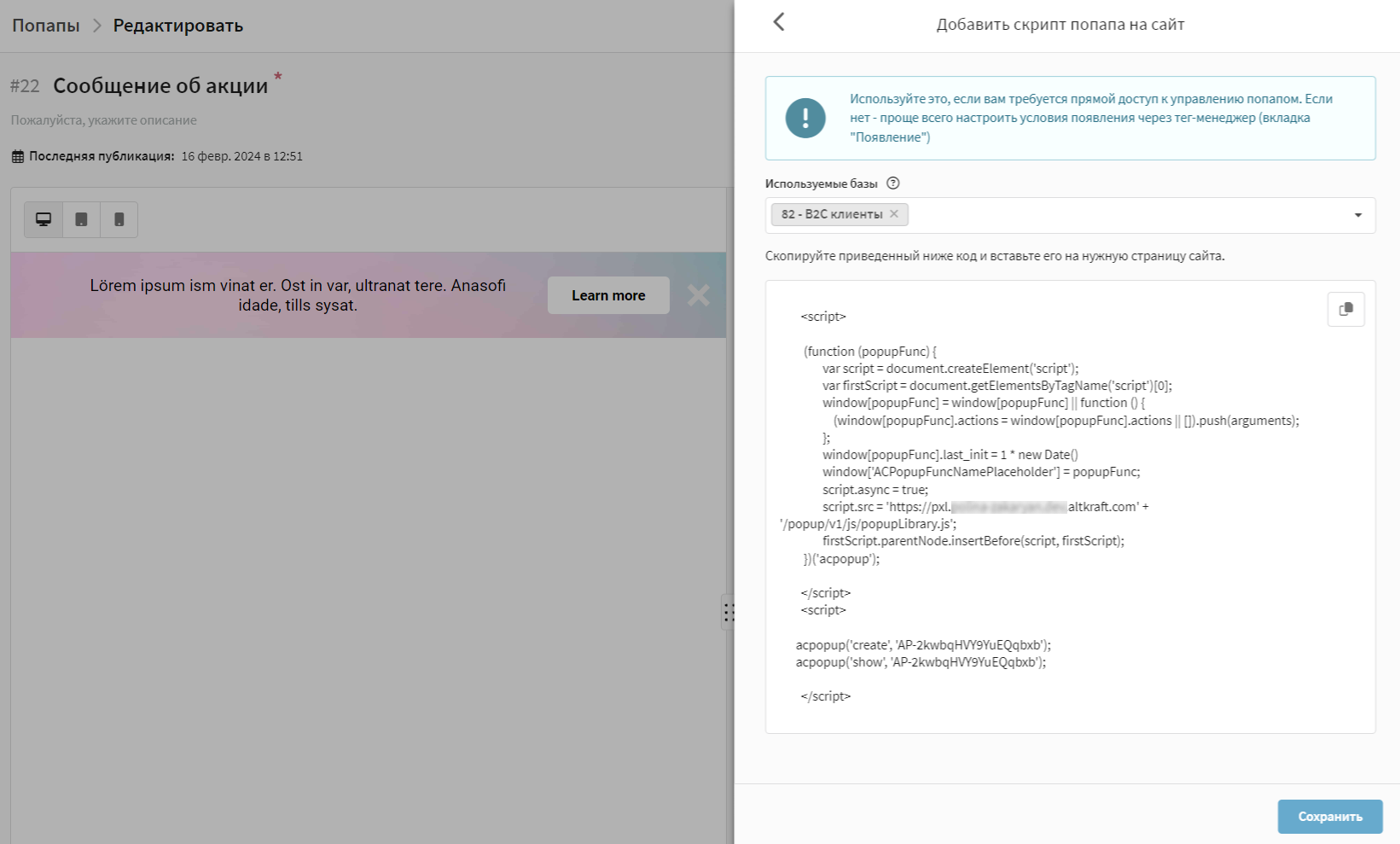
В появившемся окне выберите базы для поиска профилей. Когда пользователь заполняет форму попапа, его данные передаются в платформу. Затем платформа проверяет, есть ли профиль с такими данными в одной из выбранных баз. Если есть — данные существующего профиля обновляются; если нет — в базе создается новый профиль.
Обратите внимание, что здесь вы задаете базы для поиска существующих профилей. Данные пользователей, заполнивших форму в попапе, будут импортироваться в базу, указанную в редакторе попапа в разделе "Действия".
Нажмите кнопку "Показать код". Этот код необходимо разместить на тех страницах сайта, где вы хотите показывать попап. Ниже вы найдете более подробную информацию о том, как настроить логику появления попапа.

Управление через скрипт
Для работы с попапами на сайте используется следующий код:
<!-- Загрузка скрипта на страницу -->
<script>
(function (popupFunc) {
var script = document.createElement('script');
var firstScript = document.getElementsByTagName('script')[0];
window[popupFunc] = window[popupFunc] || function () {
(window[popupFunc].actions = window[popupFunc].actions || []).push(arguments);
};
window[popupFunc].last_init = 1 * new Date()
window['ACPopupFuncNamePlaceholder'] = popupFunc;
script.async = true;
script.src = 'https://pxl.altkraft.com' + '/popup/v1/js/popupLibrary.js';
firstScript.parentNode.insertBefore(script, firstScript);
})('acpopup');
</script>
<!-- Запрос данных попапа с сервера + показ попапа на странице -->
<script>
acpopup('create', '<popup_id>');
acpopup('show', '<popup_id>');
</script>
При установке этого кода на сайт посетитель увидит попап сразу после загрузки страницы из-за наличия скрипта:
<script>
acpopup('create', '<popup_id>');
acpopup('show', '<popup_id>');
</script>
Вам необходимо самостоятельно реализовать условия создания и появления попапа.
Пример появления попапа через 10 секунд после загрузки страницы:
<script>
window.onload = function() {
setTimeout(function() {
// Запрос данных попапа с сервера
acpopup('create', '<popup_id>');
// Показ попапа
acpopup('show', '<popup_id>');
}, 10000);
};
</script>
Пример появления попапа при клике на кнопку:
<button onclick="showPopupClick()">Показать попап</button>
<script>
function showPopupClick() {
acpopup('create', '<popup_id>');
acpopup('show', '<popup_id>');
}
</script>
Для управления попапом используйте функцию acpopup. Она работает в 3 режимах:
- create
- show
- sendEvent
create — запросить данные попапа с сервера
В функцию acpopup вторым аргументом требуется передать ID попапа. Третьим аргументом можно передать объект с информацией о матчинге и SMID. В таблице описана структура этого объекта:
| Параметр | Тип | Обязательный | Описание |
|---|---|---|---|
matching_mode | string | Нет | Режим поиска профиля. Может принимать значения: "email", "email_profile", "phone", "profile_id" или "custom". |
matching | JSON object | Нет | Объект с одним или двумя параметрами: "поле для поиска": "значение поля" и "db_id": "ID базы" — массив баз данных, в которых необходимо искать профиль. db_id можно не указывать, если база профилей выбрана в настройках попапа. |
smid | string | Нет | Уникальный идентификатор отправки сообщения профилю. |
Пример:
acpopup('create', 'AP-6eVbo2dP2Nnh0wtBp', {
matching_mode: 'email',
matching: {
email: 'john@example.com',
db_ids: [1]
},
smid: 'send_message_id',
})
show — показать попап пользователю
В функцию acpopup вторым аргументом требуется передать ID попапа. Третьим аргументом может быть объект с функцией onShow, которая будет вызвана после появления попапа на экране.
Пример:
acpopup('show', 'AP-6eVbo2dP2Nnh0wtBp', {
onShow: function () {
console.log('Look at the screen')
},
})
sendEvent — отправить пользовательское событие попапа
В функцию acpopup вторым аргументом требуется передать ID попапа. Третьим аргументом должен быть объект с данными о пользовательском событии. Также в этот объект можно передать матчинг для конкретного события и SMID. В таблице описана структура объекта:
| Параметр | Тип | Обязательный | Описание |
|---|---|---|---|
web_event_name | string | Да | Имя события |
web_event_value | int | Нет | Числовое значение для события |
web_event_data | JSON object | Нет | Объект с произвольными данными для события |
matching_mode | string | Нет | Режим поиска профиля. Может принимать значения: "email", "email_profile", "phone", "profile_id" или "custom". |
matching | JSON object | Нет | Объект с одним или двумя параметрами: "поле для поиска": "значение поля" и "db_id": "ID базы" — базы данных, в которых необходимо искать профиль. db_id можно не указывать, если база профилей выбрана в настройках попапа. |
smid | string | Нет | Уникальный идентификатор отправки сообщения профилю. |
Пример:
acpopup('sendEvent', 'AP-6eVbo2dP2Nnh0wtBp', {
web_event_name: 'new_event',
web_event_value: 500,
web_event_data: {
status: 'active'
},
matching_mode: 'email',
matching: {
email: 'john@example.com',
db_ids: [1]
},
smid: 'send_message_id',
})
Если вы добавляете на одну страницу несколько попапов, то для управления ими достаточно один раз разместить код загрузки скрипта на страницу, а в дальнейшем пользоваться функцией acpopup.